第六十七节 position定位
position特性:CSS position 属性用于指定一个元素在文档中的定位方式。top,right。bottom,left属性则决定了该元素的最终位置
position取值:static(默认) relative(相当定位) absolute(绝对定位) fixed(固定定位)sticky(粘性定位)
relative相对定位:如果没有定位偏移量,对元素本身没有任何影响 不使元素脱离文档流 不影响其实元素布局 left,top,right,bottom相对于当前元素自身进行偏移的
absolute绝对定位:是元素完全脱离文档流 使内联元素支持宽高(让内联具备块的特性) 使块元素默认宽根据内容决定(让块具备内联的特性) 如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移(绝对,相对,固定)
fixed固定定位:使元素完全脱离文档流 使内联元素支持宽高(让内联具备块特性) 使块元素默认宽根据内容决定(让块具备内联的特性) 相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响
sticky粘性定位:在指定的位置,进行粘性操作
z-index定位层级:默认层级为0 嵌套时候的层级问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 100px;height: 100px;background-color: red;}
#box2{width: 100px;height: 100px;background-color: yellow;}
#box3{width: 100px;height: 100px;background-color: blue;}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>

将黄色方块向右移动100px向下移动100px 修改代码如下:
<style>
#box1{width: 100px;height: 100px;background-color: red;}
#box2{width: 100px;height: 100px;background-color: yellow;margin-left: 100px;margin-top: 100px;}
#box3{width: 100px;height: 100px;background-color: blue;margin-top: -100px;}
</style>

<style>
#box1{width: 100px;height: 100px;background-color: red;}
#box2{width: 100px;height: 100px;background-color: yellow;position: relative;left: 100px;top: 100px;}
#box3{width: 100px;height: 100px;background-color: blue;}
</style>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VIW36X34-1668743598142)(D:\编程\Typora\HTML+CSS\assets\image-20221118083501681-1668732154896-1.png)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 200px; heigh: 100px;background-color: red;position: absolute;}
#box2{width: 200px;height: 200px;background-color: blue;}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{width: 100px;height: 100px;background-color: red;position: absolute;}
div{background-color: red;}
</style>
</head>
<body>
<div>这是一个块</div>
</body>
</html>

span{width: 100px;height: 100px;background-color: red;position: absolute;}
div{background-color: red;position: absolute;}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 300px;height: 300px;border: 1px black solid;margin: 200px;}
#box2{width: 100px;height: 100px;background-color: red;position: absolute;left: 0;top: 0;}
</style>
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{height: 2000px;}
#box1{width: 300px;height: 300px;border: 1px black solid;margin: 200px;position: relative;}
#box2{width: 100px;height: 100px;background-color: red;position: fixed;left: 0;top: 0;}
</style>
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{height: 2000px;}
div{background-color: red;position: sticky;top: 0;}
</style>
</head>
<body>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<div>这是一个块</div>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
</body>
</html>

