元素的显示模式
块元素(代表div):独占一行 宽、高、内外边距可以设置
行内元素(代表 span a):一行可以存在多个 宽、高、内外边距不可以设置
行内块元素(代表img input td):可设置宽高一行内显示 默认为本身内容宽度(高度)排列有缝隙 会因挤压换行
<body>
<div>我不是小黑子</div>
<span>我是真爱坤</span>
<ul>
<li>我有树枝</li>
</ul>
</body>表格标签、表格标签属性
表头 rows data
table:border(只控制最外围大小)、width、height(tbody 值是底线,只高不低)、cellspacing(单元格与单元格之间的距离)
caption;通过css更改
thead、tr、tbody、tfoot:height\align(水平)\valign(垂直)
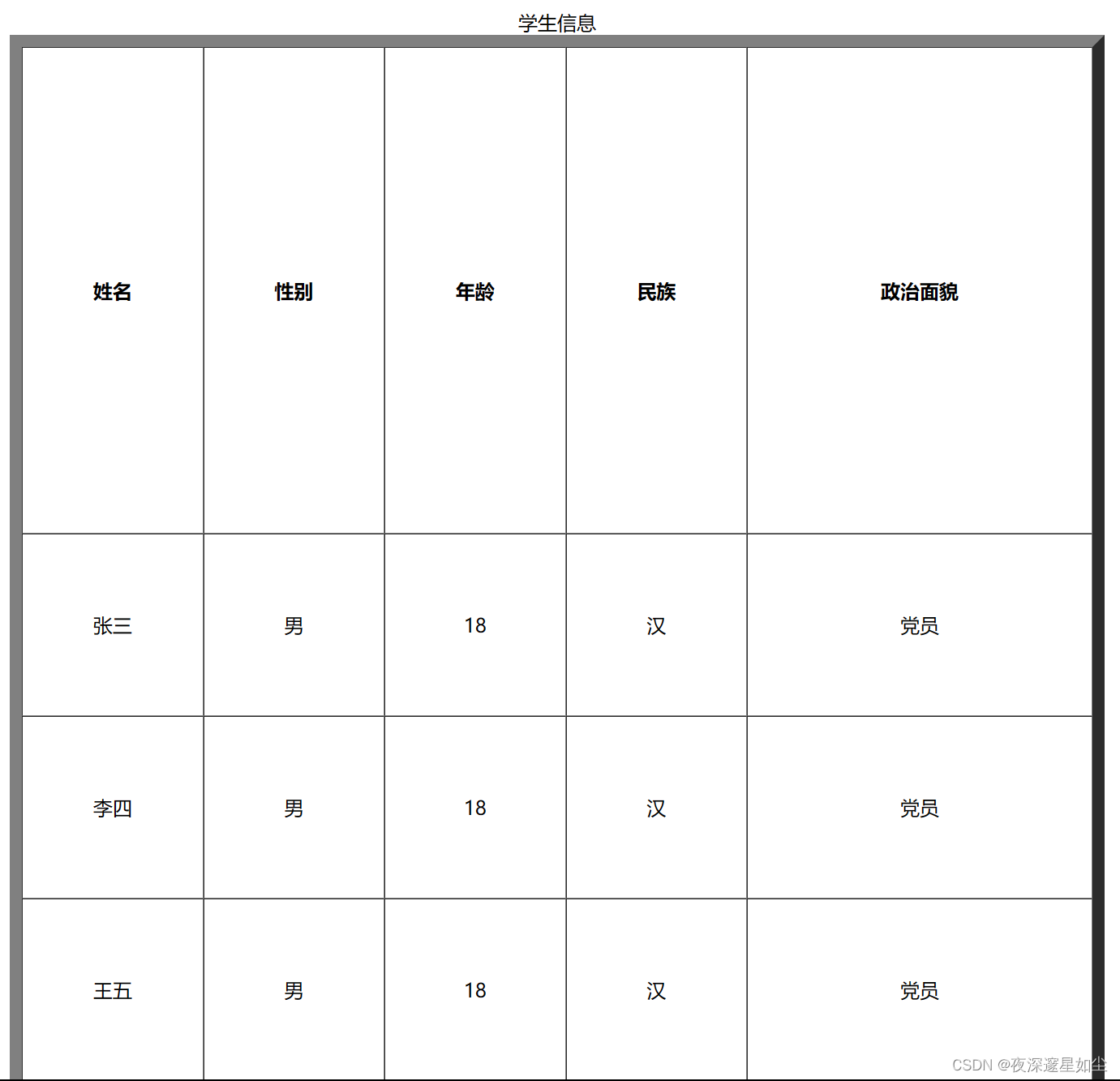
<body>
<table border="10px" width="900px" height="400px" cellspacing="0">
<caption>学生信息</caption>
<thead height="200px" align="center" valign="middle">
<tr height="400px" align="center" valign="center">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<tbody height="600px" align="center" valign="middle">
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
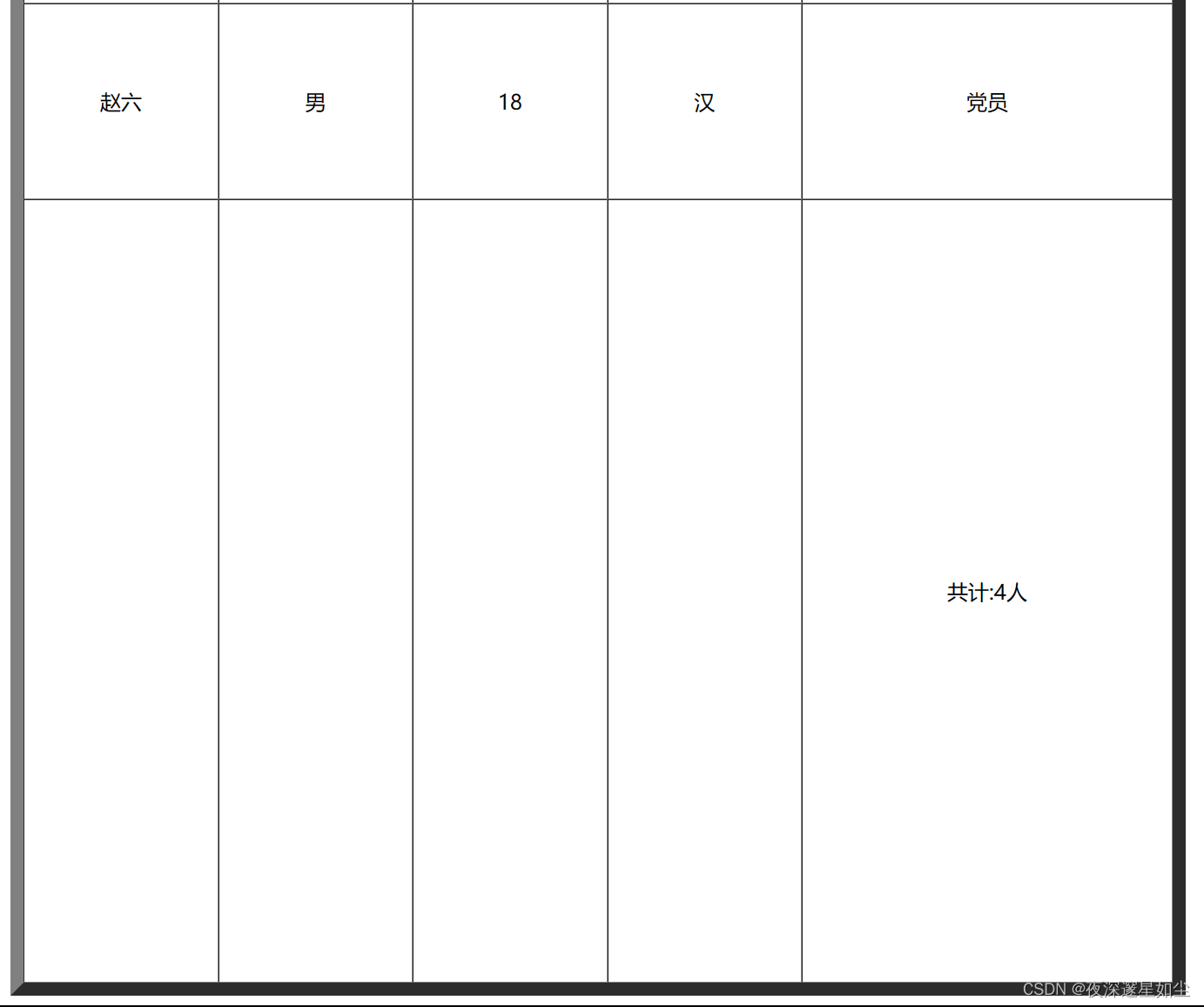
<tr>
<td>赵六</td>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
</tbody>
<tfoot height="600px" align="center" valign="middle">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tr>
</tfoot>
</table>
</body>

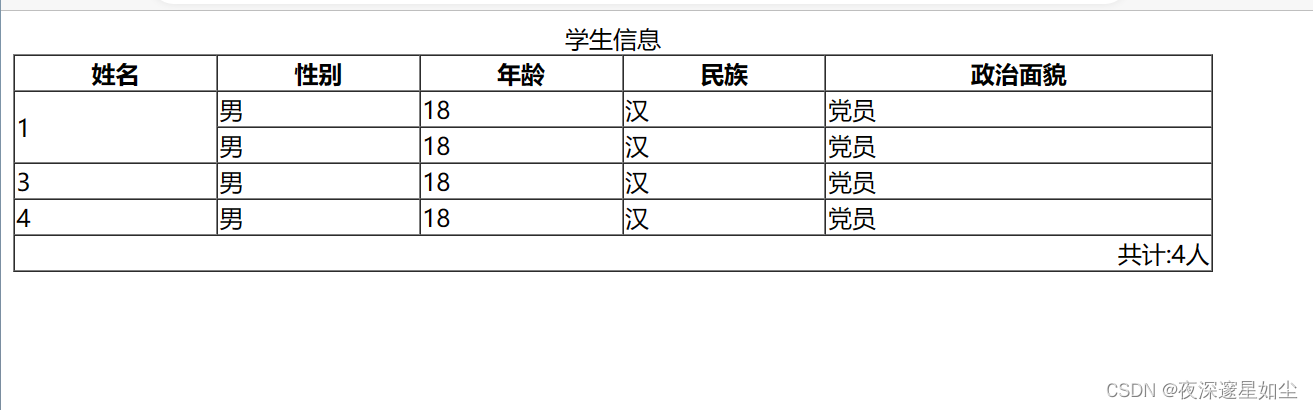
单元格合并
td 跨行:rowspan
跨列:colspan
<body>
<table border="1px" width="800px" cellspacing="0">
