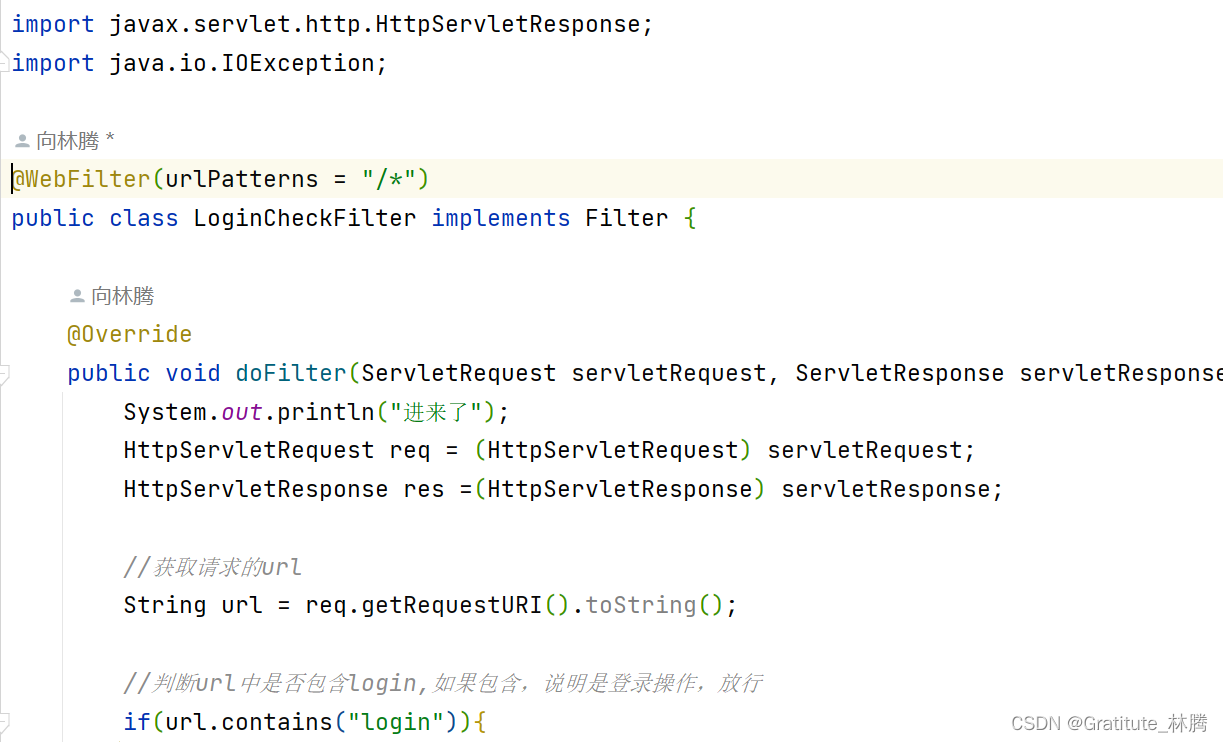
可能是写的过滤器干扰到了跨域处理。如:

