第四章微信小程序页面组件总结
一、组件的定义及属性
组件是页面视图层(WXML) 的基本组成单元,组件组合可以构建功能强大的页面结构。
小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=”属性值”>内容…< /标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style ,hidden、data - *、bind * /catch * 等 。
id 组件的唯一表示,保持整个页面唯一,不常用。
class 组件的样式类,对应 WXSS 中定义的样式。
style 组件的内联样式,可以动态设置内联样式。
hidden 组件是否显示,所有组件默认显示。
data-* 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数通过传人参数对象的 currentTarget.dataset方式来获取自定义属性的值。
bind*/catch* 组件的事件,绑定逻辑层相关事件处理函数。
二、容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll -view和 swiper 组件。
view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(UserInterace,UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。
案例代码如下:
在.wxml中写入以下代码:
<view style="text-align:center">默认flex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1">1</view>
<view style="border: 1px solid #f00;flex-grow: 1">2</view>
<view style="border: 1px solid #f00;flex-grow: 1">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1">2</view>
<view style="border: 1px solid #f00;flex-grow: 2">3</view>
</view>
</view>
<view style="text-align: center">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1;">
<view style="border: 1px solid #f00;flex-grow: 1">2</view>
<view style="border: 1px solid #f00;flex-grow: 2">3</view>
</view>
</view>
运行效果如下
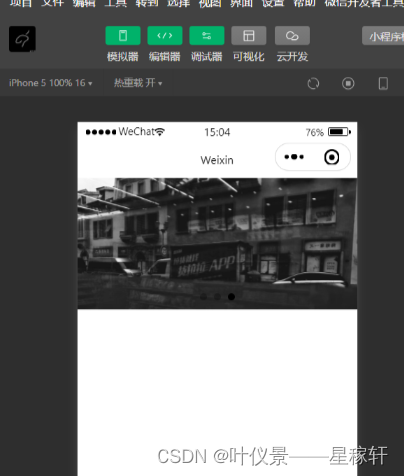
scrol-view
通过设置scrol-view组件的相关属性可以实现滚动视图的功能,其属性如表下表示。
scrol-view组件属性表

注意 !!!!我们在使用竖向滚动时,如果需要给scroll -view组件设置一个固定高度,可以通过WXSS设置height来完成。请勿在scroll-view组件中使用textarea、map、canvas、video组件。
scroll-into-view属性的优先级高于scroll-top。由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view组件滚动时无法触发onPullDownRefresh。如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部。
案例代码如下
在.wxml中代码如下:
<view class="container"style="padding:0rpx">
<scroll-view scroll-top="{{scrollTop}}"scroll-y="true" style="height: {{scrollHeight}} px;" class="list" bindscrolltolower="bindDownLoad"bindscrolltoloupper="topLoad"bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img"src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}"bindchange="loadingChange">加载中...</loading>
</view>
</view>
在.js中代码如下:
var url ="http://www.imooc.com/course/ajaxlist";
var page =0;
var page_size=5;
var sort = "last";
var is_easy = 0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
var loadMore = function(that){
that.setData({
hidden:false
});
wx.request({
ur1:ur1,
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list =that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page ++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
var that =this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
bindDownLoad:function(){
var that = this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
this.setData({
scrollTop:event.datail.scrollTop
});
},
topLoad:function(event){
page = 0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})
在.wxss中代码如下:
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.usermotto{
margin-top: 200px;
}
.scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpx auto;
background: brown;
overflow: hidden;
}
.item .img{
width: 430rpx;
margin-right:20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpx auto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}
运行效果如下(由于网站比较老旧可能不会运行出想要的效果):
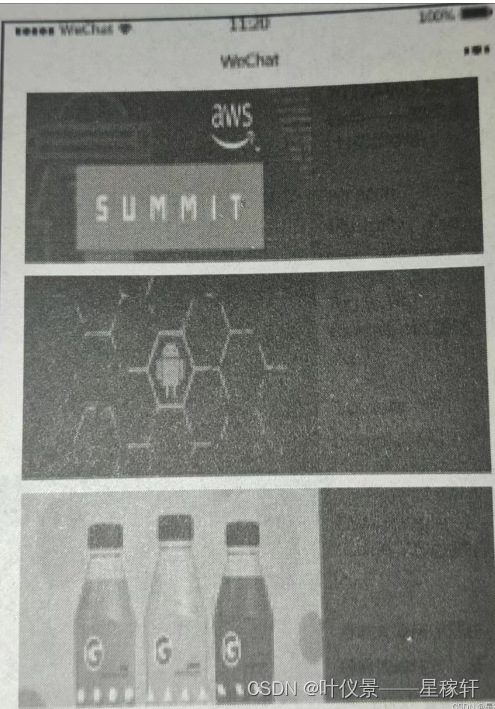
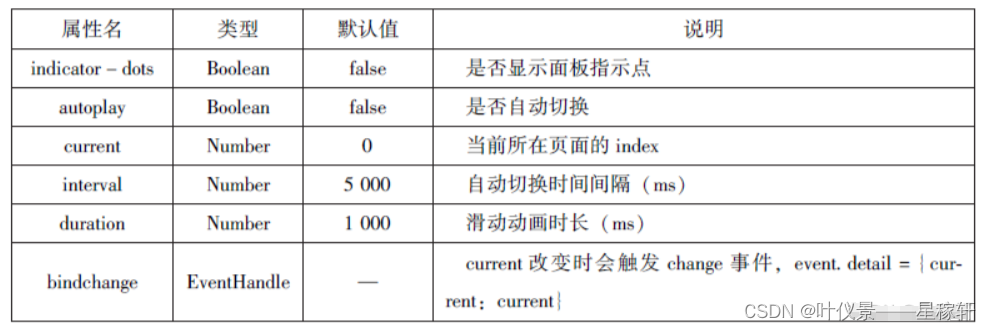
swiper
swiper 组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/ >和<swiper-item/ >两个标签组成,它们不能单独使用。<swiper/ >中只能放置一个或多个<swiper-item/ >,若放置其他组件则会被删除;<swiper-item/ >内部可以放置任何组件,默认宽高自动设置为100%
swiper组件的属性表

<swiper-item/ >组件为滑块项组件,仅可以被放置在<swiper/ >组件中,宽高尺寸默认按100%显示。
案例代码如下
先在主目录中新建一个存放照片的文件夹img,并把图片存放到文件夹中,如下图所示:

