目录
前端工程化
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。

Vue项目简介
1.Vue项目-创建
创建项目的两种方式:
命令行:
vue create vue-project01图形化界面:
vue ui
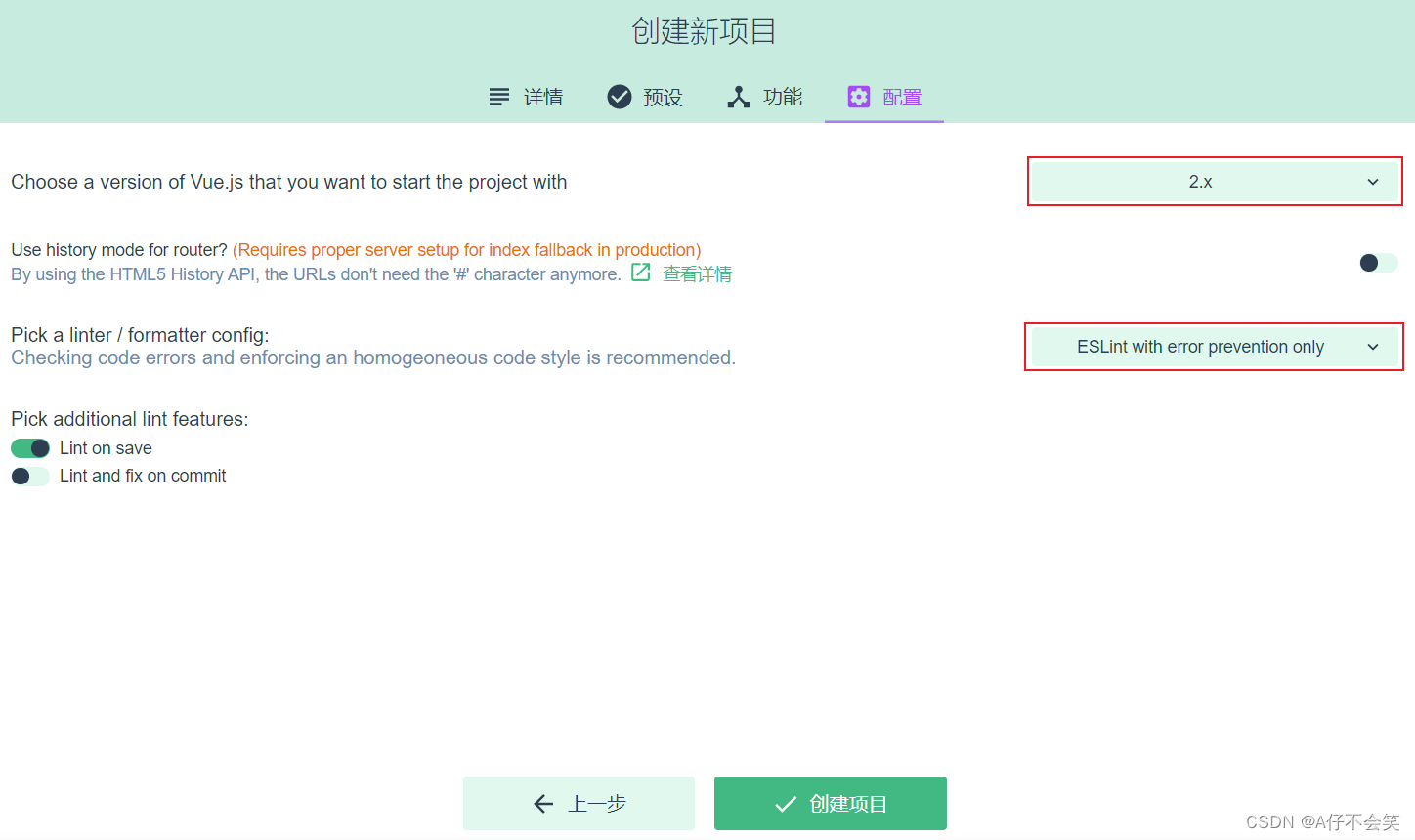
下面展示第二种方式:

按照下图创建项目




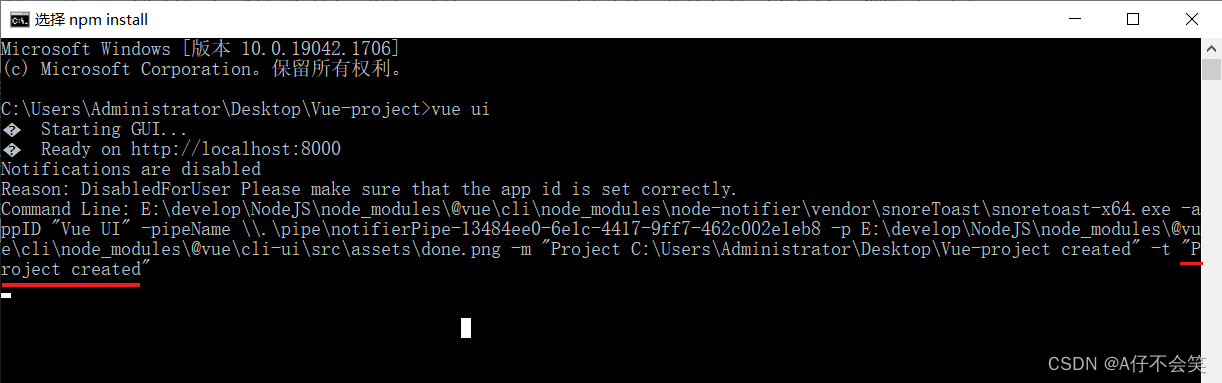
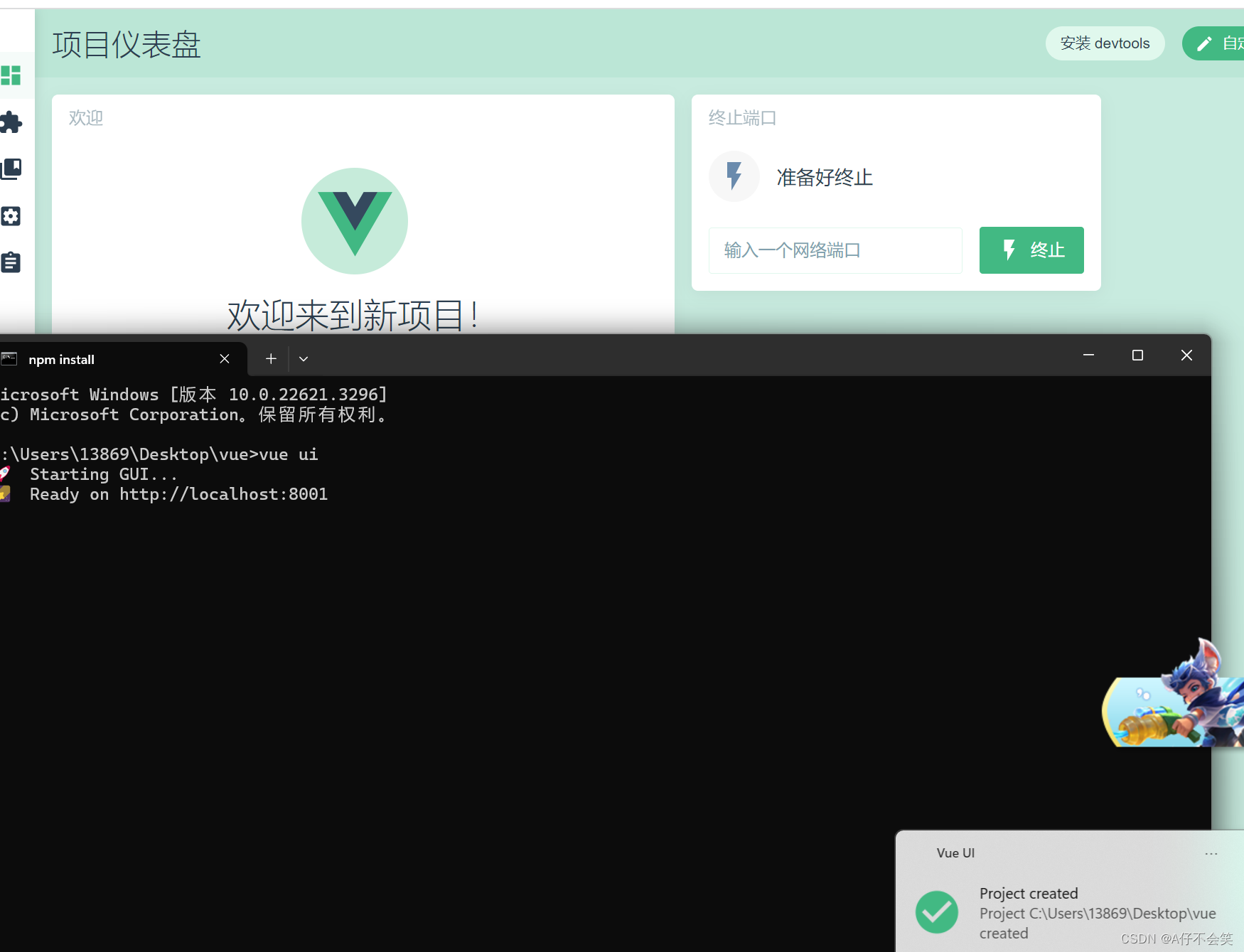