<caption>学生信息</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1</td>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
<tr>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
<tr>
<td>3</td>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
<tr>
<td>4</td>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
</tbody>
<tfoot>
<tr align="right">
<td colspan="5">共计:4人</td>
</tr>
</tfoot>
</table>
</body>
详情标签
details:详情标签 配合summary使用
<body>
<details>
<summary>有志青年</summary>
我们这里都是优秀的有志青年
</details>
</body>

tabindex
tabindex:让本不能tab遍历获取焦点的元素可以获取 可以为负数,0,正数

表单
表单:网页交互区,收集用户信息
action:将数据交给谁处理
name:必有属性
method:提交方式 ajax
常见的表单元素
文本框 maxlength:最大长度
用户名:<input type="text" name="user" value="" maxlength="6" placeholder="请输入用户名:"><br />密码
<input type="password" name="pwd"><br />单选框
<input type="radio" name="gender" value="nan">男
<input type="radio" name="gender" value="nv">女<br />多选框 label标签
<input type="checkbox" name="food" id="liulian"><label for="liulian">吃榴莲</label>
<label><input type="checkbox" name="food">吃臭豆腐</label>checked默认选中
<input type="checkbox" name="food" checked>吃肥肉隐藏域
<input type="hidden" name="hid" value="南德斯才能使调查">确认按钮
<button type="submit"></button>重置按钮
<input type="reset">普通按钮
<input type="button">文本域
<textarea cols="20" rows="10" maxlength="200
