<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
.d1{
width: 150px;
background-color: rgb(200, 199, 199);
font-weight: bold;
padding: 10px;
margin: 0px;
}
.d2{
color: darkgrey;
width: 150px;
border-bottom:1px solid grey;
margin: 10px 0px 0px 0px;
padding:6px 6px 10px 6px ;
}
#d3{
border-left: 5px solid chocolate;
width:100px;
padding-left: 5px;
float: left;
}
#d4{
float: left;
margin-right: 10px;
}
#o1{
width:200px;
height: 30px;
background-color: rgb(227, 227, 227);
color: grey;
margin-right: 200px;
}
#table{
width:1000px;
text-align: center;
}
.t1{
color: chartreuse;
text-decoration: underline;
}
.t2{
color: brown;
text-decoration: underline;
}
.t3{
color: gold;
}
#d5{
margin-left: 200px;
}
#d6{
float: left;
}
#d7{
margin-left: 150px;
float:left;
}
#d8{
float:left;
margin-left: 8px;
margin-right: 8px;
}
.w{
width: 30px;
text-align: center;
}
</style>
</head>
<body>
<br>
//导航栏
<div id="d4">
<nav class="navbar bg-light">
<div class="container-fluid">
<!-- 链接 -->
<ul class="navbar-nav">
<li class="nav-item">
<span class="d1">o班级学员管理>></span>
</li>
<li class="nav-item">
<div class="d2"> 班级管理</div>
</li>
<li class="nav-item">
<div class="d2"> 学员管理</div>
</li>
<li class="nav-item">
<span class="d1">o信息系统管理>></span>
</li>
<li class="nav-item">
<div class="d2"> 部门管理</div>
</li>
<li class="nav-item">
<div class="d2"> 员工管理</div>
</li>
<li class="nav-item">
<span class="d1">o数据统计管理>></span>
</li>
<li class="nav-item">
<div class="d2"> 员工信息统计</div>
</li>
</ul>
</div>
</nav>
</div>
<div id="d3">部门管理</div><br>
<span>部门名称 </span><input type="text" value="请输入部门名称">
<sapn>状态</sapn>
<select id="o1">
<option>请选择</option>
</select>
<button type="button" class="btn btn-primary">查询</button>
<br><br>
<button type="button" class="btn btn-primary">+新增部门</button>
<br><br>
//表格
<table class="table table-bordered" id="table">