此时命令行开始生成项目
注意此过程需要联网


此时就已经成功创建Vue项目。
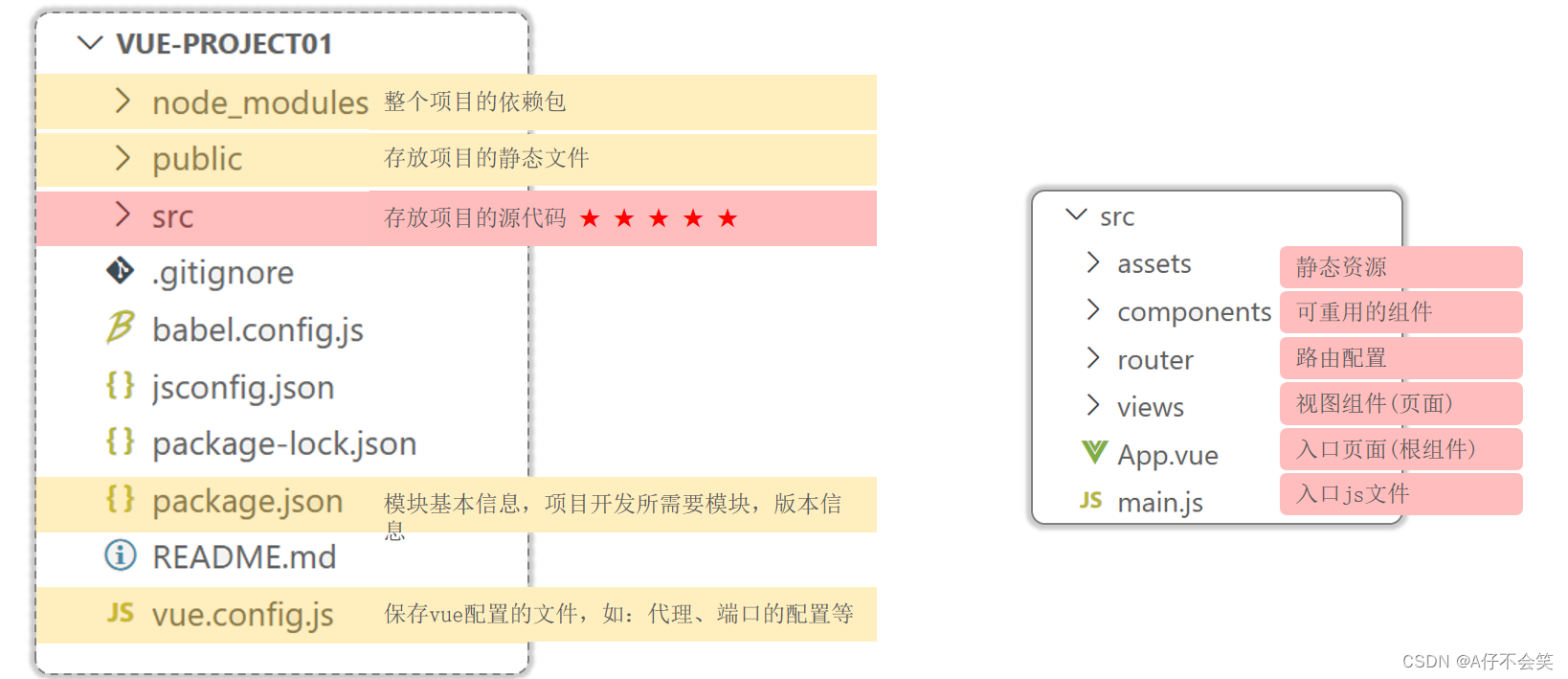
2.Vue项目-目录结构
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