在.wxml中代码如下:
<swiper indicator-dots='true'autoplay='true' interval='5000'duration='1000'>
<swiper-item>
<image src="/img/gg.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/img/hb.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/img/hbcp.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>
运行效果如下所示

三、基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
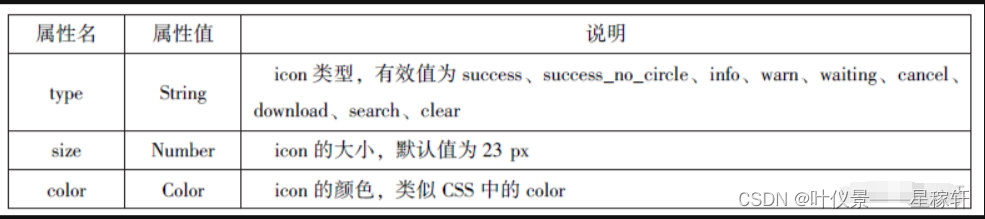
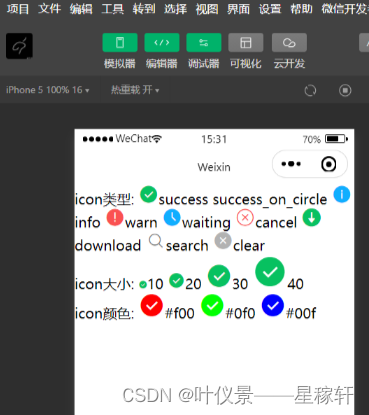
icon
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。
icon组件属性表

案件代码如下:
在.wxml中写入的代码:
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>
在.js中代码:
Page({
data:{
iconType:["success","success_on_circle","info","warn","waiting","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})
运行效果如下:

text
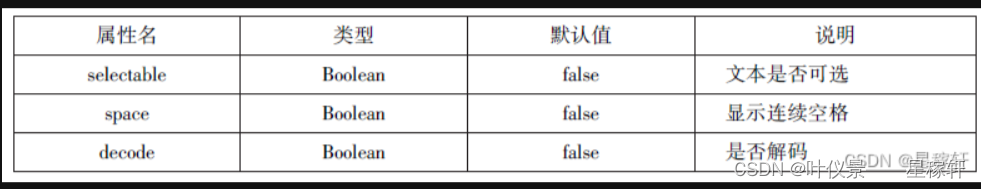
text组件用于展示内容,类似HTML中的<span >, text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。
text属性表

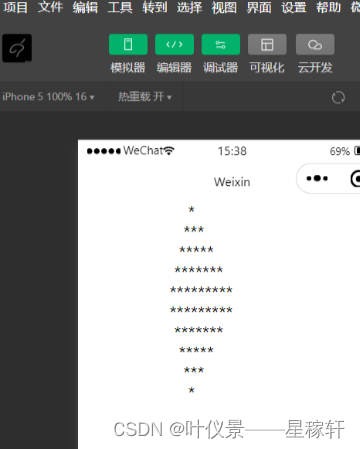
案件代码如下:
在.wxml中写入的代码:
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}"wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}"wx:for-item="x">
<view class="aa">
<block wx:for="{{19+x}}"wx:for-item="x">
<text decode="{{true}}"space="{{true}}"> </text>
</block>
<block wx:for="{{y}}"wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>
在.js中代码如下
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})
运行效果如下:

progress
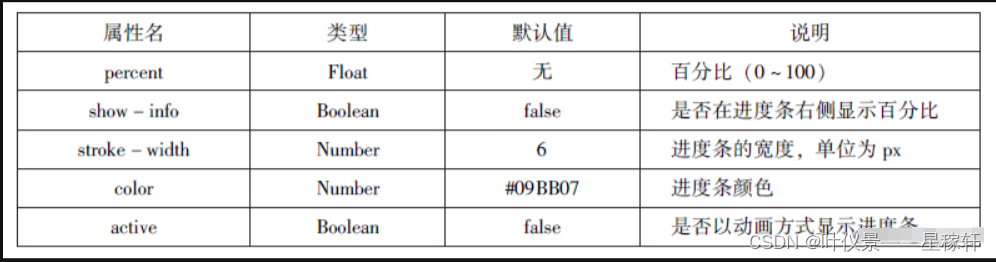
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素 。
progress组件属性表

案件代码如下:
在.wxml中写入的代码:
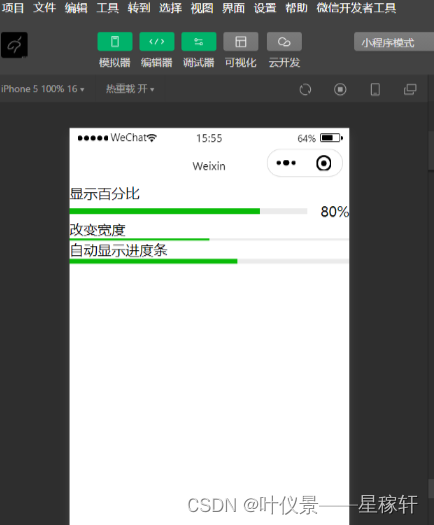
<view>显示百分比</view>
<progress percent="80"show-info='80'></progress>
<view>改变宽度</view>
<progress percent="50"stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent="80"active></progress>
运行效果如下:

四、表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/ >标签中使用,还可以作为单独组件和其他组件混合使用。
button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。
在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/ >包裹时,可以通过设置form-type属性来触发表单对应的事件。
button组件的属性表

案件代码如下:
在.wxml中写入的代码:
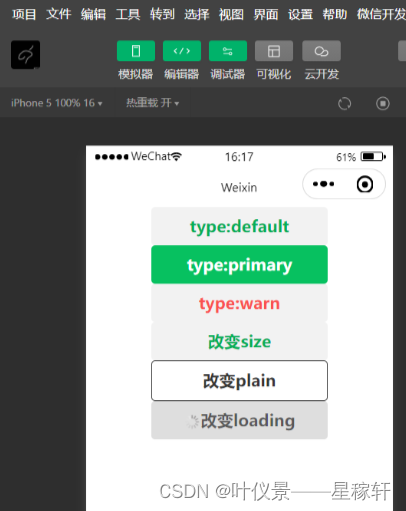
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bindtap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bindtap='buttonLoading' loading="{{loading}}">改变loading</button>
在.js中写人的代码:
Page({
/**
* 页面的初始数据
*/
data: {
size:'default',
plain:'false',
loading:'false'
},
buttonSize: function(){
if(this.data.size=="default"){
this.setData({size:'mini'})}else{
this.setData({size:'default'})
}
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
})
运行效果如下:

radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/ >(单项选择器)和<radio/ >(单选项目)两个组件组合而成,一个包含多个 <radio/ >的<radio-group/ >表示一组单选项,在同一组单选项中<radio/ >是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。
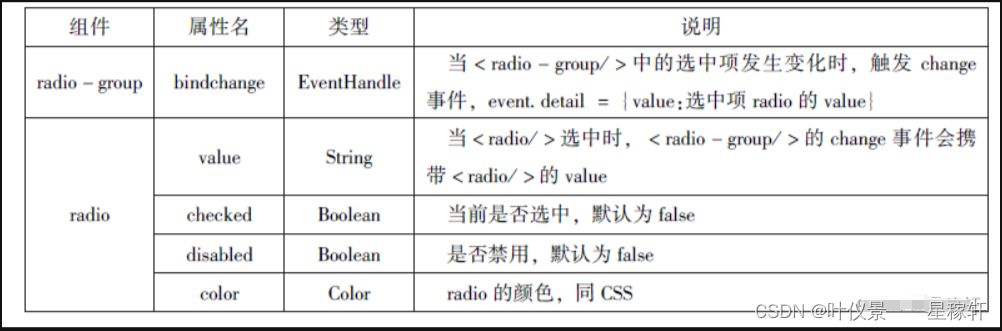
radio属性表

案件代码如下:
在.wxml中写入的代码:
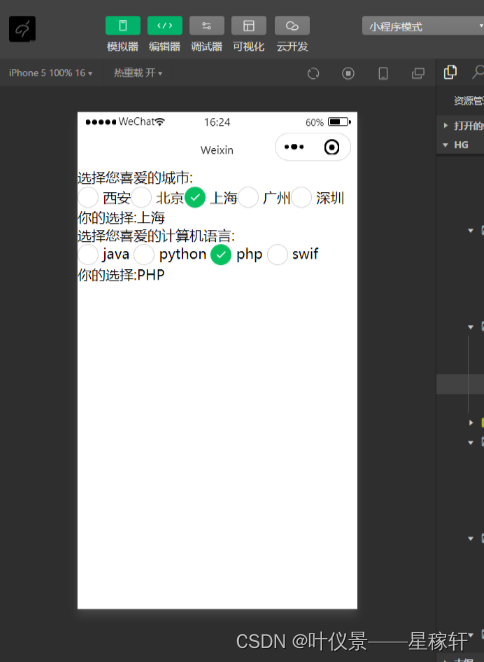
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio"wx:for="{{radios}}">
<radio value="{{item.value}}"checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>
在.js中写入的代码:
Page({
data:{
radios:[{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],
city:'',
lang:''
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})
运行效果如下:

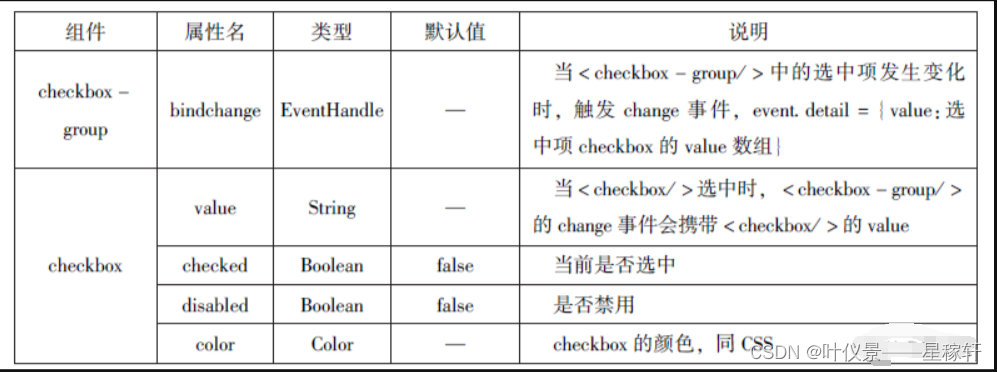
checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由 <checkbox -group/ >(多项选择器)和<checkbox/ >(多选项目)两个组件组合而成。一个<checkbox-group/ >表示一组选项,可以在一组选项中选中多个选项。
checkbox属性表

案件代码如下:
在.wxml中写入的代码:
<view>选择您想去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
在.js中写入的代码:
Page({
city:'',
data: {
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})
运行效果如下:

switch
switch组件的作用类似开关选择器。
switch属性表

案件代码如下:
在.wxml中写入的代码:
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>
在.js中写入的代码:
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})
运行效果如下:

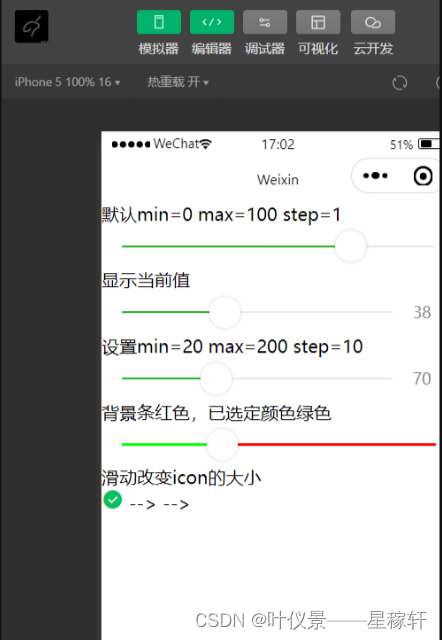
slider
slider组件为滑动选择器,可以通过滑动来设置相应的值。
slider组件属性表

案件代码如下:
在.wxml中写入的代码:
<view>默认min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20 max=200 step=10</view>
<slider min='0'max='200'step='10'show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color='#0f0'></slider>
<view>滑动改变icon的大小</view>
<icon type="success" size='{{size}}'></icon>
在.js中代码如下
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})
运行效果如下:

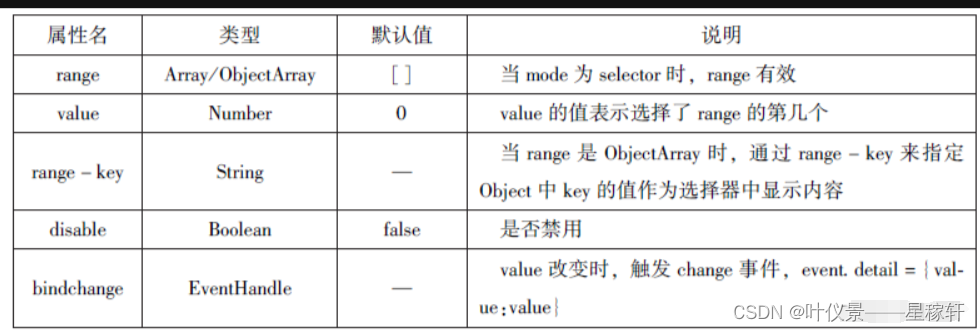
picker
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
普通选择器(mode=selector)的属性表

