效果

<baidu-map
class="map"
:center="mapCenter"
:zoom="mapZoom"
:scroll-wheel-zoom="true"
@ready="onMapReady"
>
</baidu-map>
/**
* @Event 方法
* @description: 获取地图实例,并添加事件监听器
* */
onMapReady(map) {
this.map = map.map;
// console.log(map);
this.map.addEventListener("dragend", this.getVisibleAreaPoints); // 停止拖拽地图时触发
this.map.addEventListener("zoomend", this.getVisibleAreaPoints); // 地图更改缩放级别结束时触发触发此事件
},
/**
* @Event 方法
* @description: 获取可视区坐标
* */
getVisibleAreaPoints() {
// 当地图拖动结束后,获取地图的可视区坐标范围
const bounds = this.map.getBounds();
// 获取地图可视区域四个角的经纬度坐标
const northEast = bounds.getNorthEast();
const southEast = new BMap.Point(
northEast.lng,
bounds.getSouthWest().lat
);
const northWest = new BMap.Point(
bounds.getSouthWest().lng,
northEast.lat
);
const southWest = bounds.getSouthWest();
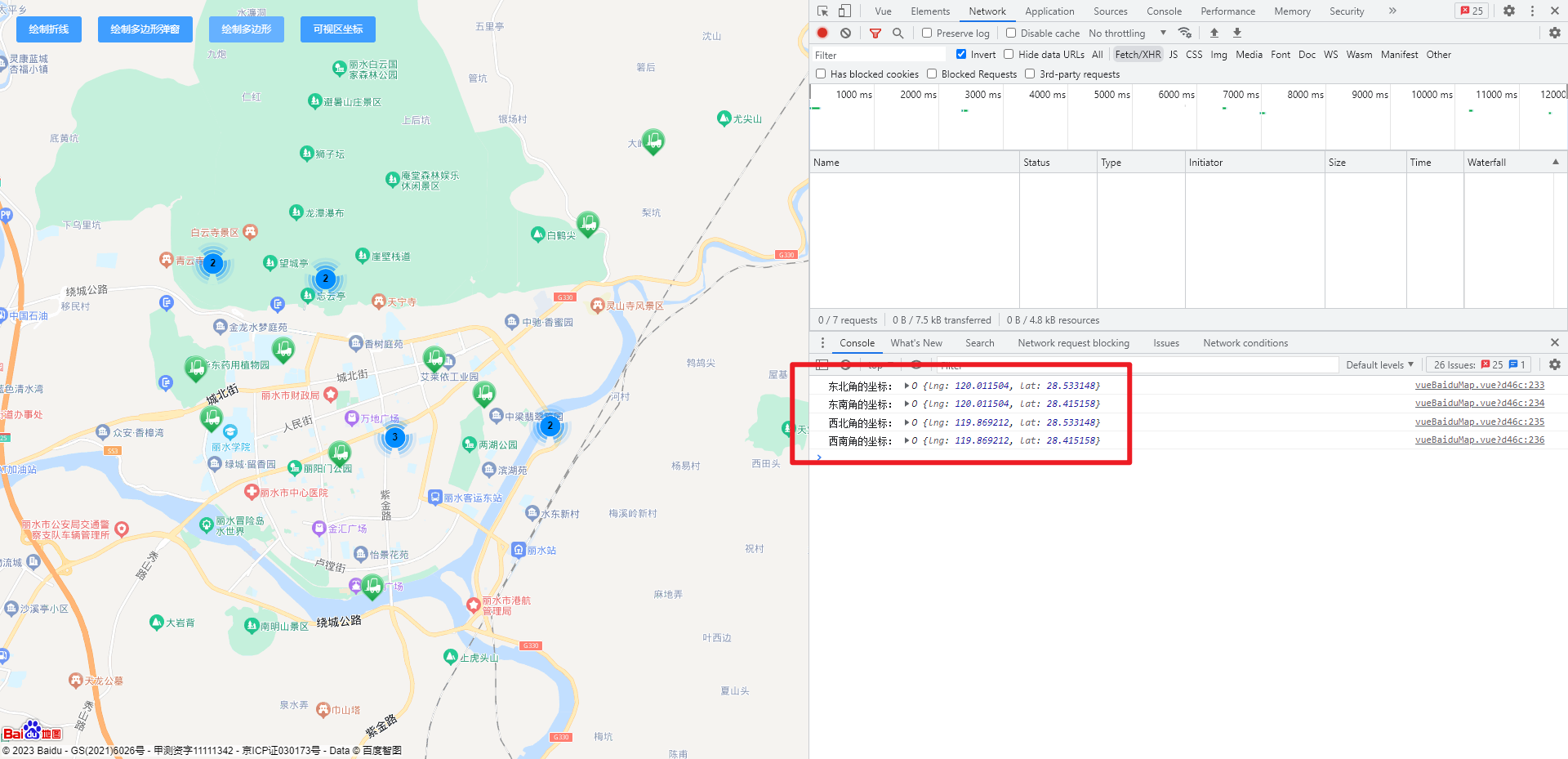
console.log("东北角的坐标:", northEast);
console.log("东南角的坐标:", southEast);
console.log("西北角的坐标:", northWest);
console.log("西南角的坐标:", southWest);
this.visibleAreaPoints = { northEast, southEast, northWest, southWest };
},





















 3051
3051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








