目录
登录功能
前端代码
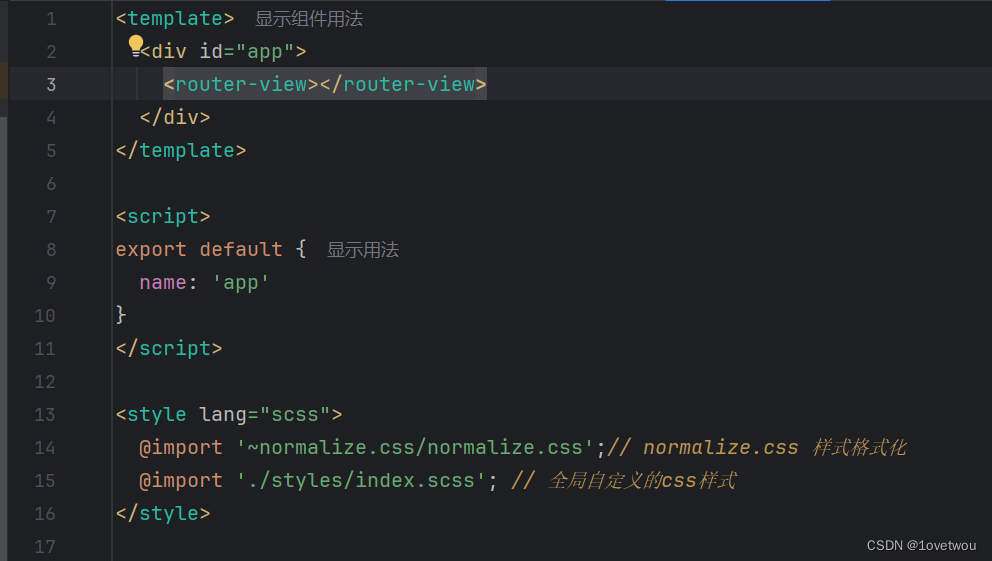
在app.vue中,使用
<router-view></router-view>将其他路由引入项目之中,表示在整个项目中可以实现其他路由的功能

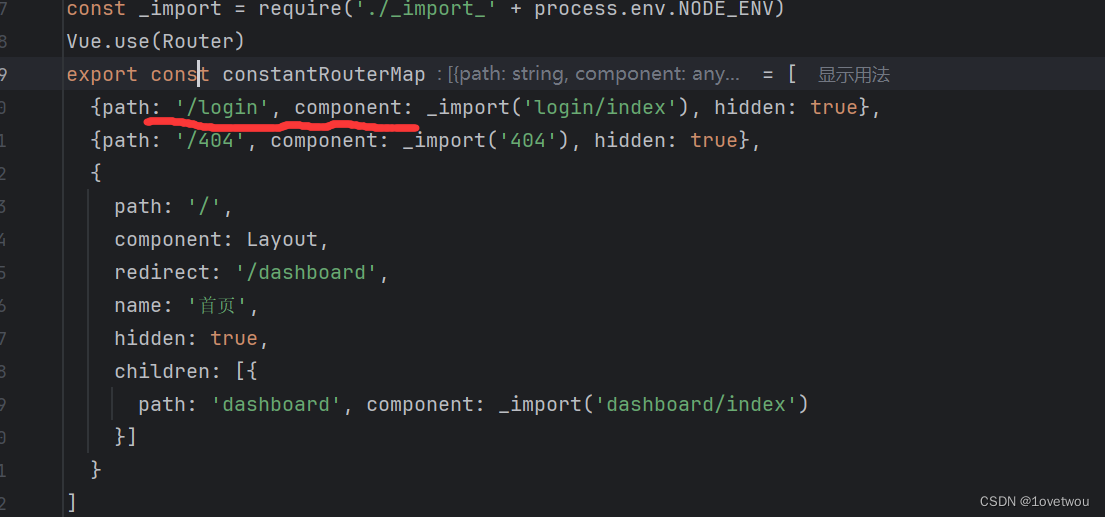
登录界面
添加路由代表了打开项目时,首先进入登录这个界面中,当点击登录后会通过router路由功能进入系统首页

