txt组件,Butoon和image组件
txt组件
txt组件在我看来就是普通的文本填写容器,显示在前端。我们举个例子来进行txt的讲解
<text selectable>长按可复制拷贝</text>
我们也可以设计字的大小和颜色。
Butoon按钮组件
按钮组件
通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
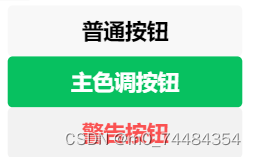
<button >普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn" >警告按钮</button>
关键字为type,主要调节按钮的字体颜色。

image图片组件
image图片组件主要用于插入图片,关键字mode 来进行图片大小的设定。
<view class="card">
<image class="bg" src="../../Img/4.jpg" mode="widthFix" ></image>
<image class="logo" src="../../Img/图片3.png" mode="widthFix"></image>
<view class="word">鱼戏莲叶间
<view>我爱你宝贝</view>
</view>
</view>
我们在这里需要注意的是,src=“路径”,我们的格式是 …/…/存放图片的文件/具体的图片 。
同时还有mode这个参数,可以调整图片的样式。























 1123
1123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








