在当今数字化快速发展的时代,交互设计作为连接人与产品的重要桥梁,越来越受到业界的关注与重视。在我深入学习和实践交互设计的这段时间里,我深感其魅力与挑战并存,并从中获得了许多宝贵的心得体会。
什么是交互设计:
及沟通交流,发生互动关系。
交互设计是定义、设计人造系统的行为的设计领域°,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统°设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。
交互设计师°以创造有用且实用的产品及服务为宗旨。以用户为中心作为设计的基本原理,交互设计的实际操作必须建立在对实际用户的了解之上:包括他们的目标、任务、体验、需求等等。以用户为中心的角度出发,同时努力平衡用户需求、商业发展目标和科技发展水平之间的关系,交互设计师为复杂的设计挑战提供解决方法,同时定义和发展新的交互产品°和服务。
当人(或机器)和事物(无论是人、机器、产品、服务、系统、环境等等)发生双向的信息交流?和互动,就是一种交互行为。
其次,我们来聊聊设计:
设计源于艺术,艺术说到底是个人意愿对社会的一种表达,其起源带有非常个人化的性质,所以只有艺术家自己才知道其作品的来源。解读艺术家生成的表达有多种方式。非艺术家通过对艺术的有趣阐释与艺术互动,欣赏之,评论之,在展览中对艺术进行再创作,或把艺术当做一种知识资源使用。
设计,则基本上不是一种自我表达,它源于社会。设计的实质在于发现一个很多人都遇到的问题,然后试着去解决的过程。由于问题的根源在社会内部,除了能从设计师的视角看问题外,每个人都能理解解决问题的方案和过程。设计就是感染,因为其过程所创造的启发,是基于人类在普遍价值和精神上的共鸣。(来源,原研哉°,设计中的设计)
通过上述的描述,我们不难发现,设计主要表现在发现问题-解决问题。而交互设计就是发现和解决人(或机器)和事物(包括人、机器、产品、服务、系统、环境等等)之间的互动关系问题。
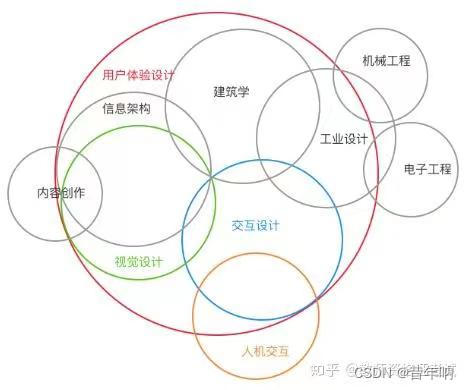
所以说,交互设计的范围是非常广的,和各个学科都有涉及,我们可以通过下面的图来看看交互设计和各个领域之间的关系。


那么交互设计的工作内容到底包含哪些呢?分五个层级:战略层、范围层、结构层°、框架层、表现层。不同层级,表示着你的不同能力,比较形象的描绘了交互设计的能力范畴和价值。

