封装自定义方法
export function downFile(url, fileName) {
const x = new XMLHttpRequest()
x.open('GET', url, true)
x.responseType = 'blob'
x.onload = function() {
const url = window.URL.createObjectURL(x.response)
const a = document.createElement('a')
a.href = url
a.download = fileName
a.click()
}
x.send()
}// 使用
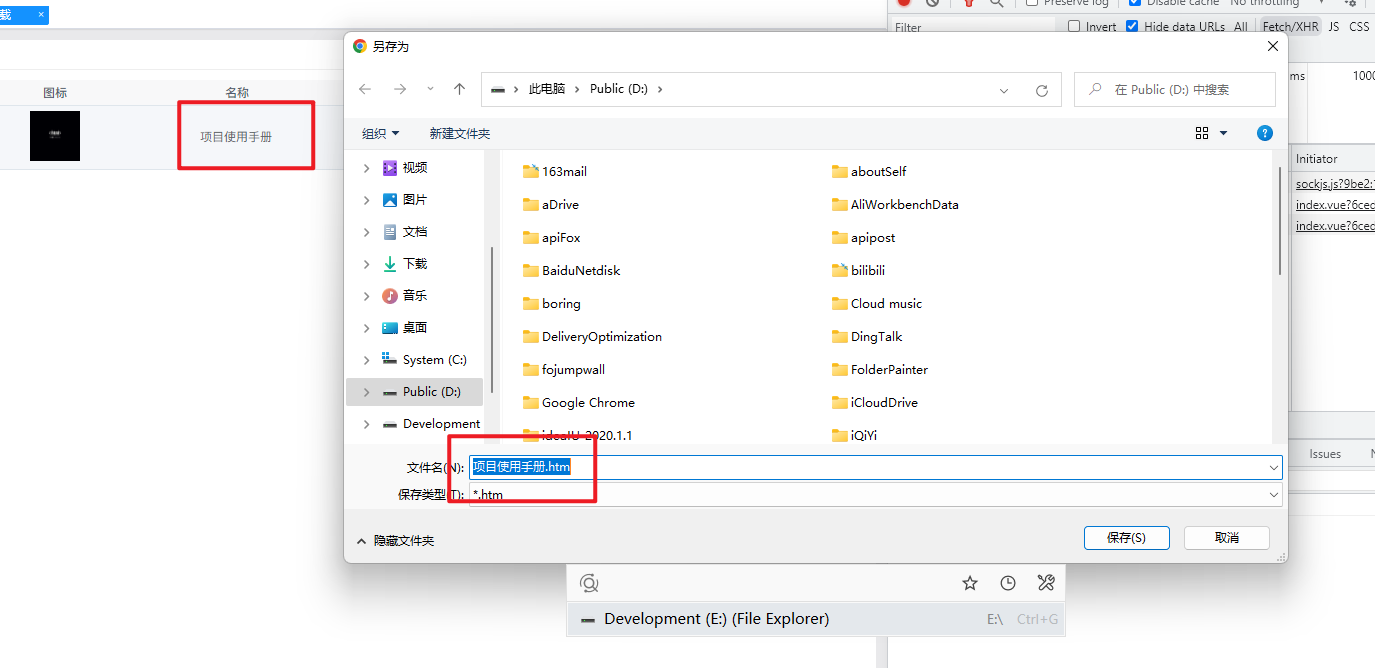
downFile('url', '自定义文件名')效果
























 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








