1第一步
手机下载安装autojs
autojs好像跑路了,这里使用的是autoX
(官网)
2第二步
电脑安装vscode,安装相关插件
官网链接:https://code.visualstudio.com/
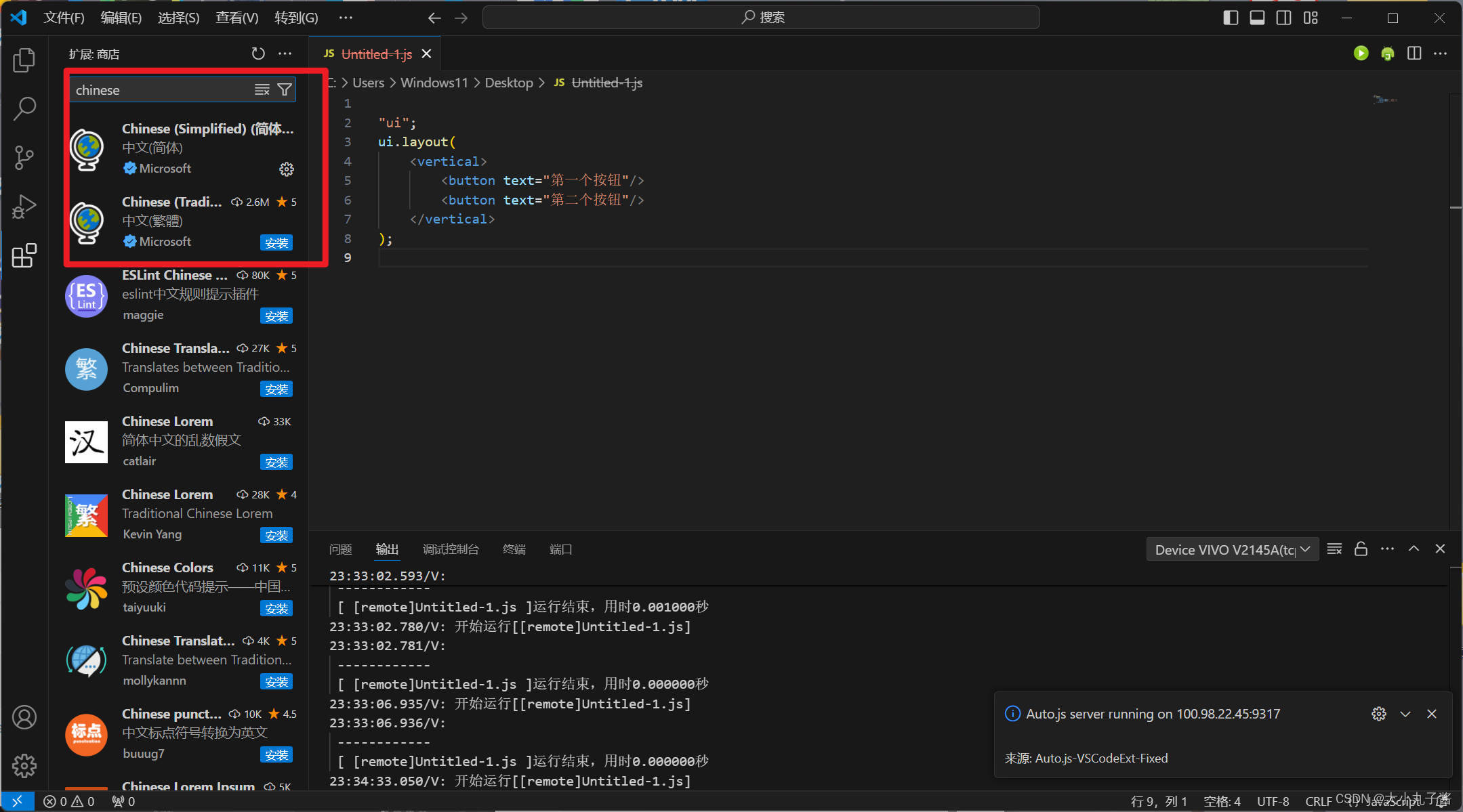
