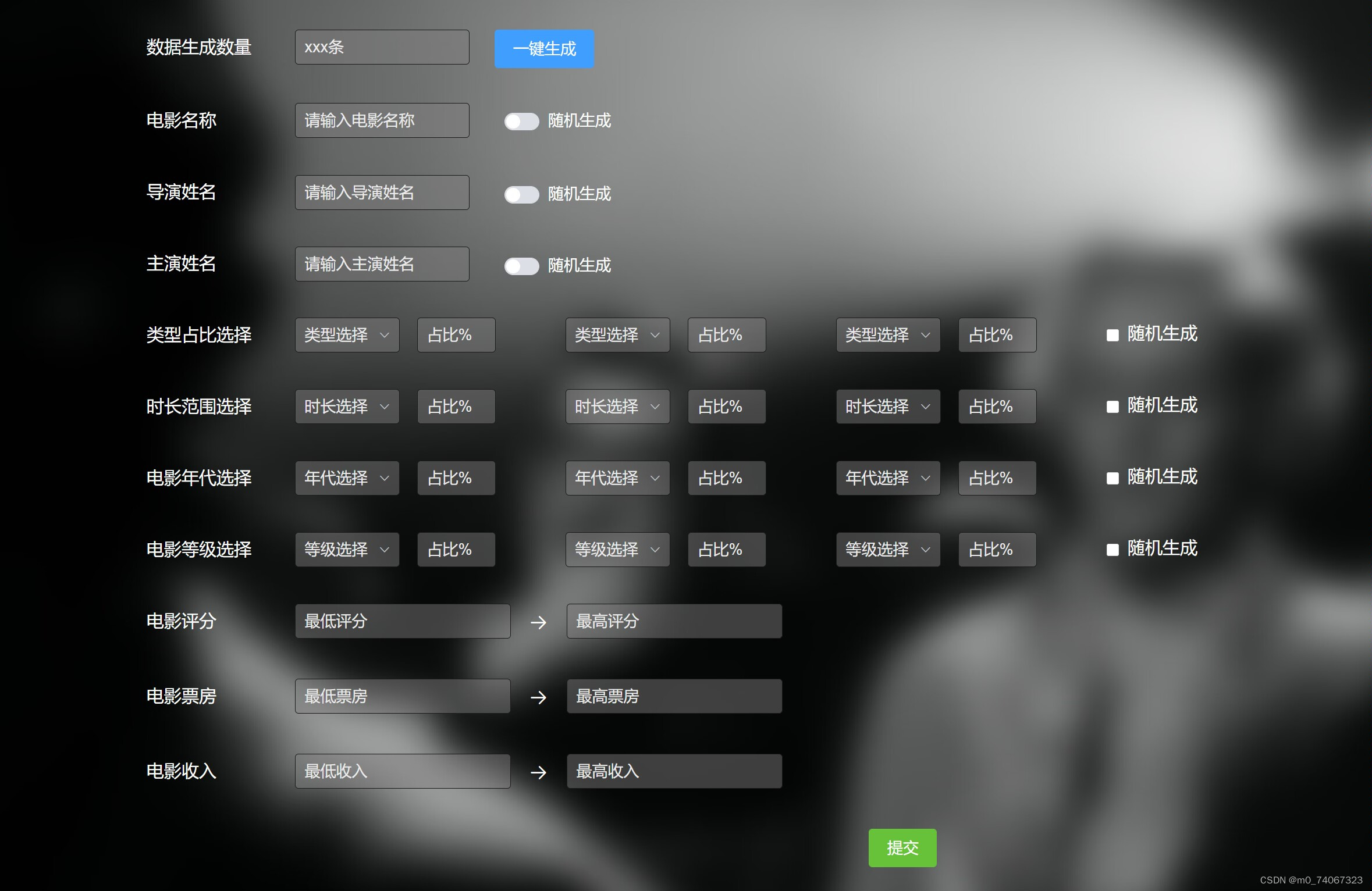
在前端页面中,从数据生成页面输入数据,并在历史页面显示信息。

数据生成分为一键生成和指定生成,一键生成当中,所以属性均由后端随机生成,指定生