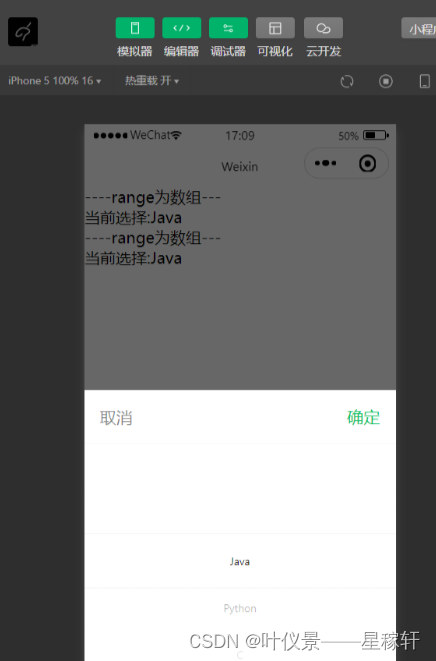
案件代码如下:
在.wxml中写入的代码:
<view>----range为数组---</view>
<picker range="{{array}}"value="{{index}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>----range为数组---</view>
<picker
bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>
在.js中写入的代码:
Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'C#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index = 0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
}) }
})
运行效果如下:

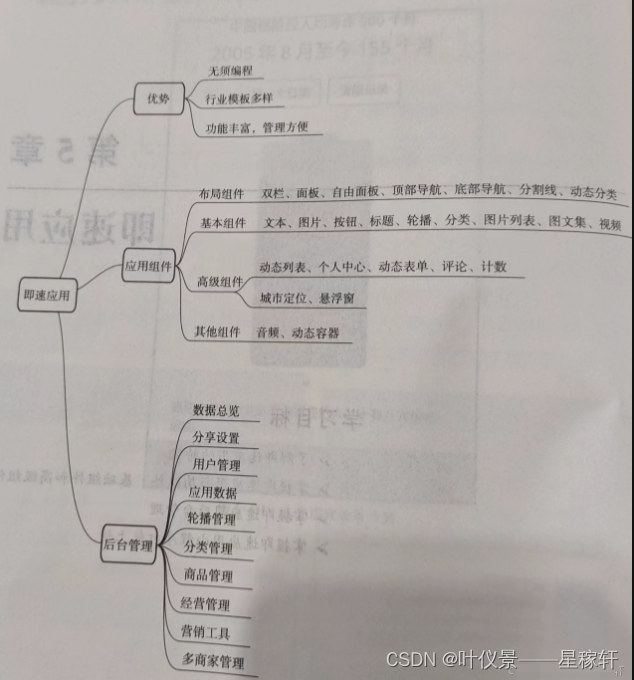
第五章即速应用

一、即速应用概述
即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单,无须储备相关代码知识,没有开发经验的人也可以轻松上手。
(1)登录即速应用的官方网站(
即速应用-微信小程序|微信小程序制作|视频号开店|微信小程序开发工具平台
【即速应用】是国内领先的企业微信小程序制作开发工具,免代码生成企业微信小程序平台,拥有海量企业微信小程序模板案例,为小程序企业公司,H5网站提供小程序定制推广,私域流量营销一站式服务。
https://www.jisuapp.cn/
),进入制作界面,从众多行业模板中选择一个合适的模板。
(2)在模板的基础上进行简单编辑和个性化制作。
(3)制作完成后,将代码一键打包并下载。
(4)将代码上传至微信开发者工具。
(5)上传成功后,等待审核通过即可
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。目前,即速应用已经上线60多个小程序行业模板,涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道,降低运营成本,提高管理
效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。例如,到店体系可以实现电子点餐、排队预约和线上快速结算;社区体系可以实现评论留言和话题管理;多商家系统可以实现分店统一管理、多门店统一运营;营销工具可以实现会员卡、优惠券的设置等营销方式…
目前,即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。即速应用的应用范围主要包括以下类型:
(1)资讯类:新闻、媒体。
(2)电商类:网购(服装、电器、读书、母要……)。
(3)外卖类:餐伙及零售(5)预约类;酒店、KTV、家教、家政,其他服务行业。(4)到店类:餐伙及酒吧。
即速应用界面介绍
登录即速应用官网,单击“注册”按钮,在如图5-1所示的页面填写相应信息,即完成注册。完成注册后,即可登录账号,使用即速应用。
5-1图
即速应用的主界面主要分为4个区域,分日秋别为菜单栏、工具栏、编辑区和属性面板,如图5-2所示。
5-2
菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色,“管理”选项用于进入后台管理页面,“帮助”选项用于提示帮助功能,“客服”选项用于进入客服界面,“历史’选项用来恢复前项操作,“预览”选项用在P端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线
工具栏
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。“组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。
编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模极,“元索”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。
属性面板
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式不同组件有不同的样式需要设置。
即速应用组件
即速应用提供了大量的组件供用户快速布局页面,包括7个布局组件、9个基本组件18个高级组件和2个其他组件。
布周组件
布局组件用于设计页面布局,主要包括双栏、面板自由面板、顶部导航、底部导航、分割线和动态分类如图5-3 所示。
5-3
1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏,即可以在其中的一个栏里嵌入一个双栏,从而将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)。双栏组件的属性面板如图5-4所示。
2.面板组件
面板组件相当于一个大面板,用户可以将很多基本(甚至高级)的组件(如文本组件图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等)放进面板组件里一起管理。面板组件的属性面板如图5-5所示。
3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向
