StatsCard(统计卡片页面):仅有日期卡片页面
import { CommonConstants } from '../../common/constants/CommonConstants'
import DateUtil from '../../common/utils/DateUtil'
import CalorieStats from './CalorieStats'
import DatePickDialog from'./DatePickDialog'
import NutrientStats from './NutrientStats'
@Component
export default struct StatsCard {//统计卡片页面
//Prop:单向绑定;Link:双向绑定
//DateUtil.beginTimeOfDay(new Date()):初始化,获取这一天的开始日期,并返回开始日期的毫秒值
@StorageProp('selectedDate') selectedDate:number = DateUtil.beginTimeOfDay(new Date())
controller:CustomDialogController=new CustomDialogController({
//日期回显,并返回日期类型
builder:DatePickDialog({selectedDate:new Date(this.selectedDate)})
})
build() {
Column(){//从上至下布局
//1.日期信息
Row(){
//接受毫秒值,并格式化成日期字符串
Text(DateUtil.formatDate(this.selectedDate))
.fontColor($r('app.color.secondary_color'))
Image($r('app.media.ic_public_spinner'))//按钮图片
.width(20)
.fillColor($r('app.color.secondary_color'))
}
.padding(CommonConstants.SPACE_8)
.onClick(()=>this.controller.open())//点击打开日期弹窗
//2.统计信息
}
.width(CommonConstants.THOUSANDTH_940)
.backgroundColor($r('app.color.stats_title_bgc'))//日期卡片的背景色
.borderRadius(CommonConstants.DEFAULT_18)//卡片边框弧度
}
}RecordIndex页面(饮食记录页面):
//在页面顶部导入StatsCard
import StatsCard from './StatsCard'
//2.统计卡片
StatsCard()DatePickDialog页面(日期选择弹窗):
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct DatePickDialog {//日期选择弹窗组件
controller:CustomDialogController
selectedDate:Date = new Date()
build() {
Column(){
//1.日期选择器
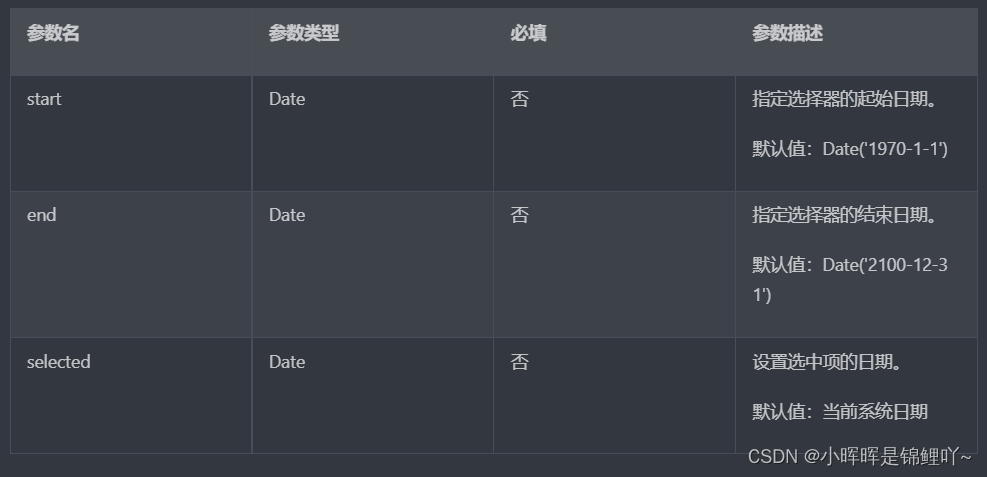
DatePicker({//日期选择器组件,根据指定日期范围创建日期滑动选择器
start: new Date('2020-01-01'),
end: new Date(),
selected: this.selectedDate
})
.onChange((value: DatePickerResult) => {
this.selectedDate.setFullYear(value.year, value.month, value.day)
})
//2.按钮
Row({space:CommonConstants.SPACE_12}){
Button('取消')
.width(120)
.backgroundColor($r('app.color.light_gray'))
.onClick(()=>this.controller.close())
Button('确定')
.width(120)
.backgroundColor($r('app.color.primary_color'))
.onClick(()=>{
//1.保存日期到全局存储
//AppStorage:整个应用的内部存储(不需导入)
//不存日期date对象:状态变量监控会出现错误(存毫秒值getTime(),可以与日期任意转换,其为number类型)
AppStorage.SetOrCreate('selectedDate',this.selectedDate.getTime())
//2.关闭窗口
this.controller.close()
})
}
}
}
}运行结果(日期选择器):点击日期卡片的下三角会出现选择日期的弹窗

DatePicker组件(属性图):日期选择器组件,根据指定日期范围创建日期滑动选择器。(可在API中搜索此组件)

StatsCard(统计卡片页面):
import { CommonConstants } from '../../common/constants/CommonConstants'
import DateUtil from '../../common/utils/DateUtil'
import CalorieStats from './CalorieStats'
