1.数据的写法和位置
(1)xxx.ts 写数据
data: {
str: "这是小程序",
},(2)xx.wxml 使用插值语法使用数据
<view>
{{str}}
</view>2.列表渲染(循环):wx:for=""
(1)在xxx.ts 写数据
data: {
city:[
"广州",
"肇庆",
"深圳"
]
},(2)在xx.wxml 进行渲染(要加上key,不加会报错)
<view wx:for="{{city}}" wx:key="index">
{{item}}
{{index}}
</view>(3)效果
3.条件渲染:wx:if=""
(1)在xxx.ts 写数据
data: {
city:[
"广州",
"肇庆",
"深圳"
]
},(2)在xx.wxml 条件渲染进行
//如果city的长度大于0,就显示下面的数据(数据进行for循环)
<view wx:if="{{city.length>0}}">
<text wx:for="{{city}}">
{{item}}
</text>
</view>4.事件
(1)bind:不会阻止冒泡
- 在xxx.ts 写数据,调用函数并且修改数据内容
data: {
},
btn(){
this.setData({
str:'我已经修改你了,哈哈'
})
},在xx.wxml 绑定bindtap事件
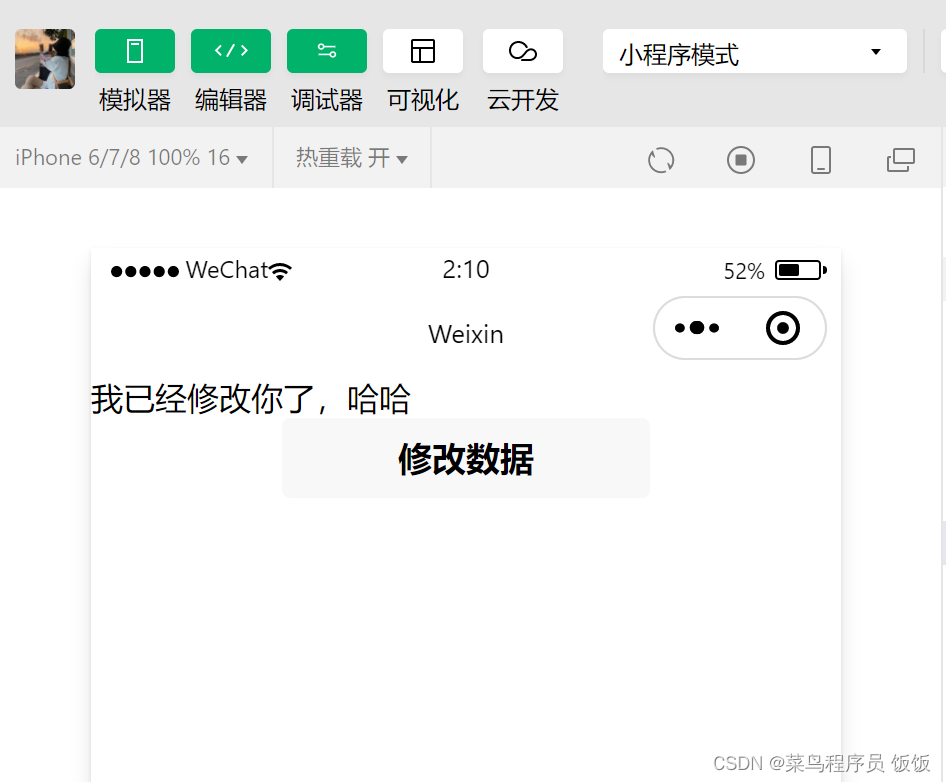
<button bindtap="btn">修改数据</button>效果





















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








