目录
前言
在日常开发过程中,我们有时希望做出像这样:单行文本溢出显示省略号,或多行文本溢出显示省略号,这对我们的网页有明显的美化,如何做出这样的效果呢?


一、单行文本溢出显示省略号
1.步骤
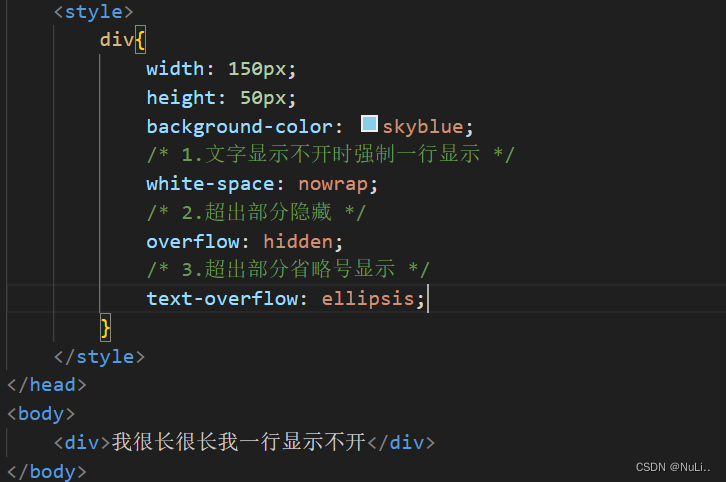
单行文本溢出显示省略号,共有三个步骤:1.首先要强制一行显示;2.超出的部分隐藏;3.超出的部分用省略号显示。
/* 默认:文字显示不开时自动换行 */
/* white-space: nowrap; */
/* 1.文字显示不开时强制一行显示 */
white-space: nowrap;
/* 2.超出部分隐藏 */
overflow: hidden;
/* 3.超出部分省略号显示 */
text-overflow: ellipsis;2.举例
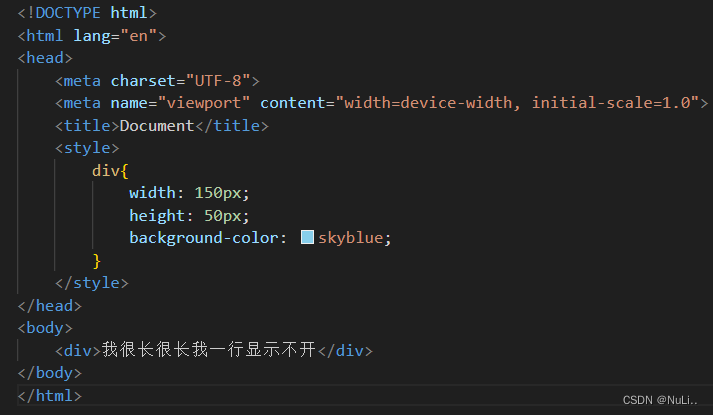
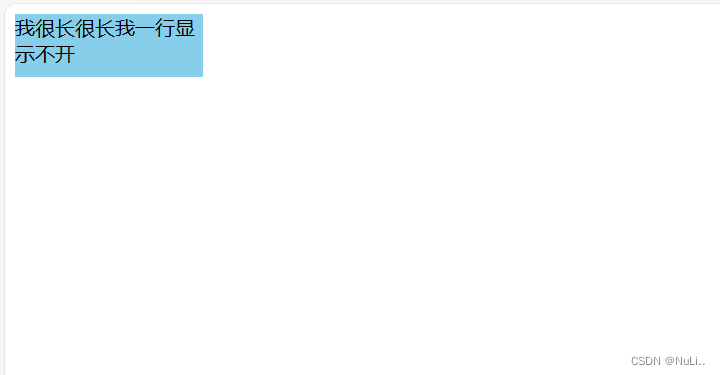
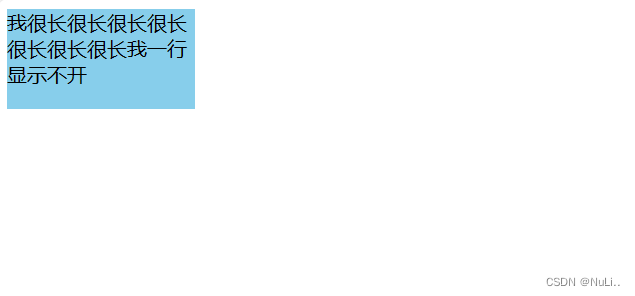
一个div中放了一段文字,一行装不下只能到第二行来显示