在学习交互设计后我有一些体会如下:
一.我们无论是设计网页还是app时,一定要学会建立清楚的视觉层次,不然整个页面很混乱。所以注意以下三点
1.越重要的部分越突出
2.逻辑上相关的部分视觉上也相关
3.逻辑上包含的部分在视觉上进行嵌套
还有就是我们设计视觉层次的时候一般是用Axure来画,我们画的时候最好也是按层级来画,不然修改的次数多了你的Axure里的原型图“修改起来就有点麻烦了。
二.进行交互设计的时候多考虑下用户习惯,越符合用户习惯,用户使用起来就越简单,用户就更加愿意去使用。这样就形成了一个正循环。当然存在以下情况下可以不用:1.同样清楚,同样不言而喻,没有学习曲线的方法--这样就和习惯用法一样好了 2.带来很大价值。因此用户值得花一点时间来学习。
三.把界面划分成明确定义的区域,比如现在很多都有导航栏区,内容区等等,在这些区域里的东西用户一下子就能明白他们具体是做什么的,完全不需要花时间去思考。
四.明确标识可以点击的地方,这种一般可以用不同颜色或者图标来表示。
五.一个小tips,三次无需思考,明确无误的点击等于一次需要思考的点击。
六.省略一些不必要的文字,比如欢迎词.解释词。省略不必要文字的好处:可以降低页面的噪声,使页面的内容更加突出,让页面更简短,让用户能一眼看到更多的内容。
七.导航用途
1.帮助我们找到想要的东西和告诉我们身在何处。给了我们固定的感觉
2.告诉我们当前的位置,告诉我们如何使用网站或者app,给了用户对建设者们的信心需要注意的一个点就是一旦你在某个页面有了导航栏,那么与他同级的页面都需要有导航栏。
八.一个首页要完成的任务
1.站点的标志和使命。告诉别人这个网站或者app是做什么的。
2.要理清楚站点层次
3.首页最好有个搜索功能
4.导读(这个app一般没有,但是网站还是
有)
5.内容更新
6.友情链接
7.快捷方式
8.注册
9.让人看到正在寻找的东西
10.用户没有查找到的,但是很有趣的东西
11.建立可信度和信任感
九.关于测试的几个事实
1.如果想建立优秀的网站或者app,一定要测试
2.测试一个用户比不做测试好一倍
3.在项目中,早点测试一个用户好过最后测
50个用户
4.人们对招募用户的重要性估计过高
5.测试的关键不是要证明什么或者反驳什么,而是了解你的判断力
