- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
QWidget的enable属性
文章编号:Qt 学习笔记 / 15
文章目录
一、QWidget类的介绍
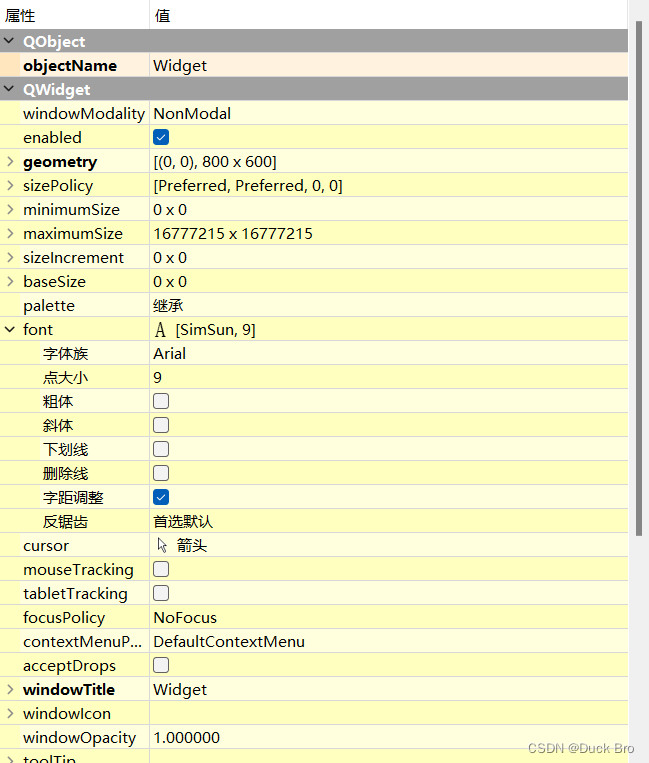
在打开Qt Creator右侧时,可以看到许多QWidget的各种属性,并且可以手动对其进行编辑。
这些属性皆可以通过Qt官方文档了解到,在Qt的学习中认识常用的一些重要属性即可

二、什么是API
API是Application Programming Interface(应用程序编程接口)的缩写,是一种定义了软件组件之间交互的协议和工具集。API通过提供一组预定义的函数、类、方法或规则,使得应用程序可以与不同的软件组件、服务或操作系统进行交互和通信。通过使用API,开发人员可以在自己的应用程序中调用其他软件组件的功能,以实现特定的功能或集成不同的服务。

API是什么详细解析
二、enabled
1. 简介
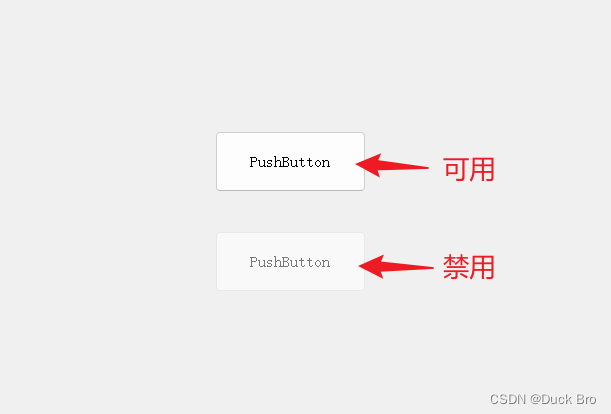
描述了一个控件是否处于“可用”状态,相对的概念就是“禁用”,用按钮举例如下图所示:

• 所谓 “禁用” 指的是该控件不能接收任何用户的输⼊事件, 并且外观上往往是灰色的.
• 如果⼀个 widget 被禁用, 则该 widget 的子元素也被禁用.
