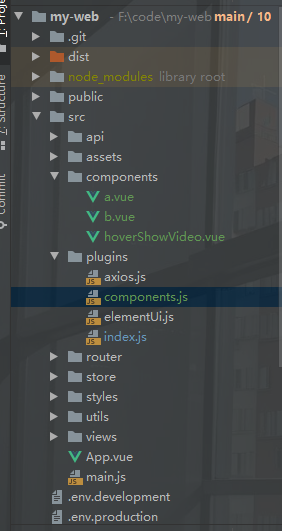
文件目录如下

1. component文件夹中编写所有的公共组件
注意:之后一键注册的全局组件名就是每个公共组件(xxx.vue)文件的文件名 xxx
2. plugins/components.js中批量注册组件
import Vue from "vue"
let requireFile = require.context("../components/", true, /\/*\.vue$/);
requireFile.keys().forEach((fileName) => {
const moduleConfig = requireFile(fileName);
const comp = moduleConfig.default || moduleConfig;
Vue.component(comp.name, comp)
});
3. plugin/index.js中导入改文件夹下的文件
import "./axios";
import "./elementUi";
import "./components"
4. main.js中导入plugin
import "./plugins";
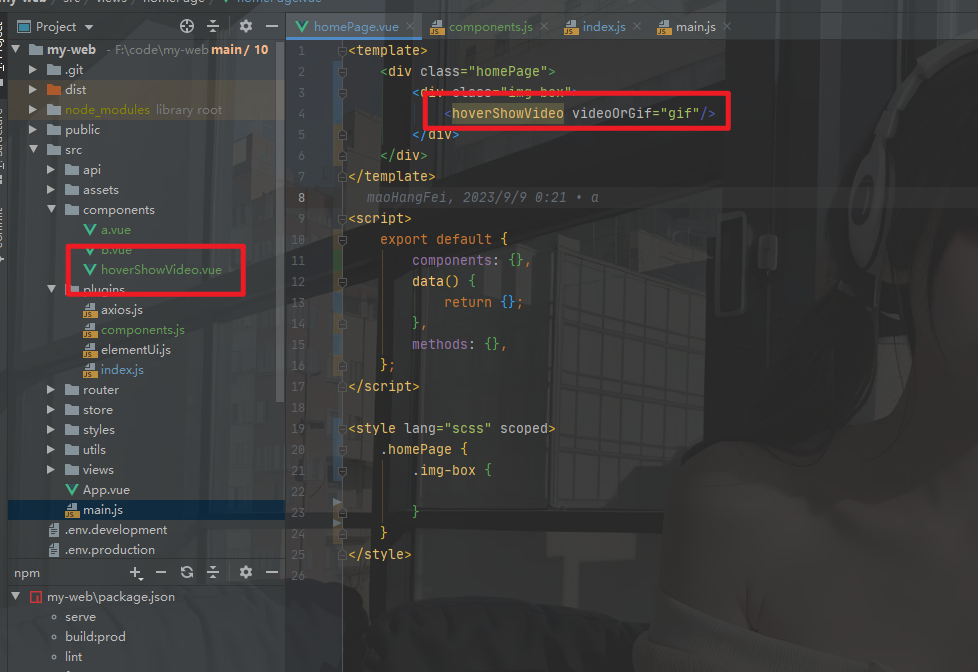
5. 页面中直接使用组件无需引入
























 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








