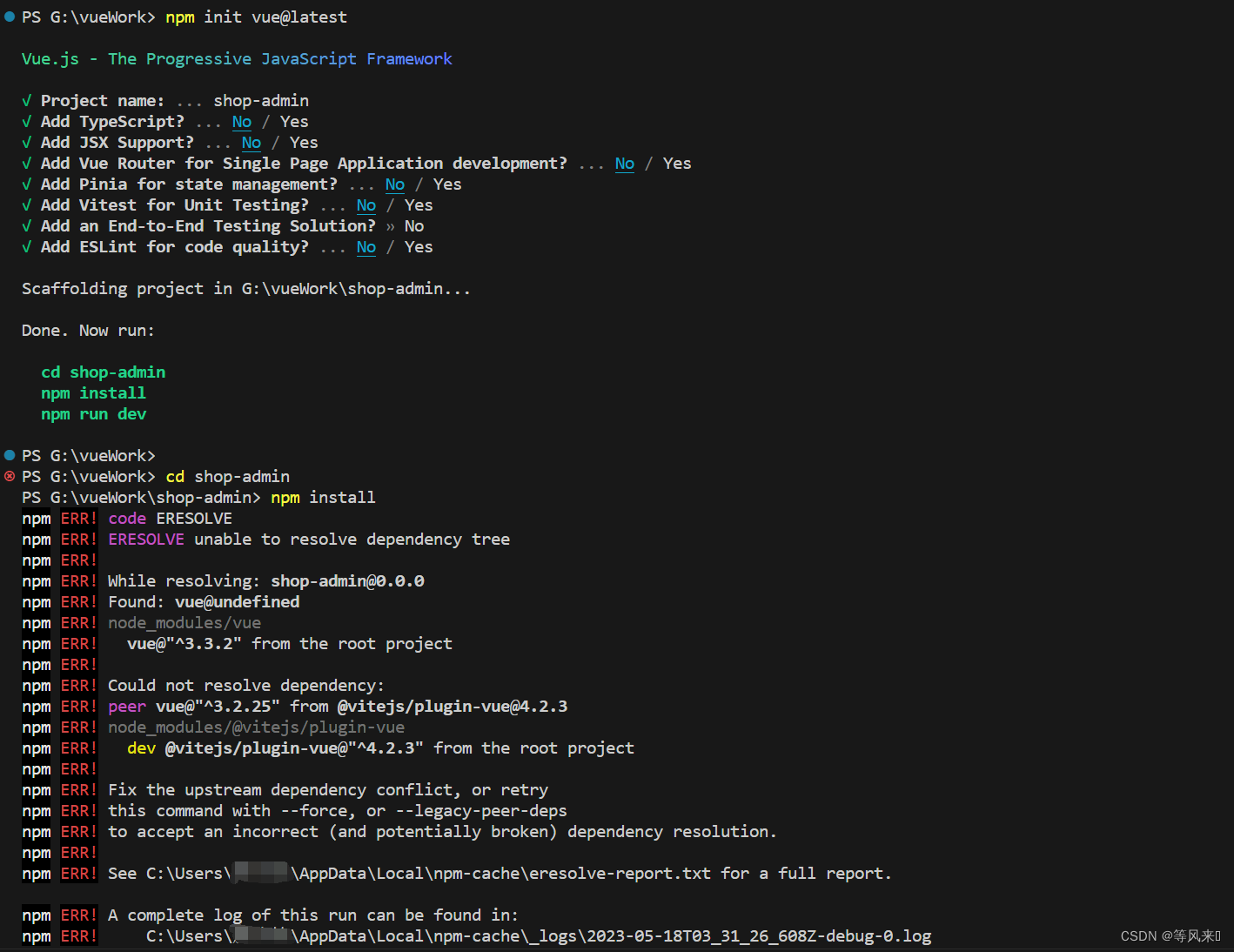
在使用npm init vue@latest创建工程后,使用npm install命令在安装时出错

创建时使用的node.js版本是16.20.0
解决方案:
一、修改package.json内容
1.找到目录下的package.json,将其修改为以下内容

{
"name": "hellovue", //项目名称
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": { //修改以下内容即可
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"vite": "^4.3.2"
}
}2.修改完毕后,重新执行npm install命令,即可解决
npm install3.运行项目
npm run dev二、使用npm create vite@latest命令创建
npm create vite@latest不过使用npm create 命令创建出来的页面和npm init命令创建出来的不一样





















 3190
3190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








