1.CSS选择器
- 标签选择器(TAG选择器)
css : div{}
html : < div >
使用的场景:
1.去掉某些标签的默认样式时
2.复杂的选择器中,如层次选择器 - 群组选择器(分组选择器)
css : div , p , span{}
可以通过逗号的方式,给多个不同的选择器添加统一的CSS样式,来达到代码的复用。 - 通配选择器
{}->所有标签
使用场景:
1.去掉所有标签的默认样式时
注:尽量避免使用通配选择器,因为会给所有的标签添加样式,慎用。
- 层次选择器
后代:M N{} 全部后代
父子:M>N{} 当前下一个
兄弟:M~N{} 当前M下面所有兄弟N标签
相邻:M+N{} 当前M下面相邻的N标签 - 属性选择器

=:完全匹配
*=:部分匹配
^=:起始匹配
伪类选择器
CSS伪类用于向某些元素添加特殊的效果。一般用于初始样式添加不上的时候,用伪类来添加。
M:伪类{}
:link 访问前的样式(只能添加给a标签)
:visited 访问后的样式(只能添加给a标签)
:hover 鼠标移入时的样式(可以添加给所有的标签)
:active 鼠标按下时的样式(可以添加给所有的标签)
注∶
1.link visited只能给a标签加,hover和active可以给所有的标签加。
2.如果四个伪类都生效,一定要注意顺序:LVHA。
3.一般网站只这样去设置:a{} a:hover{}。
4.网站刷新快捷键:ctrl+shift+delete
:after、:before 通过伪类的方式给元素添加一段文本内容,使用content属性
:checked、:disabled、:focus 都是针对表单元素的
:focus
结构性伪类选择器
:nth-of-type()、:nth-child()
角标是从1开始的,1 表示第1项,2表示第2项|n值 表示从0到无穷大
:first-of-type、:first-child
:last-of-type、 :last-child
:only-of-type、:only-child
2.CSS样式继承
文字相关的样式可以被继承
布局相关的样式不能被继承(默认是不能继承的,但是可以设置继承属性inherit 值)
3.CSS优先级
- 相同样式优先级
当设置相同样式时,后面的优先级较高,但不建议出现重复设置样式的情况。 - 内部样式与外部样式
内部样式与外部样式优先级相同,如果都设置了相同样式,那么后写的引入方式优先级高。 - 单一样式优先级
style行间> id > class > tag>*>继承
注:
style行间 权重1000
id 权重 100
class 权重 10
tag权重 1
- !important
提升样式优先级,非规范方式,不建议使用。(不能针对继承的属性进行优先级的提升) - 标签+类与单类
标签+类>单类 - 群组优先级
群组选择器与单一选择器的优先级相同,靠后写的优先级高。 - 层次优先级
1.权重比较
ul li .box p input{} 1+1 +10 +1 +1
.hello span #elem{} 10+1+100
2.约分比较
ul li.box p input{} li p input{}
.hello span #elem{} #elem{}
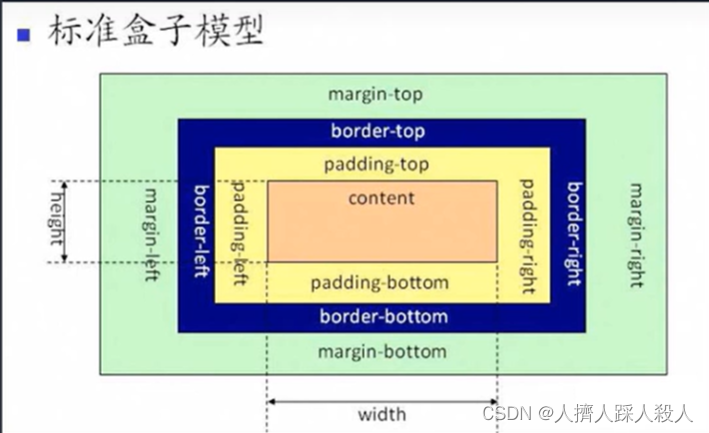
4.CSS盒子模型(61集实例)
#box{}

