1.什么是api?
API翻译为:“应用编程接口 ” 通俗点说就是端与端之间产生的的东西称之为接口。通常接口由后端开发,前端调用,这样前后端就产生了连接与交互。
比如:电脑和手机上连接数据线的接口就相当与“API接口”。
方法一:
在vue.config.js中添加如下配置
devServer: {
proxy: 'http://localhost:4000'
}
说明:
(1)优点:配置简单,请求资源时直接发给前端(8080)即可
(2)缺点:不能配置多个代理,不能灵活的控制请求是否走代理
(3)工作方式:如按照上述配置代理。当请求了前端不存在资源时,那么该请求会转发给服务器(优先配置前端资源)
方法二
编写vue.config.js配置具体代理规则
// 开启服务器方式2
devServer: {
proxy: {
'/api': { // 匹配所有以 '/api'开头的请求路径,名称可随改
target: 'http://localhost:5000 ', // 代理目标的基础路径
pathRewrite: {
'^/api': ''
},
// ws: true,
// changeOrigin: true
},
'/demo': {// 匹配所有以 '/demo'开头的请求路径,名称可随改
target: 'http://localhost:5001', // 代理目标的基础路径
pathRewrite: {
'^/demo': ''
},
// ws: true,
// changeOrigin: true
},
}