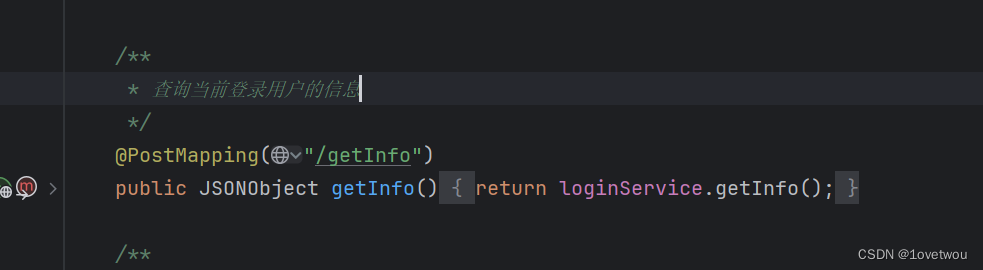
对登录功能的实现
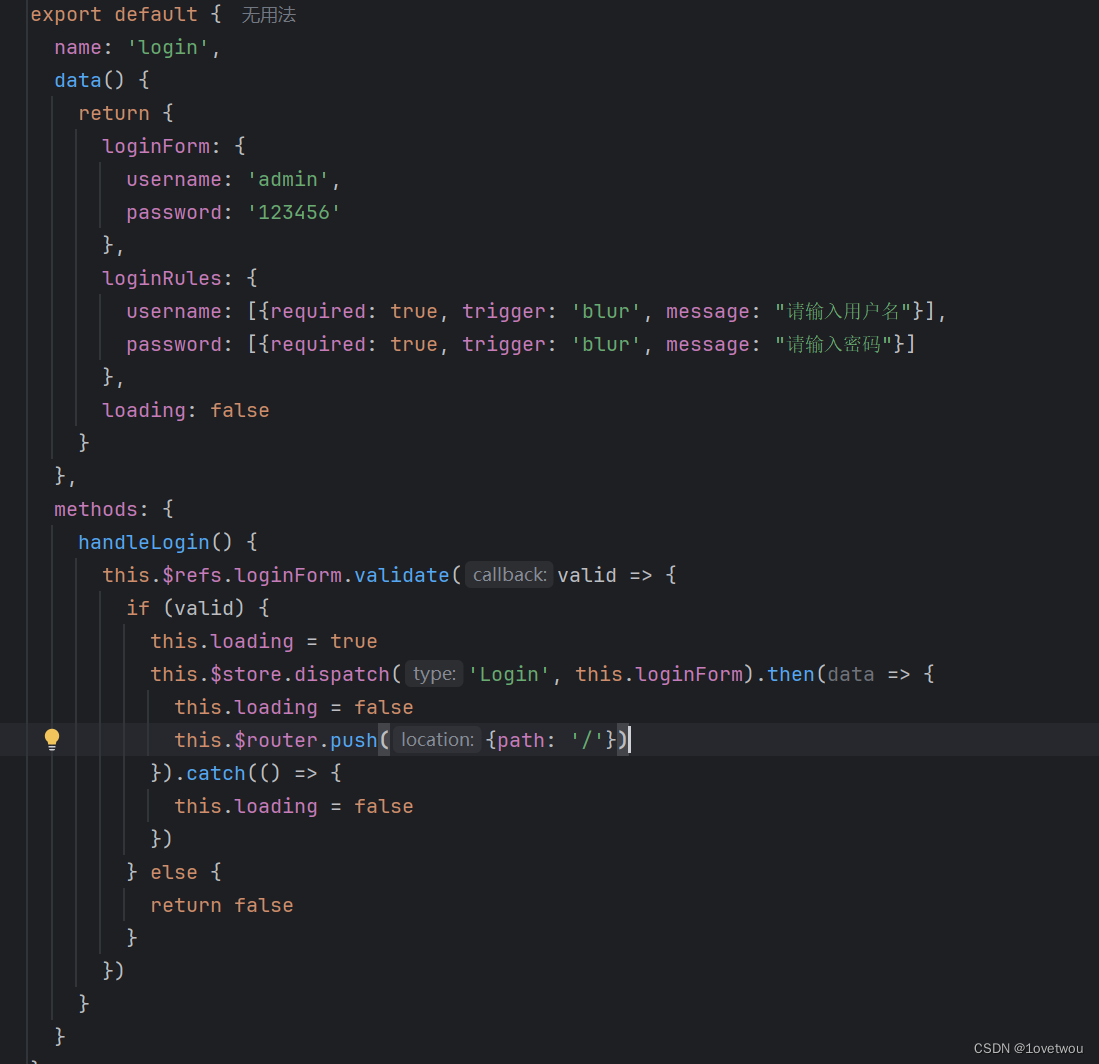
1.对登录界面进行渲染