第六十八节 定位实现下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;font-size: 16px;}
ul{list-style: none;}
#menu{width: 100px;height: 20px;margin: 20px auto; border: 1px black solid;position: relative;}
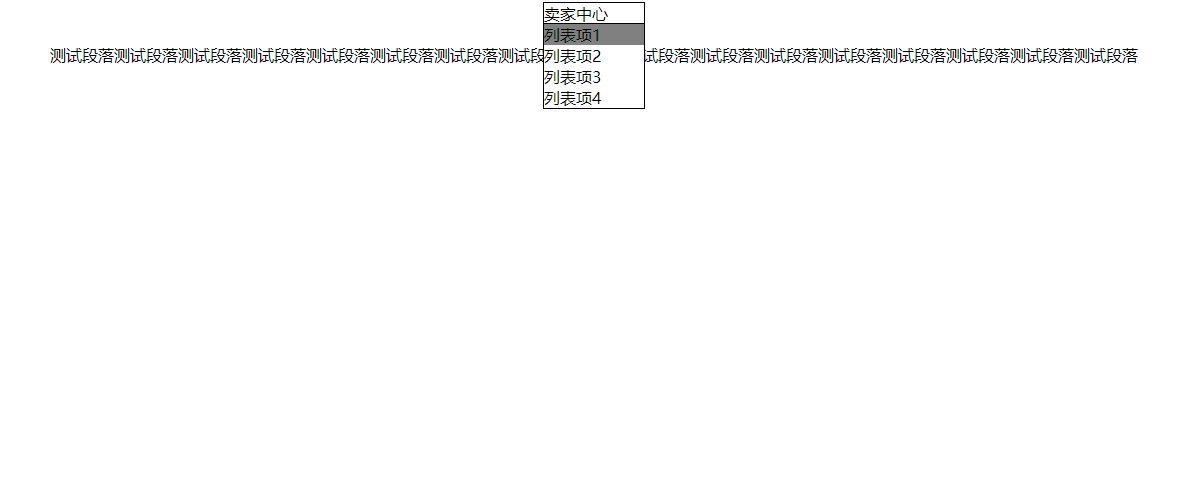
#menu ul{width: 100px;border: 1px black solid;position: absolute;left: -1px;top: 20px;background-color: white;display: none;}
#menu:hover ul{display: block;}
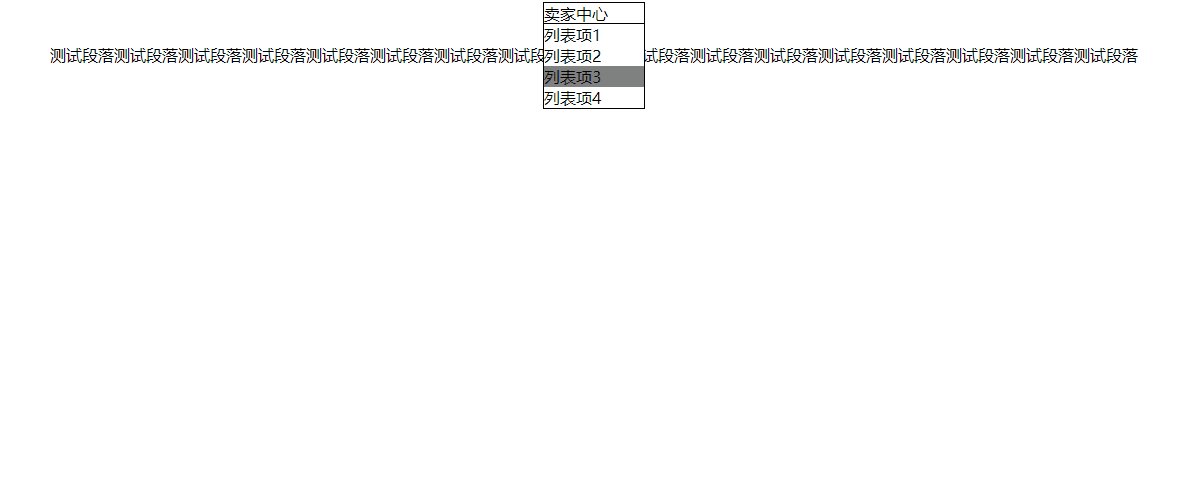
#menu ul li:hover{background: gray;}
p{text-align: center;}
</style>
</head>
<body>
<div id="menu">
卖家中心
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
</div>
<p>测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落测试段落</p>
</body>
</html>

第六十九节 定位实现居中练习
<style>
#box1{width: 300px;height: 300px;border: 1px solid black;position: relative;}
#box2{width: 100px;height: 100px;background: red;position: absolute;left: 50%;top: 50%;margin: -50px 0px 0px -50px;}
</style>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>

第七十节 CSS添加省略号
width 必须有一个固定的宽
white-space:nowrap 不让内容折行
overflow:hidden 隐藏溢出的内容
text-overflow:ellipsis 添加省略号
<style>
div{width: 100px;border: 1px black solid;white-space: nowrap;overflow: hidden;
text-overflow: ellipsis;}
</style>
<div>测试文字测试文字测试文字测试文字</div>

第七十一节 CSS精灵(Css Sprite)
雪碧图也叫CSS精灵, 是一CSS图像合成技术
特性:CSS雪碧也叫做CSS精灵,是一种网页图片应用处理方式 它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去加载。
好处:可以减少图片的质量,网页的图片加载速度快 减少图片的请求的次数,加快网页的打开
第七十二节 CSS圆角(Border-radius)
border-radius 像素就是一个圆的半径,圆与块的四个角相切形成圆角
border-radius为复合样式 border-radius:10px(左上与右下) 20px(右上与左下)
border-radius:10px(左上) 20px(右上) 30px(右下) 40px(左下)
border-radius:20px/40px 椭圆的x轴的半径为20px,y轴半径为40px。
<style>
#box1{width: 200px;height: 200px;background: blue;border-radius: 50px;}
</style>
<div id="box1"></div>

border-radius设置椭圆样式
<style>
#box1{width: 200px;height: 100px;background: red;border-radius: 100px 100px 0px 0px;}
</style>
<div id="box1"></div>