组成:content -> padding -> border -> margin
物品 填充物 包装盒 盒子与盒子之间的间距
content :内容区域 width和height组成的
padding:内边距(内填充)
只写一个值: 30px(上下左右)
写两个值:30px 40px(上下、左右)
写四个值: 30px 4opx 50px 60px(上、右、下、左)
单一样式只能写一个值:
padding-left
padding-right
padding-top
padding-bottom
注︰
1.背景颜色会填充到margin以内的区域。
2.文字会在content区域。
3. padding不能出现负值,margin是可以出现负值。
box-sizing:
盒尺寸,可以改变盒子模型的展示形态。
默认值:content-box :width、height ->content
border-box : width、height -> content padding border
使用的场景:
1.不用再去计算一些值
2.解决一些100%的问题
margin叠加
当给两个盒子同时添加上下外边距的时候,就会出现叠加的问题。这个问题,只在上下有,左右是没有这个叠加问题的。
解决方案:
1.BFC规范
2.想办法只给一个元素添加间距。
margin传递
margin传递的问题只会出现在嵌套的结构中,且只有margin-top会有传递的问题,其它三个方向是没有传递问题的。
解决方案:
1.BFC规范
2.给父容器加边框。
3.margin换成padding。
盒子模型的一些问题:
1.margin叠加问题,出现在上下margin同时存在的时候。会取上下中值较大的作为叠加的值。
2.margin传递问题,出现在嵌套的结构中,只是针对margin-top的问题。
margin居中
margin左右自适应是可以的,但是上下自适应是不行的(如果想实现上下自适应的话,需要在第二大部分来进行学习)
#box{width:400px;height:100px;background:red;maegin-left:auto;margin-right:auto;}
#box{width:400px;height:100px;background:red;maegin:0auto;}
不设置content现象
在width、height不设置的时候,对盒子模型的影响,会自动计算容器的大小,节省代码
5.标签分类
一、按类型
- block :div、p、ul、li、h1 …
1.独占一行
2.支持所有样式
3.不写宽的时候,跟父元素的宽相同
4.所占区域是一个矩形 - inline : span、a、em、strong、img …
1.挨在一起的
2.有些样式不支持,例如: width、height、margin、padding3.不写宽的时候,宽度由内容决定
4.所占的区域不一定是矩形
5,内联标签之间会有空隙,原因:换行产生的 - inline-block : input.select …
1.挨在一起,但是支持宽高
注:布局一般用块标签,修饰文本一般用内联标签
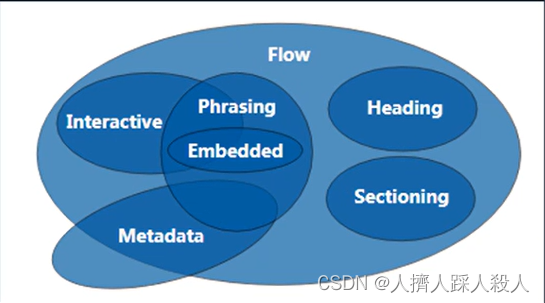
二、按内容
Flow:流内容
Metadata :元数据
Sectioning:分区
Heading:标题
Phrasing:措辞
Embedded:嵌入的
Interactive :互动的
详情:具体介绍网页地址

三、按显示
替换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。(img、input…)
非替换元素:将内容直接告诉浏览器,将其显示出来。(div、h1、p…)
6.显示框分类
display: block inline inline-block none …
区别:
display: none不占空间的隐藏
visibility: hidden占空间的隐藏
7.标签嵌套规范
1.块标签可以嵌套内联标签
2.块标签不一定能嵌套块标签
3.内联标签不能嵌套块标签(a标签是个例外)
需要按照规范组合的标签:ul、li、dl、dt、 dd、table、tr、 td…
- 块能够嵌套内联
< div >
< span >< /span >
< a href=“#” >< /a >
< /div > - 块嵌套块
< div >
< div >< /div >
< /div >
特殊:
错误的写法:
< p >
< div >< /div >
< /p > - 内联是不能嵌套块
错误的写法:
< span >
< div>< /div >
< /span >
特殊:
正确的写法:
< a href=“#” >
< div >< /div >
< /a >
8.溢出隐藏
overflow :
visible :默认
hidden
scroll
auto
x轴、y轴
overflow-x、overflow-y针对两个轴分别设置
9.透明度与手势
opacity : 0(透明)~1(不透明)
0.5(半透明)
注:占空间、所有的子内容也会透明
rgba() : 0~ 1
注:可以让指定的样式透明,而不影响其他样式
cursor :手势
default :默认箭头
要实现自定义手势:
准备图片:.cur 、 .ico(格式)
cursor : url(./img/ cursor.ico) ,auto;
10.最大、最小宽高
min-width、max-width
min-height、max-height
一个容器怎么适应容器的高:容器加height:100%;body:100%;html:100%;
html,body{height:100%;}
.contrainer{height:100%;}
注:强化对百分比单位的理解
%单位:换算->已父容器的大小进行换算的
11.CSS默认样式
- 没有默认样式的:div、span
- 有默认样式的:
- body->marign : 8px
- h1 -> margin : 上下 21.440px
font-weight : bold - p->margin :上下16px
- ul ->margin :上下16px padding :左40px
默认点:list-style : disc - a->text-decoration: underline;
12.CSSreset
- css reset :
*{margin:0; padding:0;}
优点:不用考虑哪些标签有默认的margin和padding
缺点:稍微的影响性能
body,p,h1,ul{ margin:0; padding:o;} - ul{ list-style : none;}
- a{ text-decoration: none; color:#999;}
- img{dispaly:block}
问题的现象:图片跟容器底部有一些空隙。
内联元素的对齐方式是按照文字基线对齐的,而不是文字底线对齐的。
vertical-align: baseline;基线对齐方式,默认值
img{ vertical-align:bottom;}解决方式是推荐的
写具体页面的时候或一个布局效果的时候:
1.写结构
2.css重置样式
3.写具体样式
初始化介绍链接
13.float浮动
文档流
文档流是文档中可显示对象在排列时所占用的位置。
float特性
加浮动的元素,会脱离文档流,会延迟父容器靠左或靠右排列,如果之前已经有浮动的元素,会挨着浮动的元素进行排列。
float取值
left
right
none(默认)
float注意点
只会影响后面的元素。
内容默认提升半层。
默认宽根据内容决定。
换行排列。
主要给块元素添加,但也可以给内联元素添加。
如何清除浮动?
上下排列:clear属性,表示清除浮动的,left、right、both
嵌套排列:
固定宽高:不推荐,不能把高度固定死,不适合做自适应的效果。
父元素浮动:不推荐,因为父容器浮动也会影响到后面的元素。
overflow : hidden (BFC规范),如果有子元素想溢出,那么会受到影响。
display : inline-block (BFC规范),不推荐,父容器会影响到后面的元素。
设置空标签:不推荐,会多添加一个标签。
after伪类:推荐,是空标签的加强版,目前各大公司的做法。
(cleaar属性只会操作块标签,对内联标签不起作用)





















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








