Flex容器(Flex Container)是应用Flex布局的父元素,它包含一个或多个Flex项目(Flex Item),这些项目会被分配到主轴(Main Axis)或交叉轴(Cross Axis)上。
在Flex容器中,有一些属性可用于控制Flex布局的行为。其中一些属性包括:
1. `display: flex;`:将容器设置为Flex布局。
2. `flex-direction: row;`:指定主轴的方向,默认为水平方向(从左到右)。其他可选值包括`row-reverse`(水平方向,从右到左),`column`(垂直方向,从上到下)和`column-reverse`(垂直方向,从下到上)。
3. `justify-content: center;`:定义了项目在主轴上的对齐方式。常用的值有`flex-start`(起点对齐),`flex-end`(终点对齐),`space-between`(两端对齐,项目间隔相等)和`space-around`(每个项目两侧的间隔相等,项目之间的间隔是相邻项目间隔的一半)。
4. `align-items: center;`:定义了项目在交叉轴上的对齐方式。常用的值有`flex-start`(起点对齐),`flex-end`(终点对齐),`baseline`(基线对齐)和`stretch`(如果项目未设置高度或设为auto,将占满整个容器的高度)。
一.felx是什么?
felx是Flexible Box的缩写,即弹性盒子布局
二.容器属性(container)
container:采用felx布局的区域称为“容器”
容器(container)中的属性:
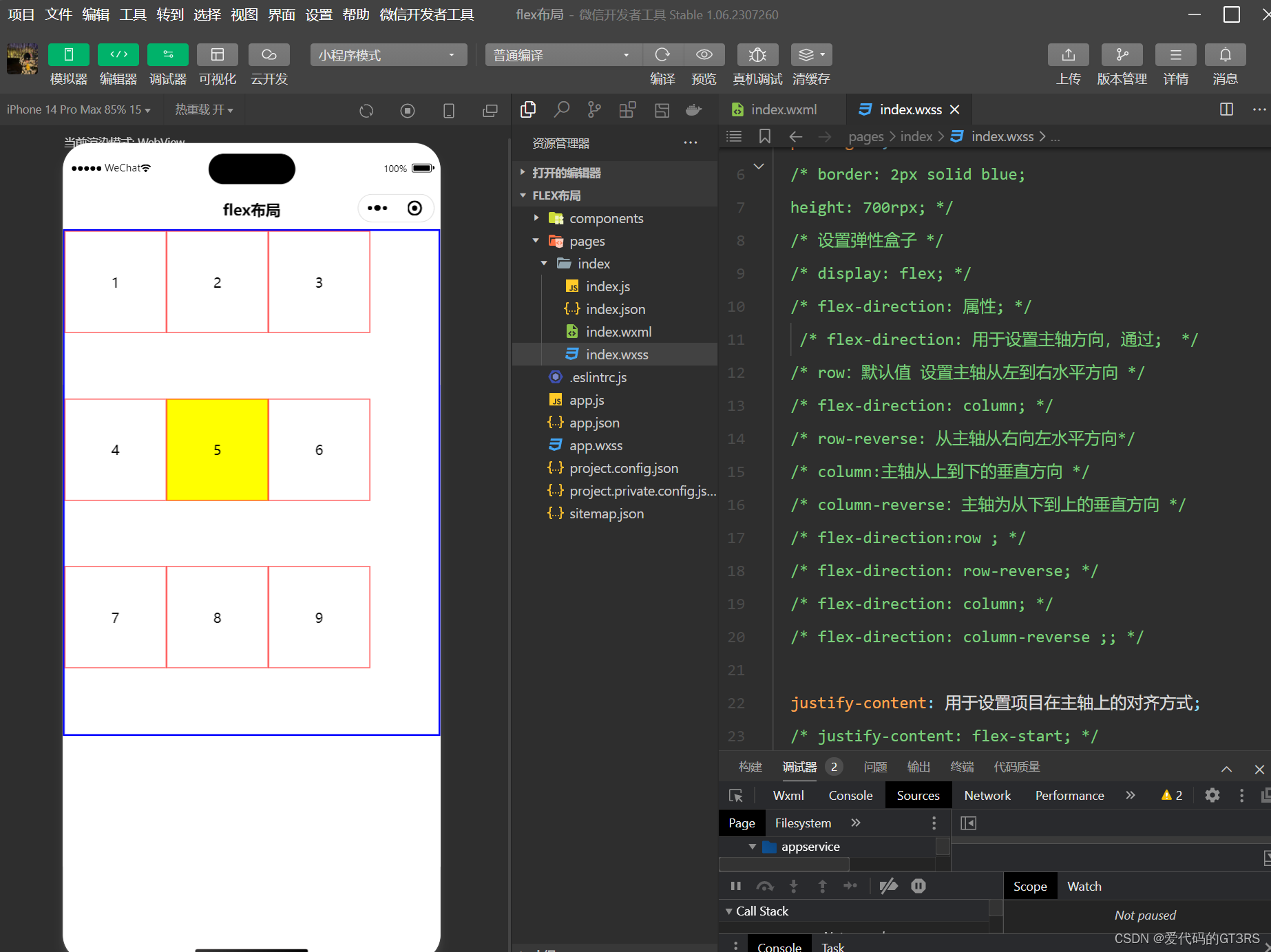
示例所用代码:
编辑编辑
flex-direction:用于设置主轴方向,通过设置主轴方向可以规定项目的排列方向
row:设置主轴从左到右水平方向排列
编辑编辑编辑
row-reverse:主轴从右向左方向排列
编辑编辑编辑
colimn:主轴从上到下的垂直方向
编辑编辑编辑
colimn:主轴从下到上的垂直方向
编辑
justify-content: 用于设置项目在主轴上的对齐方式