自由面板内拖人部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。自由面板组件的属性面板如图5-6所示。
4.顶部导航组件
顶部导航组件固定于页面顶部,用于编辑顶部的导航。常用的手机应用在顶部有一条导航,上面写有手机应用App的名称或logo,以及返回键等。顶部导航组件的属性面板设置如图5-7 所示。
5.底部导航组件
底部导航组件固定于页面底部,用于编辑底部的导航。底部导航组件的属性面板设置如图5-8所示。
通过底部导航组件可以添加标签、删除标签,同时可以分别设置每个标签的名称、原图片、点击图片及链接至某一页面;通过组件面板可以进行组件背景色、图片及文字的务置。
6.分割线组件
分割线组件被放置于任意组件之间,用于实现分割。分割线组件的属性面板如图5-106.分割线组件
所示。
7.动态分类组件
动态分类组件仅适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。动态分类的二级有图模式只适用于电商类小程序。动态分类组件的属性面板如图5-11所示。
基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频,如图5-12 所示。
1.文本组件
文本组件用于展示文字、设置点击事件、是小程序页面中最常用的组件。文本组件的属性面板如图5-13 所示。
2.图片组件
图片组件用于在页面中展示图片,其属性面板如图5-14 所示。
3.按钮组件
按钮组件用于在页面中设置按钮,其属性面板如图5-15 所示。
4. 标题组件
标题组件用于在页面中设置标题,其属性面板如图5-16 所示。
5.轮播组件
轮播组件用于实现图片的轮播展示,其属性面板如图5-17所示
单击“添加轮播分组”按钮进人管理后台,然后单击“轮播管理”→“新建分组”选项可以创建轮播分组,如图5-18所示。
分别填写“分组名称”和“分组描述”,单击“确定”按钮进入的轮播管理界面。
单击“轮播项”按钮,进入图5-20所示的页面。
6.分类组件
分类组件可以设置不同内容展示在不同类别中,还可以添加、删除分类的个数及进行相应的设置。
7.图片列表组件
图片列表组件可以将图片以列表的形式展示,还可以设置图片的名称、标题和点击事件。图片列表组件的属性面板如图5-25所示。
8.图文集组件
图文集组件用于展示图片、标题和简介。
9.视频组件
视频组件提供网页应用、小程序和云服务3种视频来源。网页应用使用视频通用代码*确定视频来源。例如,打开优酷网站,找到需要的视频,进人“分享给朋友”页面,通用代码就显示出来,
单击“复制通用代码”按钮,把复制好的通用代码粘贴到图5-31所示的文本框中,保存后即可在小程序项目中添加该视频。
高级组件
高级组件通常需要后台数据,通过设置后台数据来实现数据后台化,让小程序的数据随时更新,及时修改,如图5-32所示。下面介绍其中的几种常用组件。
1.动态列表组件
动态列表组件是容纳基础组件来展示后台数据的容器,通过添加基础组件来展示对应的后台数据,其属性面板如图5-33 所示。
要使用动态列表组件,必须在后台进行数据管理,单击“管理对象”按钮,进入管理后台,如图5-34 所示。
单责“新增数据对象”按钮,进人“数据对象列表”页面,如图5-35所示。
单击“添加字段”按钮,添加相应字段,如图5-36所示。
单击“保存”按钮并返回,进入“对象管理”页面,单击“数据管理”按钮,进入“数据管理”页面
单击“+ 添加数据”按钮新建数据,进入“添加数据”页面。
添加相应数据并保存,继续添加所需数据,“数据管理”页面如图5-40 所示。
退回到编辑页面,为了方便布局,拖拽“自由面板”组件到动态列表中,然后拖拽一个图片和两个文本组件到自由面板组件。
在动态列表属性面板的绑定数据对象中选择数据对象,同时图片组件绑定数据对象样式字段,文本组件分别绑定数据对象的名称和价格字段。
2.个人中心组件
个人中心组件显示个人相关信息的组件,包括图像、昵称、我的订单、收货地址、购物车。
3.动态表单组件
动态表单组件相当于HTML中的<fom>标签,是一个容器组件,可以添加子表单组件和基本组件,用来收集用户提交的相关信息给后台数据对象。动态表单组件的属性面板如图5 -46 所示。
单击属性面板中的“管理对象”按钮,添加数据对象列表,前端提交相关数据、可以通过后台进行查看并统计,如围5-49所示。
4.评论组件
评论组件提供信息发布或回复信息的组件,评论组件的属性面板如下图所示。
【注意】
在关联页面后,如果该页面是动态页,则评论属于该动态页对应的数据;如果该页面不美动态页,则评论属于该页面。如果不关联页面,则评论属于该小程序。如果开启了点赞、影用户可以给每项评论点赞。
5.计数组件
计数组件可以用于点赞、统计浏览量等类似的计数功能。计数组件的属性面板如下图所示
【注意】
在设置为自动计数后,当用户浏览该页面时,浏览量自动增加1。在关联页面后,该页面是动态页,相关计数则属于该动态页对应的项;如果该页面不是动态页,相关计属于该页面。如果不关联页面,则相关计数属于该小程序。
6.地图组件
地图组件用于显示指定地址的地图,常用于实现定位及导航功能,地图组件的属性面
如图5-52 所示。
7.城市定位组件
城市定位组件通常与列表类组件搭配使用,常见搭配有动态列表和商品列表。例如,城市定位组件与商品列表搭配,可以实现通过城市定位来搜索出某具体位置信息下的商品列表。
8.悬浮窗组件
悬浮窗组件的固定搭配有:客服、我的订单、购物车、回到顶部。悬浮窗组件通常出现在个人中心或商品列表页面,其属性面板如图5-54所示。
其他组件
其他组件包括音频组件和动态容器组件
1.音频组件