<tr class="table-secondary">
<td>序号</td>
<td>部门名称</td>
<td>状态</td>
<td>最后操作时间</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>研发一部</td>
<td class="t1">启用</td>
<td>2022-07-02 11:23:00</td>
<td class="t3">编辑 删除</td>
</tr>
<tr>
<td>2</td>
<td>研发二部</td>
<td class="t1">启用</td>
<td>2022-07-02 11:23:00</td>
<td class="t3">编辑 删除</td>
</tr>
<tr>
<td>3</td>
<td>研发一部</td>
<td class="t2">禁用</td>
<td>2022-07-02 11:23:00</td>
<td class="t3">编辑 删除</td>
</tr>
<tr>
<td>4</td>
<td>研发一部</td>
<td class="t2">禁用</td>
<td>2022-07-02 11:23:00</td>
<td class="t3">编辑 删除</td>
</tr>
<tr>
<td>5</td>
<td>研发二部</td>
<td class="t2">禁用</td>
<td>2022-07-02 11:23:00</td>
<td class="t3">编辑 删除</td>
</tr>
<tr>
<td>6</td>
<td>研发一部</td>
<td class="t1">启用</td>
<td>2022-07-02 11:23:00</td>
<td class="t3">编辑 删除</td>
</tr>
<tr>
<td>7</td>
<td>研发一部</td>
<td class="t1">启用</td>
<td>2022-07-02 11:23:00</td>
<td class="t3">编辑 删除</td>
</tr>
<tr>
<td>8</td>
<td>研发一部</td>
<td class="t1">启用</td>
<td>2022-07-02 11:23:00</td>
<td class="t3">编辑 删除</td>
</tr>
</table>
<div id="d5">
<div id="d6">每页展示记录数<input type="text" value="10" class="w"></div>
<div id="d7">共<span style="color: red;">500</span>条数据</div>
<div id="d8">
<input type="text" value="<" class="w">
<input type="text" value="1" class="w" style="background-color: rgb(244, 138, 63);">
<input type="text" value="2" class="w">
<input type="text" value="3" class="w">
<input type="text" value="4" class="w">
<input type="text" value="5" class="w">
<input type="text" value="……" class="w">
<input type="text" value="50" class="w">
<input type="text" value=">" class="w">
</div>
跳至<input type="text" value="1" class="w">页
</div>
</body>
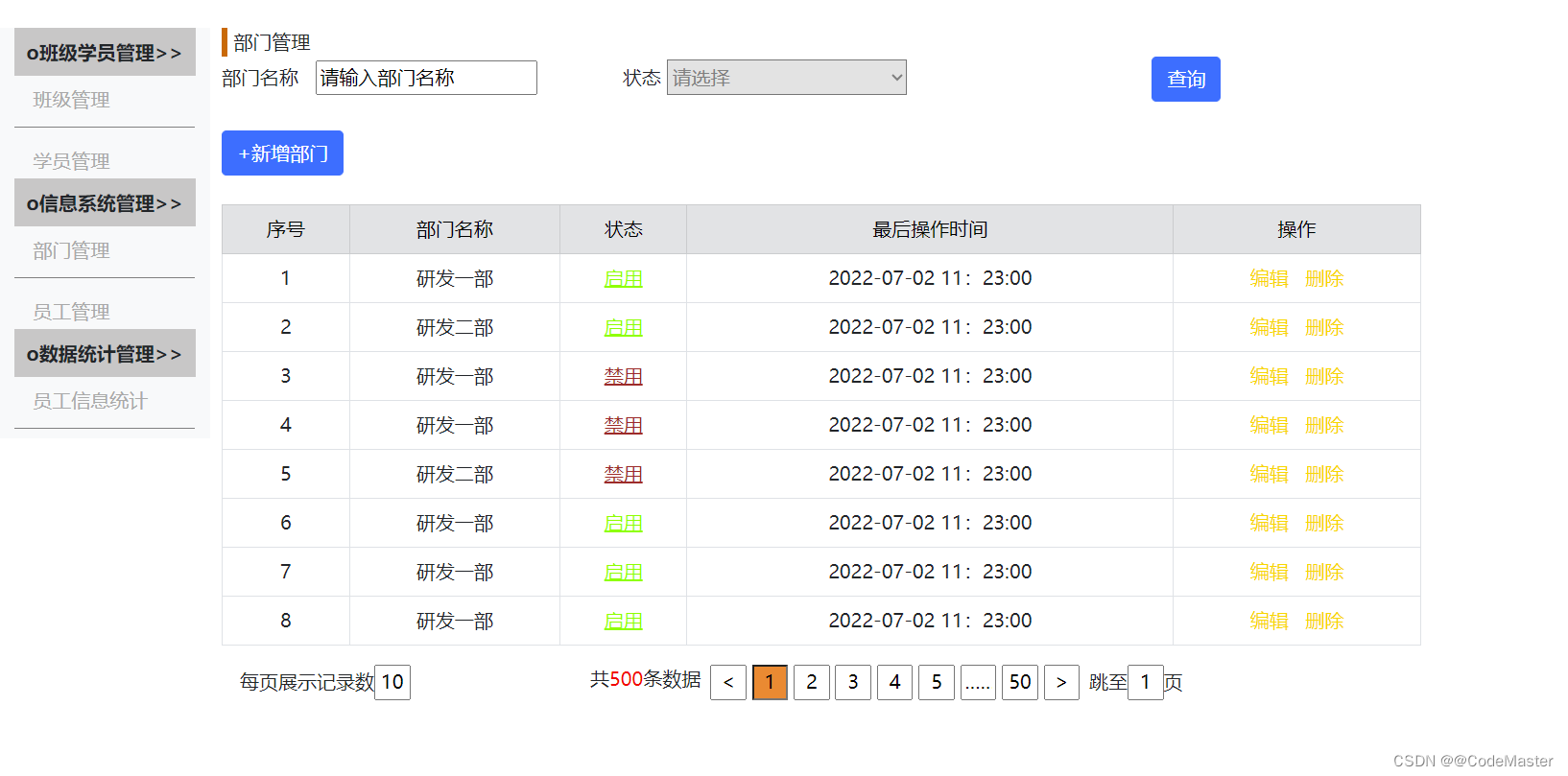
</html>运行效果:






















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








