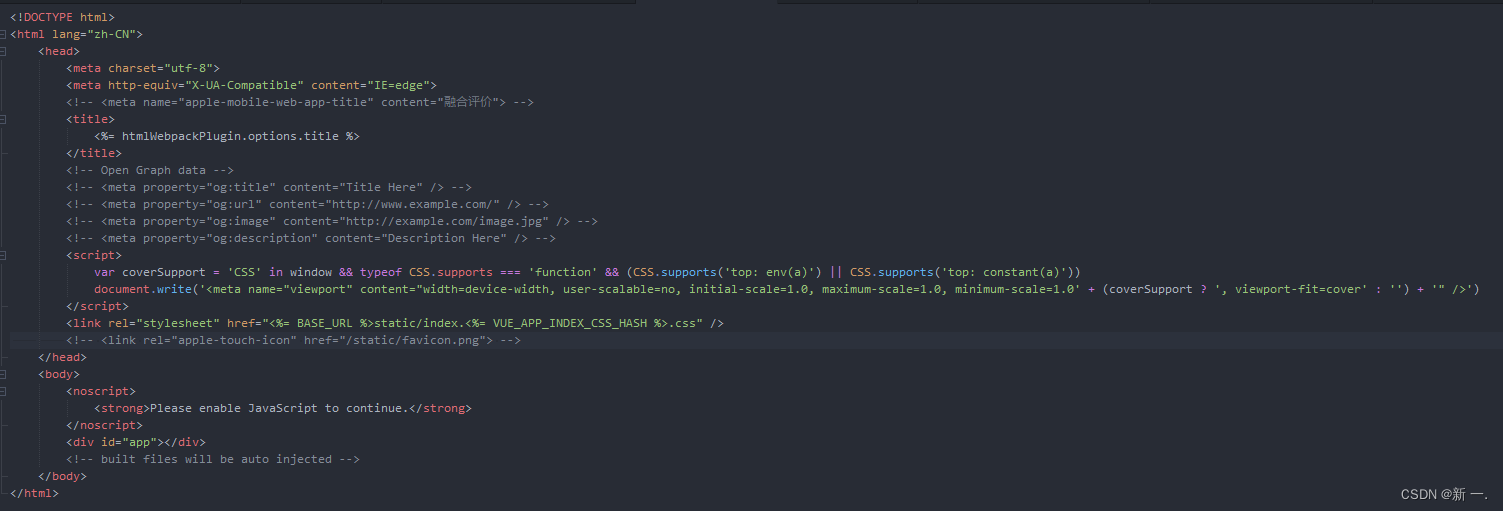
首先我们在uniapp项目根目录上新建一个html文件

然后再html里面写上我们的基本模板内容

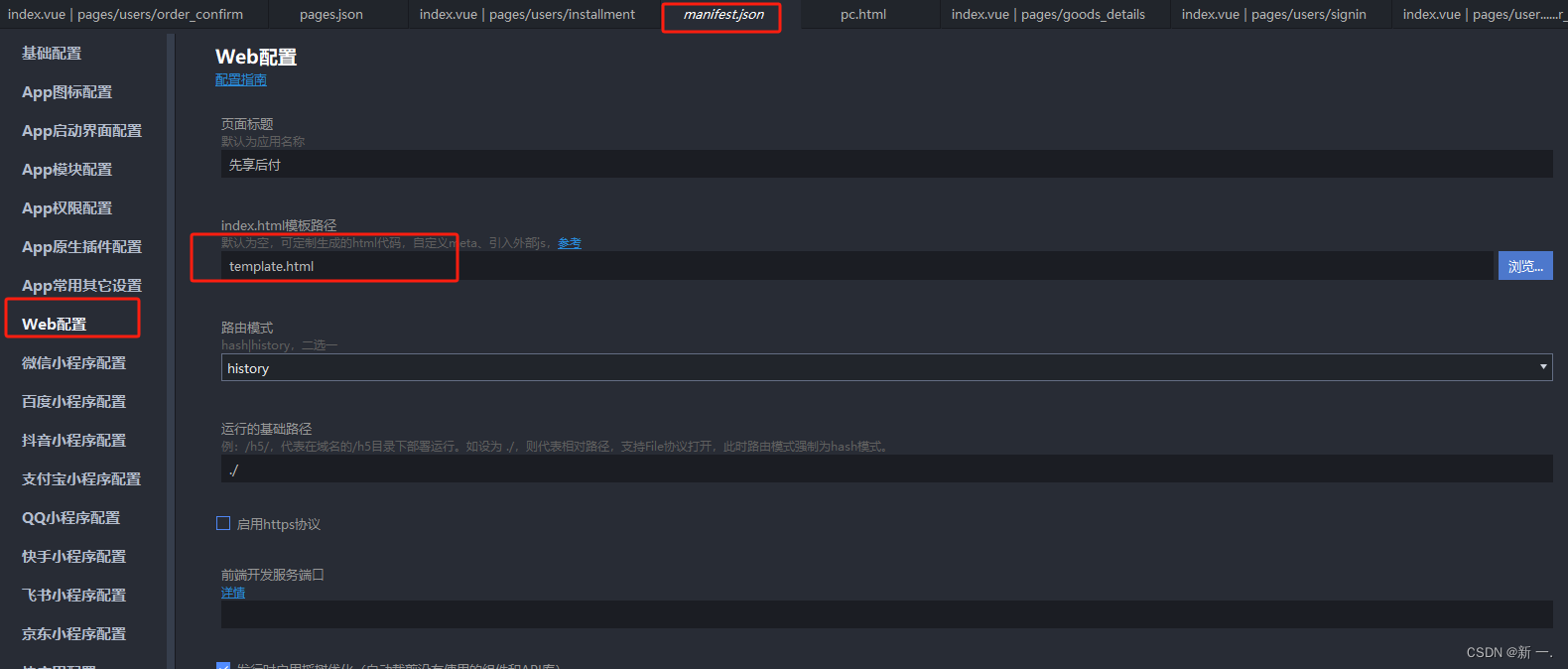
我们在manifest.json这里写上我们的html路径

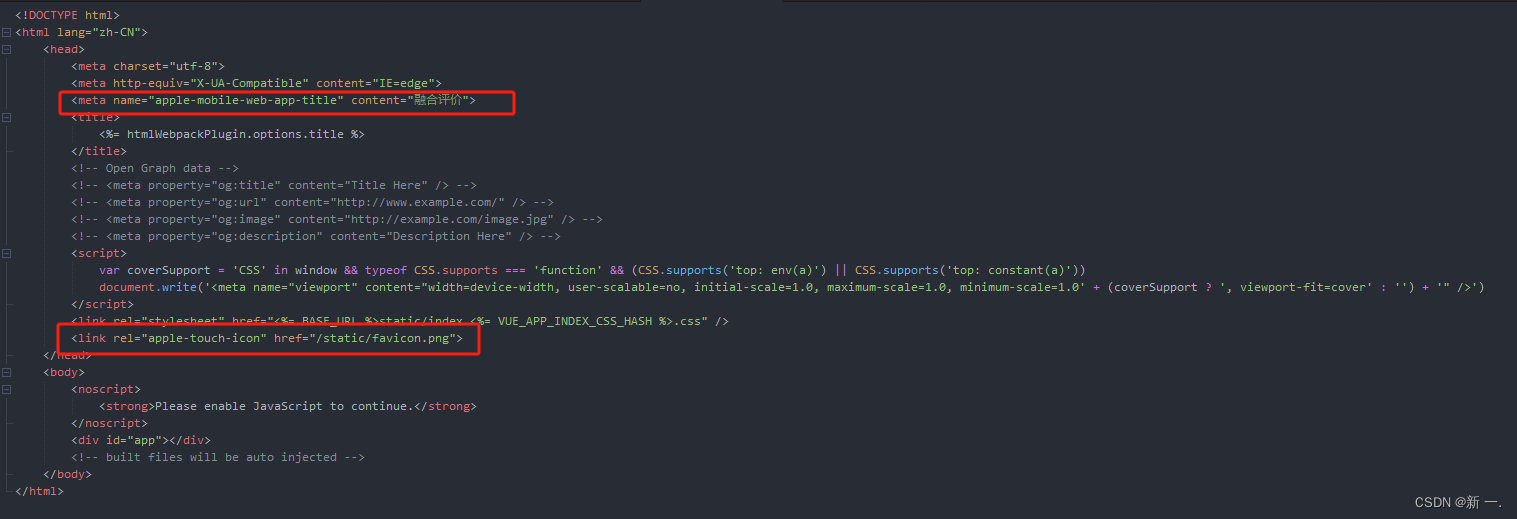
然后再在html文件里面添加我们所需要的图标路径和写上我们的名称
- 定义应用名称 <meta name="apple-mobile-web-app-title" content="融合评价">
- 定义应用图标 <link rel="apple-touch-icon" href="/static/favicon.png">

然后我们重新运行一下h5 就可以生效了
另外这个模版在uniapp官网可以复制拿下来就行可以了
地址链接:manifest.json 应用配置 | uni-app官网 (dcloud.net.cn)








 本文介绍了如何在UniApp项目中新建HTML文件,配置manifest.json以指定HTML路径,添加应用名称和图标,实现H5应用的定制化。可以直接从uni-app官网获取示例模板。
本文介绍了如何在UniApp项目中新建HTML文件,配置manifest.json以指定HTML路径,添加应用名称和图标,实现H5应用的定制化。可以直接从uni-app官网获取示例模板。














 2951
2951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