音频组件用于播放音乐(每个页面有一个音频组件即可),手动点击播放按钮后即可实现播放。音频文件可以选择音频库中的音乐,也可以上传本地音频进行更换,音频组件的性面板如图5-55 所
示。
2.动态容器组件
动态容器组件用于动态页面,即所在页面绑定了数据对象。动态容器组件中可以添加多种组件--文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件计数组件。其中,文本组件和图片组件可以绑定相应的数据对象字段(填充相应动态数据),若有计数组件,则会自动与动态容器关联。动态容器组件的属性面板如图5-56所示。
即速应用后台管理
即速应用后台提供了非常强大的后台管理,开发者在后台进行修改操作就可以让数据即时更新,开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具多商家管理等功能
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线图,如图5-57 所示。
1.1访客分析
访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等,便于管理者更好地做好营销工作,传播数据主要是用于提供新老访客的比例,以及访客使用哪些主要平台打开应用的次数所示及占比。
2.分享设置
分享设置主要提供可以分享应用的方式。
3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能,如图5-60所示。
4.应用数据
应用数据是后台管理的主要内容,前端组件(动态列表、动态表单)的数据都是通过在应用数据中的数据对象来管理的,类似通过数据库存放和管理数据5.轮播管理
轮播管理是前端软播组件的后台数据管理器,通过软播管理来设置前端软播组件展示的图片内容。
6.分类管理
分类管理适用于电商、到店、应用数据。分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。动态分类的二级有图模式只适用于电商。
7.商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理,便于管理着管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具,主要有会员卡、优惠券、积分、值、推广秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。这些营销工具都需要事前在后台合理设置后,才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城”“义乌商城”等)开设的管理功能,方便管理者统计每家店铺的订单及进行收益分析。
打包上传
即速应用可以将小程序的代码打包,该代码包可以通过微信开发者工具来对接微信小程序。
打包
进人即速应用后台管理,选择左边选项“分享设置”按钮,单击“微信小程序。选项,进入如图5-61所示的页面。
选择“代码包下载”选项,单击“确定”按钮,进入如图5-62 所示的页面。
通过“微信公众平台一小程序一设置一开发设置”获取 AppD 和 Amseee,在“最务器配置”中填写相关信息,选择相应分类,单击“打包”按钮,即可俄功打包,
单击“下载”按钮,即可下载该小程序代码包。
上传
打开微信Web开发者工具,新建项目,并填写相关内容。其中,项目目录为下载包解压后的目录,
单击“确定”按钮,打开小程序代码,编译无误后,填写该项目的版本号,单击“上传”按钮即可实现该小程序代码上传。
上传成功后,打开微信公众平台的“开发管理”界面,就可以看到该小程序的版本信息。
待审核通过后,即可在“微信”一“发现”一“小程序”中搜索到该小程序
API应用,wx. getLocation(Object)获取位置信息,第六章
网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用,文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
■ wx.request(Object)接口 用于发起HTTPS请求。
■ wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
■ wx.downloadFile(Object)接口用于下载文件资源到本地。
■ wx.connectSocket(Object)接口 用于创建一个WebSocket连接。
■ wx.sendSocketMessage(Object)接口 用于实现通过WebSocket连接发送数据。
■ wx.closeSocket(Object)接口用于关闭WebSocket连接。
■ wx.onSocketOpen(CallBack)接口 用于监听WebSocket连接打开事件。
■ wx.onSocketError(CallBack)接口 用于监听WebSocket错误。
■ wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件。
■ wx.onSocketClose(CallBack)接口 用于实现监听WebSocket关闭。
在本节,我们将介绍常用的3个网络API。
比如,通过wx. request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com”。)
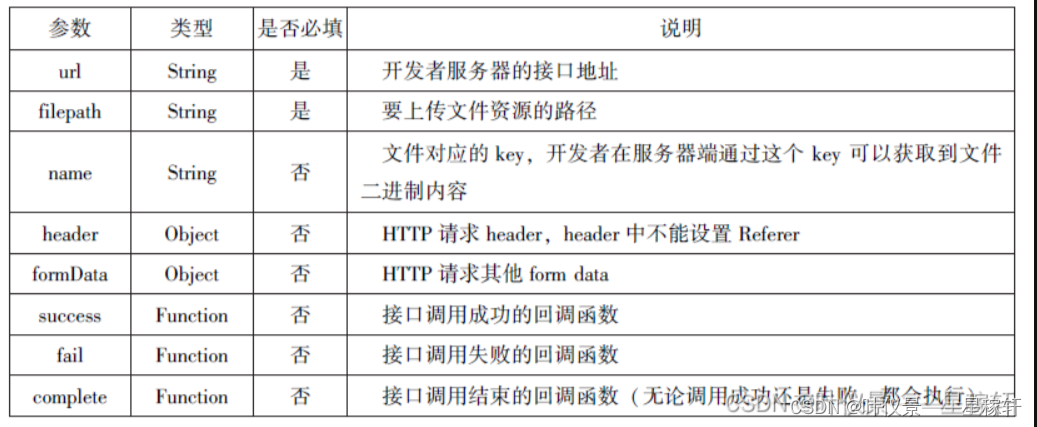
上传文件
wx. uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求。