vscode汉化:
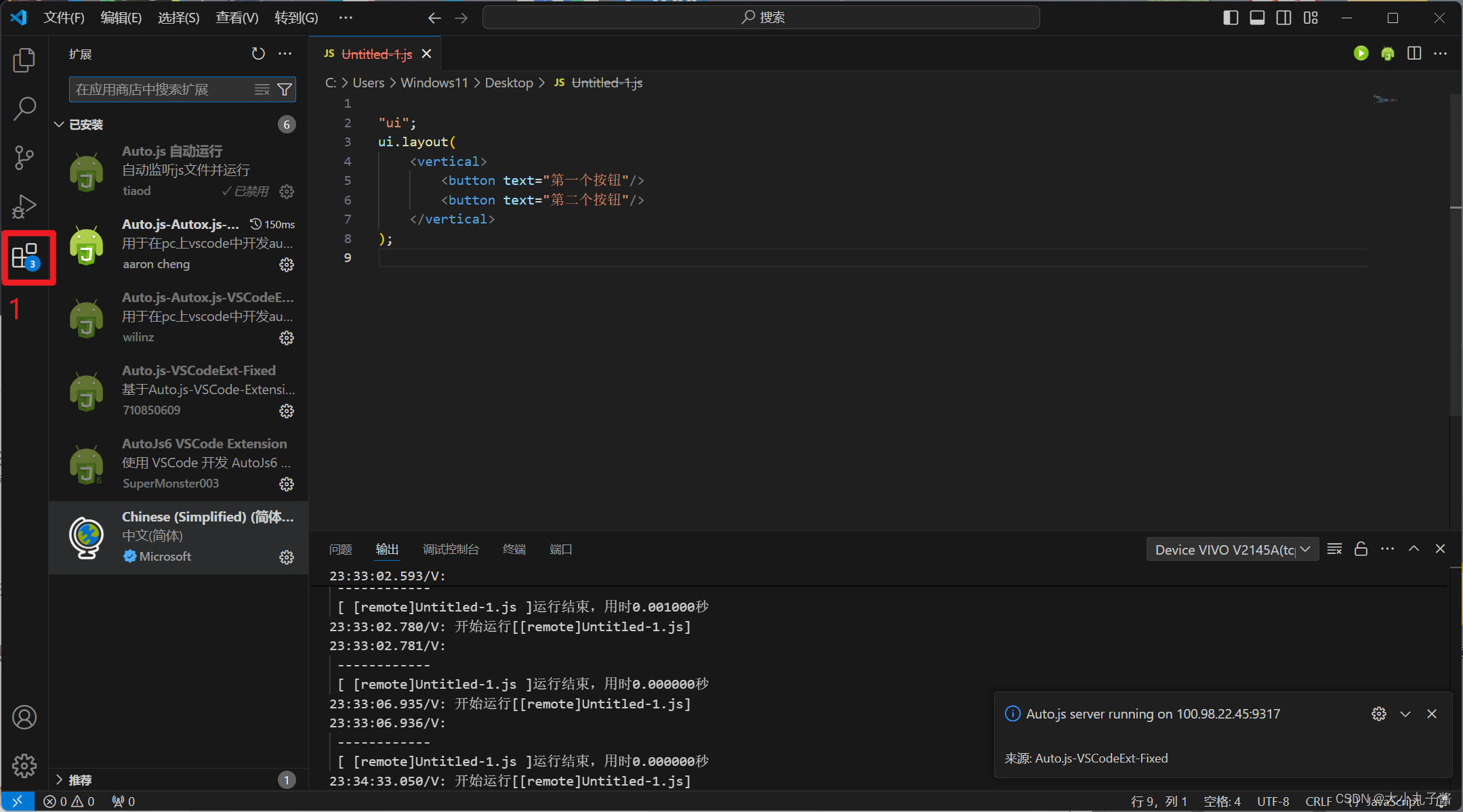
侧边扩展

搜索下载插件

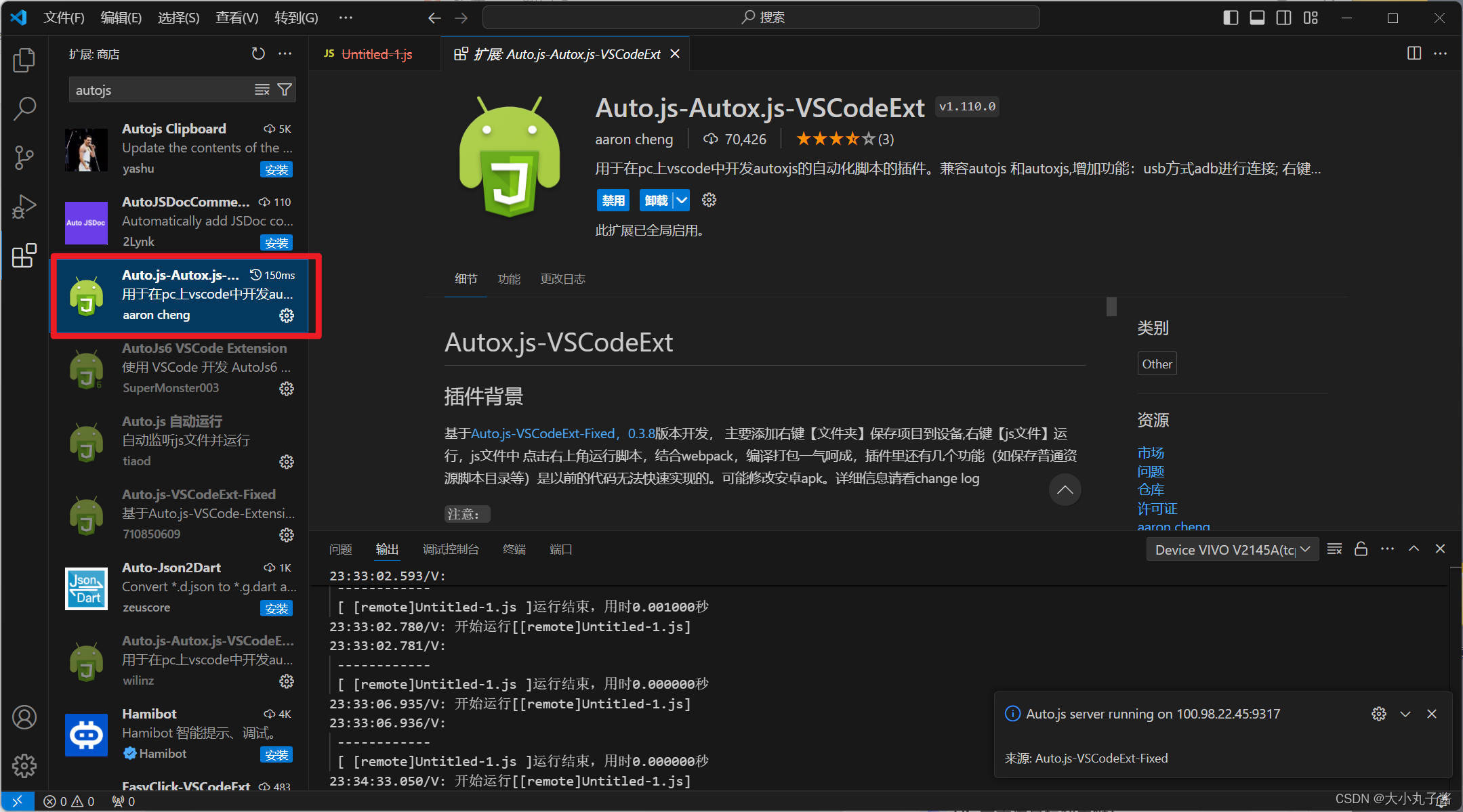
autojs插件
搜索autojs下载安装Auto.js-Autox.js-VSCodeExt插件