对登录页面中的数据和方法进行定义
以handleLogin方法举例:如果登录没有错误,那么就进入"/"界面,如果有误那么就重新返回"login"界面

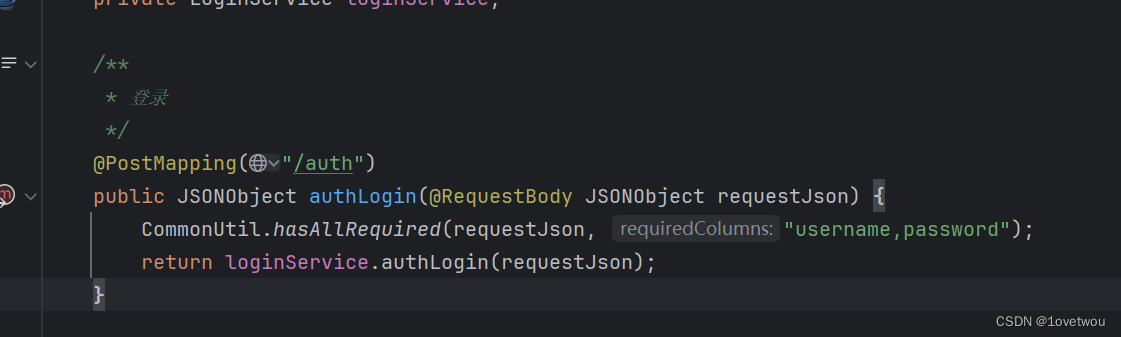
后端代码
前端通过方法调用this.$refs.loginForm.validate()(用来触发表单的验证过程)
如果表单验证成功:传递表单数据给它。这是向后台发送登录请求的地方。将前端获取的username,passward的值传递给后端
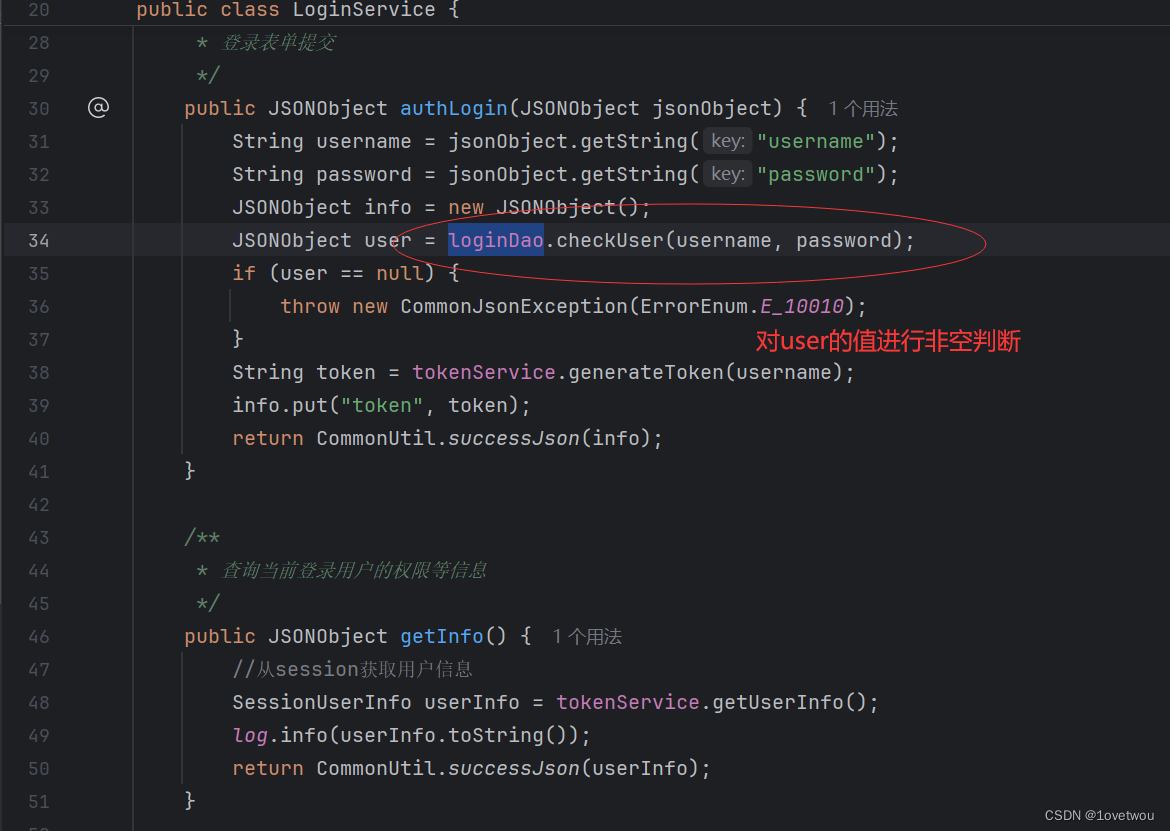
后端接收这两个值,并将返回值传递给loginService.authLogin()方法