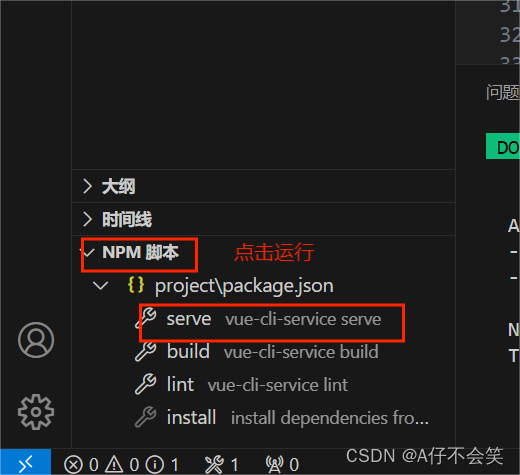
3.Vue项目-启动

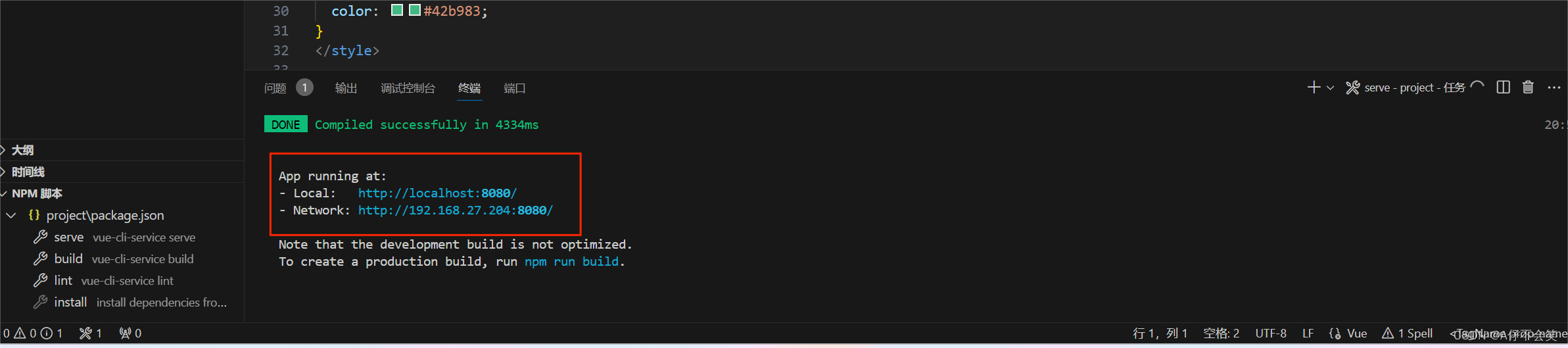
此时会生成端口链接,点击链接即可进入项目的web界面