">
</textarea>下拉菜单
<select name="jiguan" id="">
<option value="南京">南京</option>
<!-- selected下拉菜单的默认选中 -->
<option value="成都" selected>成都</option>
<option value="西安">西安</option>
</select>html的全局属性
style
data-* 自定义属性
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pink {
color: pink;
}
</style>
</head>
<body>
<!-- id身份证号,在一个页面中只能出现一次 -->
<div id="one"></div>
<!-- class 一类 可以出现多个-->
<div class="pink" style="font-size: 40px;">我是哟个盒子</div>
<div class="pink">我是哟个盒子</div>
<div class="pink">我是哟个盒子</div>
<div class="pink">我是哟个盒子</div>
<!-- accesskey 设置快捷键 -->
<form action="#">
<input type="text" name="a" id="">
<button accesskey="s">提交</button>
</form>
<!-- style -->
<!-- data-* 自定义属性 -->
</body>
语义标签
<div class="head"></div>
<div class="body">
<div class="nav"></div>
</div>
<div class="footer"></div>
表单
<body>
<form action="#">
<input type="number">
<input type="color">
<input type="time">
<button>tijaio</button>
</form>
</body>
css的三种引入方式
外部样式 推荐!!!!!
<link rel="stylesheet" href="./14-样式.css">14-样式.css
.box2 {
width: 300px;
height: 300px;
background-color: blue;
}内部样式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* css基本结构
选择器{
属性名: 属性值;
属性名: 属性值;
}
*/
.box1 {