成可由用户指定属性和比例来生成。

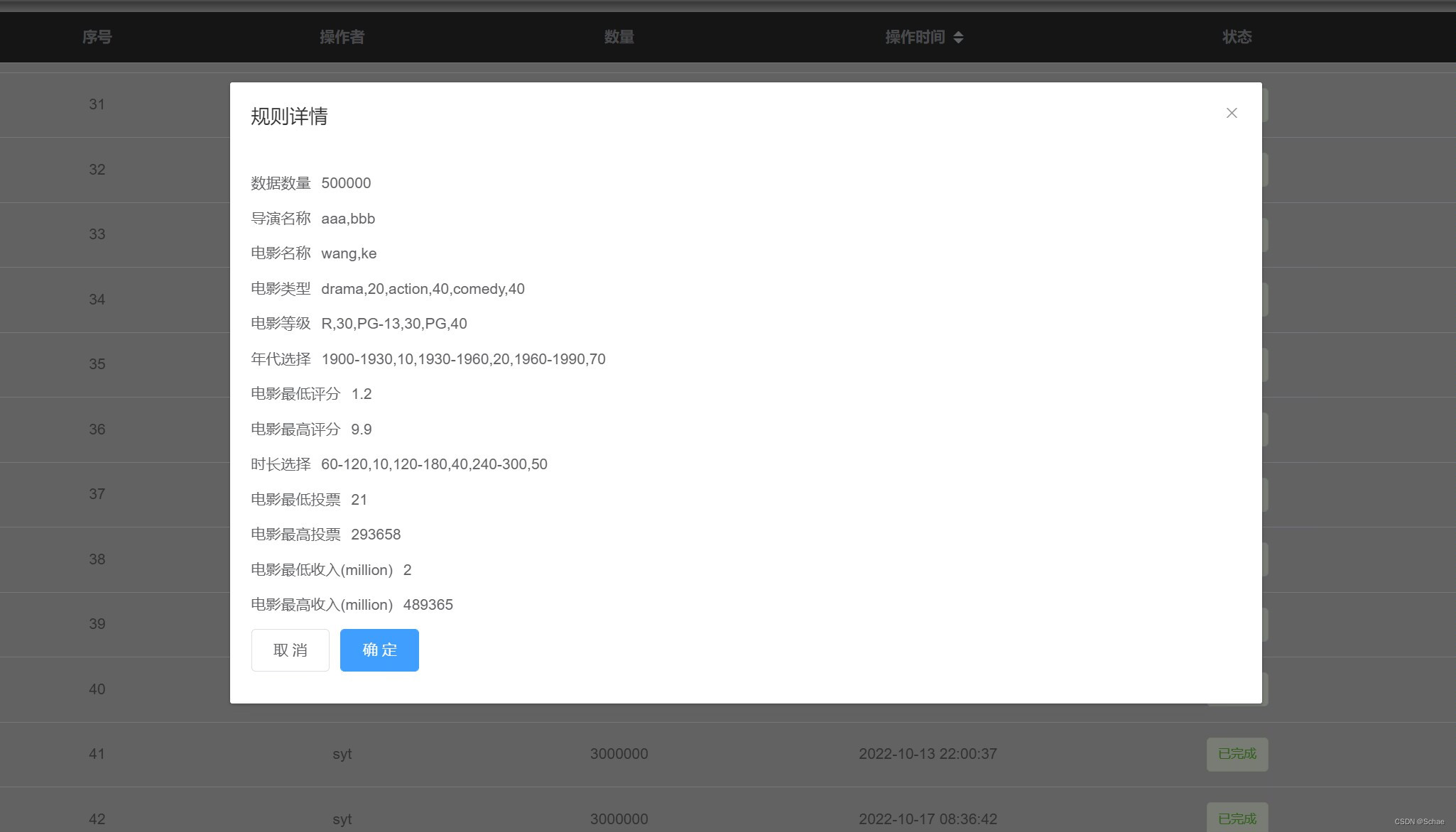
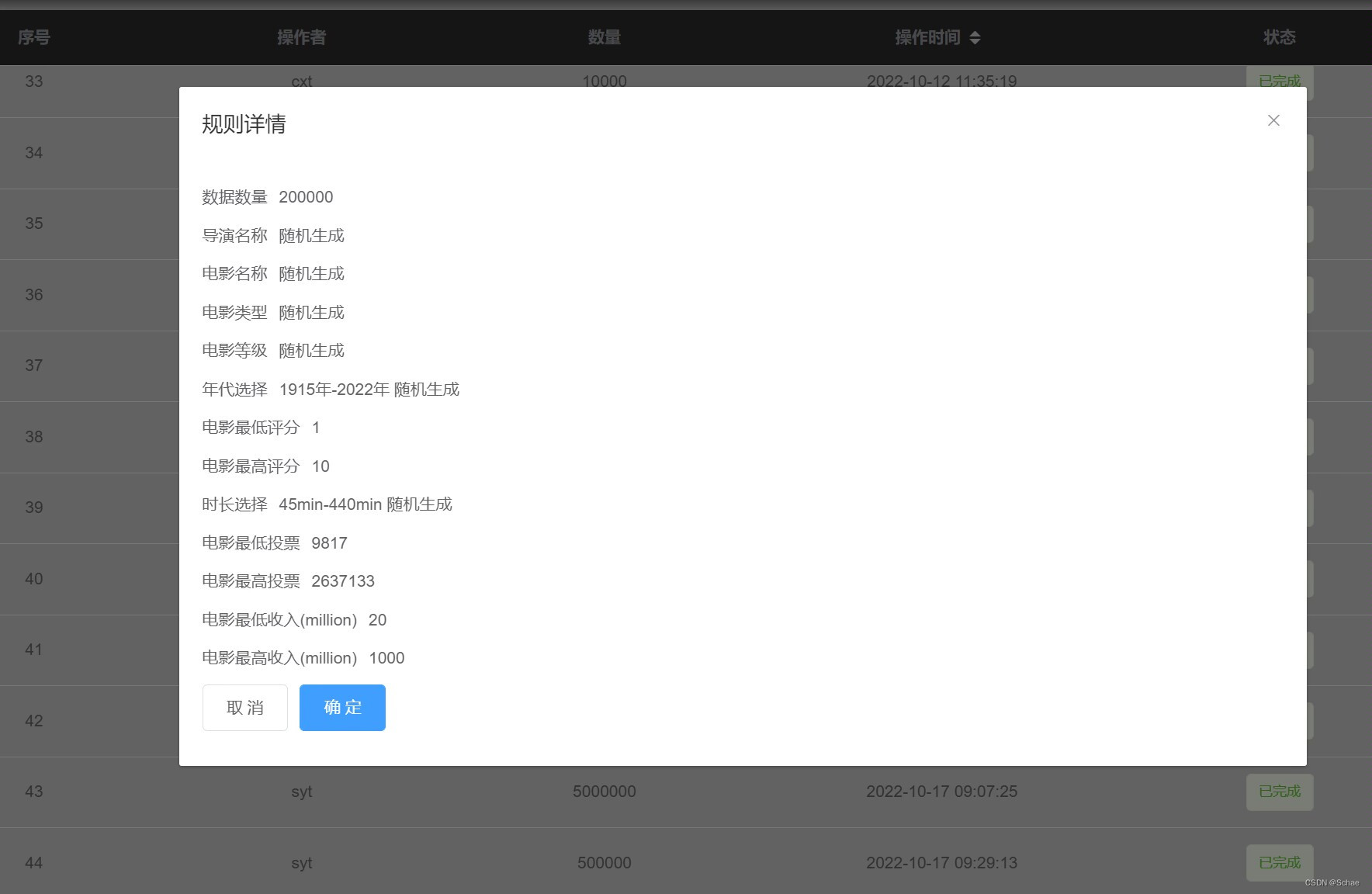