import DatePickDialog from'./DatePickDialog'
import NutrientStats from './NutrientStats'
@Component
export default struct StatsCard {//统计卡片页面
//Prop:单向绑定;Link:双向绑定
//DateUtil.beginTimeOfDay(new Date()):初始化,获取这一天的开始日期,并返回开始日期的毫秒值
@StorageProp('selectedDate') selectedDate:number = DateUtil.beginTimeOfDay(new Date())
controller:CustomDialogController=new CustomDialogController({
//日期回显,并返回日期类型
builder:DatePickDialog({selectedDate:new Date(this.selectedDate)})
})
build() {
Column(){//从上至下布局
//1.日期信息
Row(){
//接受毫秒值,并格式化成日期字符串
Text(DateUtil.formatDate(this.selectedDate))
.fontColor($r('app.color.secondary_color'))
Image($r('app.media.ic_public_spinner'))//按钮图片
.width(20)
.fillColor($r('app.color.secondary_color'))
}
.padding(CommonConstants.SPACE_8)
.onClick(()=>this.controller.open())//点击打开日期弹窗
//2.统计信息
Swiper(){//滑块视图容器,提供子组件滑动轮播显示的能力
//2.1 热量统计
CalorieStats()
//2.2 营养素统计
NutrientStats()
/*Text('Hello')
.width('90%')
.height(160)
.backgroundColor(0xAFEEEE)
.textAlign(TextAlign.Center)
.fontSize(30)
Text('World')
.width('90%')
.height(160)
.backgroundColor(0xAFEEEE)
.textAlign(TextAlign.Center)
.fontSize(30)*/
}
.width('100%')
.backgroundColor(Color.White)
.borderRadius(CommonConstants.DEFAULT_18)//卡片的边框弧度
//穿梭框的颜色,被选中页面的颜色
.indicatorStyle({selectedColor:$r('app.color.primary_color')})
}
.width(CommonConstants.THOUSANDTH_940)
.backgroundColor($r('app.color.stats_title_bgc'))//日期卡片的背景色
.borderRadius(CommonConstants.DEFAULT_18)//卡片边框弧度
}
}CalorieStats页面(热量统计):
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct CalorieStats {//热量统计
intake:number=192//摄入值
expend:number=150//消耗值
recommend:number=CommonConstants.RECOMMEND_CALORIE//推荐热量值
remainCalorie(){//通过运算计算还可以吃的热量
return this.recommend-this.intake+this.expend
}
build() {
Row({space:CommonConstants.SPACE_6}){
//1.饮食摄入
this.StatsBuilder('饮食摄入',this.intake)
//2.还可以吃
Stack(){//层叠容器
//2.1 进度条
Progress({
value:this.intake,//当前摄入值
total:this.recommend,//总摄入值:推荐热量值
type:ProgressType.Ring//进度条类型:环形
})
.width(120)//环的大小
.style({strokeWidth:CommonConstants.DEFAULT_10})//环的粗细
.color($r('app.color.primary_color'))//环的颜色
//2.2 统计数据
this.StatsBuilder('还可以吃',this.remainCalorie(),`推荐${this.recommend}`)
}
//3.运动消耗
this.StatsBuilder('运动消耗',this.expend)
/*Column({space:CommonConstants.SPACE_6}){
Text('饮食摄入')
.fontColor($r('app.color.gray'))
.fontWeight(CommonConstants.FONT_WEIGHT_600)//字体粗细
Text('190')
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
}
Column({space:CommonConstants.SPACE_6}){