2. API
| API | 说明 |
|---|---|
| isEnabled() | 获取到控件的可用状态. |
| setEnabled | 设置控件是否可使用. true 表示可用, false 表示禁用. |
3. 代码示例
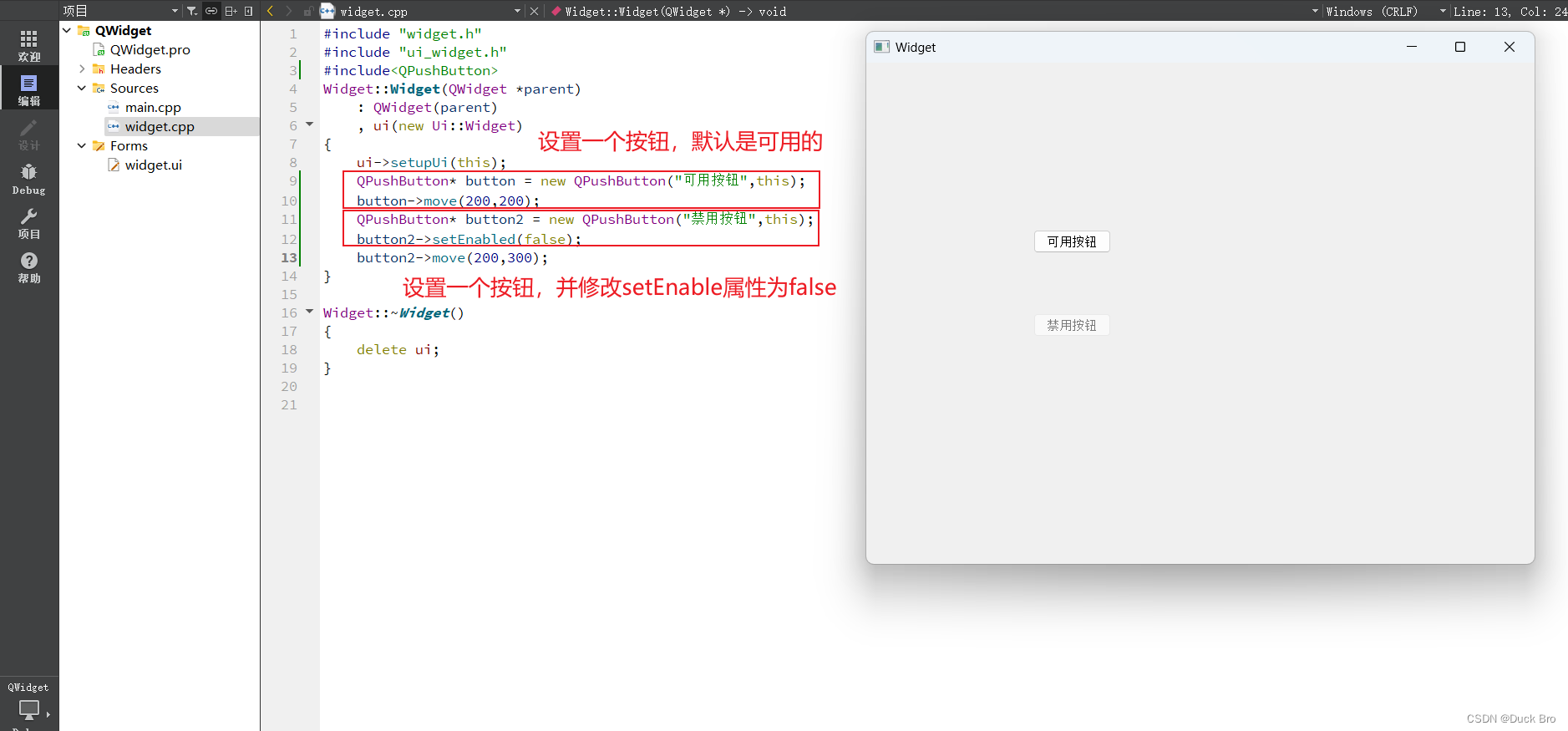
3.1 示例1:使用代码创建两个按钮(禁用状态和可用状态)

widget.cpp代码
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* button = new QPushButton("可用按钮",this);
button->move(200,200);
QPushButton* button2 = new QPushButton("禁用按钮",this);
