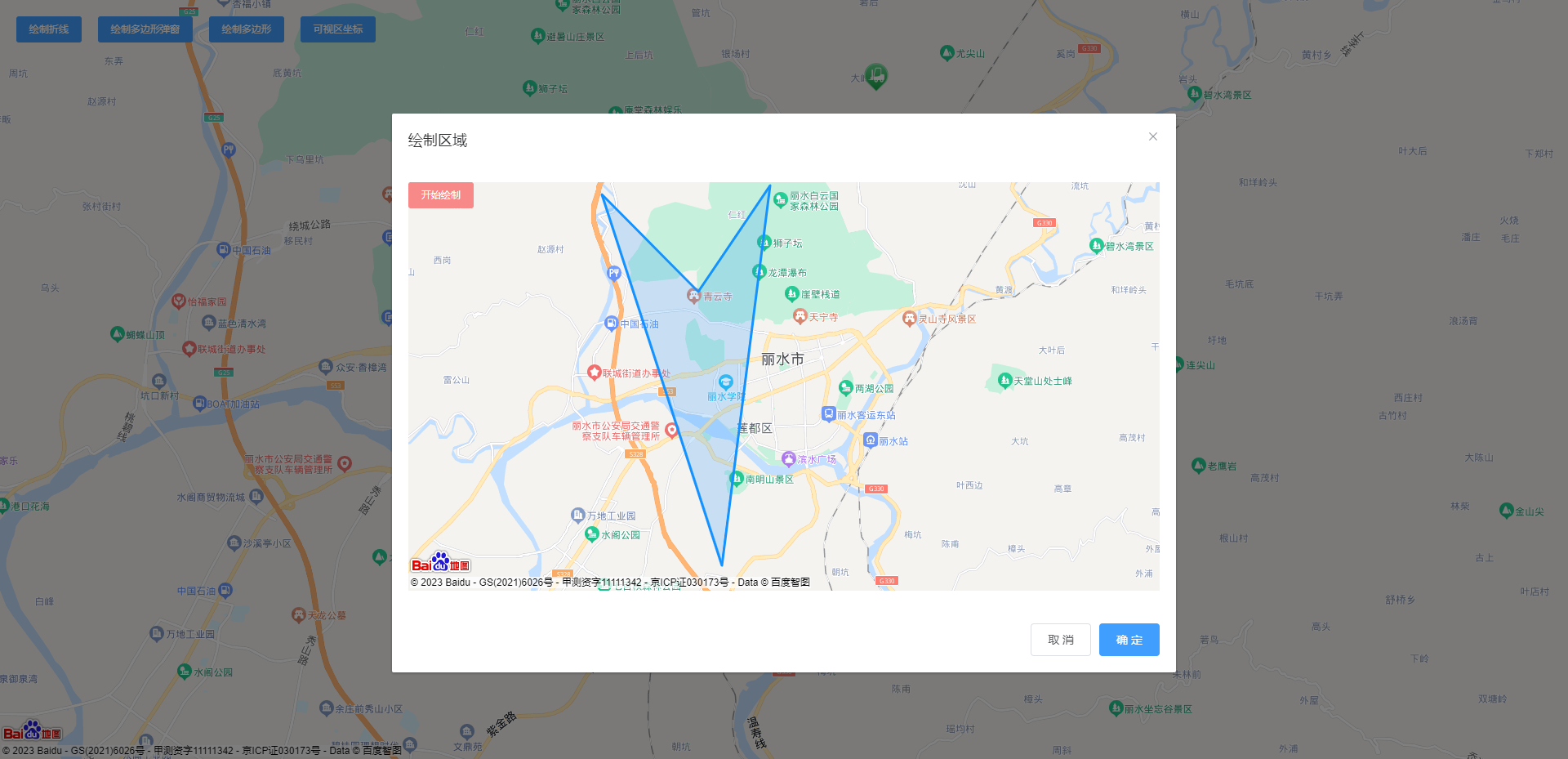
效果

前提是得在main.js中引入vueBaiDuMap以及安装依赖
<el-button
style="margin: 20px 0 0 20px"
type="primary"
size="small"
@click="showDrawAreaDialog"
>绘制多边形弹窗</el-button
>
/**
* @Event 方法
* @description: 打开绘制区域弹窗
* */
showDrawAreaDialog() {
this.$refs.drawAreaDialog.showDialog();
},<!--
* @Description: vueBaiDuMap绘制自定义区域 弹窗 页面
* @Author: mhf
* @Date: 2023-04-27 11:37:11
-->
<template>
<el-dialog
title="绘制区域"
width="50%"
:visible.sync="dialogVisible"
:before-close="hideDialog"
:close-on-click-modal="false"
>
<div class="dialog-body">
<baidu-map
class="map"
:center="center"
:zoom="zoom"
:map-click="false"
:scroll-wheel-zoom="true"
@mousemove="syncPolygon"
@ready="handler"
@click="paintPolygon"
@rightclick="newPolygon"
>
<bm-polygon
:path="path"
v-for="path of polygonPath.paths"
:key="path.toString()"
stroke-color="#1492FF"
fill-color="#1492FF"
:fill-opacity="0.2"
:stroke-opacity="1"
:stroke-weight="3"
@click="alertpath"
/>
<bm-control>
<el-button type="danger" size="small" @click="toggle('polygonPath')">
{{ polygonPath.editing ? "停止绘制" : "开始绘制" }}
</el-button>
</bm-control>
</baidu-map>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="hideDialog">取 消</el-button>
<el-button type="primary" @click="hideDialog">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
name: "drawAreaDialog",
components: {},
props: {},
data() {
return {
dialogVisible: false,
haha: "百度地图",
center: { lng: 119.93344129237624, lat: 28.464762954747187 },
zoom: 13,
polygonPath: {
editing: false,
paths: [], // 绘制完成后的经纬度,其实是在画的时候动态push的,因为在点击的时候触发了 paintPolygon 函数
},
};
},
methods: {
handler({ BMap, map }) {
console.log(BMap, map);
