目录
学习表单标签
input标签名
代码:<input type="">
type:用于指定不同的控件类型
关于type属性值
1.文本框 text 、 密码框 password
配合value、name、placeholdere等标签使用
value :用户输入的值
name:告诉后端对应的值的含义。后端接收到的格式:name的属性值=value的属性值
placeholder:占位符,用于提示用户输入的内容
2.单选框 radio 、多选框 checkbox
配合name、checked标签使用。
name:分组,有相同name属性值的单选框为一组,一组中只能由一个被选中
checked:默认选中
3.文件选择框 file
配合multiple标签使用
multiple设置一次同时可以选中多个文件,属性值可以省略
file一次只能上传一个文件
4.提交按钮submit 重置按钮reset
重置按钮配合form标签使用,<form>重置内容</form>
提交标签submit将用户填写数据上传至后端
5.button标签
普通按钮,之后配合js添加功能
<html>
<head>
<title>网页的标题</title>
<body>
<form>
字本框:<input type="text" placeholder="请输入账户">
<br><br>
密码框:<input type="password" placeholder="请输入密码">
<br><br>
单选框:<input type="radio" name="sex" checked>男 <input type="radio" name="sex">女
<br><br>
多选框:<input type="checkbox">同意该协议
<br><br>
文件选择:<input type="file" multiple>
<br><br>
提交按钮:<input type="submit" value="该按钮提交数据">
<br><br>
重置按钮:<input type="reset" value="该按钮重置所有选择">
</form>
</body>
</html>
按钮标签button
用途:在网页中显示用户的点击的按钮
注:<button>标签为双标签,更有利于包裹其他内容
1.submit标签
提交按钮,点击后提交数据至后端服务器
2.reset
重置按钮。回复表单默认值
3.button
普通按钮,之后配合js添加功能
<html>
<head>
<title>网页的标题</title>
<body>
<button>按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
</body>
</html>
表单标签
1.select标签
下拉菜单的整体,双标签
2.option标签
下拉菜单的每一项,双标签
3.selected标签
下拉菜单中的默认选中
<html>
<head>
<title>网页的标题</title>
<body>
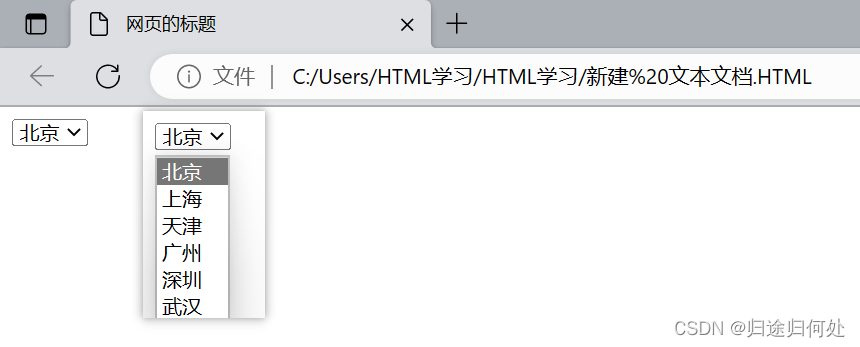
<select>
<option selected>北京</option>
<option>上海</option>
<option>天津</option>
<option>广州</option>
<option>深圳</option>
<option>武汉</option>
</select>
</body>
</html>
4.文本域textarea标签
用途:用于在网页中提供氪输入多行文本的表单控件
与cols和rows配合使用
cols规定文本域内可见宽度,rows规定了文本域内可见行数
注:右下角可以拖拽改变大小,实际开发时针对文本域大小用CSS设置
<html>
<head>
<title>网页的标题</title>
<body>
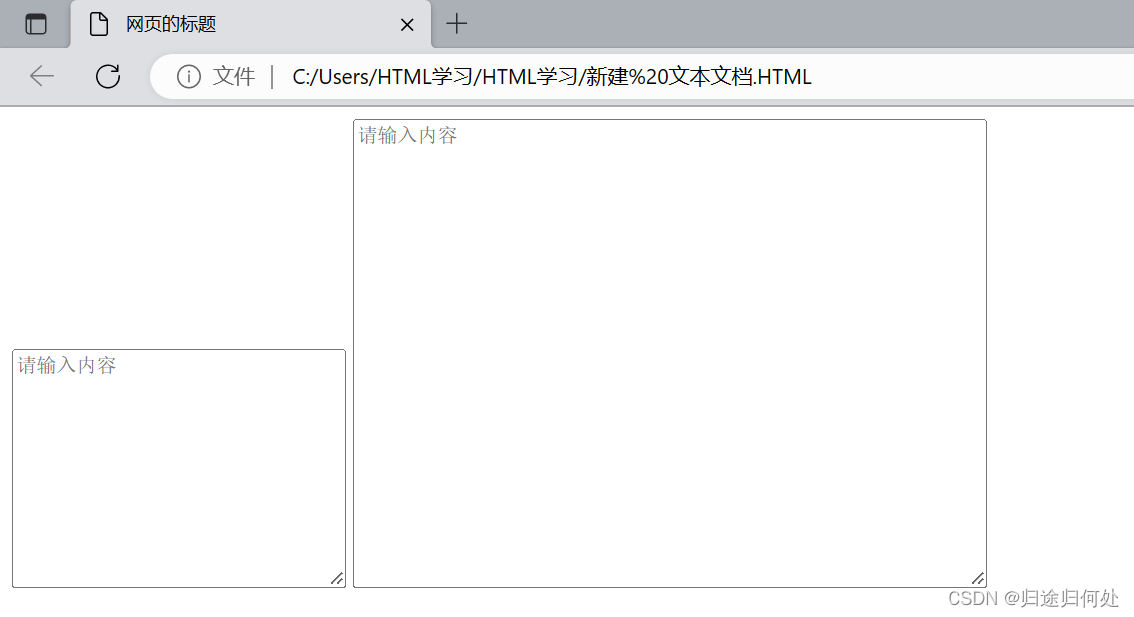
<textarea cols="30" rows="10" placeholder="请输入内容"></textarea>
<textarea cols="60" rows="20" placeholder="请输入内容"></textarea>
</body>
</html>
5.label标签
用途:将文本和表单元素绑定到一起
用法1:在表单元素上添加id属性,给label添加for属性,for的属性值与对应表单元素的id值要相同
用法2:用label把表单元素和文字包在一起即可
<html>
<head>
<title>网页的标题</title>
<body>
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<label><input type="radio" name="sex">女</label>
</body>
</html>





















 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








