web前端复习
1.CSS选择器
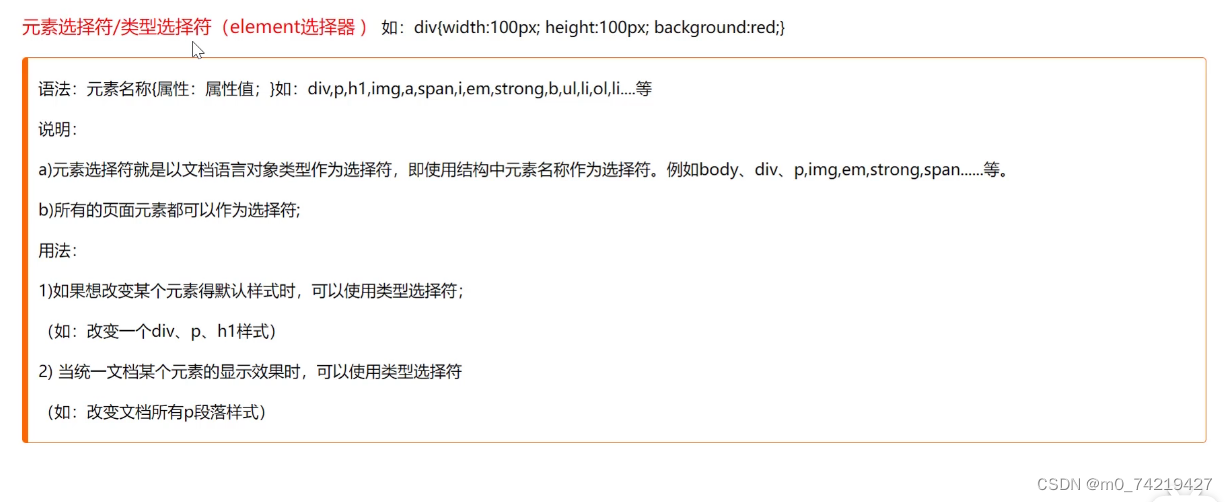
1.标签/元素选择器

div{ }
h1{ }
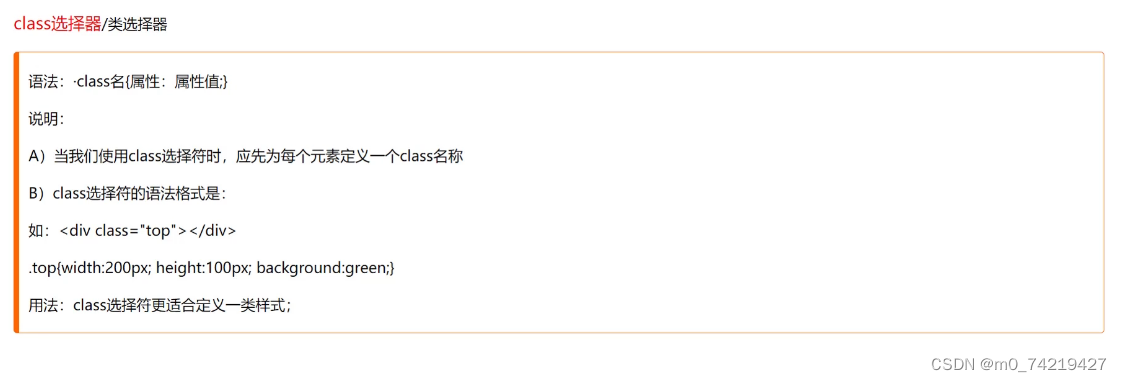
2.class类选择器

class选择器都必须以 . 开头
背景颜色这些的结果是以最下面的算
<style>
.abc{color: aqua;}
</style>
<div class="abc">123</div>
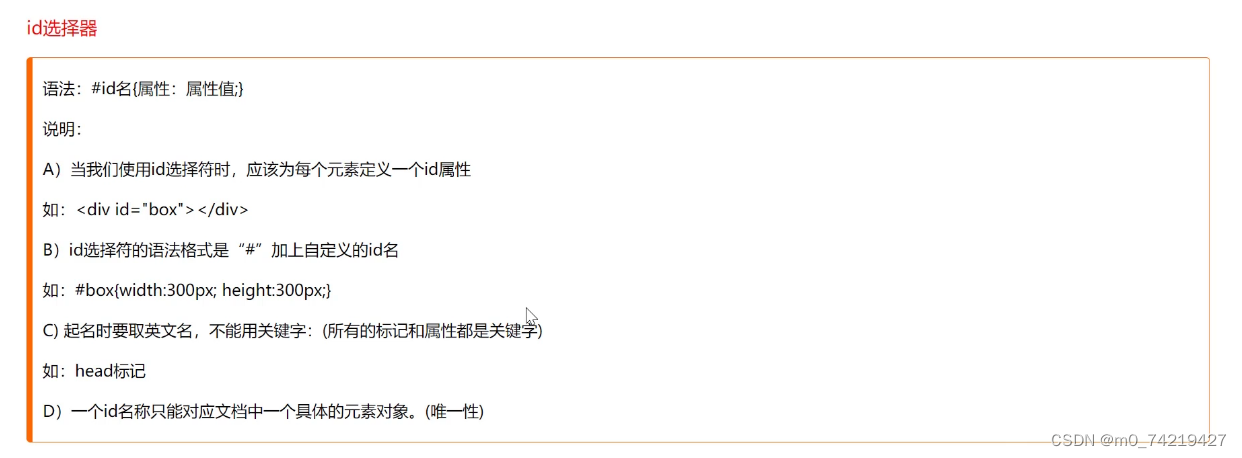
3.id选择器 (唯一选择)
例:
<style>
#box1{background-color: blue;}
</style>
<div id="box1">123456</div>