下载文件
wx. downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTPGET请求,返回文件的本地临时路径。
例如,通过wx. downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
示例代码如下:
在i.js中代码:
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})
多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
■ wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
■ wx.previewImage(Object)接口 用于预览图片。
■ wx.getImageInfo(Object)接口用于获取图片信息。
■ wx.saveImageToPhotosAlbum(Object)接口 用于保存图片到系统相册。
选择图片或拍照
wx. chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx. saveFile保存图片到本地。
若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
示例代码如下:
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认
者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})
预览图片
wx. previewImage(Object)接口主要用于预览图片。
示例代码如下:
wx.previewImage({
//定义显示第二张
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
]})
获取图片信息
wx. getImageInfo(Object)接口用于获取图片信息。
示例代码如下:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})
保存图片到系统相册
wx. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。
录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
■ wx.startRecord(Object)接口用于实现开始录音。
■ wx.stopRecord(Object)接口
用于实现主动调用停止录音。
开始录音
wx. startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx. saveFile()接口。
停止录音
wx. stopRecord(Object)接口用于实现主动调用停止录音。
示例代码如下:
wx.startRecord)
({
success: function(res){
var tempFilePath= res.tempFilePath},
fail: function(res){
//录音失败
}
})
setTimeout(function(){//结束录音
wx.stopRecord()
},10000)
音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
■ wx.playVoice(Object)接口 用于实现开始播放语音。
■ wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
■ wx.stopVoice(Object)接口 用于结束播放语音。
播放语音
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。
示例代码如下
wx.startRecord({
success: function(res){
var tempFilePath= res.tempFilePath wx.playVoice({//录音完后立即播放
filePath:tempFilePath, complete:function(){
}
})
}
})
暂停播放
wx. pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({ filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()},5000)
}
})
结束播放
wx. stopVoice(Object)用于结束播放语音。
示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath =res.tempFilePath wx.playVoice({
filePath:tempFilePath})
setTimeout(function(){
wx.stopVoice()},5000)
}
})
音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
■ wx.playBackgroundAudio(Object)接口 用于播放音乐。
■ wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
■ wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
■ wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
■ wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
■ wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
■ wx.onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停。
■ wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
播放音乐
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态。
示例代码如下:
wx.playBackgroundAudio({
dataUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/ti.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/si.jpg',
success:function(res){
console.log(res)
}
})
获取音乐播放状态
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态。
示例代码如下:
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置:"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载进度:"+status)
}
})
控制音乐播放进度
wx. seekBackgroundAudio(Object)接口用于控制音乐播放进度。
示例代码如下:
wx.seekBackgroundAudio({
posiyion:30
})
暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
示例代码如下:
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);
停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
示例代码如下:
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);
监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx. playBack-groundAudio(Object)方法触发,在CallBack中可改变播放图标。
示例代码如下:
wx.playBackgroundAudio({
dataUrl:this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false
})
})
监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx. pause-BackgroundAudio()方法触发。在CallBack中可以改变播放图标。
监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
案例展示
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music. wxml、music.wxss、music. json和music. cojs。实际效果如图6-5所示。
在.wxml输入代码:
<view class="container">
<image class="bgaudio"src = "{{changedImg? music.coverImg:'../images/ybyb.png'}}"/>
<view class ="control-view">
<!--使用data-how定义一个0表示快退10秒-->
<image src ="../images/ybyb.png"bindtap="onPositionTap"data-how= "0 "/>
<image src = "../images/{{isPlaying?'pause':'play'}}.png " bindtap = "onAudioTap"/>
<image src ="../images/play.png"bindtap = "onStopTap"/><!--使用data-how定义一个1表示快进10秒-->
<image src ="../images/ybyb.png"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >
在.js输入代码:
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImgchangedImg:false,
//音乐内容
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4alb405195b18061299e2de89597.mp3",
"title":"盛晓玫-有一天",
"coverImg":
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function(){
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
wx.pauseBackgroundAudio();
}else{
//如果在暂停状态,就开始播放,并修改播放的状态28
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({ isPlaying:false,changedImg:false});
}
})
},
//点击“快进10秒”或者“快退10秒”时,触发
onPositionTap:function(event){
let how = event.target.dataset.how;//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中54
let status = res.status;
if(status === 1){//音乐的总时长
let duration = res.duration;//音乐播放的当前位置
let currentPosition = res.currentPosition;
if(how ==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1;否则,直接减去10秒//快退到达的位置
let position = currentPosition - 10;
if(position <0){
position =1;//执行快退
}
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position 为总时长减1
//快进到达的位置
let position =currentPosition +10;
if(position >duration){
position =duration-1;//执行快进
}
wx.seekBackgroundAudio({
position: position});//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({ title:"快进10s",duration:500});
}
}else { //给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},//音乐播放状态
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){//当wx.playBackgroundAudio()执行时触发101 //改变coverImg和播放状态
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){ //当wx.pauseBackgroundAudio()执行时触发//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){ //当音乐自行播放结束时触发//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
})
在.wxss中代码
.bgaudio{
height:350rpx; width:350rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}
运行效果
文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
■ wx.saveFile(Object)接口 用于保存文件到本地。
■ wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
■ wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
■ wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
■ wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
1.保存文件
wx. saveFile(Object)用于保存文件到本地。
部分示例代码如下:
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}
2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表。
示例代码如下:
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})
3.获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。
.js示例代码如下:
wx.chooseImage({
count:1,//默认值为9
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
filePath:saveFilePath,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})
.wxml中代码
<button open-type="chooseImage" bindchooseimage="chooseImage">选择图片</button>
<view>文件信息: {{ fileInfo }}</view>
运行结果
4.删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件。
从文件表中删除第一个文件,示例代码如下:
wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx。
示例代码如下:
wx.downloadFile({
url:"../images/tu2.png",
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})
本地数据缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10 MB,其目的是提高加载速度。数据缓存的接口主要有4个:
■ wx.setStorage(Object)或wx.setStorageSync(key, data)接口 用于设置缓存数据。
■ wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
■ wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据。
■ wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
