background和background-color
相同点:二者都可以设置背景颜色
不同点:1、background可以设置背景颜色color,添加背景图片url, 调整平铺状态repeat ,调整图片的位置left、right、top、bottom等;而backgroun-color只能设置背景颜色
2、background设置背景颜色会默认有{background:no-repeat}; 而background-color的默认属性是{background:no-repeat},即 {background-color:#ccc;background:no-repeat} = {background:#ccc};
1、background-color
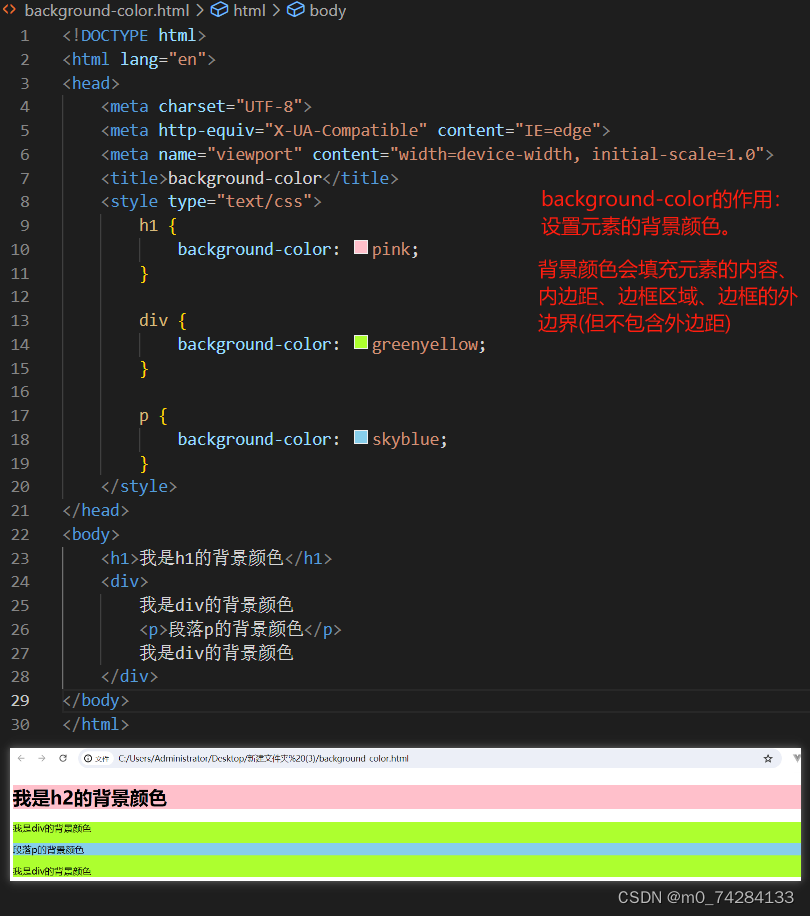
作用:设置元素的背景颜色
背景颜色会填充元素的内容、内边距、边框区域,扩展到元素边框的外边界(但不包括外边距)
默认值为:transparent,无继承性









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