解决方案一
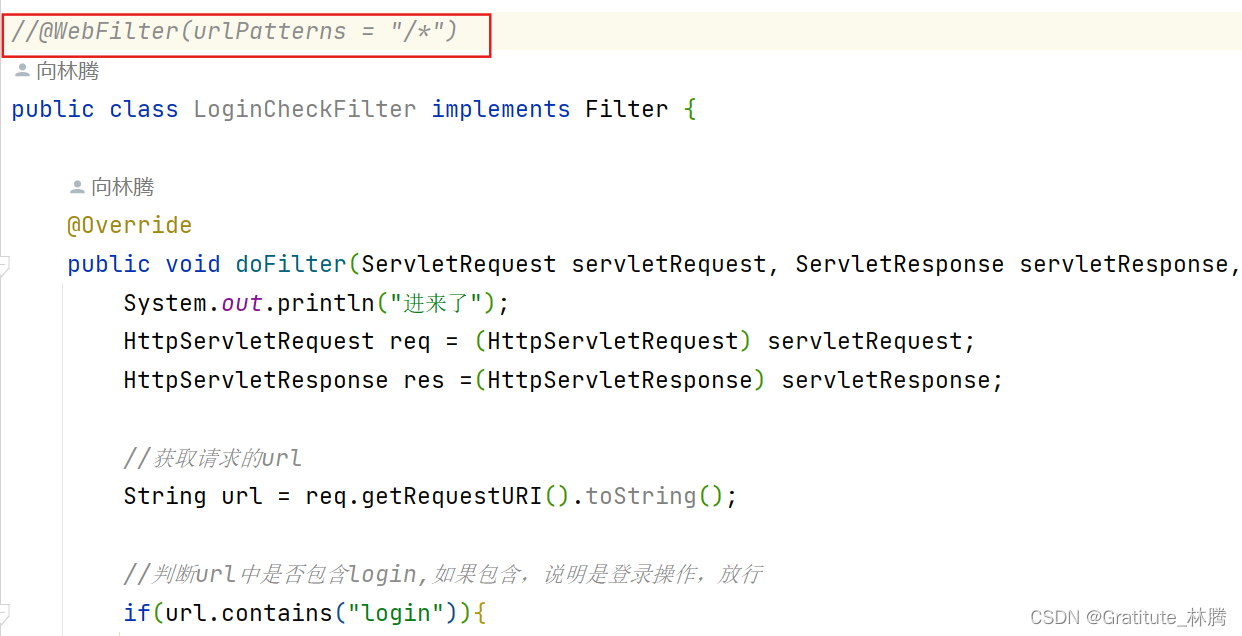
此时,先注释掉过滤器注解,让其不生效,就可以避免干扰跨域处理了

不过,这只能暂时解决该问题,毕竟过滤器还是要用的。
解决方案二
出现这个问题可能是因为过滤器在处理请求时没有正确设置跨域响应头。虽然您在控制器上使用了 @CrossOrigin 注解,但过滤器中的跨域配置可能会覆盖或干扰它。
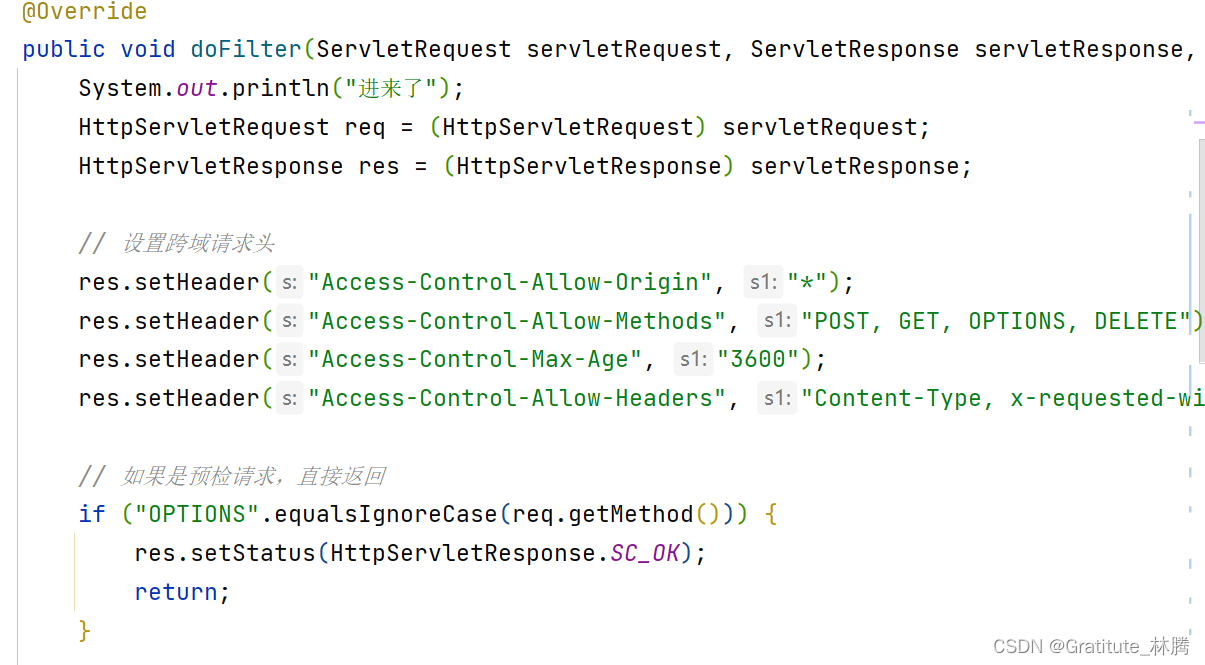
为了确保所有请求都能正确处理跨域问题,可以在过滤器中添加对所有请求的跨域处理。如:

核心代码:
// 设置跨域请求头
res.setHeader("Access-Control-Allow-Origin", "*");
res.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
res.setHeader("Access-Control-Max-Age", "3600");
res.setHeader("Access-Control-Allow-Headers", "Content-Type, x-requested-with, authorization");
// 如果是预检请求,直接返回
if ("OPTIONS".equalsIgnoreCase(req.getMethod())) {
res.setStatus(HttpServletResponse.SC_OK);
return;
}





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








