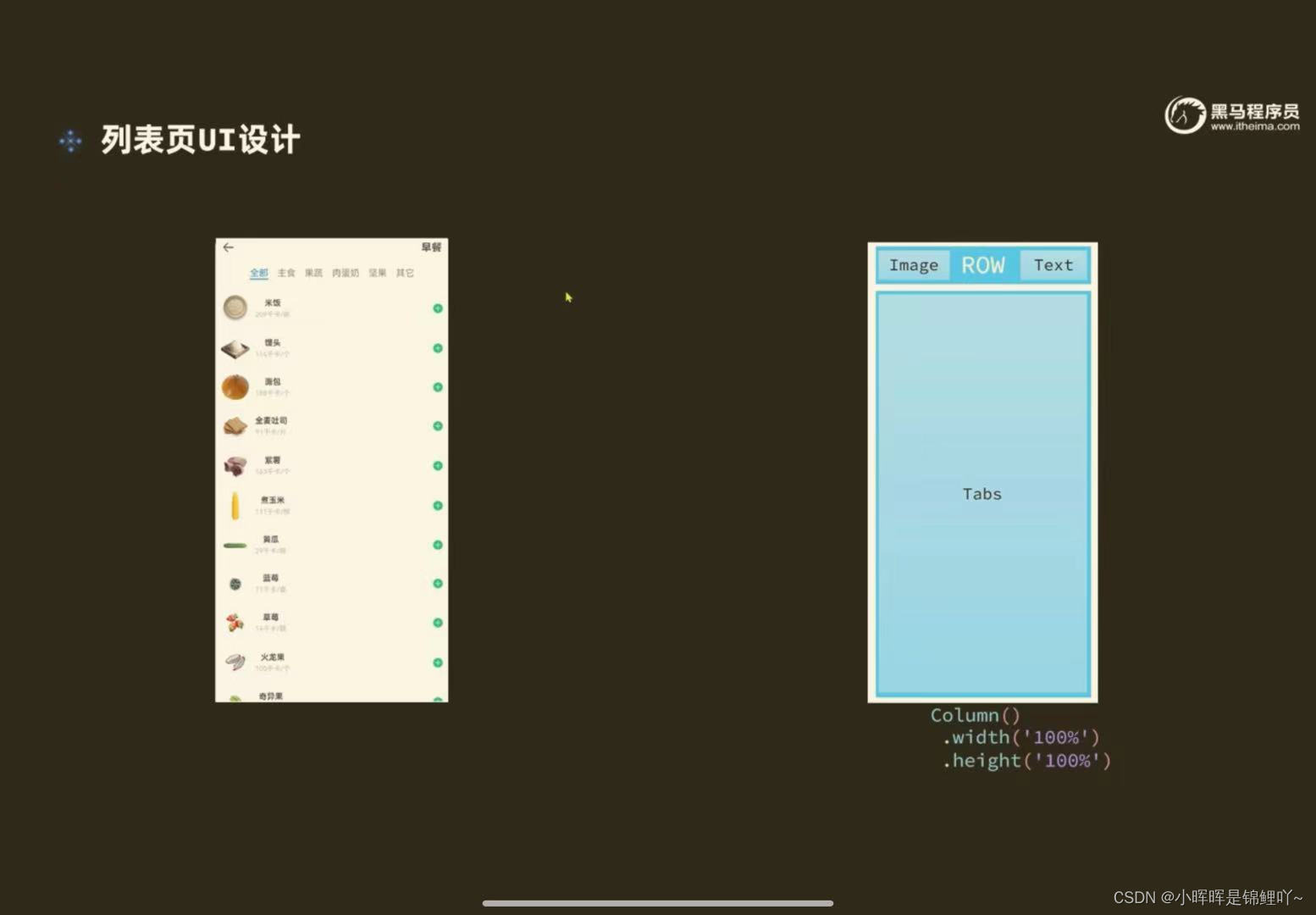
分析食物列表页面,可以发现其是占整个页面的列布局(column容器),内部由顶部列表项(一个行布局(row容器):返回按钮和页面名称),下边是可以切换页面的tabs组件(切换选项卡组件)。

ItemIndex页面:
import router from '@ohos.router'
import { CommonConstants } from '../common/constants/CommonConstants'
import ItemList from '../view/Item/ItemList'
@Entry
@Component
struct ItemIndex {
@State message: string = 'Hello World'
build() {
Column() {
//1.头部导航
this.Header()
//2.列表
ItemList()
}
.height('100%')
.height('100%')
}
@Builder Header(){//顶部导航
Row(){//行布局
Image($r('app.media.ic_public_back'))
.width(24)
.onClick(()=>router.back())//点击后返回上个页面
Blank()
Text('早餐')//显示点击的记录分组名称
.fontSize(18)
.fontWeight(CommonConstants.FONT_WEIGHT_600)
}
.width(CommonConstants.THOUSANDTH_940)
.height(32)
}
}ItemList页面:
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct ItemList {//食物列表
build() {
Tabs(){//切换组件卡组件
TabContent(){
this.TabContentBuilder()
}
.tabBar('全部')
TabContent(){
this.TabContentBuilder()
}
.tabBar('主食')
TabContent(){
this.TabContentBuilder()
}
.tabBar('肉蛋奶')
}
.width(CommonConstants.THOUSANDTH_940)
.height('100%')
}
@Builder TabContentBuilder(){//将List组件封装到TabContentBuilder组件中
List({space:CommonConstants.SPACE_10}){
ForEach([1,2,3,4,5,6],(item)=>{
ListItem(){
Row({space:CommonConstants.SPACE_6}){
Image($r('app.media.toast'))
.width(50)
Column({space:CommonConstants.SPACE_4}){//列表中一项数据有两行(列布局)
Text('全麦吐司')
.fontWeight(CommonConstants.FONT_WEIGHT_500)
Text('91千卡/片')
.fontSize(14)
.fontColor($r('app.color.light_gray'))
}
Blank()
Image($r('app.media.ic_public_add_norm_filled'))
.width(18)
.fillColor($r('app.color.primary_color'))//填充颜色
}
.width('100%')
.padding(CommonConstants.SPACE_6)
}
})
}
.width('100%')
.height('100%')
}
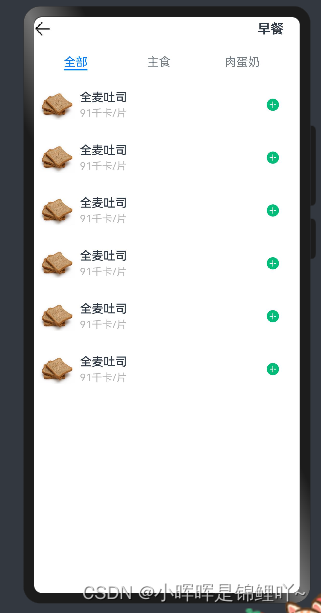
}运行结果:(三个页面可以互相切换)























 6211
6211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