},
getClickInfo(e) {
console.log(e.point.lng);
console.log(e.point.lat);
},
// 开启多边形绘制
toggle(name) {
this[name].editing = !this[name].editing;
// 在这里做一步判断,如果有路径且开启绘制就把原来的路径清空
if (this.polygonPath.paths && this.polygonPath.editing) {
this.polygonPath.paths = [];
}
},
// 鼠标移动时
syncPolygon(e) {
if (!this.polygonPath.editing) {
return;
}
const { paths } = this.polygonPath;
if (!paths.length) {
return;
}
const path = paths[paths.length - 1];
if (!path.length) {
return;
}
if (path.length === 1) {
path.push(e.point);
}
this.$set(path, path.length - 1, e.point);
},
// 鼠标左键点击时往路径里push一个点
newPolygon(e) {
if (!this.polygonPath.editing) {
return;
}
// 当开始绘制后把按钮调回开始绘制状态,防止绘制多个图形
this["polygonPath"].editing = !this["polygonPath"].editing;
const { paths } = this.polygonPath;
if (!paths.length) {
paths.push([]);
}
const path = paths[paths.length - 1];
path.pop();
if (path.length) {
paths.push([]);
}
},
// 鼠标右键多边形绘制完成
paintPolygon(e) {
if (!this.polygonPath.editing) {
return;
}
const { paths } = this.polygonPath;
!paths.length && paths.push([]);
paths[paths.length - 1].push(e.point);
},
alertpath(e) {
console.log(e.currentTarget.so);
console.log(this.polygonPath.paths[0]);
},
/**
* @Event 方法
* @description: 关闭弹窗
* */
hideDialog() {
this.dialogVisible = false;
},
/**
* @Event 方法
* @description: 打开弹窗
* */
showDialog() {
this.dialogVisible = true;
},
},
created() {},
mounted() {},
};
</script>
<style lang="scss" scoped>
.dialog-body {
width: 100% !important;
height: 500px !important;
.map {
width: 100% !important;
height: 100% !important;
}
}
</style>























 3769
3769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