Text('还可以吃')
.fontColor($r('app.color.gray'))
.fontWeight(CommonConstants.FONT_WEIGHT_600)
Text('1348')
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
Text('推荐1692')
.fontSize(12)
.fontColor($r('app.color.light_gray'))
}
Column({space:CommonConstants.SPACE_6}){
Text('运动消耗')
.fontColor($r('app.color.gray'))
.fontWeight(CommonConstants.FONT_WEIGHT_600)
Text('231')
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
}*/
}
.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)//调整布局空间,均匀分布
.padding({top:30,bottom:35})//调整上下内边距
}
//提取公共部分(优化代码)并接受传递的参数label,value,tips(可不传)
@Builder StatsBuilder(label:string,value:number,tips?:string){
Column({space:CommonConstants.SPACE_6}){
Text(label)
.fontColor($r('app.color.gray'))
.fontWeight(CommonConstants.FONT_WEIGHT_600)
Text(value.toFixed(0))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
if (tips){//判断tips是否有值
Text('推荐1692')
.fontSize(12)
.fontColor($r('app.color.light_gray'))
}
}
}
}运行结果(热量统计页面):

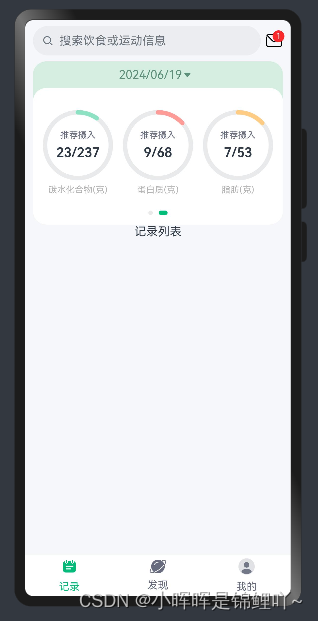
NutrientStats页面(营养素统计):
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct NutrientStats{//营养素统计
carbon:number=23//碳水值
protein:number=9//蛋白质值
fat:number=7//脂肪值
recommendCarbon:number=CommonConstants.RECOMMEND_CARBON//推荐碳水值
recommendProtein:number=CommonConstants.RECOMMEND_PROTEIN//推荐蛋白质值
recommendFat:number=CommonConstants.RECOMMEND_FAT//推荐脂肪值
build() {
Row({space:CommonConstants.SPACE_6}){
//1.饮食摄入
this.StatsBuilder(
'碳水化合物',
this.carbon,
this.recommendCarbon,
$r('app.color.carbon_color')
)
this.StatsBuilder(
'蛋白质',
this.protein,
this.recommendProtein,
$r('app.color.protein_color')
)
this.StatsBuilder(
'脂肪',
this.fat,
this.recommendFat,
$r('app.color.fat_color')
)
}
.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)
.padding({top:30,bottom:35})
}
@Builder StatsBuilder(label:string,value:number,recommend:number,color:ResourceColor){
Column({space:CommonConstants.SPACE_6}){
Stack(){
Progress({
value:value,
total:recommend,
type:ProgressType.Ring
})
.width(95)
.style({strokeWidth:CommonConstants.DEFAULT_6})
.color(color)
Column({space:CommonConstants.SPACE_6}){
Text('推荐摄入')
.fontSize(12)
.fontColor($r('app.color.gray'))
Text(`${value.toFixed(0)}/${recommend.toFixed(0)}`)//摄入值/推荐值
.fontSize(18)
.fontWeight(CommonConstants.FONT_WEIGHT_600)
}
}
Text(`${label}(克)`)
.fontSize(12)
.fontColor($r('app.color.light_gray'))
}
}
}运行结果 (营养素统计页面):























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