justify-content:flex-start ;:项目对齐到主轴期起点,项目间不留空隙
编辑
justify-content: flex-end;: 项目对齐到主轴期终点,项目间不留空隙
justify-content: center;:项目在主轴上居中对齐排列,项目间不留空隙,主轴上第一个项目利主轴起点的距离等于最后一个项目离主轴终点的距离
justify-content: space-around;:每个项目之间的距离相等,第一个项目离主轴起点和最后一个项目离终点的距离为中间项目距离的一般
justify-content: space-between;:两端对齐,两端的项目分别靠向容器的两端,其他项目之间的间隔相等
align-item:设置项目在交叉轴上的对齐方式
align-items: center; 项目在交叉轴的中间位置对齐
align-items: flex-start;项目顶部与交叉轴起点对齐
align-items: flex-end; 项目底部与交叉轴终点对齐
align-items:baseline; 项目的第一行文字的基线对齐
在Flex项目上也可以应用一些属性来控制它们在布局中的表现,其中一些属性包括:
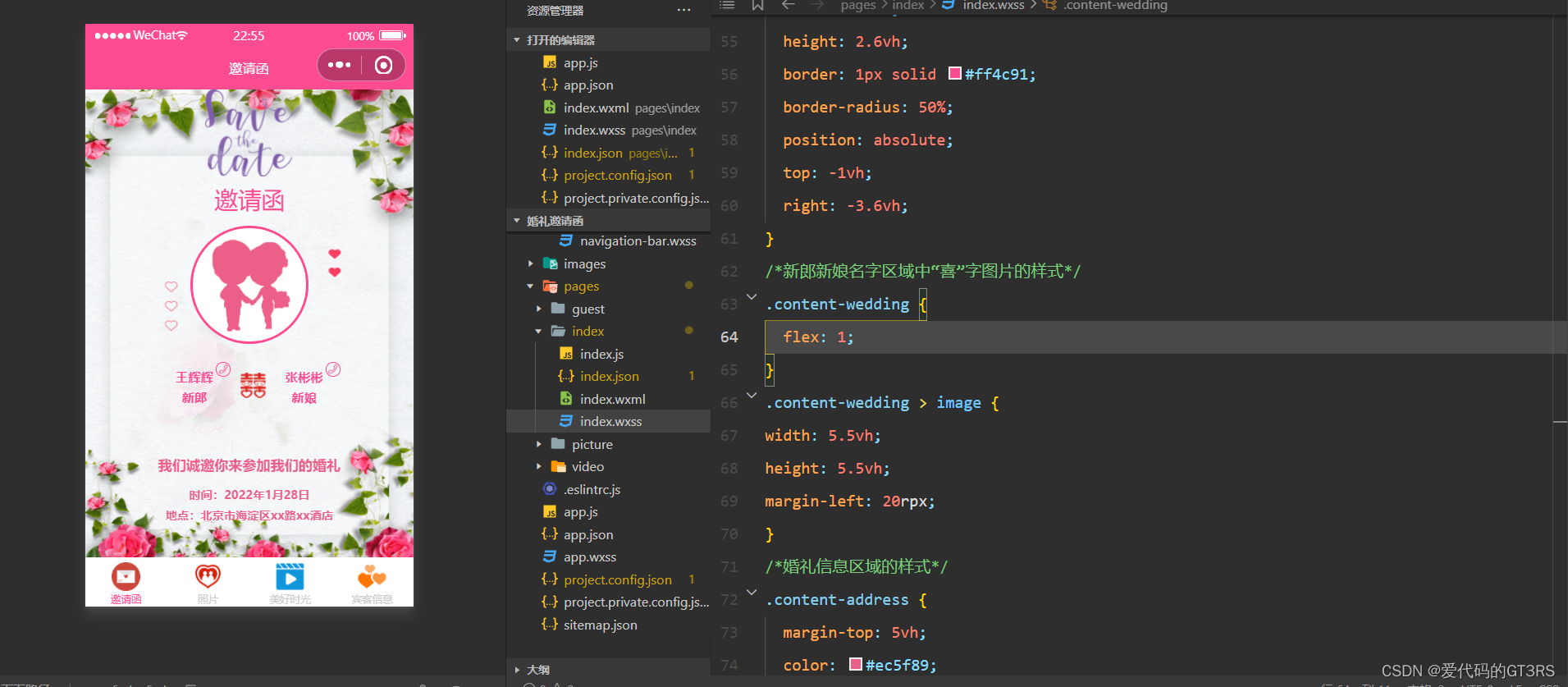
1. `flex: 1;`:定义项目的比例,用于分配主轴上的剩余空间。默认值为0,即不占据剩余空间。如果所有项目的flex值都为1,则它们平均分配剩余空间;如果某个项目的flex值大于1,则它会占据更多的空间。
2. `align-self: center;`:定义项目自身在交叉轴上的对齐方式,可覆盖容器的`align-items`属性。
Flex布局具有以下优点:
1. 简化了响应式布局,可以根据不同屏幕尺寸进行灵活的适配。
2. 可以快速实现多种复杂布局,减少了使用传统布局方法时的嵌套和计算量。
3. 提供了更好的对齐和分布控制,使页面元素具备更强的可扩展性和可维护性。























 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