3第三步
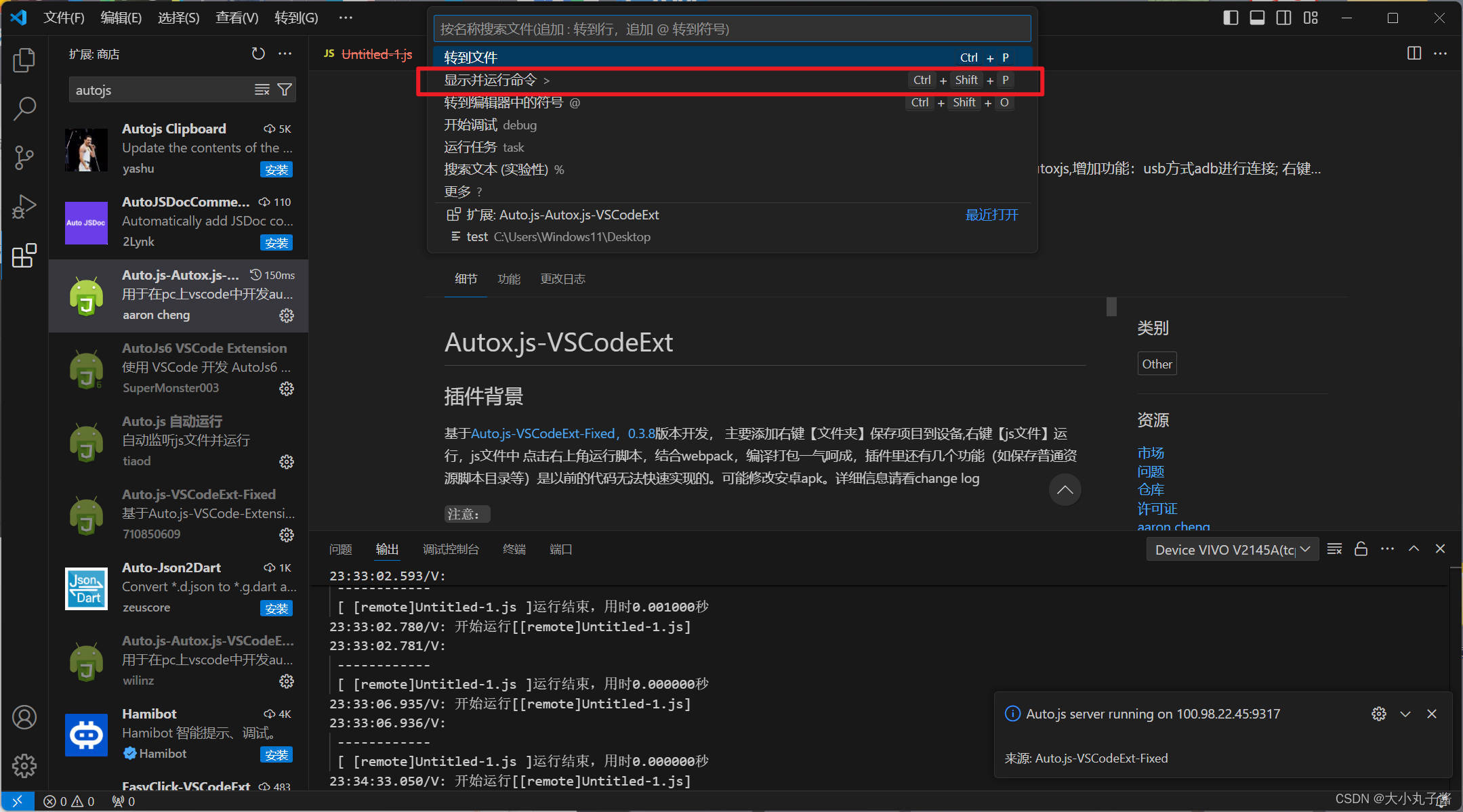
启动相关服务
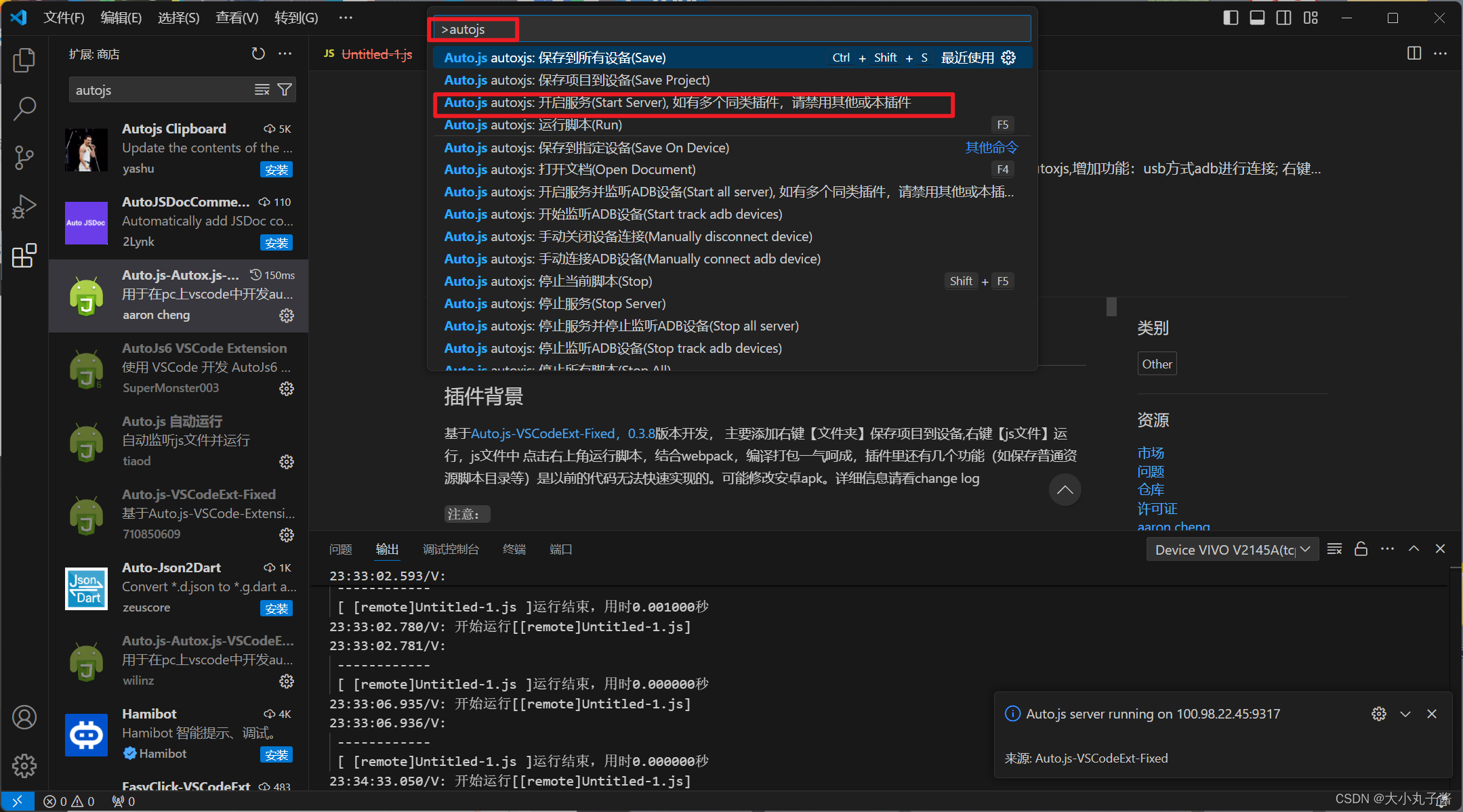
点击搜索栏或者ctr+shift+p快捷键