id选择器前以#开头
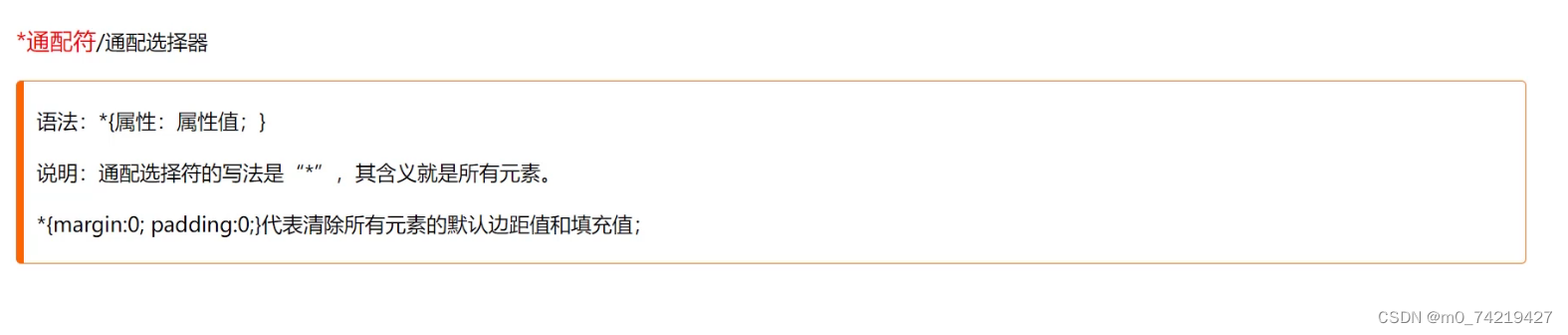
4.通配符选择器
主要用于边距清零

5.群组和后代选择器

群组选择器
div,.box1,h1{ } 这样也支持
后代选择器
div p { }