button2->setEnabled(false);
button2->move(200,300);
}
Widget::~Widget()
{
delete ui;
}
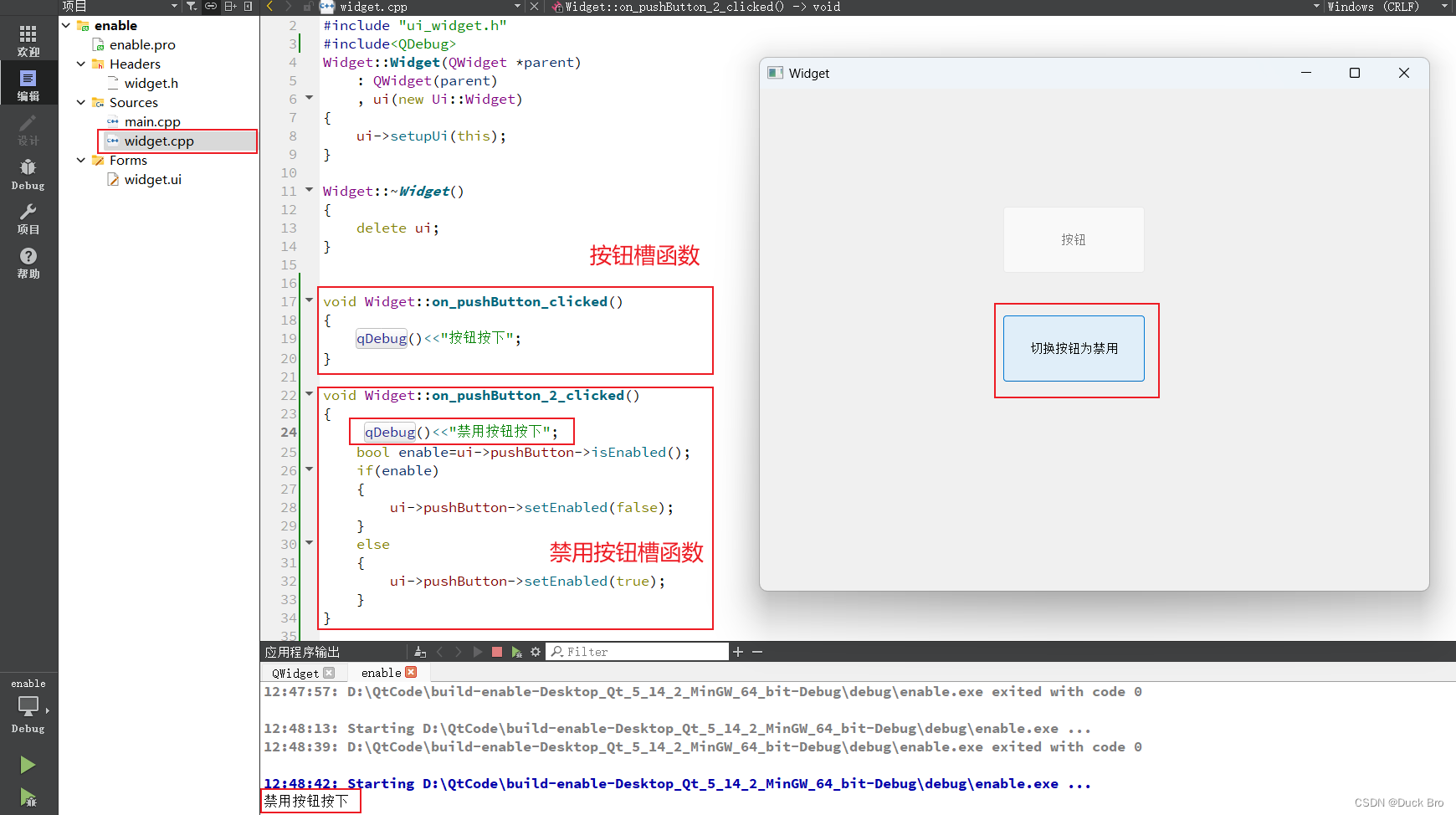
3.2 示例2:通过按钮2 切换按钮1 的禁用状态


文件代码:
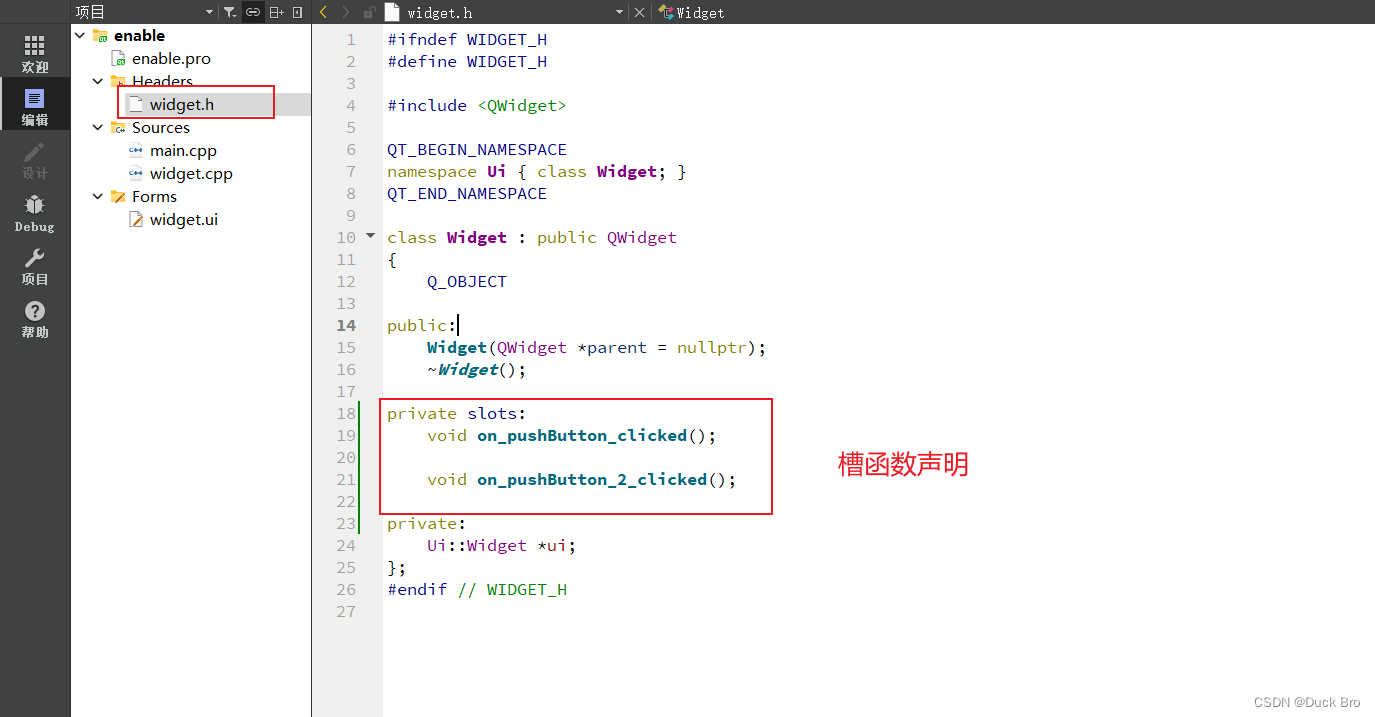
在上述中使用图形化快速生成信号和槽,代码如下
//widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
//widget.cpp
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
qDebug()<<"按钮按下";
}
void Widget::on_pushButton_2_clicked()
{
qDebug()<<"禁用按钮按下";
bool enable=ui->pushButton->isEnabled();
if(enable)
{
ui->pushButton->setEnabled(false);
}
else
{
ui->pushButton->setEnabled(true);
}
}
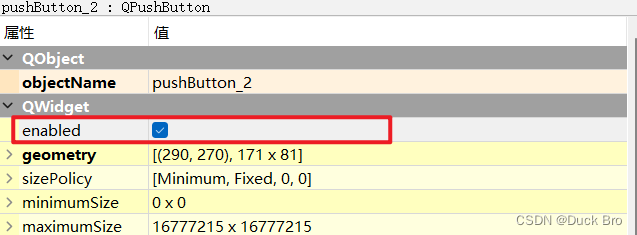
3.3 示例3:在图形化中创建按钮的时候, 设置按钮的状态
在 Qt Designer 中创建按钮的时候, 可以设置按钮的初始状态是 “可用” 还是 “禁用” .
如果把 enabled 这⼀列的对钩去掉, 则按钮的初始状态就是 “禁⽤” 状态.