搜索autojs,启动服务

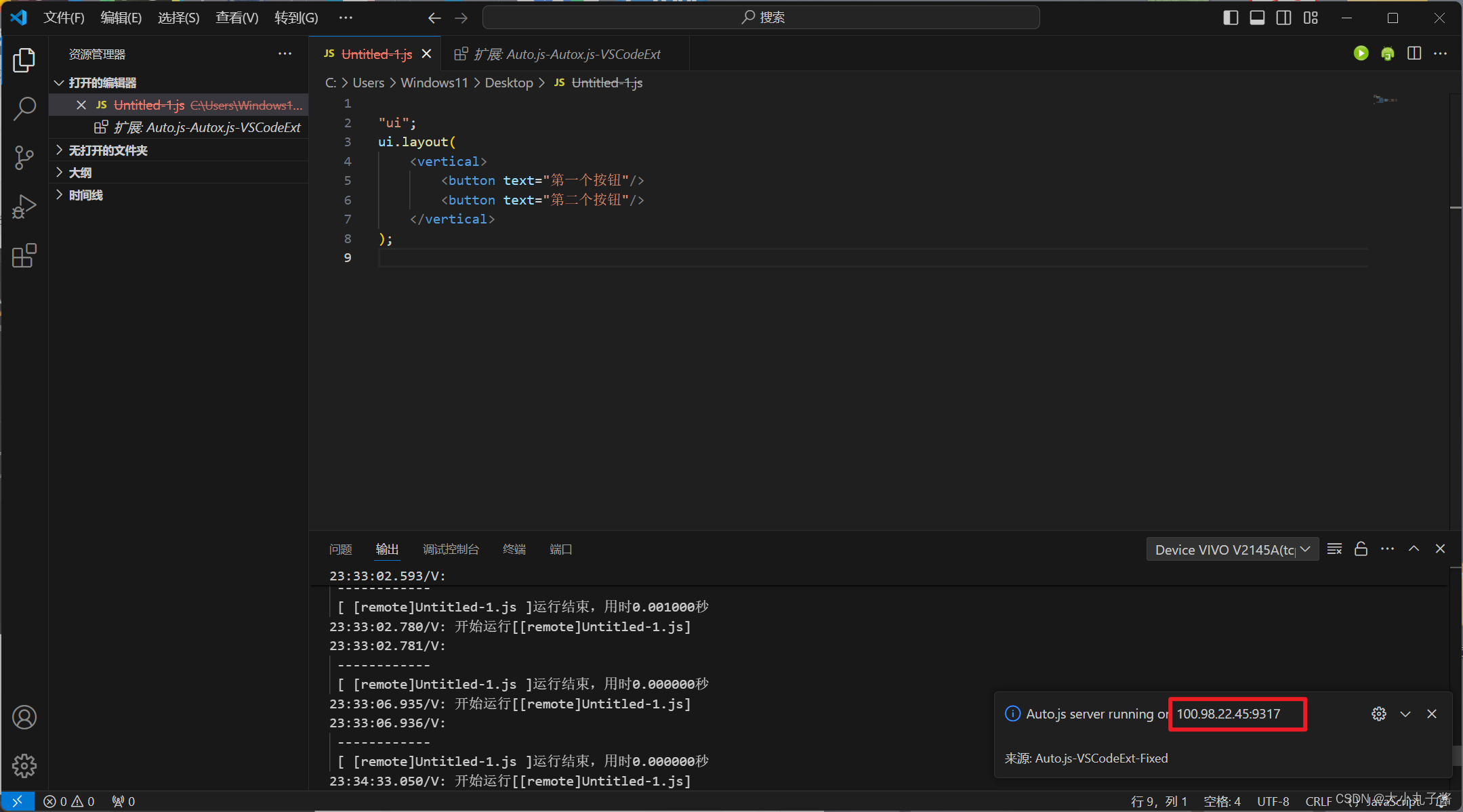
右下角IP地址下一步有用

4第四步
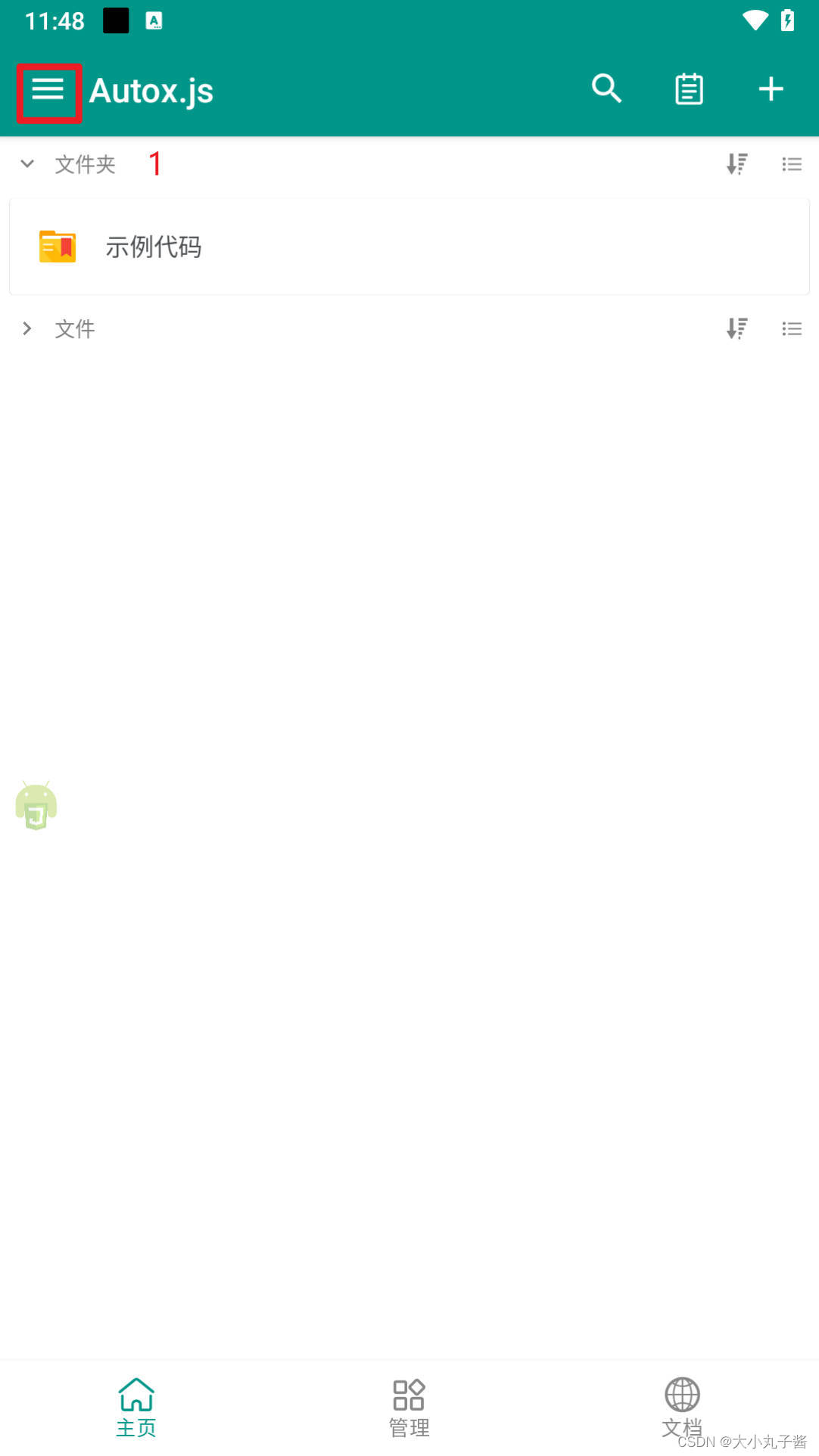
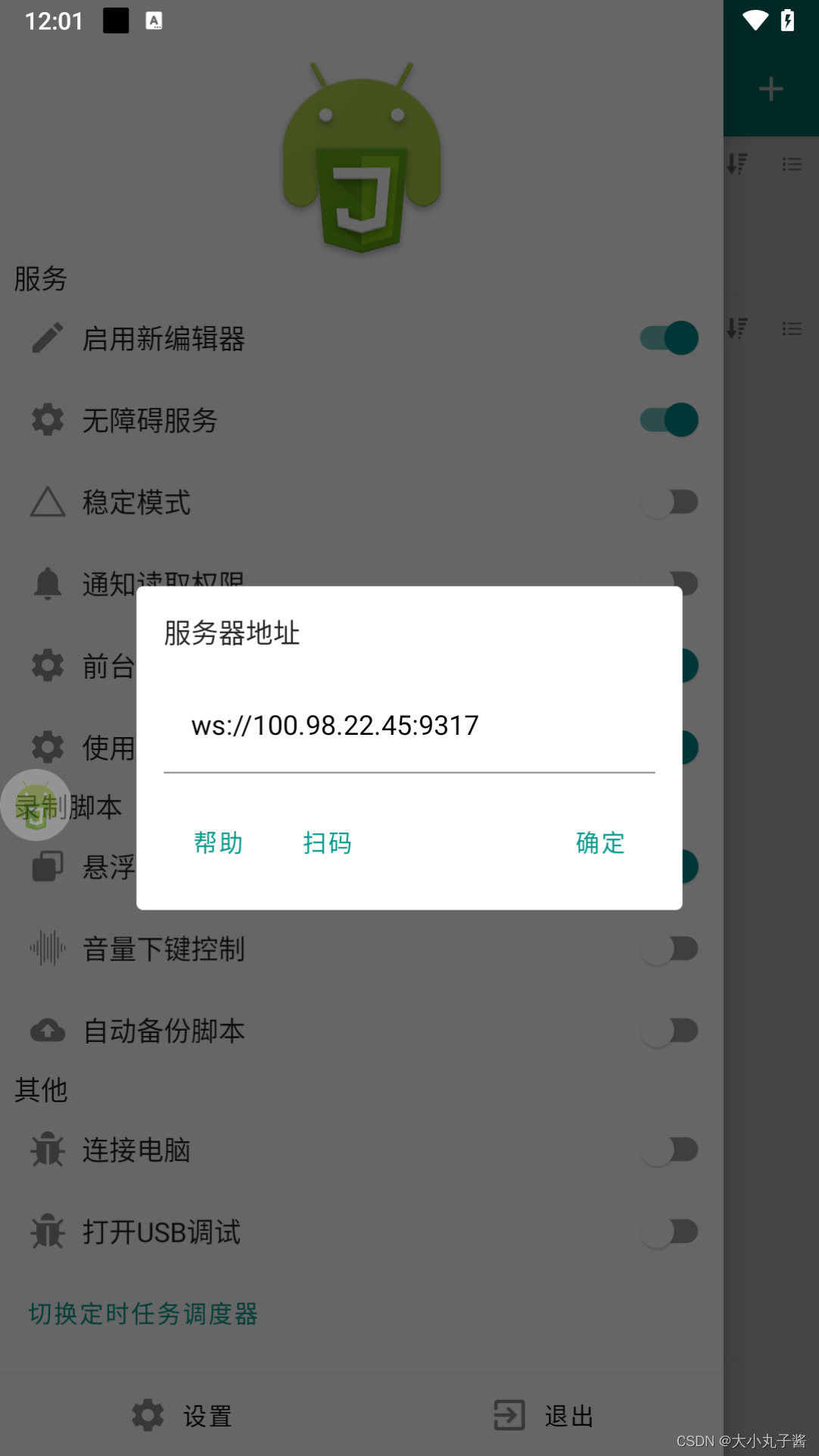