(查找是从右到左的,先找出所有p标签,再找出外面包了div的p)
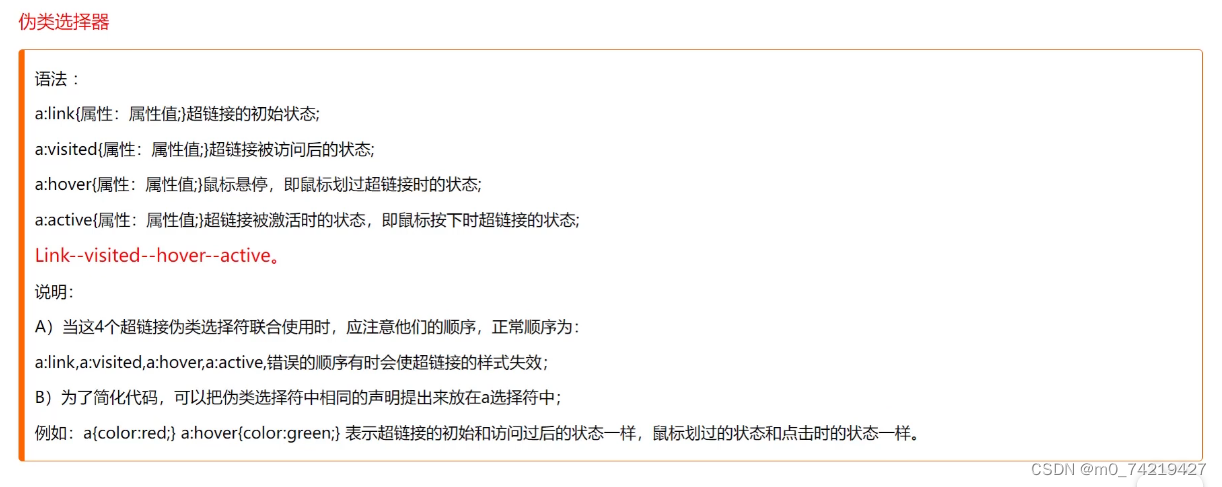
6.伪类选择器
a链接
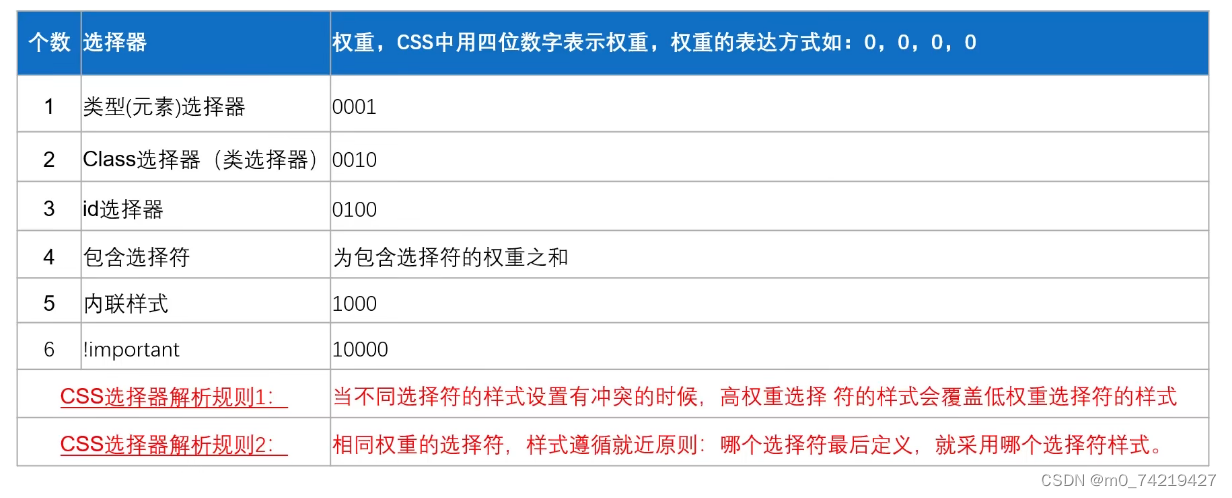
7.选择器的权重