在规则详情当中,点击按钮出现弹窗,分为两种情况,一种是指定生成的结果,一种是一键生成的结果。
下图是指定输入之后点击数据生成页面的提交按钮产生的规则详情。

下图是点击数据生成页面的一键生成按钮产生的规则详情。

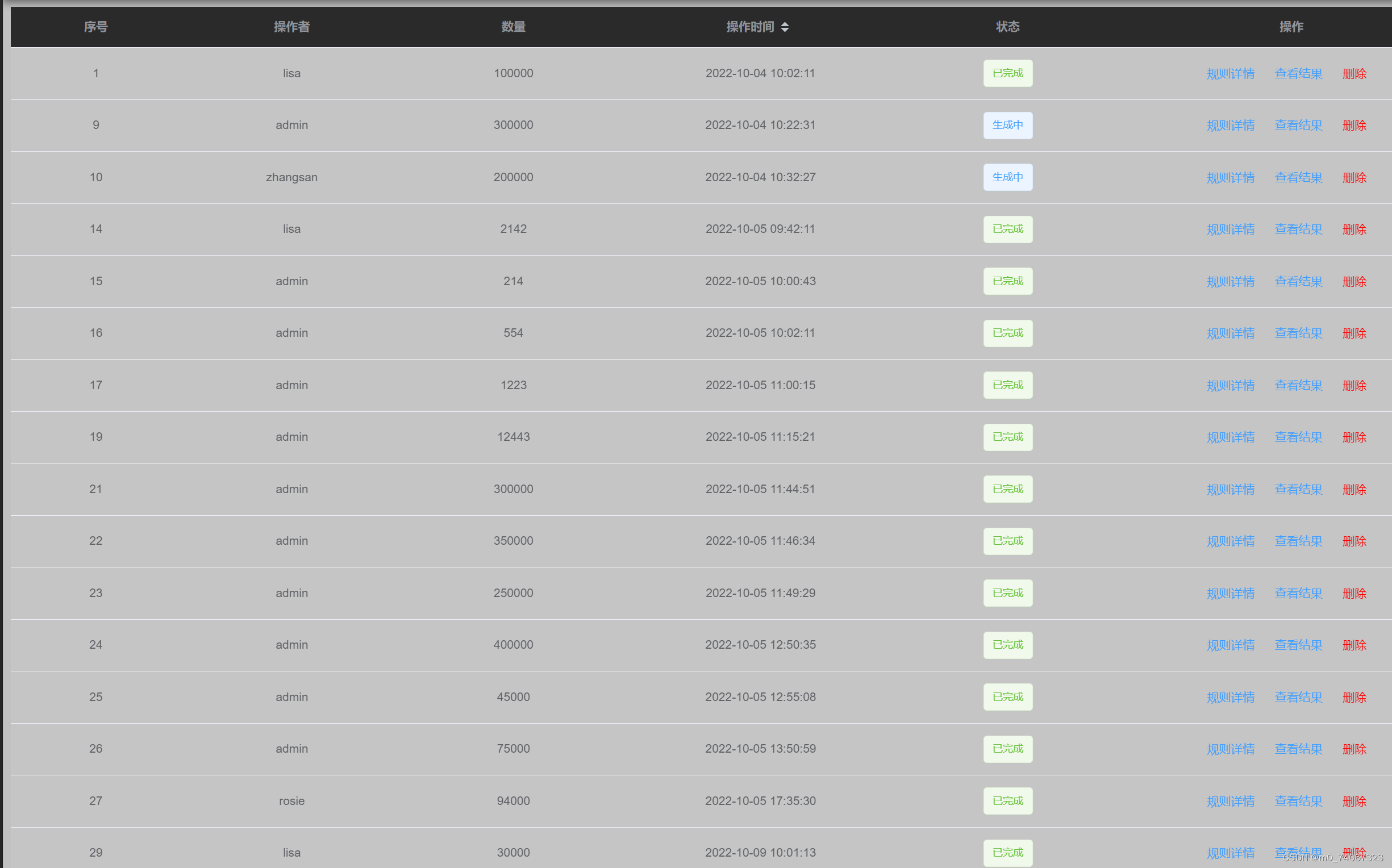
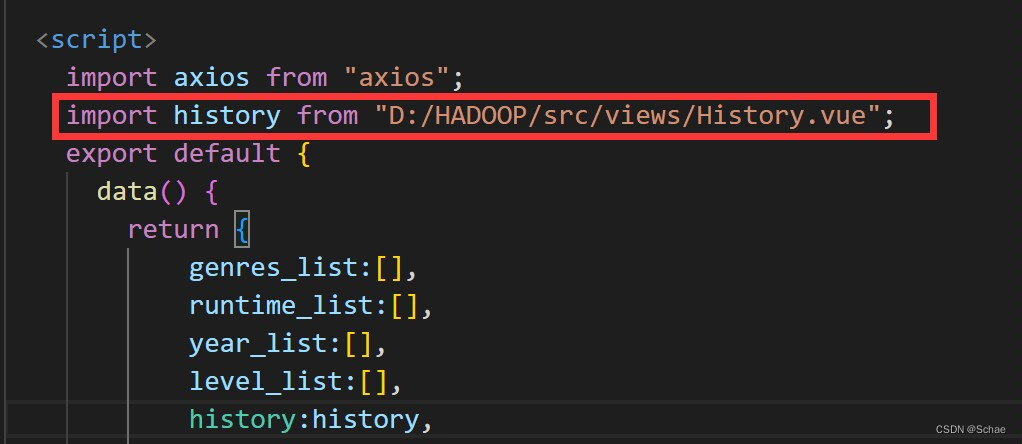
要想满足以上需求,首先需要将历史任务页面作为组件导入数据生成页面中,并定义该组件,然后将数据添加到数据库中,在前端显示。