手机打开autojs(可以使用模拟器更加方便,这里以模拟器为例)
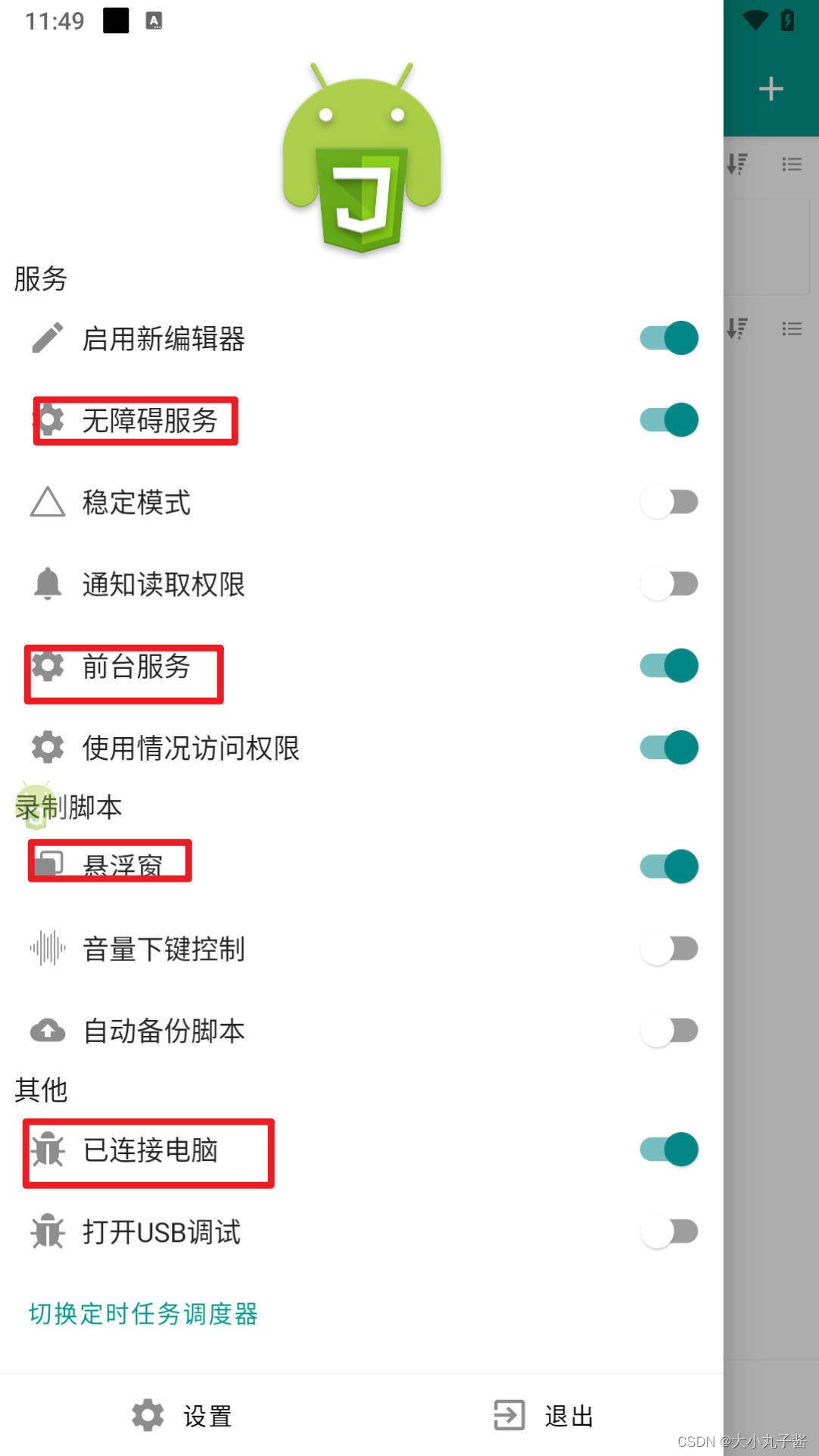
按下面图片指示操作


连接电脑,填入第三步的IP地址就可以连接上了

5第五步