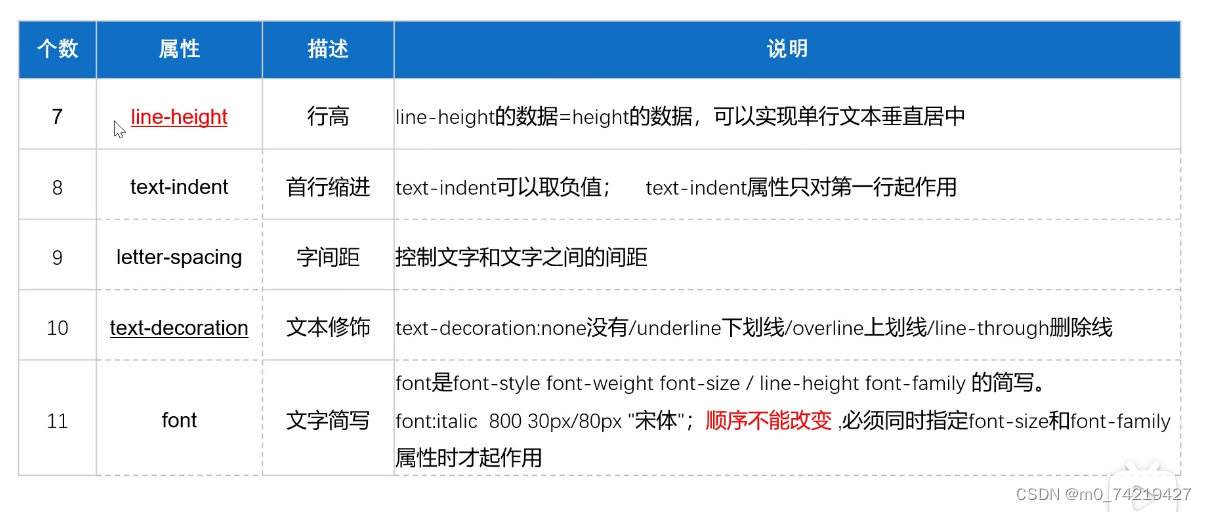
2.css文本属性


3.css列表属性

注:
list-style-position:inside;
可以把图标放到列表里面
示例:没放之前

放了之后:

放在里面还有一种方法:list-style复合写法:
.box{list-style:none url( ) inside;}
平时最常用:
list-style:none;
去掉默认符号
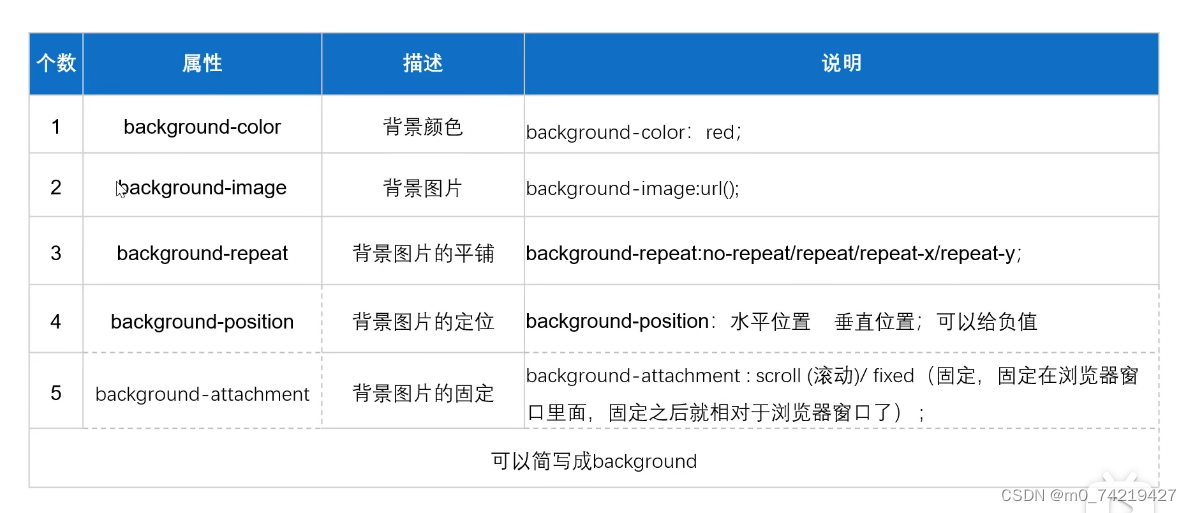
4.css背景属性