第七十三节 PC端企业网页练习
*{margin: 0px;padding: 0px;}
ul,ol{list-style: none;}
img{display: block;}
a{text-decoration: none;color: #646464;}
h1,h2,h3{font-size: 16px;}
body{font-family: Arial;}
.l{float: left;}
.r{float: right;}
.clear::after{content: "";display: block;clear: both;}
.container{width: 1630px;margin: 0 auto;position: relative;}
.container-fluid{width: 100%;}
#head{height: 126px;}
#head .head_logo{width: 240px;height: 62px;margin-top: 32px;}
#head .head_menu{font-size: 14px; line-height: 126px;}
#head .head_menu li{float: left;margin-left: 86px;}
.area_title{margin-top:90px ;text-align: center;}
.area_title h2{height: 28px;line-height: 28px;font-size: 20px;color: #363636;background: url(../11月13日-11月18日练习所需图片文件/练习所需图片文件/images/title_bg.png) no-repeat center 10px;font-weight: normal;}
.area_title p{color: #9F9F9F;font-size: 16px;line-height: 40px;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/common.css">
<style>
#banner{position: relative;}
#banner .banner_list{width: 100%;height: 694px;position: relative;}
#banner .banner_list li{width: 100%;height: 100%;background: center 0 no-repeat;position: absolute;left: 0;top: 0;opacity: 0;z-index: 1;}
#banner .banner_list li.active{opacity: 1;z-index: 10;}
#banner .banner_list a{display: block;width: 100%;height: 100%;}
#banner .banner_btn{width: 100%;position: absolute;bottom: 30px;z-index: 20;font-size: 0;text-align: center;}
#banner .banner_btn li{display: inline-block;width: 18px;height: 18px;border: 3px white solid;border-radius: 50%;box-sizing: border-box;margin: 0 9px;cursor: pointer;}
#banner .banner_btn li.active{background: white;}
#service{overflow: hidden;min-height: 607px;}
#service .service_list{text-align: center;margin-top: 133px;}
#service .service_list li{float: left;margin: 0 56px;width: 295px;}
#service .service_list div{width: 102px;height: 102px;margin: 0 auto;}
#service .service_list li:nth-of-type(1) div{background-image: url(./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/web1.png);}
#service .service_list li:nth-of-type(2) div{background-image: url(./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/graphic1.png);}
#service .service_list li:nth-of-type(3) div{background-image: url(./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/e-bussiness1.png);}
#service .service_list li:nth-of-type(4) div{background-image: url(./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/mail1.png);}
#service .service_list h3{font-size: 18px;color: #434343;line-height: 36px;margin-top: 25px;}
#service .service_list p{font-size: 14px;color: #6D6D6D;line-height: 22px;}
#case{background: #f8f8f8;}
#case .container{min-height: 675px;overflow: hidden;}
#case .area_title{margin-top: 81px;}
#case .area_title h2{color: rgb(127, 202, 184);}
#case .case_list{margin-top: 50px;}
#case .case_list li{float: left;margin: 0 20px;}
#case .case_btn{width: 262px;height: 55px;background: rgb(102, 197, 180);margin: 0 auto;border-radius: 25px;text-align: center;line-height: 55px;font-size: 20px;}
#case .case_btn a{display: block;width: 100%;height: 100%;color: white;margin-top: 53px;}
#news{height: 670px;overflow: hidden;}
#news .area_title{margin-top: 98px;}
#news dl{margin-top: 88px;}
#news dt{width: 346px;height: 288px;}
#news dd{width: 1284px;}
#news .news_list{width: 100%;}
#news .news_list li{width: 50%;height: 144px; float: left;}
#news .news_data{width: 108px;border-right: 1px #888 solid;text-align: center;}
#news .news_data i{color: rgb(102, 197, 180);font-size: 60px;display: block;}
#news .news_data span{color: #999999;font-size: 24px;line-height: 40px;}
#news .news_text{width: 400px;margin-left: 30px;}
#news .news_text h3{font-size: 20px;}
