Flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。
Flex-组成
设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 侧轴/交叉轴:默认在垂直方向
示例:
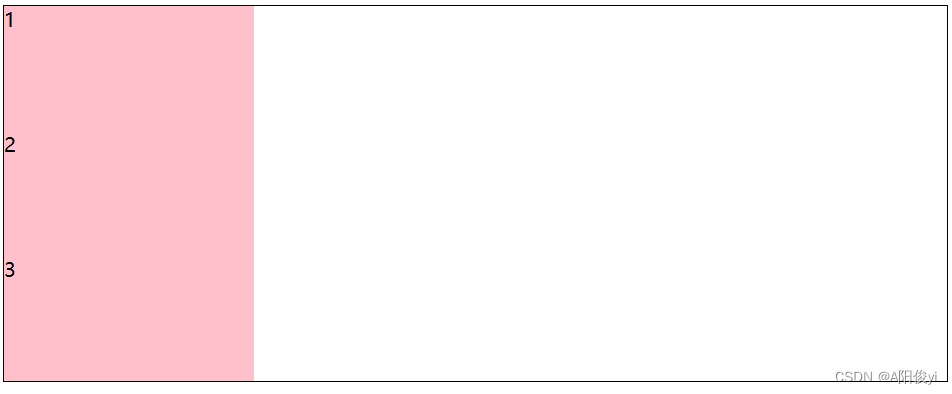
原盒子为
<style>
/*弹性容器*/
.box {
height: 300px;
border: 1px solid #000;
}
/*弹性盒子:沿这主轴方向排列*/
.box div {
width: 200px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
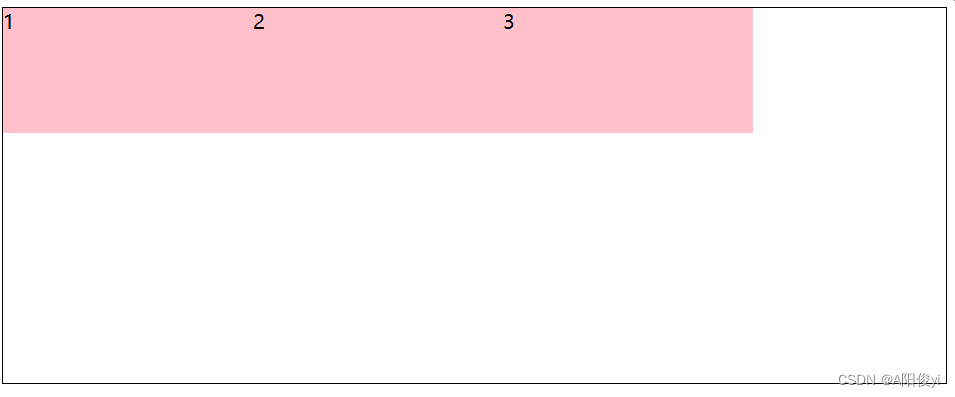
由于是div盒子所以会自动换行,当在父级box添加display:flex后:

此时已经变成弹性盒子,还可以自动伸缩

Flex 主轴与侧轴的对齐方式
主轴的对齐方式
属性名:justify-content
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
侧轴对齐方式
属性名
- align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
| 属性值 | 效果 |
|---|---|
| stretch | 弹性盒子沿着侧轴线被拉伸至铺满容器(没有尺寸才能拉伸) |
| center | 弹性盒子沿侧轴居中排列 |
| flex-start | 弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名flex-column
| 属性值 | 效果 |
|---|---|
| row | 水平方向从左到右(默认) |
| column | 垂直方向,从上到下 |
| row-reverse | 水平方向,从右到左 |
| column-reverse | 垂直方向,从下向上 |
弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。
弹性换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示
属性名:flex-wrap
属性值
- wrap:换行
- nowrap:不换行
示例:
<style>
.box {
display: flex;
height: 300px;
border: 1px solid #000;
}
.box div {
width: 200px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
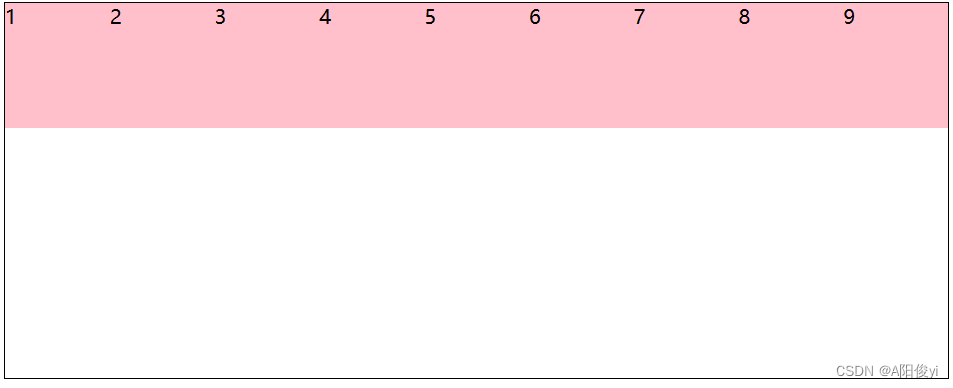
</body>显然:宽为200px的盒子被挤压在一行 变小

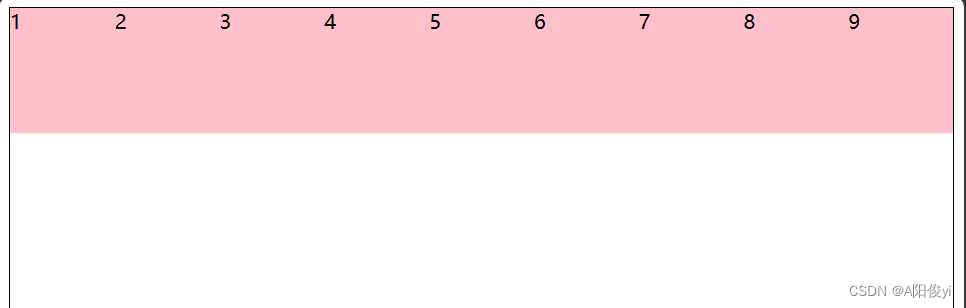
添加属性flex-wrap

行对齐方式
属性名:align-content
跟主轴对齐方式justify-content是一样的
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
对单行弹性盒子不生效!






















 8662
8662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