rgba(四个值)
第四个字母和值表示透明度
背景图片,默认平铺效果repeat
background-repeat
repeat-x:x轴平铺
background-size:cover; 覆盖
将背景图像扩展至足够大,以使背景图像完全覆盖至背景区域,但可能会导致某一部分无法显示出来(被裁掉)
contain 留白
将背景图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。铺不满盒子,会留白
背景的固定和滚动
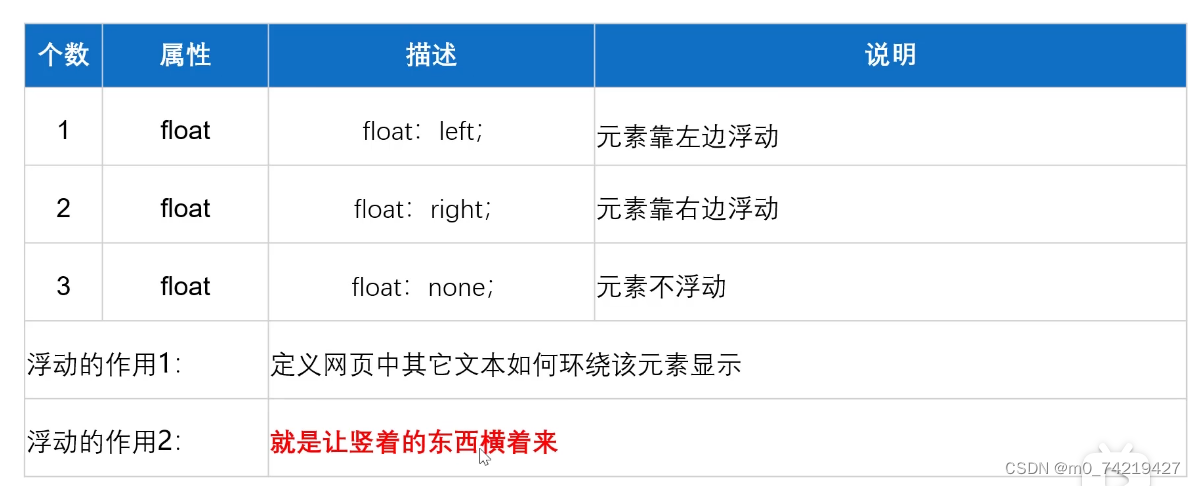
浮动
1.css浮动属性
针对div

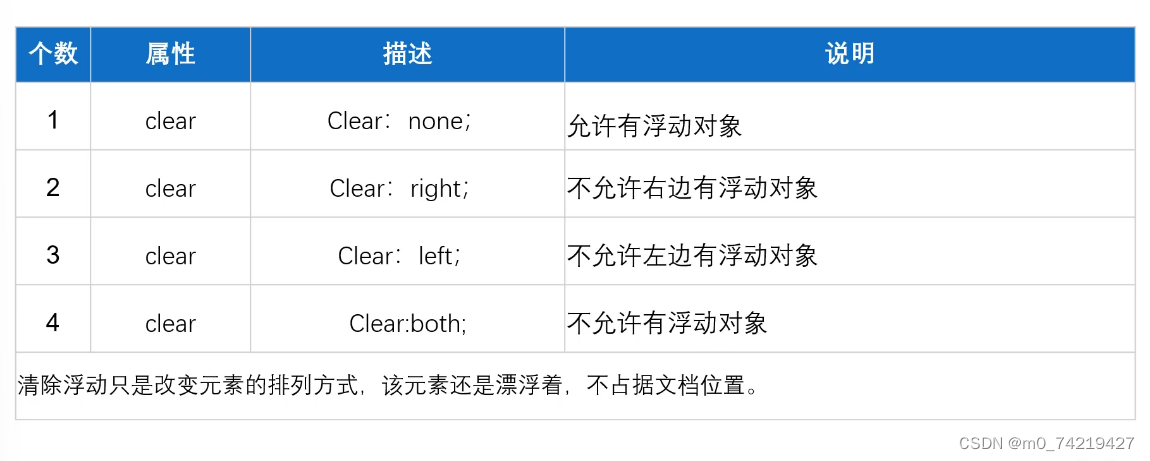
2.清浮动
高度塌陷:
1.写固定高度
2.清浮动,加给后面的内容
<div class="box"></div>
.box{clear:left;}
3.直接在当前浮动元素下面再加一个div ,不设置宽高,加clear:both
<div style="clear:both;"></div>
4.overflow:hidden,加到父容器上面
(bfc 让浮动元素计算高度)

div盒子模型
1.padding内边距
3个值:上 左右 下
背景色能蔓延到内边距
不能设为负值,没意义
2.边框 border
border-width
border-style
border-color
3.margin外边距
背景色没有蔓延
外边距支持设为负值,反方向移动
屏幕居中:margin:0 auto; 横向居中





















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