#news .news_text h3 a{color: #3f3f3f;}
#news .news_text p{font-size: 16px; color: #a4a4a4;line-height: 21px;margin-top: 35px;}
#foot{height: 77px;background: rgb(102, 197, 180);color: white;font-size: 20px;}
#foot div{line-height: 77px;}
#foot a{color: white;}
#foot span{margin:0 20px;}
</style>
</head>
<body>
<div id="head" class="container">
<div class="head_logo l">
<a href="#">
<img src="./11月13日-11月18日练习所需图片文件/练习所需图片文件/排版/logo.png" alt="博文尚美" title="博文尚美">
</a>
</div>
<ul class="head_menu r">
</li>
<a href="#">HOME</a>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">PROTFOLIO</a>
</li>
<li>
<a href="#">SERVICE</a>
</li>
<li>
<a href="#">NEWS</a>
</li>
<li>
<a href="#">CONTACT</a>
</li>
</ul>
</div>
<div id="banner" class="container-fluid">
<ul class="banner_list">
<li class="active" style="background-image: url(./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/首页.png);">
<a href="#"></a>
</li>
<li style="background-image: url(./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/首页.png);">
<a href="#"></a>
</li>
<li style="background-image: url(./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/首页.png);">
<a href="#"></a>
</li>
<li style="background-image: url(./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/首页.png);">
<a href="#"></a>
</li>
</ul>
<ol class="banner_btn">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<div id="service" class="container">
<div class="area_title">
<h2>服务范围</h2>
<p>OUR SERVICES</p>
</div>
<ul class="service_list">
<li>
<div></div>
<h3>1.WEB DESIGN</h3>
<p>企业品牌网站设计/手机网站制作
<br>
动画网站创意设计
</p>
</li>
<li>
<div></div>
<h3>2.GRAPHIC DESIGN</h3>
<p>标志logo设计/产品宣传册设计
<br>
企业广告海报设计
</p>
</li>
<li>
<div></div>
<h3>3.E-BUSINESS PLAN</h3>
<p>淘宝/天猫装修设计及运营推广
<br>
企业微博、微信营销
</p>
</li>
<li>
<div></div>
<h3>4.MAILBOXAGENTS</h3>
<p>腾讯/网易企业邮箱品牌代理
<br>
个性化邮箱定制开发
</p>
</li>
</ul>
</div>
<div id="case" class="container-fluid">
<div class="container">
<div class="area_title">
<h2>{ 客户案例 }</h2>
<p>With the best professional technology,to design the best innovative web site.</p>
</div>
<ul class="case_list clear">
<li>
<a href="#"><img src="./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/Snipaste_2022-11-17_20-21-02.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/Snipaste_2022-11-17_20-25-24.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/Snipaste_2022-11-17_20-26-07.png" alt=""></a>
</li>
</ul>
<div class="case_btn">
<a href="#">VIEW MORE</a>
</div>
</div>
</div>
<div id="news" class="container">
<div class="area_title">
<h2>最新资讯</h2>
<p>THE LATEST NEWS</p>
</div>
<dl>
<dt class="l">
<img src="./11月13日-11月18日练习所需图片文件/练习所需图片文件/images/XS2.png" alt="">
</dt>
<dd class="l">
<ul class="news_list">
<li>
<div class="news_data l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎首页,更不用说首页前三了。那么网站优化...</p>
</div>
</li>
<li>
<div class="news_data l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎首页,更不用说首页前三了。那么网站优化...</p>
</div>
</li>
<li>
<div class="news_data l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎首页,更不用说首页前三了。那么网站优化...</p>
</div>
</li>
<li>
<div class="news_data l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎首页,更不用说首页前三了。那么网站优化...</p>
</div>
</li>
</ul>
</dd>
</dl>
</div>
<div id="foot" class="container-fluid">
<div class="container">
<p class="l">Copyriight 2006-2014 Bowenshangmei Culture All Rights Reserved</p>
<div class="r">
<a href="#">HOME</a><span> |</span>
<a href="#">ABOUT</a><span> |</span>
<a href="#">PROTFOLIO</a><span> |</span>
<a href="#">CONTACT</a>
</div>
</div>
</div>
</body>
</html>
第七十四节 PC端游戏网页练习
正在练习中,还未完成。
加油吧!少年!






















 2166
2166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