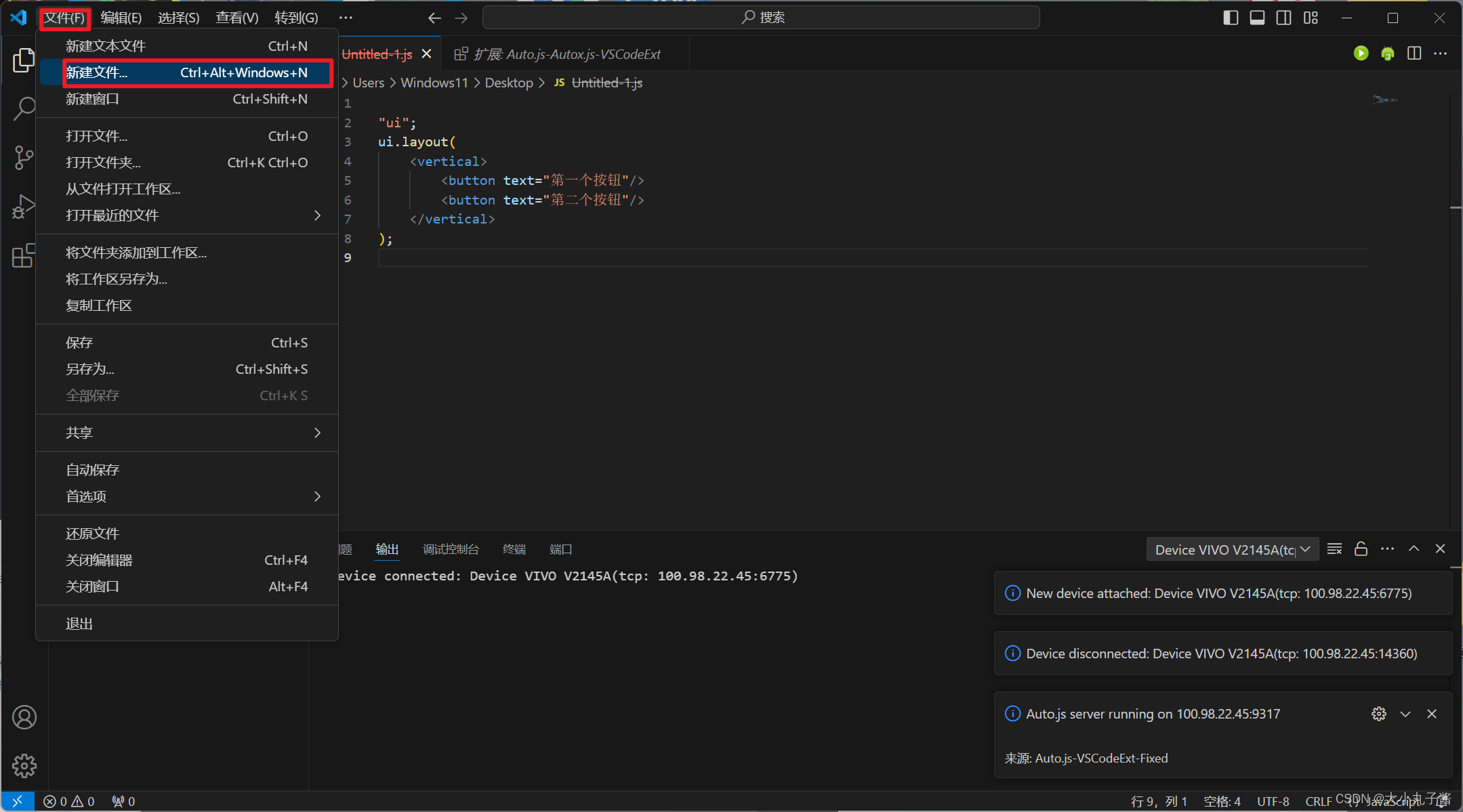
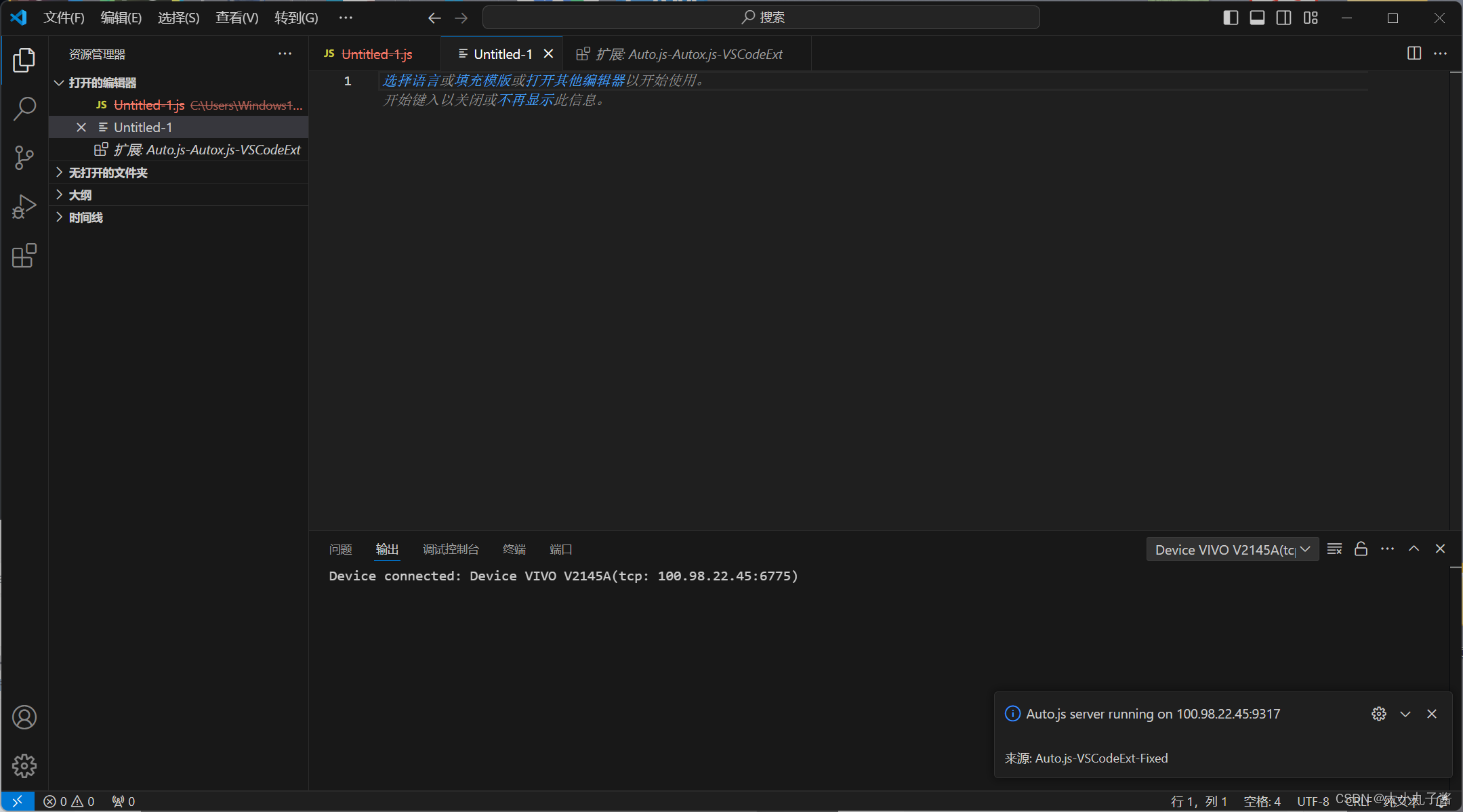
创建js文件并运行调试

创建后是这个样子

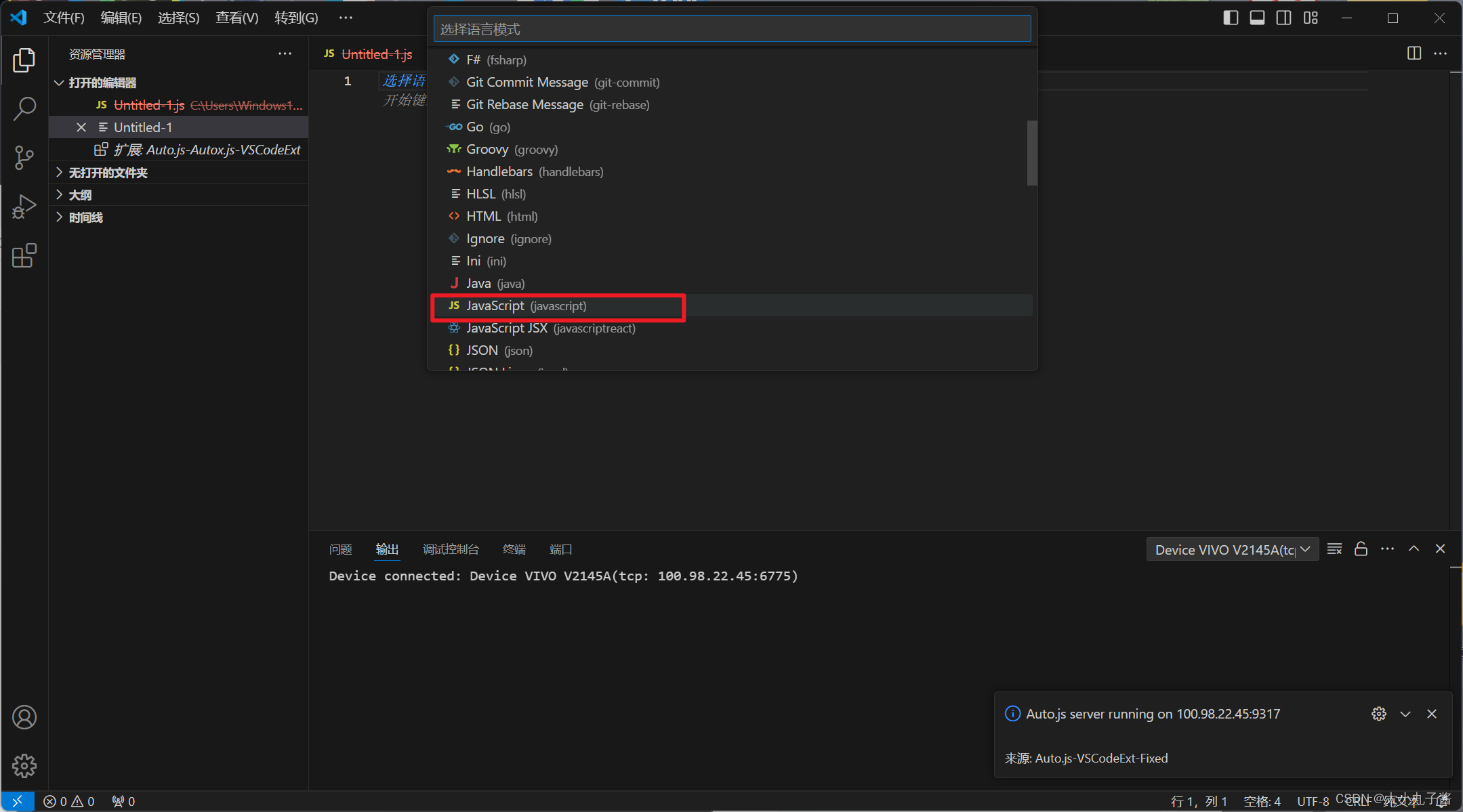
然后选择语言,就可以编辑脚本啦