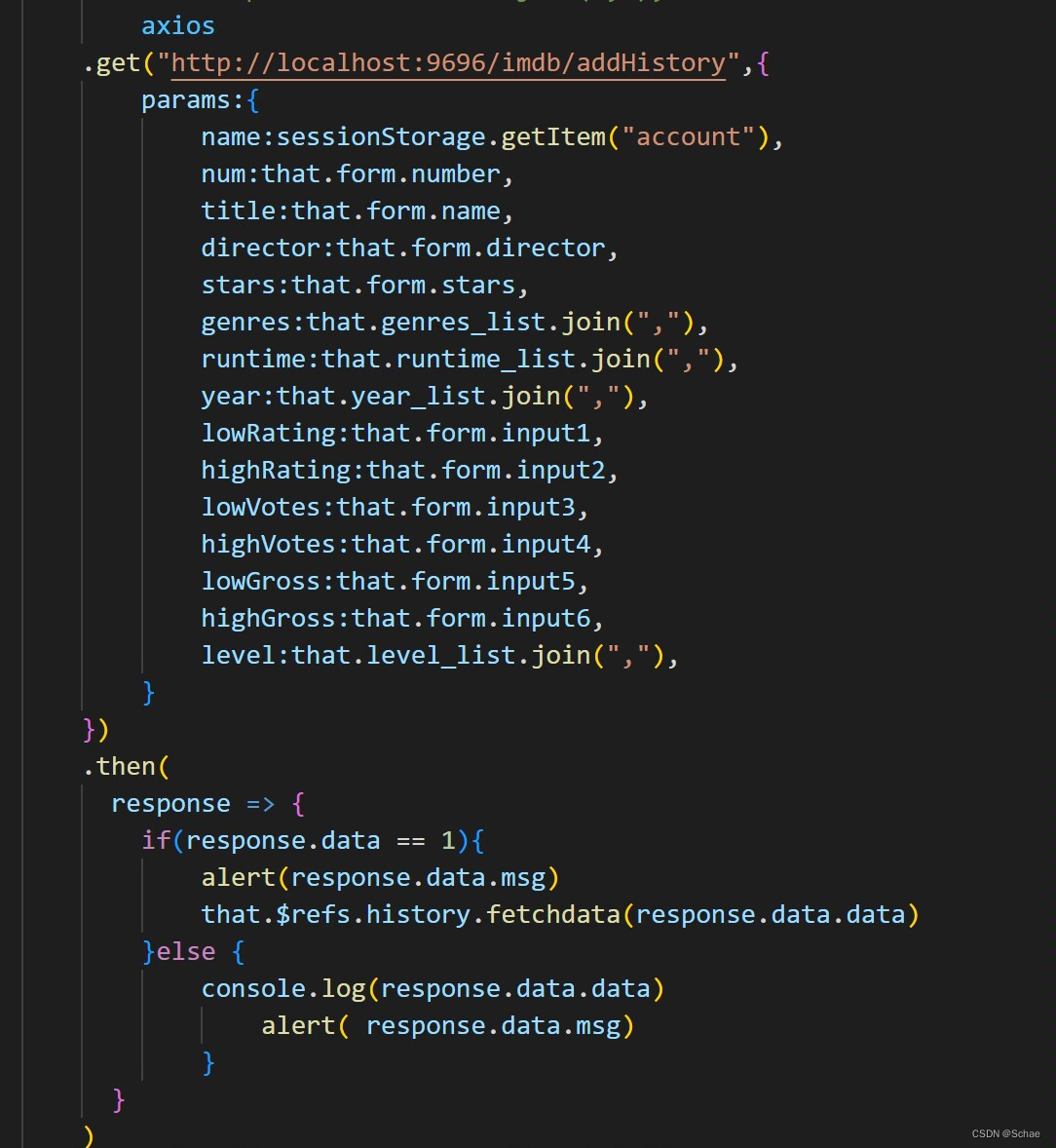
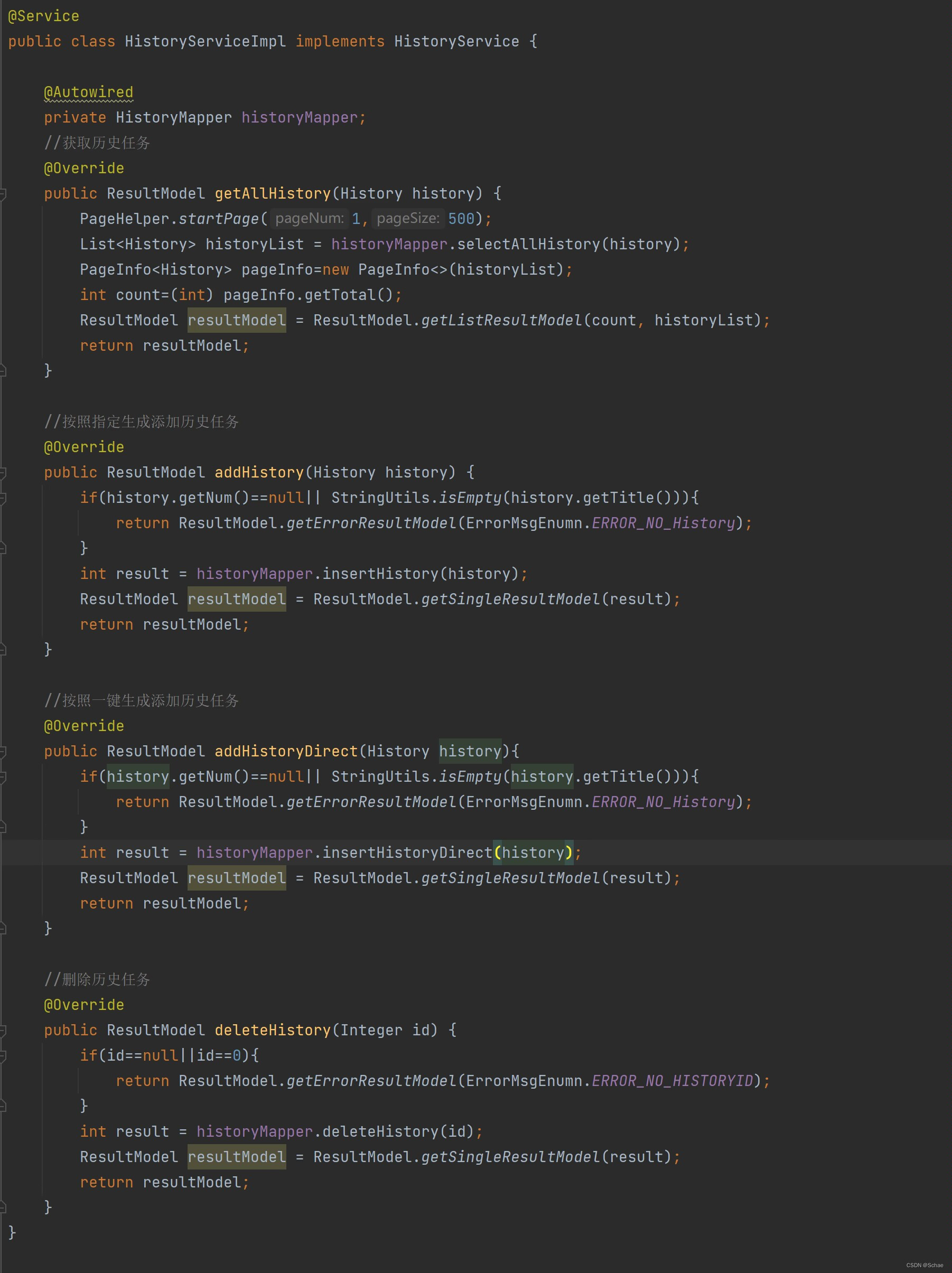