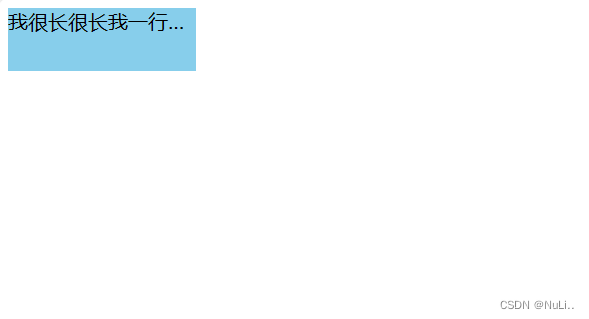
给div设置单行文本溢出显示省略号后 ,就可以看到超出部分显示省略号了


二、多行文本溢出显示省略号
1.步骤
多行文本溢出显示省略号, 一般只适合于webkit浏览器或移动端(移动端大部分是webkit内 核),有较大兼容性问题。
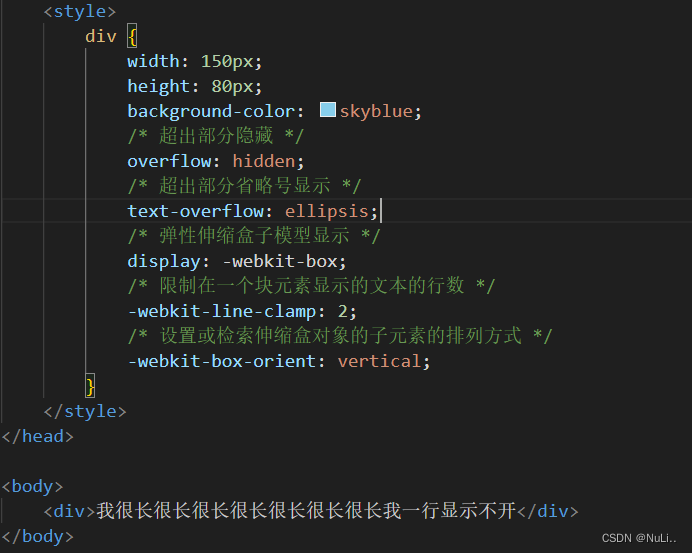
/* 超出部分隐藏 */
overflow: hidden;
/* 超出部分省略号显示 */
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;2.举例
一个div中放了一段文字,装不下只能三行显示


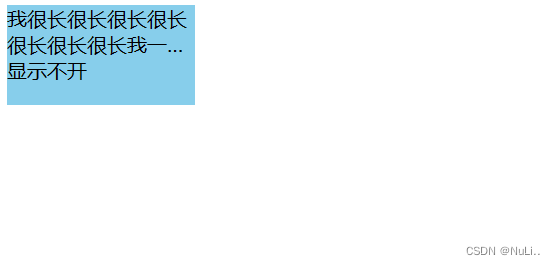
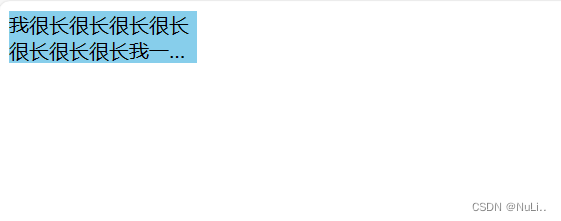
给div设置多行文本溢出显示省略号后 ,发现出了点小问题?!!第二行是省略号显示了,第三行咋回事?,可以看到不是我们想要的结果


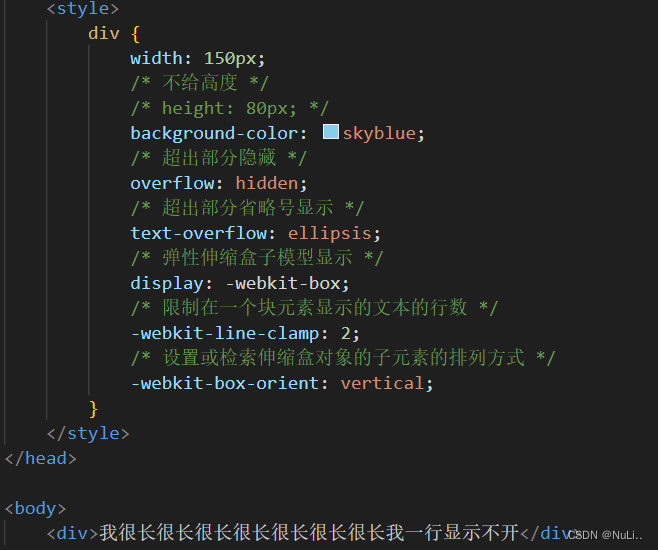
解决方法:div不给高度,高度由内容撑开,省略号以下的内容就会被overflow: hidden;属性给隐藏了,这样就可以达到我们想要的结果了


总结
以上就是今天要讲的内容,本文介绍了溢出的文字省略号显示的方法,一定要注意多行文本溢出显示省略号的兼容性问题,在开发中,这种溢出的文字省略号显示会经常使用到,希望大家能够熟练掌握。





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