保存数据
1. wx. setStorage(Object)
wx. setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。
2. wx. setStorageSync(key, data)
wx. setStorageSync(key, data)是同步接口,其参数只有key和data。
示例代码如下:
在.wxml中代码如下
<view style="margin-top:20px;">
<button type="primary" bindtap="saveStorage">本地存储</button>
</view>
在.js中代码如下
var app = getApp()
Page({
globalData: {
getcontent: "",//定义全局变量
},
/**
* 页面的初始数据
*/
data: {//这里是局部变量
username: '',
userpws: "",
},
onLoad: function () {
this.setData({
});
},
//本地保存数据
saveStorage: function (e) {
console.log('开始保存')
wx.setStorage({
key: 'key1',
data: '我是测试存储数据。',
success: function (res) {
console.log(res)
}
})
wx.setStorageSync('age', '15')
console.log('同步保存成功')
}
})
运行效果
获取数据
1. wx. getStorage(Object)
wx. getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。
2. wx. getStorageSync(key)
wx. getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。
示例代码如下:
在.wxml中
<view style="margin-top:20px;">
<button type="primary" bindtap="getStorage">本地读取</button>
</view>
<view style="margin-top:20px;">
<button type="primary" bindtap="getStorageSync">获取数据</button>
</view>
在.js中
var app = getApp()
Page({
globalData: {
getcontent: "",//定义全局变量
},
/**
* 页面的初始数据
*/
data: {//这里是局部变量
username: '',
userpws: "",
},
onLoad: function () {
this.setData({
});
},
//本地保存数据
saveStorage: function (e) {
console.log('开始保存')
wx.setStorage({
key: 'key1',
data: '我是测试存储数据。',
success: function (res) {
console.log(res)
}
})
wx.setStorageSync('age', '15')
console.log('同步保存成功')
},
//本地获取数据
getStorage: function () {
var that = this;
wx.getStorage({
key: 'key1',
success: function (res) {
console.log(res.data)
}
})},
getStorageSync: function (){
try {
var value = wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
} catch (e) {
console.log("获取失败")
}
}
})
运行效果如下
删除数据
1. wx. removeStorage(Object)
wx. removeStorage(Object)接口用于从本地缓存中异步移除指定key。
2. wx. removeStorageSync(key)
wx. removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key。
示例代码如下:
在.wxml中代码:
<view style="margin-top:20px;">
<button type="primary" bindtap="removeStorage">删除数据</button>
</view>
在.js中代码:
Page({
globalData: {
getcontent: "",//定义全局变量
},
/**
* 页面的初始数据
*/
data: {//这里是局部变量
username: '',
userpws: "",
},
onLoad: function () {
this.setData({
});
},
removeStorageSync: function (){
try {
wx.removeStorageSync('key1')
} catch (error) {
//Do something when catch error
}
},
,
removeStorage:function(){
wx.removeStorage({
key: 'key1',
success:function(res)
{
console.log("删除成功")
},fail:function(){
console.log("删除失败")
} })
}
})
清空数据
1. wx. clearStorage()
wx. clearStorage()接口用于异步清理本地数据缓存,没有参数。
2.wx.clearStroageSync()
wx.clearStroageSync()接口用于同步清理本地数据缓存。
示例代码如下:
.wxml中
<view style="margin-top:20px;">
<button type="primary" bindtap="clearStorage">清空数据</button>
</view>
.js中
var app = getApp()
Page({
globalData: {
getcontent: "",//定义全局变量
},
/**
* 页面的初始数据
*/
data: {//这里是局部变量
username: '',
userpws: "",
},
onLoad: function () {
this.setData({
});
},
//本地保存数据
saveStorage: function (e) {
console.log('开始保存')
wx.setStorage({
key: 'key1',
data: '我是测试存储数据。',
success: function (res) {
console.log(res)
}
})
wx.setStorageSync('age', '15')
console.log('同步保存成功')
},
//本地获取数据
getStorage: function () {
var that = this;
wx.getStorage({
key: 'key1',
success: function (res) {
console.log(res.data)
}
})},
getStorageSync: function (){
try {
var value = wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
} catch (e) {
console.log("获取失败")
}
}
,
removeStorageSync: function (){
try {
wx.removeStorageSync('key1')
} catch (error) {
//Do something when catch error
}
},
clearStorage:function(){
wx.getStorage({
key:'key1',
success:function(res){
wx.clearStorage()
},
clearStorageSync:function(){
try {
wx.clearStorageSync()
} catch (e) {
}
}
})
}
,
removeStorage:function(){
wx.removeStorage({
key: 'key1',
success:function(res)
{
console.log("删除成功")
},fail:function(){
console.log("删除失败")
} })
}
})
位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
■ wx.getLocation(Object)接口用于获取位置信息。
■ wx.chooseLocation(Object)接口 用于选择位置信息。
■ wx.openLocation(Object)接口用于通过地图显示位置。
获取位置信息
wx. getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息
选择位置信息
wx. chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。
wx. chooseLocation(Object)调用成功后。
选择位置信息 和 获取位置信息 的案例
由于接口getLocation、chooseLocation需要requiredPrivateInfos声明,所以在app.json中进行更改。
更改代码步骤如下:
别忘记“,”
代码(pages中是自己页面路径):
//app.json
{ "requiredPrivateInfos": ["getLocation", "chooseLocation", "chooseAddress"],
"pages": [
"pages/save/save",
"pages/baidu/baidu",
"pages/getservic/getservic",
"pages/positionmessage/positionmessage",
"pages/position/position",
"pages/index/index",
"pages/music/music",
"pages/postcode/postcode",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"lazyCodeLoading": "requiredComponents",
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}
在.wxml中代码如下
<view style="margin-top:20px;" >
<button type="primary" bindtap="getLocation">获取本地位置</button>
</view>
<view style="margin-top:20px;">
<button type="primary" bindtap="chooseLocation">选择位置</button>
</view>
在.js中
const app = getApp()
Page({
data: {
},
getLocation:function(){
wx.getLocation({
success: function (res) {
type:'wgs84',
console.log("进度:"+res.longitude);
console.log("纬度:"+res.latitude);
console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy);
console.log("垂直精确度:"+res.verticalAccuracy);
}
})
},
chooseLocation:function(){
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的地址"+res.address)
console.log("位置的经度"+res.address)
console.log("位置的纬度"+res.address)
}
})
}
})
显示位置信息
wx.openLocation(Object)接口用于微信内置地图中显示位置信息,其相关参数如表6-26所示。
wx.openLocation(Object)表
案例代码如下
在.js中
const app = getApp()
Page({
data:{
},
getLocation:function(){
wx.getLocation({
type:'gcj02',//返回可以用于wxwx.openLocation的经纬度
success:function(res){
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})
}
})
在.wxml中
<view style="margin-top:20px;" >
<button type="primary" bindtap="getLocation"></button>
</view>
设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
■ wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
■ wx.getNetworkType(Object)接口 用于获取网络类型。
■ wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
■ wx.makePhoneCall(Object)接口 用于拨打电话。
■ wx.scanCode(Object)接口 用于扫描二维码
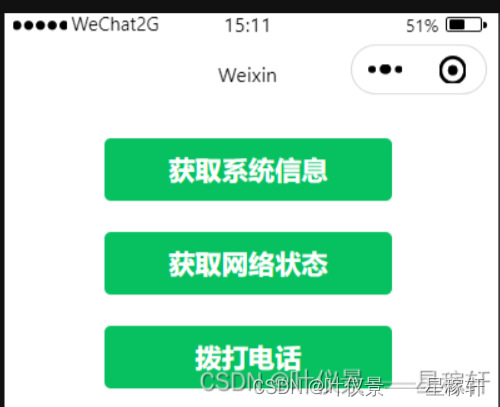
获取系统信息
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。
案例代码如下
在.wxml中
<view style="margin-top:20px;" >
<button type="primary" bindtap="getSystemInfo">获取系统信息</button>
</view>
在.js中
const app = getApp()
Page({
data:{
},
getSystemInfo:function(){
wx.getSystemInfo({
success:function(res){
console.log("手机型号"+res.model)
console.log("设置像素比"+res.pixelRatio)
console.log("窗口的宽度"+res.windowWidth)
console.log("窗口的高度"+res.windowHeight)
console.log("微信的版本号"+res.version)
console.log("操作系统版本"+res.system)
console.log("客户端平台"+res.platform)
}
})
}
})
网络状态
1.获取网络状态
wx. getNetworkType(Object)用于获取网络类型
如果wx. getNetworkType()接口被成功调用,则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
2.监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接。
案例代码如下
在.wxml中
<view style="margin-top:20px;" >
<button type="primary" bindtap="getNetworkType">获取网络状态</button>
在.js中
const app = getApp()
Page({
data:{
},
getNetworkType:function(){
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
}
})
},
onNetworkStatusChange:function(){
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后网络类型"+res.networkType)
})
}
})
选择2g就会控制台就会出现2g
拨打电话
wx. makePhoneCall(Object)接口用于实现调用手机拨打电话
案例代码如下
在.wxml中
<view style="margin-top:20px;" >
<button type="primary" bindtap="makePhoneCall">拨打电话</button>
</view>
在.js中
const app = getApp()
Page({
data:{
},
makePhoneCall:function(){
wx.makePhoneCall({
phoneNumber: '18092585093',
})
}
})
运行效果






















 1580
1580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