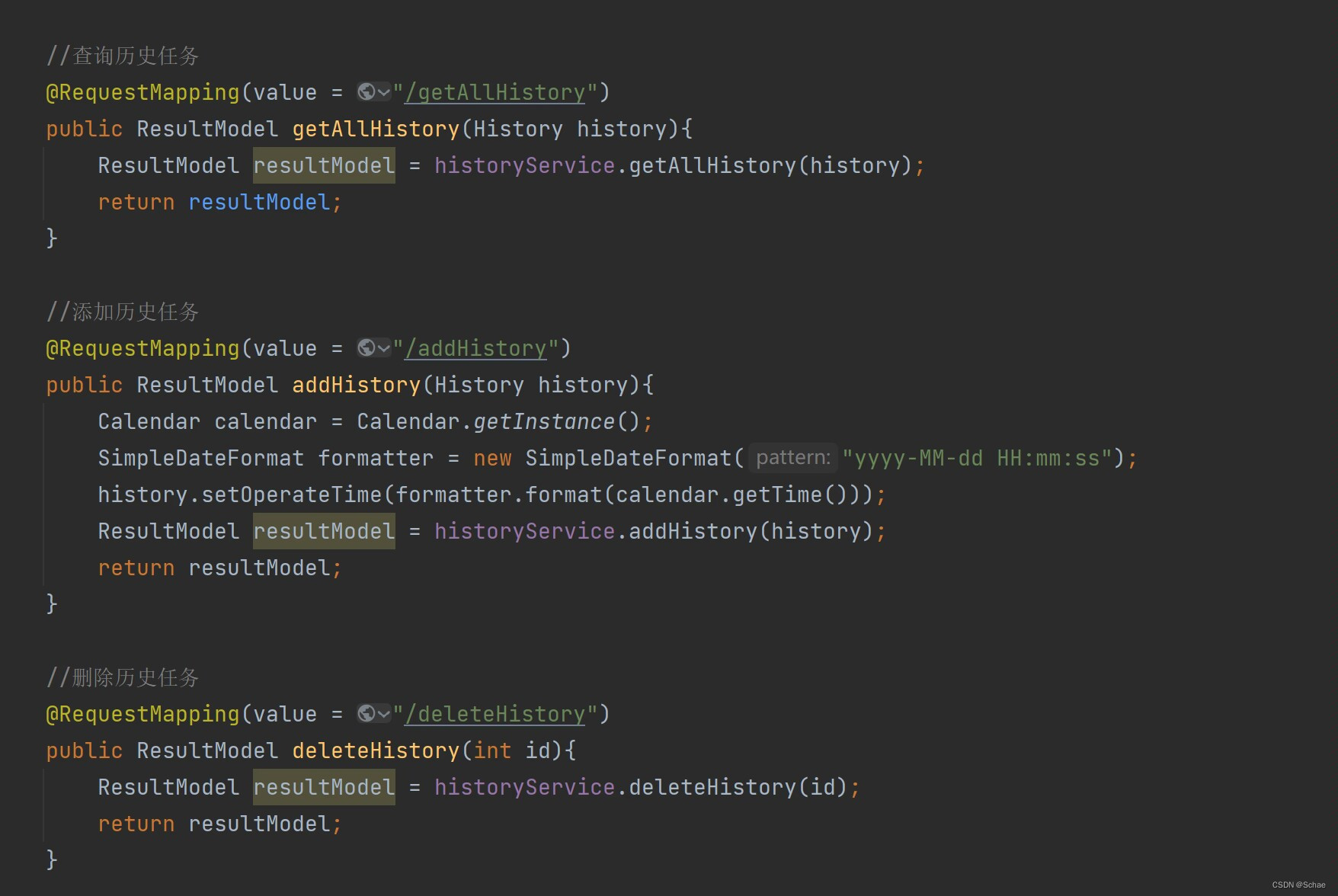
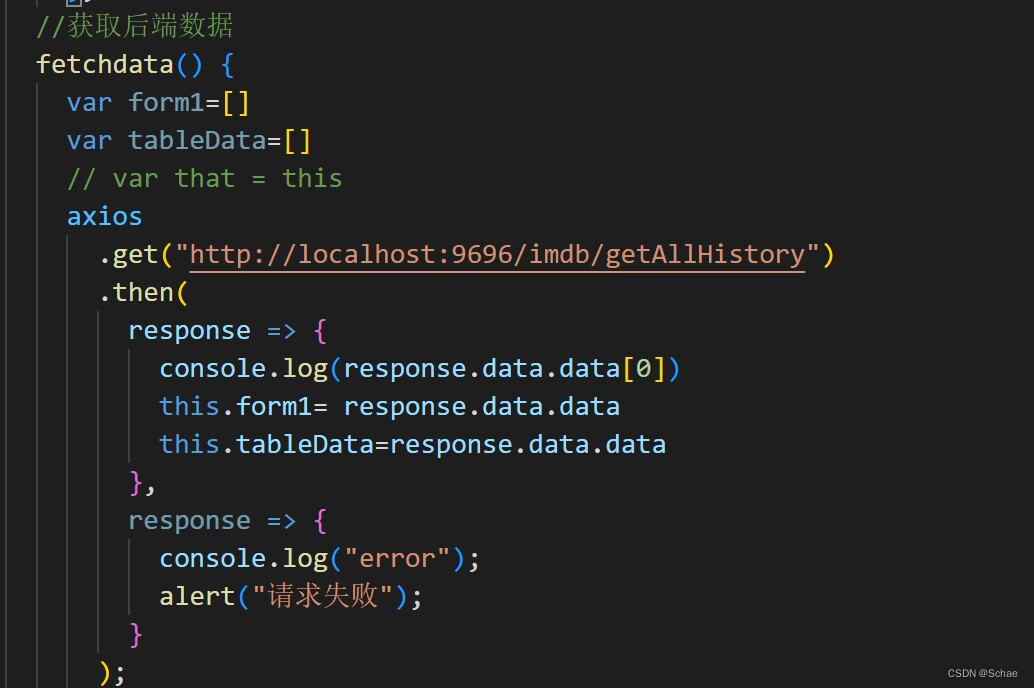
这些历史任务信息被存放在MySQL数据库当中,可以通过后端读取数据库信息,并渲染到前端页面中。