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>行内样式:不推荐
<body>
<div class="box1">我是盒子</div>
<div style="width: 300px; height: 300px; background-color: green;"></div>
<div class="box2">我是box2</div>
</body>选择器
基本选择器
标签选择器
/* 标签选择器 选中所有的p标签*/
p {
}
id选择器
/* id选择器 */
#box1 {
}
类选择器
/* 类选择器 */
.box2 {
}
通配符选择器
/* 通配符选择器
*{
}
*/样例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
/* 标签选择器 选中所有的p标签*/
p {
color: aqua;
}
/* id选择器 */
#box1 {
color: pink;
}
/* 类选择器 */
.box2 {
color: blueviolet;
}
/* 通配符选择器
*{
}
*/
</style>
</head>
<body>
<p>我是一段文字</p>
<div id="box1">我是盒子一</div>
<div class="box2">我是盒子2</div>
<div class="box2">我是盒子3</div>
<p>我是一段文字</p>
</body>
</html>
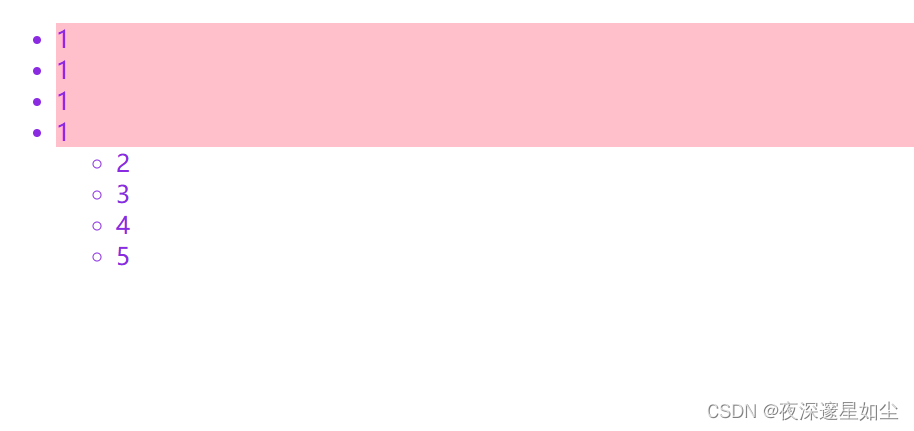
包含选择器
子代选择器
/* 子代选择器 选中亲生儿子*/
.a>li {
}
后代选择器
/* 后代选择器 找到后代所有要找的元素*/
.a li {
}样例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 子代选择器 选中亲生儿子*/
.a>li {
background-color: pink;
}
/* 后代选择器 找到后代所有要找的元素*/
.a li {
color: blueviolet;
}
</style>
</head>
<body>
<ul class="a">
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</ul>
</body>
</html>
复合选择器
/* div {
}
p {
}
span {
} */
div,
p,
span {
}样例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div {
color: pink;
}
p {
color: pink;
}
span {
color: pink;
} */
div,
p,
span {
color: red;
