<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie-edge">
<title>Document</title>
<script>
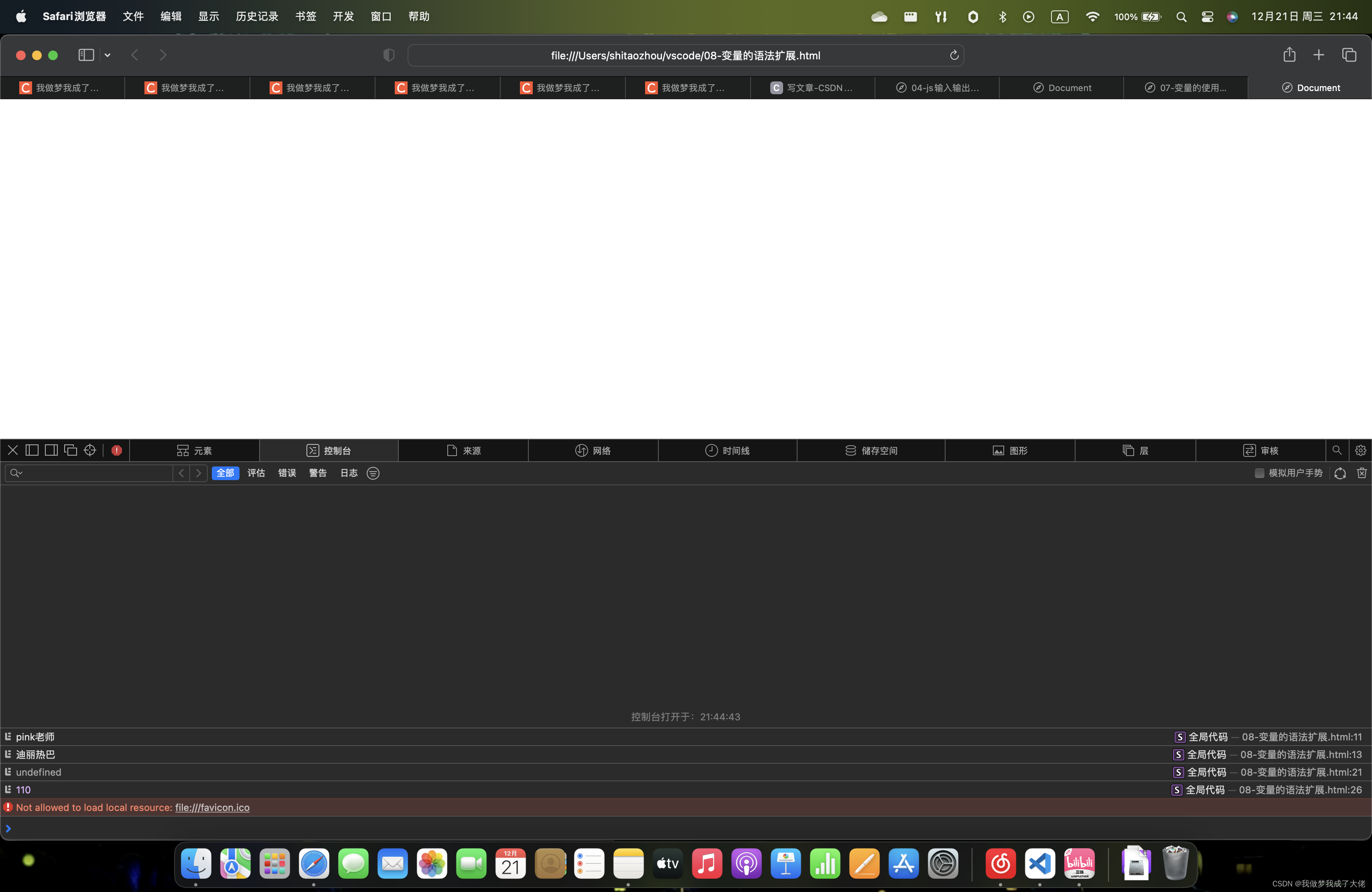
var myname = 'pink老师' ;
console.log(myname) ;
myname = '迪丽热巴' ;
console.log(myname);
// 2.声明多个变量
var age = 18 ,
address = '火影忍者村' ;
gz = 2000 ;
// 3.声明变量的特殊情况
// 3.1只声明不赋值 结果是? 程序也不知道里面存的是什么 所以结果是 undefined 未定义的
var sex ;
console.log(sex);
// 3.2 不声明 不赋值 直接使用某个变量会报错的
// console.log(tel);
// 3.3不声明直接赋值使用
qq = 110 ;
console.log(qq);
</script>
</head>
<body>
</body>
</html>

学习自b站【JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续-哔哩哔哩】 https://b23.tv/YGIdOrv






















 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