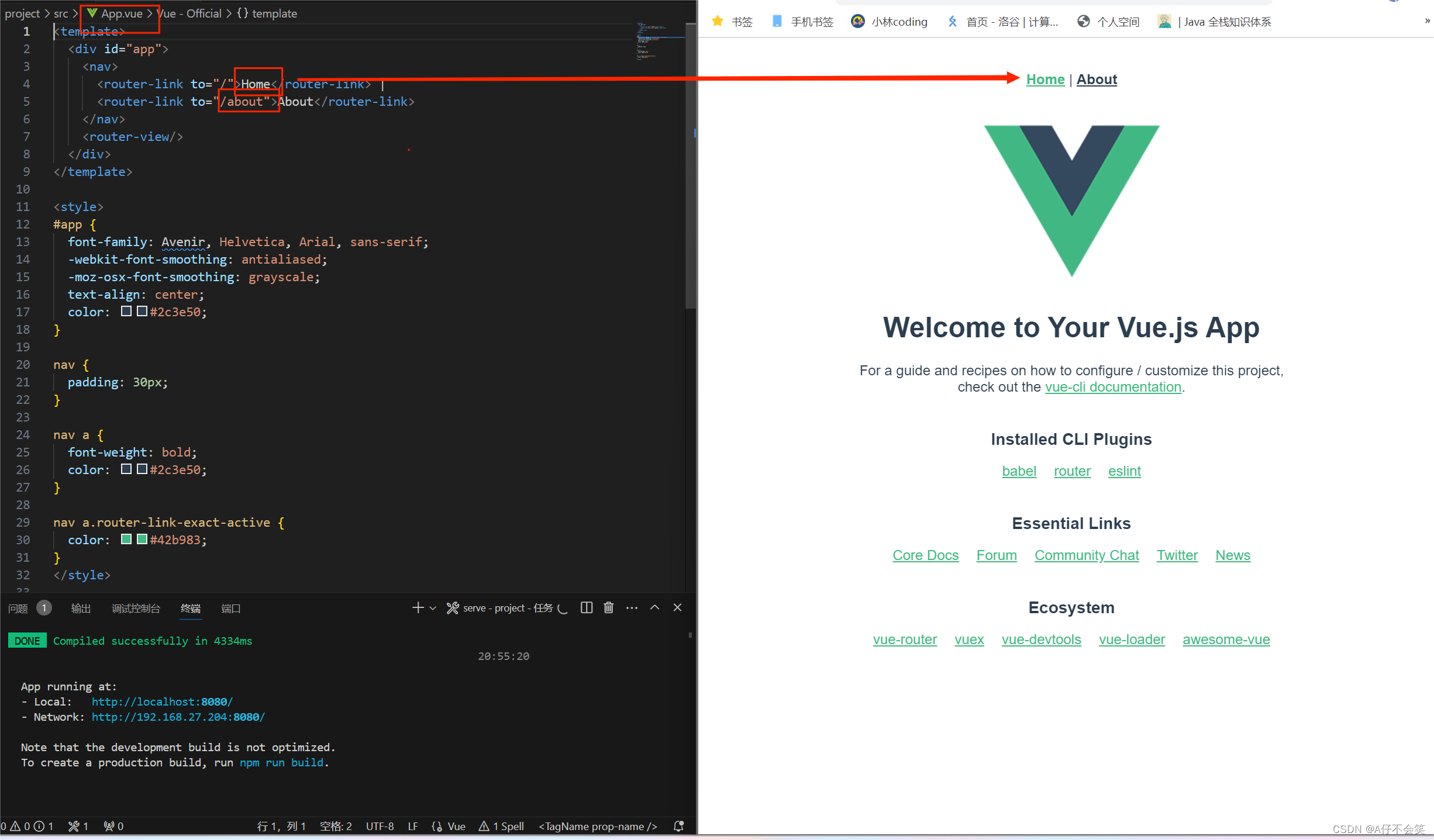
实际上访问到的页面是App.vue文件中的内容

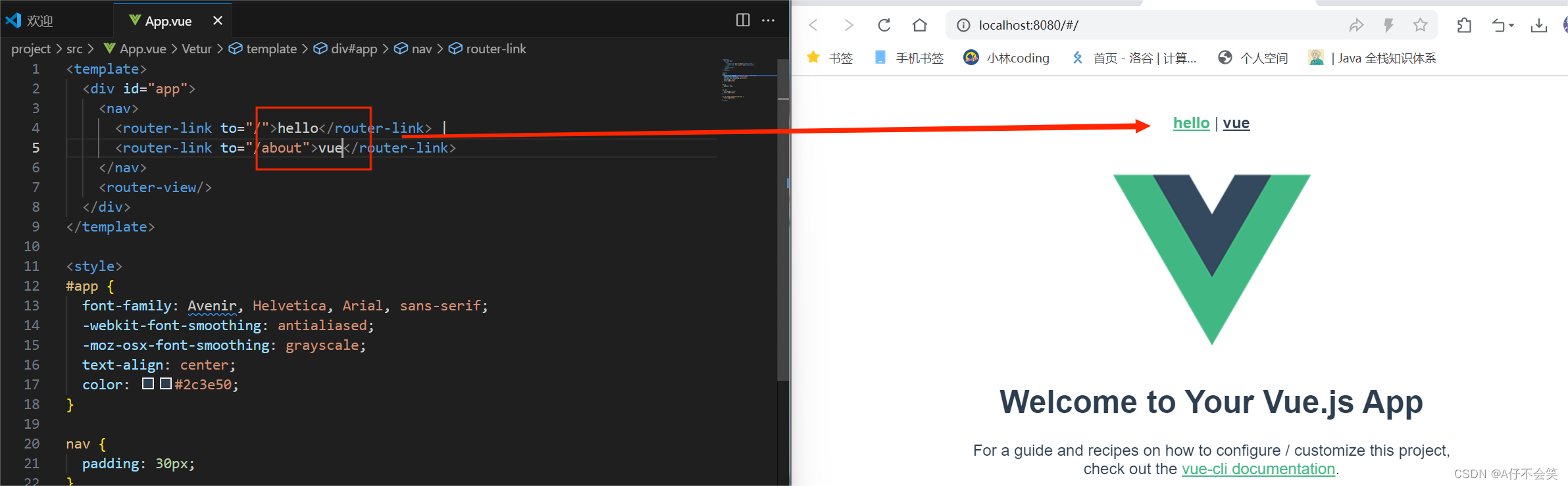
现在改变“home”和“about”元素内容点击保存后可发现不需要刷新页面,页面自动修改内容