}
</style>
</head>
<body>
<div>wisjiajsskmx</div>
<p>cndklcdsmc</p>
<span>jnckdsmc</span>
<ul>
<li>吃饱穿暖CNBCCDC</li>
</ul>
</body>
</html>
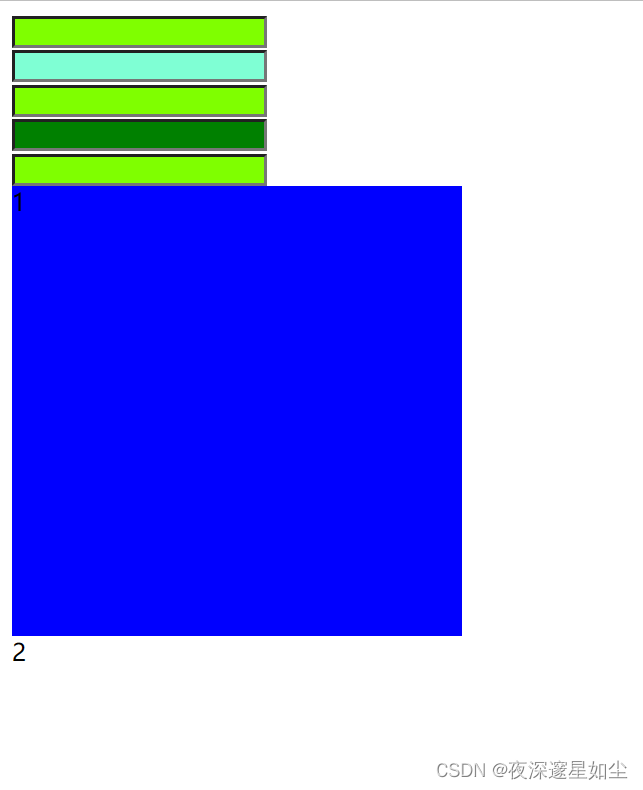
属性选择器
样例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input {
background-color: pink;
}
input[type="password"] {
background-color: aquamarine;
}
div[id] {
width: 300px;
height: 300px;
background-color: blue;
}
/* type^="te"以te开头 */
input[type^="te"] {
background-color: red;
}
input[type$="l"] {
background-color: green;
}
/* type*="e" type值里边包含e */
input[type*="e"] {
background-color: chartreuse;
}
</style>
</head>
<body>
<input type="text"><br />
<input type="password"><br />
<input type="search"><br />
<input type="url"><br />
<input type="number"><br />
<div id="aquamarine">1</div>
<div>2</div>
</body>
</html>
字体样式
字体大小 font-size
字体粗细 font-weight(100-900 400===normal 800===bold 100-900越来越粗)
/* font-weight: bold; */
/* font-weight: 900; */字体是否倾斜 font-style: italic/normal
/* font-style: italic/normal; */
/* font-family: "微软雅黑"; */
/* italic 900可省略,字体大小,font-family必须存在 */
font: italic 900 70px "微软雅黑"首行
字体的大小 font-size
缩进 text-indent























 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