}说明:
(1)优点;可以配置多个代理,且可以灵活的控制请求是否走代理
(2)配置稍微繁琐,请求资源时必须前缀:/
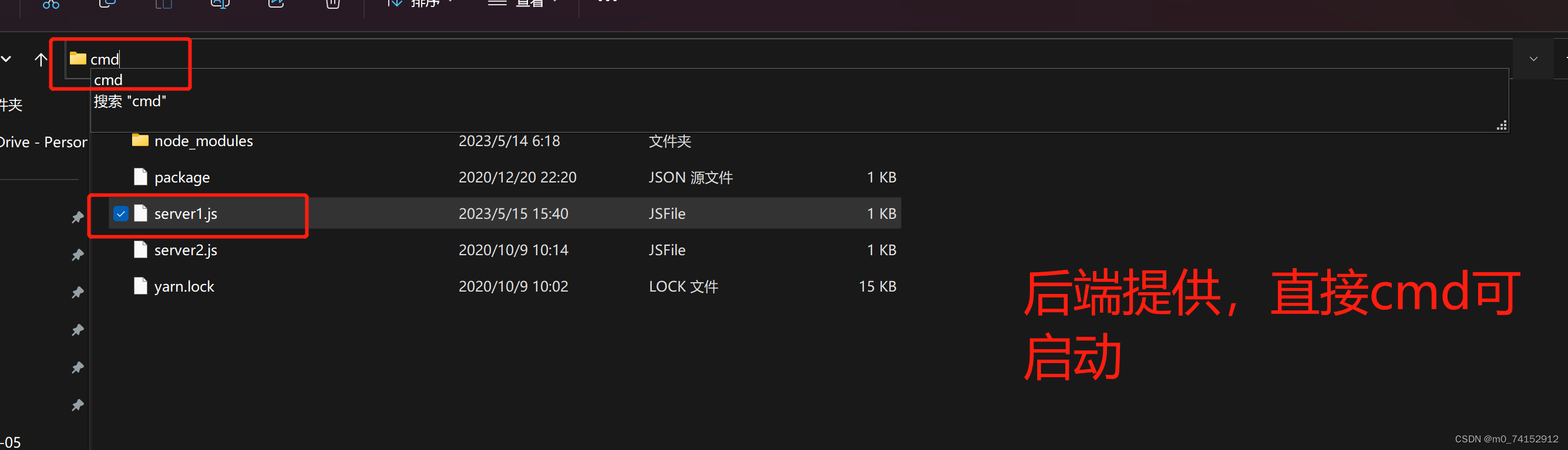
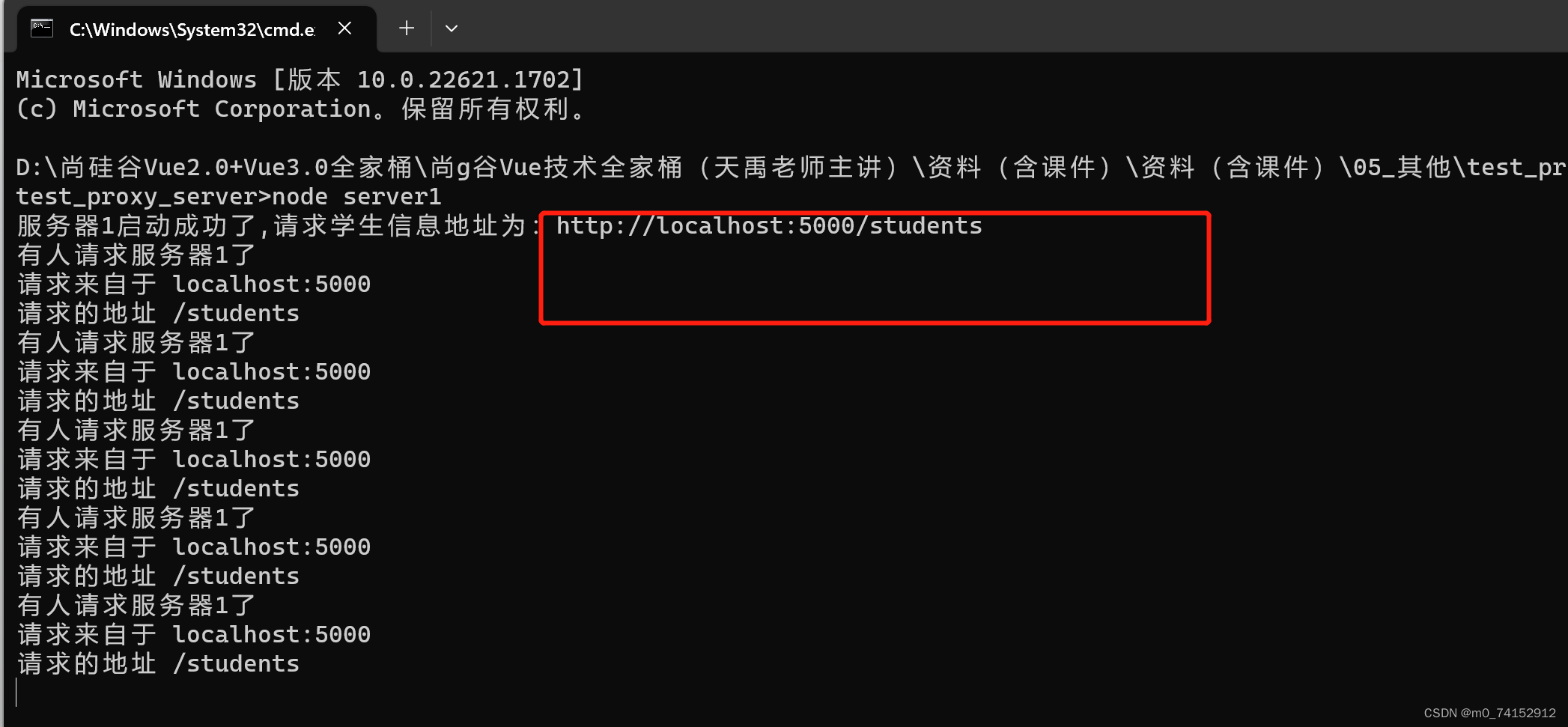
注意:接口后端会提供,我们启动接口并把接口路径复制到配置代理里面即可 启动后
启动后
3.前端发起数据请求
例子
以下组件代码:
<template>
<div>
<!-- 1.添加点击事件 -->
<button @click="getStudents">获取学生信息</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'App',
// 2.配置方法并在方法内使用axios.get向后端发起数据请求
methods:{
getStudents(){
axios.get('http://localhost:8080/api/students').then(//8080路径后面的api名称需要和后端的保持一致
response =>{
console.log('请求成功了',response.data);
},
error => {
console.log('请求失败了'.error.message);
},
)
},
},
}希望可以帮到大家!





















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