6.测试是一个迭代过程
7.没有什么比用户的现场反应更重要
十.测试过程中用户常见问题
1用户不清楚概念
2.他们找不到自己要找的字眼
可能是因为
1.用来组织内容的分类不符合用户习惯
2.分类符合他们的习惯,但没有用他们期望的名字
3.内容太多了 在页面上不能第一时间找到,如果是这样要减少页面整体干扰或者把他们需要看到的内容设置的更加醒目,让他们从科室层次结构中更加突出。
十一.关于决定修正什么问题
1.用户暂时出现问题,但不需要帮助就能马上回到原来的情况下。包含以下三种情况
1)出现问题的人马上发现自己偏离了原来的主题。2)他们尽量回到原来的地方不需要帮助。3)这种情况看起来并没有扰乱他们的活动。这种时候我们是不需要去修正这个问题的。
2.抵制添加的冲动
3.不要太看重人们对于新功能的需求
4.抓住够得着的问题进行修改。几乎毫不费力的问题或者是需要费一点力气,但效果明
显的
十二.页面降低用户好感的几种方式
1.隐藏用户想要的信息
2.因为没有按照开发者设定的规则而得不到任何结果。
3.向用户询问不必要的信息
4.敷衍用户,欺骗用户
5.给用户下一步操作设置障碍
6.网站或者app看上去很不专业
十三.提高好感的几种方式
1.知道用户你的网站或者app是做什么的,并让他们明白简易
2.告诉用户用户想知道的问题
3.尽量减少步骤
4.知道用户可能有哪些疑问,并给给予解答
5.给用户提供协助,例如打印友好界面
在深入探索交互设计领域的过程中,我收获了许多宝贵的经验和深刻的感悟。
一、理解用户需求是核心
交互设计的起点永远是对用户需求的深入洞察。只有真正了解用户的目标、期望、行为习惯和痛点,才能设计出贴合他们需求的产品。例如,在设计一款移动购物应用时,通过用户调研发现用户在购物过程中常常因为繁琐的搜索和筛选流程而感到沮丧。于是,我们优化了搜索功能,增加了智能推荐和筛选选项,大大提升了用户的购物体验。
二、简洁直观的界面至关重要
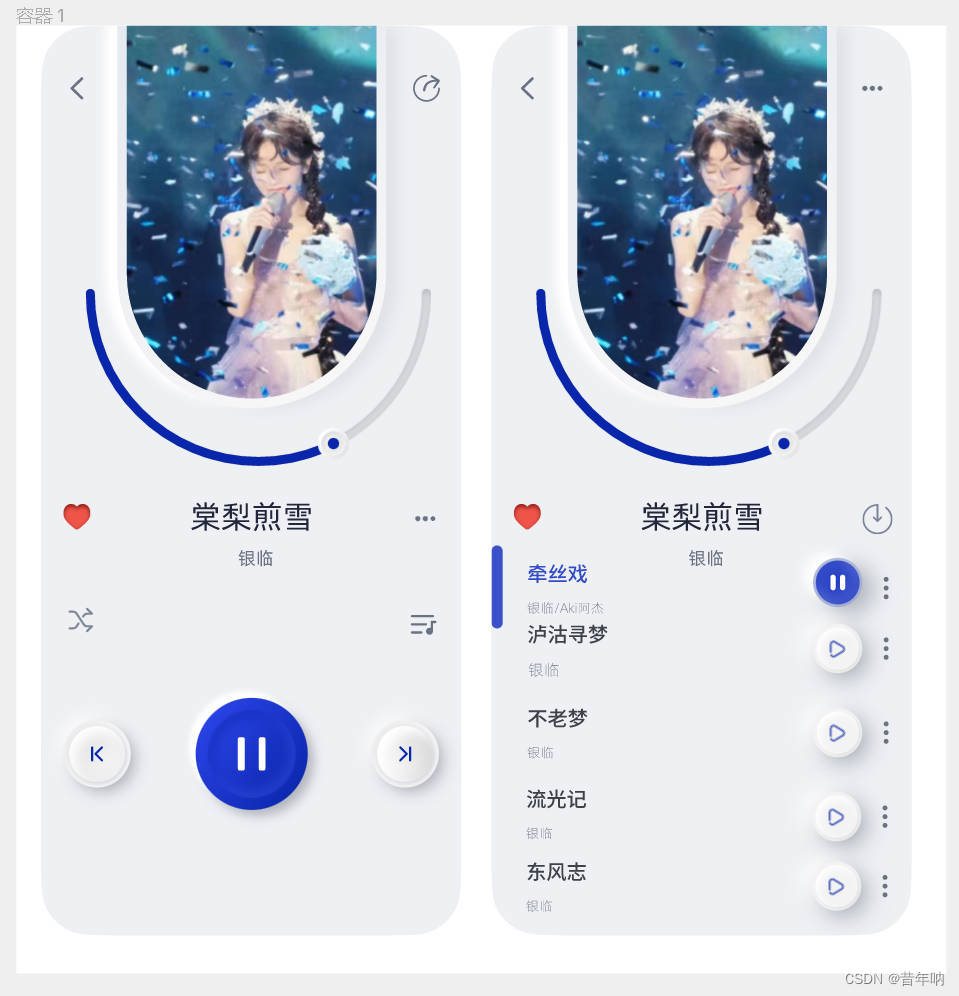
一个简洁、清晰、易于理解的界面能够让用户迅速找到他们需要的信息和功能。避免过多的元素和复杂的布局,确保每个操作都直观易懂。以一款音乐播放应用为例,将主要的播放、暂停、上一首、下一首等功能按钮放置在显眼且易于操作的位置,使用户能够在不费力的情况下享受音乐。
三、注重反馈和引导
