1.1上节笔记的补充
<!-- 补充 -->
<div></div>----独占一行(容器)
<span></span>------一行可存在多个;
<!-- 图像标签 -->
<img src="../images/dog.gif" alt="">
*属性:src:图片路径----必须属性
alt:文本;当图像不能显示的时候,替换文本
titile:鼠标放到图像时,提示文本
width:设置图像的宽度
height:设置图像的高度
border:设置图像的边框粗细
<!-- 视频标签 -->
<video src="../images/video.mp4">看视频 </video>
属性:controls---控件
autoplay与muted一起使用,即自动播放与静音搭配使用;
poster:等待加载时候的图片;
<!-- 音频标签:MP3全部支持 -->
<aideo src="../images/video.mp4">看视频 </aideo>
<!-- 链接标签 -->
<herf></herf>
<!-- 创建滚动标签 -->
<marquee></marquee>
<!-- 文本格式标签 -->
加粗:<strong></strong或者<b></b>>
倾斜:<em></em>或者<i></i>
删除斜线:<del></del>或者<s></s>
下划线:<ins></ins>或者<u></u>
2.html表单标签
2.1 html表单可以获取用户输入的内容,并提交给后台
2.2.表单网页交互区,收集用户信息
2.3.表单的基本结构
<!-- 表单的基本结构 -->
<!-- action后面的是用来指向表单数据要交给百度的搜索框 -->
<!-- /s:是指百度的搜索框 -->
<!-- method:提交方式:get/post -->
<body>
<form action="https://www.baidu.com/s">
<!-- wd为百度所特定的要求的名字 -->
<input type="text" name="wd">
<button>提交</button>
</form>
</body>
注意:所有的表单都要有名字,即name属性!2.4.常见的表单元素
<!-- 指提交给自己 -->
<form action="#">
<!-- 用户名:此处也可以不用写value的属性,会默认为你输入的值 -->
<input type="text" name="user" value="小辣椒"><br/>
<!-- 密码 -->
<input type="password" name="pwd"><br/>
<!-- 单选框:一定要给value,若没给,则显示on -->
<!-- 此时用name属性,是因为要证明两者一样,且只能选择一个 -->
<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女<br/>
<!-- 多选框,一般写法 -->
<input type="checkbox" name="food">吃糖
<input type="checkbox" name="food">吃饼干
<!-- 若要扩大选中范围,则用label标签 -->
<!-- for后面跟id要对应,以下是三种不同的写法 -->
<input type="checkbox" name="food" id="吃糖"><label for="吃糖">吃糖</label>
<label><input type="checkbox" name="food">吃糖</label>
<input type="checkbox" name="food" checked>吃糖
<!-- 隐藏域 -->
<input type="hidden" name="hid" value="小辣椒">
<!-- 确认按钮:提交 -->
<input type="submit">
<!-- 下面这句可写可不写 -->
<button type="submit"></button>
<!-- 重置按钮 -->
<input type="reset">
<!-- 普通按钮 -->
<input type="button">
<!-- 文本域 :可添加属性 ---表示10-20行的文本空间大小-->
<textarea cols="20" rows="10"></textarea>
<!-- 下拉菜单 -->
<select name="籍贯" id="123456">
<option value="南京">南京</option>
<option value="新政">南京</option>
<option value="云南">南京</option>
</select>
<!-- 默认选中 -->
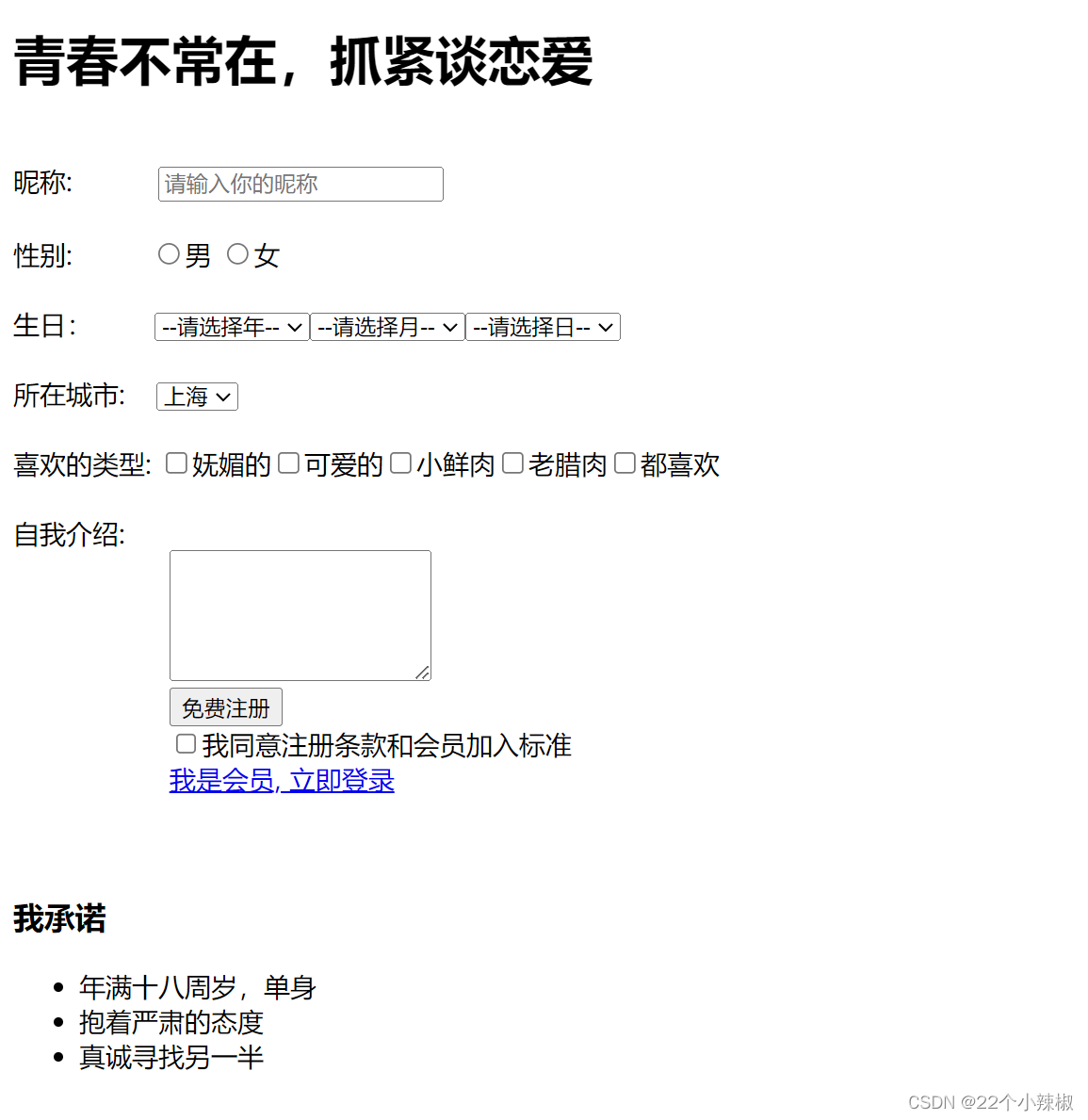
<option value="南京" selected>南京</option>2.5.练习题---青春不常在,抓紧谈恋爱
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
