🐌博主主页:🐌倔强的大蜗牛🐌
📚专栏分类:QT
❤️感谢大家点赞👍收藏⭐评论✍️
一、API介绍
API(应用程序编程接口)是一种允许不同软件应用之间进行通信的接口。它定义了一组规则和协议,使得开发人员能够在一个应用程序中使用另一个应用程序的功能。API可以帮助开发人员更快速、更简便地构建软件应用,因为他们可以利用现有的技术和服务,而不需要从头开始构建所有功能。
API(应用程序编程接口)是一种允许不同软件应用之间进行通信的接口。它定义了一组规则和协议,使得开发人员能够在一个应用程序中使用另一个应用程序的功能。API可以帮助开发人员更快速、更简便地构建软件应用,因为他们可以利用现有的技术和服务,而不需要从头开始构建所有功能。
API的主要优点包括:
- 简化开发过程:通过使用API,开发人员可以避免编写大量的代码来实现特定功能,从而节省时间和精力。
- 提高可重用性:API可以在多个应用程序之间重复使用,从而提高了代码的可重用性。
- 易于集成:API使得不同软件应用之间的集成变得更加容易,有助于提高软件的灵活性和可扩展性。
- 标准化:API提供了一种标准化的方式来访问和使用特定服务,有助于确保软件应用之间的互操作性。

二、enabled
1.API
| API | 说明 |
|---|---|
| isEnabled() | 获取到控件的可用状态. |
| setEnabled | 设置控件是否可使用. true 表示可用, false 表示禁用. |
2.介绍
- enabled描述一个控件是否处于“可用”状态(相对的概念“禁用”)指的是这个控件不能接收到任何用户的输入事件,而且外观上也是灰色的。
- 如果⼀个 widget 被禁用, 则该 widget 的子元素也被禁用.
代码示例: 使用代码创建一个禁用状态的按钮
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton*button= new QPushButton(this);
button->setText("按钮");
//按钮处于禁用状态
button->setEnabled(false);
}
Widget::~Widget()
{
delete ui;
}

代码示例: 通过按钮2 切换按钮1 的禁用状态.
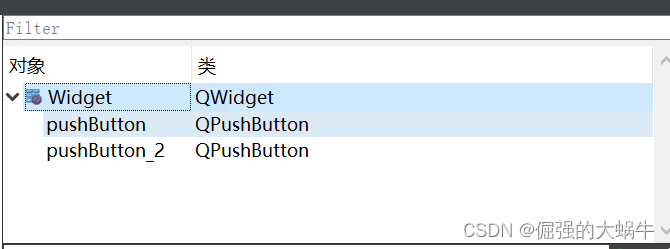
- 使用 Qt Designer 拖两个按钮到 Widget 中

两个按钮的 objectName 分别为 pushButton 和 pushButton_2

QObject 的 objectName 属性介绍:
QObject 是 QWidget 的父类. 里面最主要的属性就是 objectName .
在⼀个 Qt 程序中, objectName 相当于对象的身份标识, 彼此之间不能重复.
在使用 Qt Designer 时, 尤其是界面上存在多个 widget 的时候, 可以通过 objectName 获取到指定的 widget 对象.
Qt Designer 生成的 ui 文件, 本身是 xml 格式的. qmake 会把这个 xml 文件转换成 C++ 的 .h文件(这个文件生成在 build 目录中), 构成⼀个 ui_widget 类.
每个 widget 的 objectName 最终就会成为 ui_widget 类的属性名字.
最终这个类的实例, 就是 Ui::Widget *ui , 因此就可以通过形如 ui->pushButton 或
者 ui->pushButton_2 这样的代码获取到界面上的 widget 对象了.
- 生成两个按钮的 slot 函数.
- 使用 isEnabled 获取当前按钮的可用状态.
- 使用 setEnabled 修改按钮的可用状态. 此处是直接针对原来的可用状态进行取反后设置.
#include "widget.h"
#include "ui_widget.h"
#include<qDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
qDebug()<<"执行了槽函数";
}
void Widget::on_pushButton_enable_clicked()
{
//切换第一个按钮的禁用状态
//1、获取第一个按钮当前的可用状态
//写法1
bool enable = ui->pushButton->isEnabled();
if(enable){
ui->pushButton->setEnabled(false);
}else{
ui->pushButton->setEnabled(true);
}
//写法2
bool flag = this->ui->pushButton->isEnabled();
this->ui->pushButton->setEnabled(!flag);
}

在 Qt Designer 中创建按钮的时候, 可以设置按钮的初始状态是 “可用” 还是 “禁用” .
如果把 enabled 这⼀列的对钩去掉, 则按钮的初始状态就是 “禁用” 状态.
❤️结语:
本次精彩内容已圆满结束!希望各位读者在阅读过程中能够收获满满。在此,特别感谢各位读者的支持与三连赞。如果文章中存在任何问题或不足之处,欢迎在评论区留言,蜗牛必定会认真对待并加以改进,以便为大家呈现更优质的文章。你们的支持与鼓励,将是博主不断前进的最大动力。再次感谢大家的陪伴与支持!

























 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










