Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、Flex布局的好处
简单易懂:与传统的布局方式相比,Flex布局的语法和理解起来更加简单,容易上手。
弹性和自适应:Flex布局能够自动适应不同尺寸的屏幕,让页面更具有弹性。
等高布局:Flex布局可以方便地实现多列等高布局。
对齐和排序:Flex布局支持各种对齐方式,包括水平和垂直对齐,并且可以通过设置order属性对子元素进行排序。
可以与传统布局结合使用:Flex布局并不是完全取代传统的布局方式,它可以与传统布局方式结合使用,实现更灵活的布局效果。
三、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。


容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
简记:
简记 术语
两成员 容器和项目(container / item)
两根轴 主轴与交叉轴(main-axis / cross-axis)
两位置 起始位置(main/cross-start)与结束位置(main/cross-end)
四、容器样式属性:
以下 6 个属性设置在容器上:
flex-direction:决定主轴的方向。
flex-wrap:如果一条轴线排不下,如何换行。
flex-flow:flex-direction 属性和 flex-wrap 属性的简写属性。
justify-content:定义项目在主轴上的对齐方式。
align-items:定义项目在交叉轴上如何对齐。
align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-direction属性
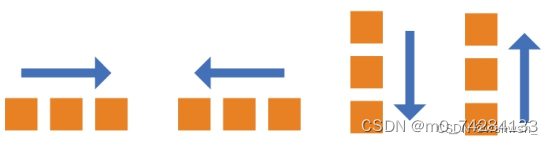
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse;}

它可能有4个值:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
示例代码:
flex-direction: row;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局</title>
<style>
.box {
width: 800px;
height: 400px;
border: 1px solid black;
margin: auto;
/* 使用弹性布局 */
display: flex;
/* row(默认值):主轴为水平方向,起点在左端。 */
flex-direction: row;
}
.box div {
width: 100px;
height: 100px;
background-color: yellowgreen;
border: 1px solid red;
}
</style>
</head>
<body>
<!-- flex-direction 属性决定主轴的方向(即项目的排列方向)。 -->
<!--
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
-->
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>

flex-direction: row-reverse;
.box {
/* row-reverse:主轴为水平方向,起点在右端。 */
flex-direction: row-reverse;
}

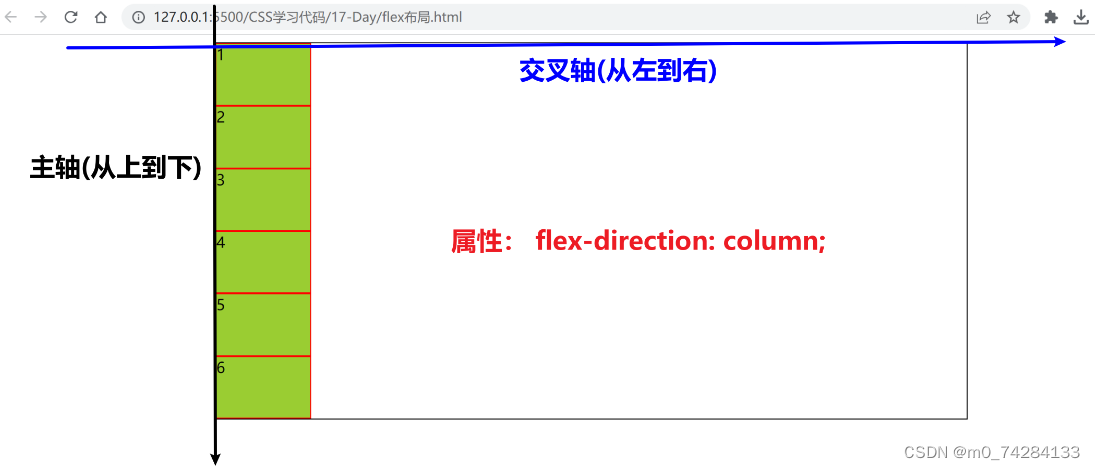
flex-direction: column;
.box {
/* column:主轴为垂直方向,起点在上沿。 */
flex-direction: column;
}

.box {
/* column-reverse:主轴为垂直方向,起点在下沿。 */
flex-direc







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