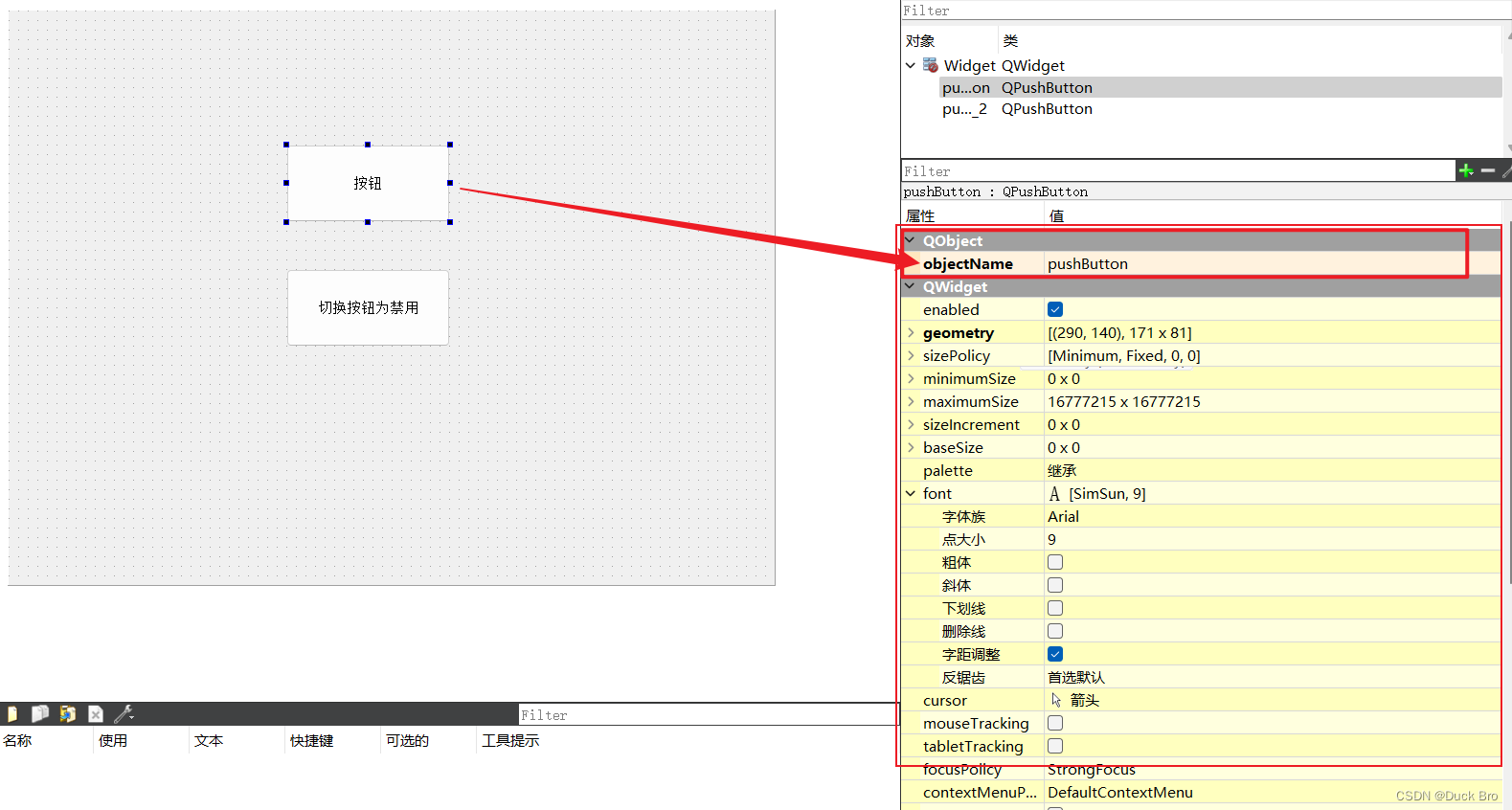
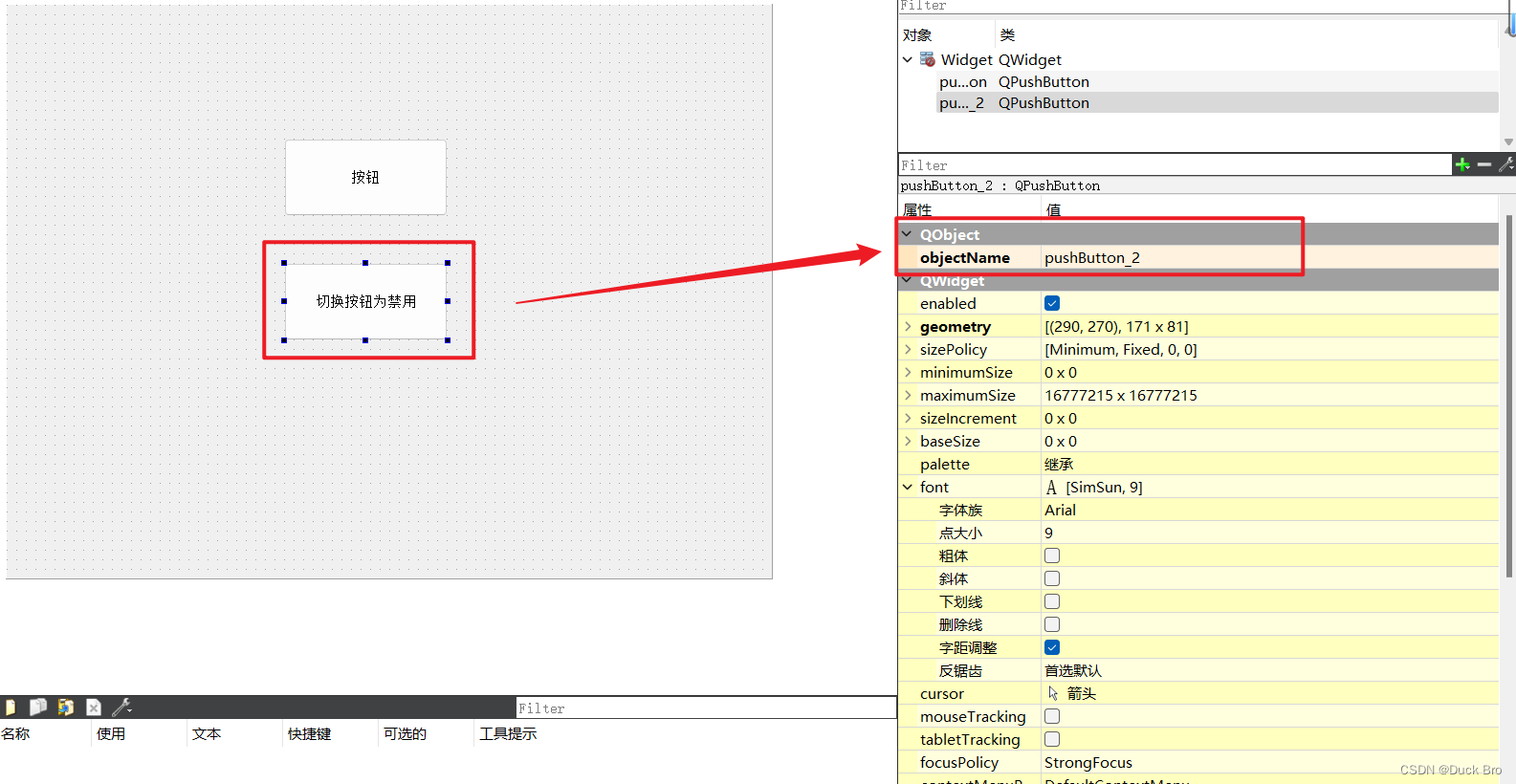
三、QObject的objectName属性介绍


- QObject 是 QWidget 的父类. 里面最主要的属性就是 objectName .
在一个 Qt 程序中, objectName相当于对象的身份标识, 彼此之间不能重复.- 在使用 Qt Designer 时, 尤其是界面上存在多个 widget 的时候, 可以通过objectName 获取到指定的 widget 对象.
- Qt Designer 生成的 ui 文件, 本身是 xml 格式的. qmake 会把这个 xml 文件转换成 C++ 的.h⽂件(这个文件生成在 build 目录中), 构成⼀个ui_widget 类.
- 每个 widget 的 objectName最终就会成为 ui_widget 类的属性名字. 最终这个类的实例, 就是
Ui::Widget *ui, 因此就可以通过形如ui->pushButton或者ui->pushButton_2这样的代码获取到界面上的 widget 对象了.

























 1621
1621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