</style>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1><br/>
<table width= "500">
<form action="#">
昵称:
<input type="text" placeholder="请输入你的昵称">
<br/>
<br/>
性别:
<label><input type="radio" name="sex" >男 </label>
<label><input type="radio" name="sex" >女 </label>
<br><br>
生日:
<select name="--请选择年--" aria-placeholder="--请选择年--">
<option value="--请选择年--">--请选择年--</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
</select>
<select name="--请选择月--" aria-placeholder="--请选择月--">
<option value="--请选择月--">--请选择月--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<select name="--请选择日--" placeholder="--请选择日--">
<option value="--请选择日--">--请选择日--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</div>
<br/>
<br/>
所在城市:
<select>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option>南京</option>
</select>
<br><br>
喜欢的类型:
<label><input type="checkbox" >妩媚的</label>
<label><input type="checkbox" >可爱的</label>
<label><input type="checkbox">小鲜肉</label>
<label><input type="checkbox" >老腊肉</label>
<label><input type="checkbox" >都喜欢</label>
<br><br>
自我介绍:
<br/>
<textarea name="" id="" cols="20" rows="5"></textarea>
<br/>
<button>免费注册</button>
</div>
<div>
<input type="checkbox" name="选择">我同意注册条款和会员加入标准
</div>
<div>
<a href="#">我是会员, 立即登录</a>
</div><br>
<div>
<h3>我承诺</h3>
<ul>
<li>年满十八周岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</form>
</body>
</html>结果:
2.6.html的全局属性
<!-- html的全局属性 -->
<!-- id身份证号:在一个页面只能出现一次 -->
<div id="one"></div>
<!-- accesskey 设置快捷键 -->
<form action="#">
<input type="text" name="a" id="123">
<!-- 按s可以提交 -->
<button accesskey="s">提交</button>
</form>
<!-- class:一类可出现多个 -->
<div class="pink" style="font-size:40px">小辣椒</div>
<!-- style 给元素添加样式-->
<div class="pink" style="font-size:40px">小辣椒</div>
<!-- data-*自定义属性 -->3.1.palceholder:提示词 ; 用法:placeholder=“ ”
3.2 css的三种引入方式和结构
<!-- css的三种引入方式 -->
<!-- 行内样式 -->
<body>
<div style="width:300px; height:300px; background-color: pink "></div>
</body>
<!-- 内部样式 -->
<style>
.box1{
width:300px;
height:300px;
background-color: pink ;
}
</style>
<!-- 内嵌样式 -->
<style></style>
<!-- css的基本结构 -->
选择器{
属性名: 属性值;
属性名: 属性值;
}




















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