及时的反馈能让用户知道他们的操作是否成功,增强用户对产品的信任感。比如,在提交表单时,显示加载动画和成功或失败的提示信息。同时,合理的引导可以帮助用户更好地理解产品的功能和使用方法。比如在新用户首次打开应用时,提供简洁明了的新手引导。
四、多平台和多设备的考虑
如今的用户会在各种不同的平台和设备上使用产品,因此交互设计需要确保在不同的屏幕尺寸、操作系统和输入方式下都能提供一致且良好的体验。例如,响应式设计能够让网页在桌面端和移动端都能自适应地展示,保证用户在不同设备上都能流畅地使用。
五、不断测试和迭代
交互设计不是一次性完成的工作,而是需要通过不断的测试和用户反馈来进行优化和改进。A/B 测试可以帮助我们比较不同设计方案的效果,从而做出更明智的决策。
六、团队协作的重要性
交互设计师需要与产品经理、开发人员、视觉设计师等密切合作,共同打造出优秀的产品。有效的沟通和协作能够避免误解和重复工作,提高整个项目的效率和质量。
对于交互设计这个主题,我认为它是一门综合性很强的学科,涉及心理学、美学、人机工程学等多个领域。设计师需要具备敏锐的洞察力和丰富的想象力,能够站在用户的角度去思考问题,设计出符合用户习惯和喜好的交互方式。同时,交互设计也是一门实践性很强的学科,设计师需要通过不断的实践来积累经验,提升自己的设计水平。
在学习的过程中,我通过一些具体的例子来加深对交互设计的理解。例如,在设计一个APP的注册流程时,我尝试运用所学的交互设计原则,通过简化步骤、优化布局、提供明确的提示信息等方式,提升用户的注册体验。实践表明,这些设计优化措施确实能够降低用户的操作难度,提高用户的满意度。
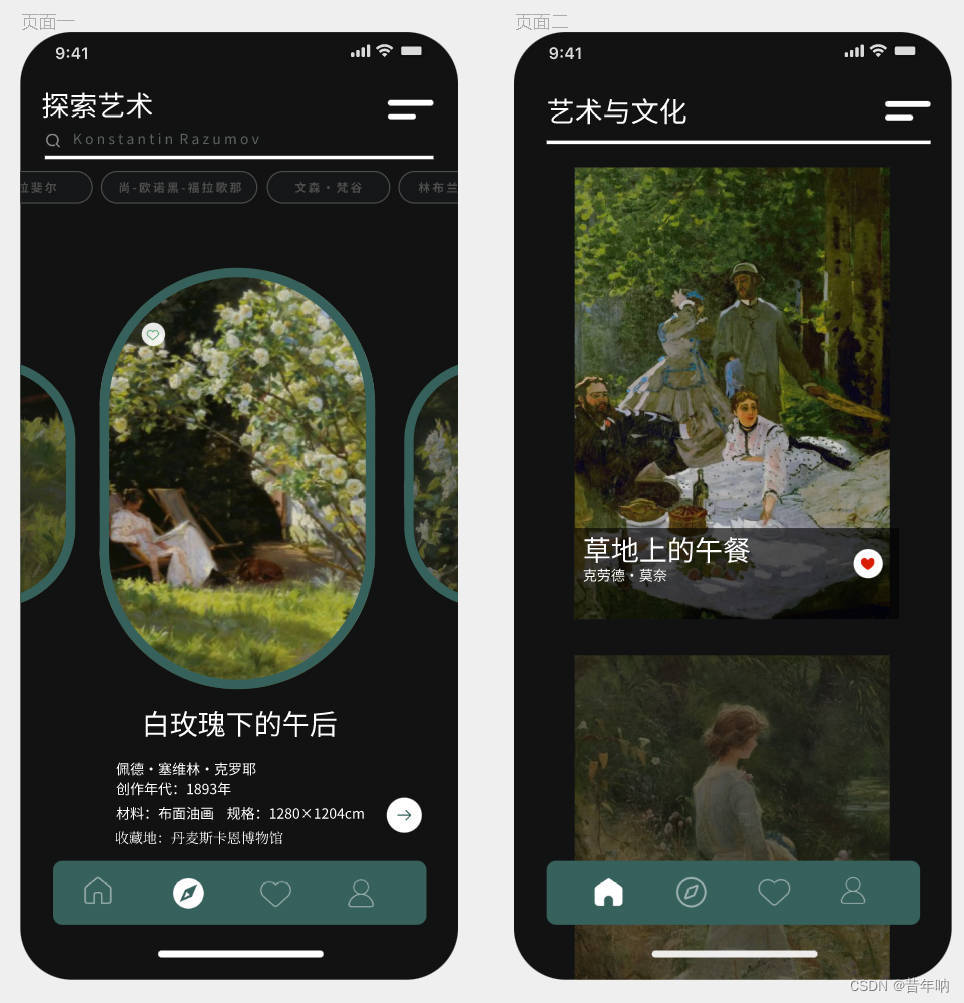
以下是我在课上的练习举例:


回顾这段时间的学习和实践经历,我深感自己在交互设计方面还有很多需要提升的地方。未来,我将继续努力学习和实践,不断提升自己的设计能力和专业素养,为用户提供更加优质、更加人性化的交互体验。
总结:
总之,交互设计是一个充满挑战和乐趣的领域,它需要我们始终以用户为中心,不断创新和优化,以创造出更具吸引力和易用性的产品。
























 366
366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








