问题
当点击提交按钮是路由多了问号:
http://localhost:8100/#/
变为
http://localhost:8100/?#/
原因
路由中出现问号通常是由于某些路径或参数处理不当造成的。在该情况下,是因为表单的默认行为导致的。提交表单时,如果没有阻止表单的默认提交行为,浏览器会在 URL 中添加问号(?)。
解决方法
解决方案一:
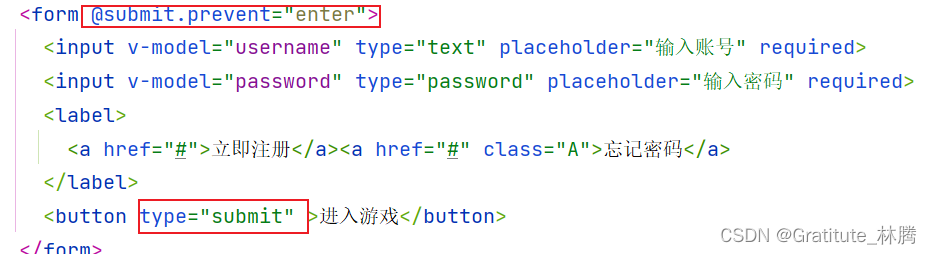
需要在提交的方法中防止表单的默认提交行为。这可以通过在 <form> 标签上使用 @submit.prevent 来实现,这样可以在提交表单时阻止默认行为,同时调用你的提交方法。
当表单被提交时,Vue.js 会调用 enter (你自定义的方法)方法,同时阻止表单的默认提交行为(例如刷新页面或在 URL 中添加问号)。
解决方案二:
button标签指明type=button,这样就不会触发表单的提交行为























 2274
2274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