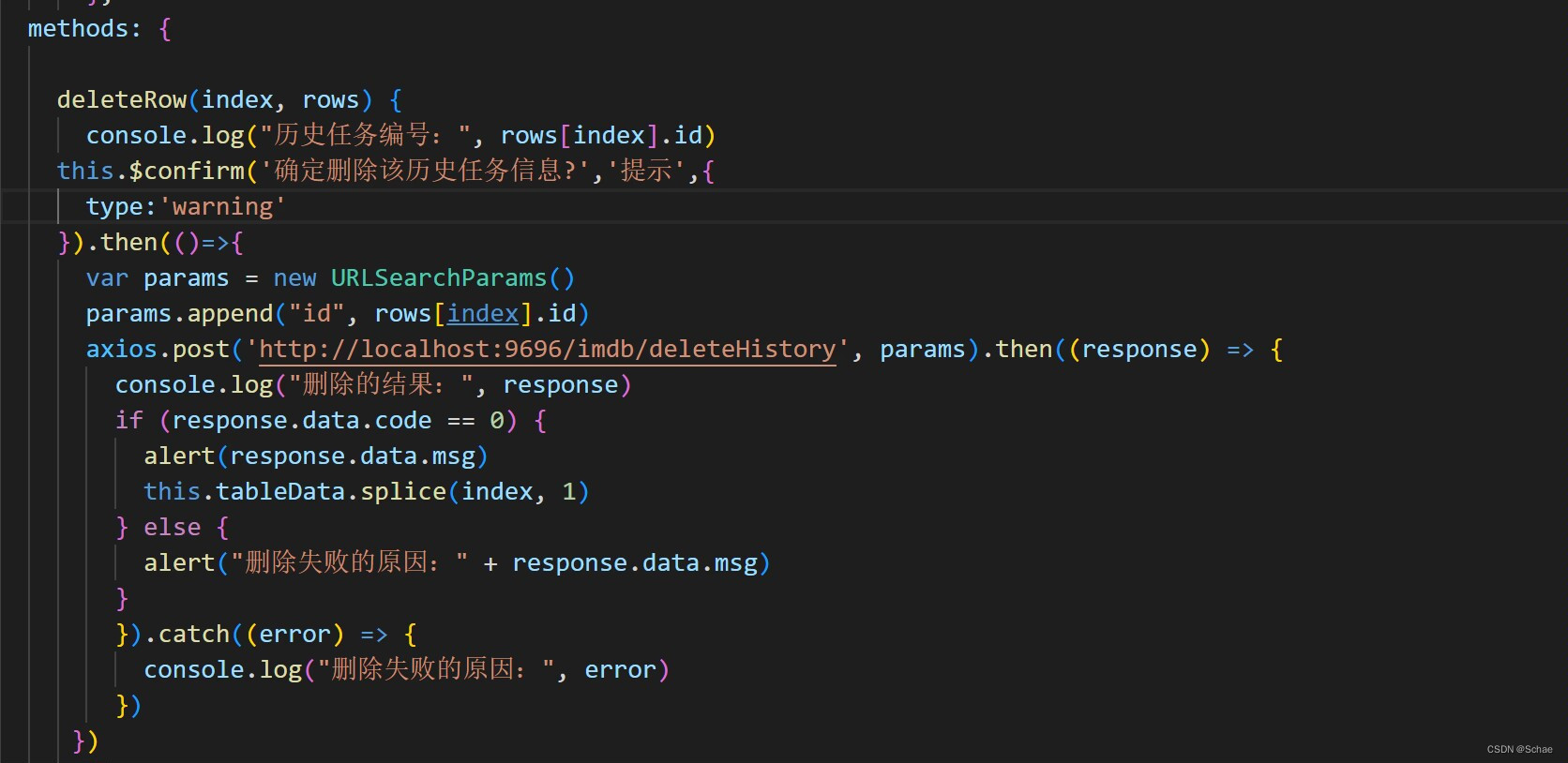
 同时,对于有些没意义的历史任务需要删除,通过对应的sql语句,进行相应的删除操作。
同时,对于有些没意义的历史任务需要删除,通过对应的sql语句,进行相应的删除操作。






















 2149
2149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