编辑脚本
示例代码
"ui";
ui.layout(
<vertical>
<button text="第一个按钮"/>
<button text="第二个按钮"/>
</vertical>
);
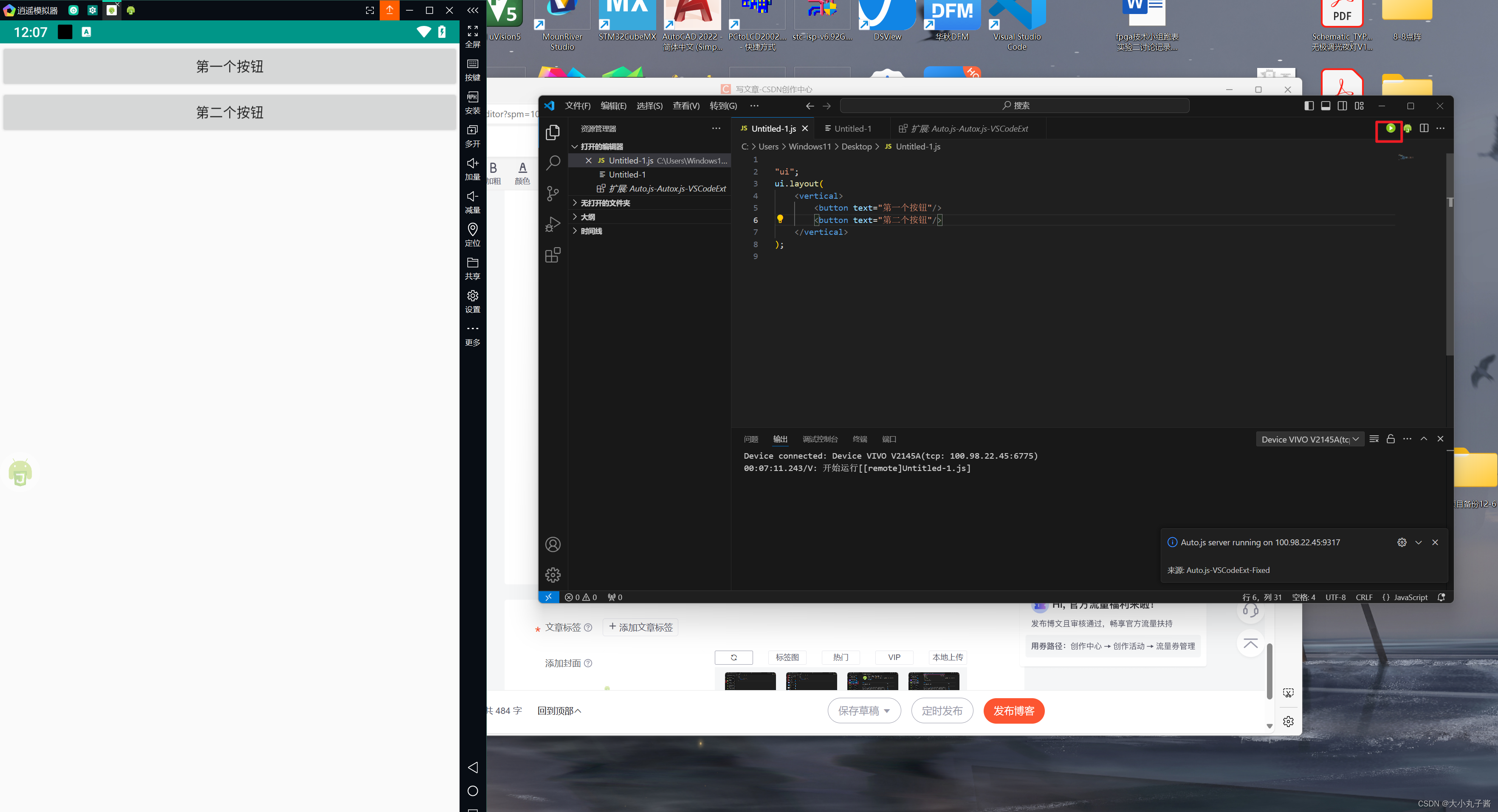
保存后F5或者点击右上角按钮运行脚本
![]()
一定要先保存
运行结果

有什么问题评论区留言交流





















 6528
6528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