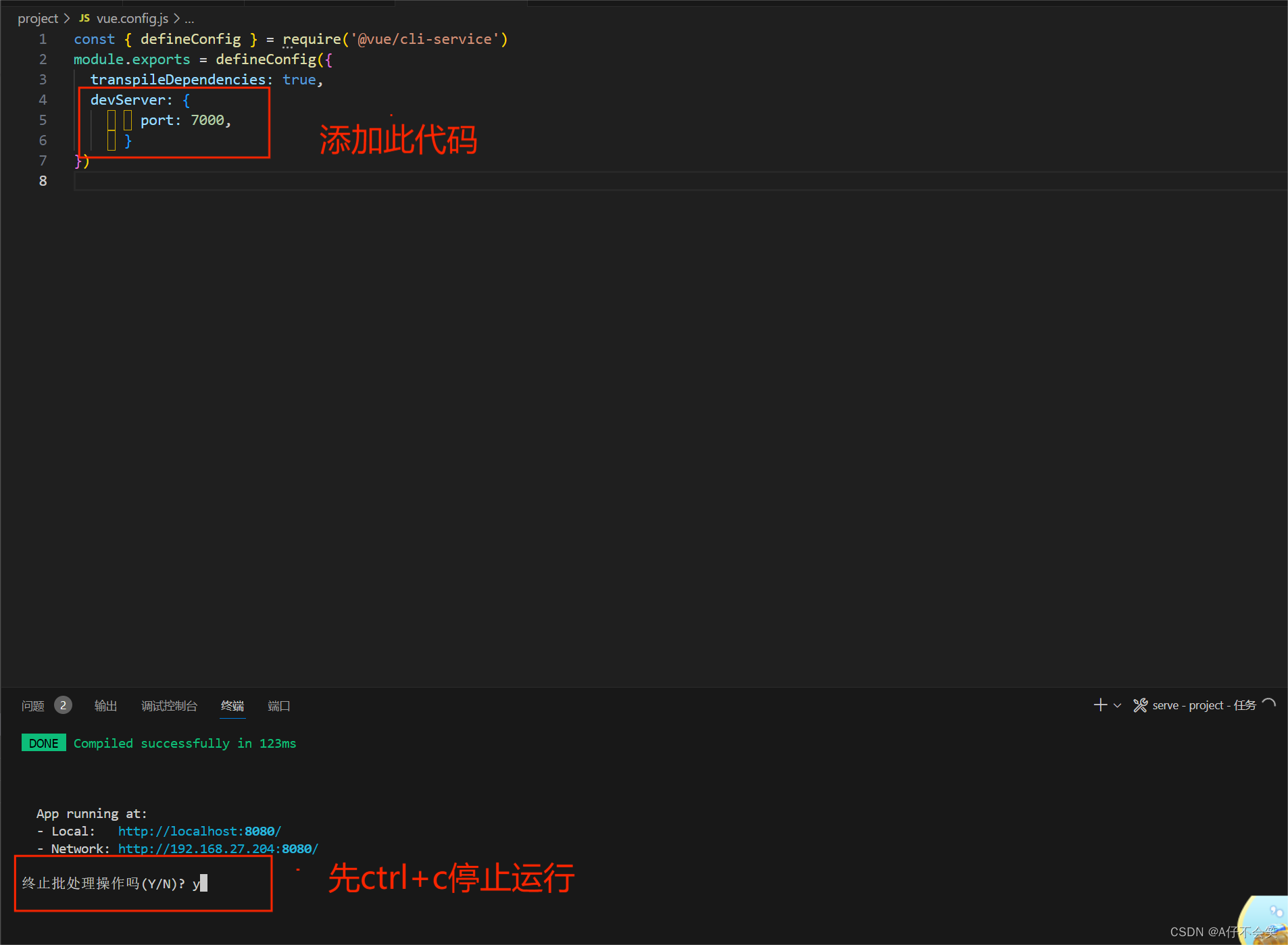
4.Vue项目-配置端口
改变运行的端口号
























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