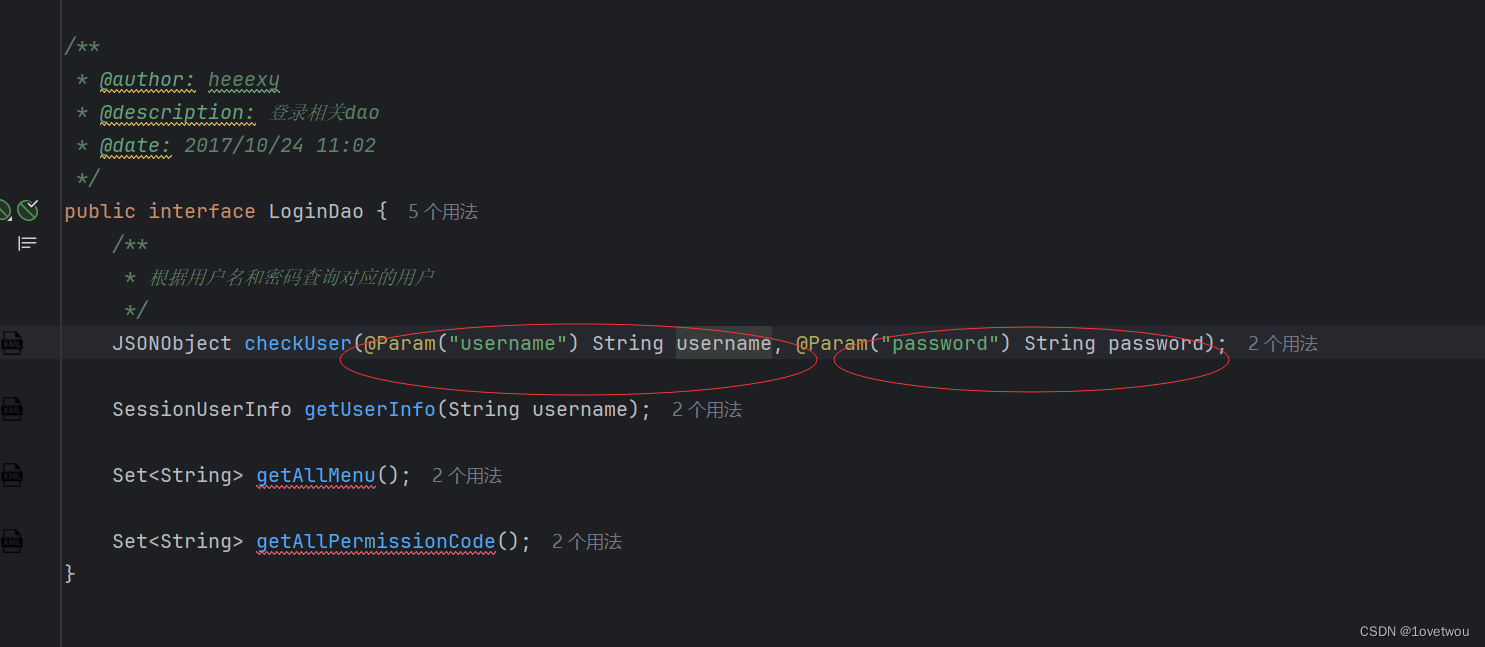
这个方法可以将username和passward再次传递给Dao方法

Dao方法通过数据库查询信息 最终完成用户的登录

数据库
对数据库中的username和passward字段进行查询
![]()
注册功能
提供的项目中没有注册功能,但是注册功能我感觉和添加用户的功能一致,有略微的差别
前端代码
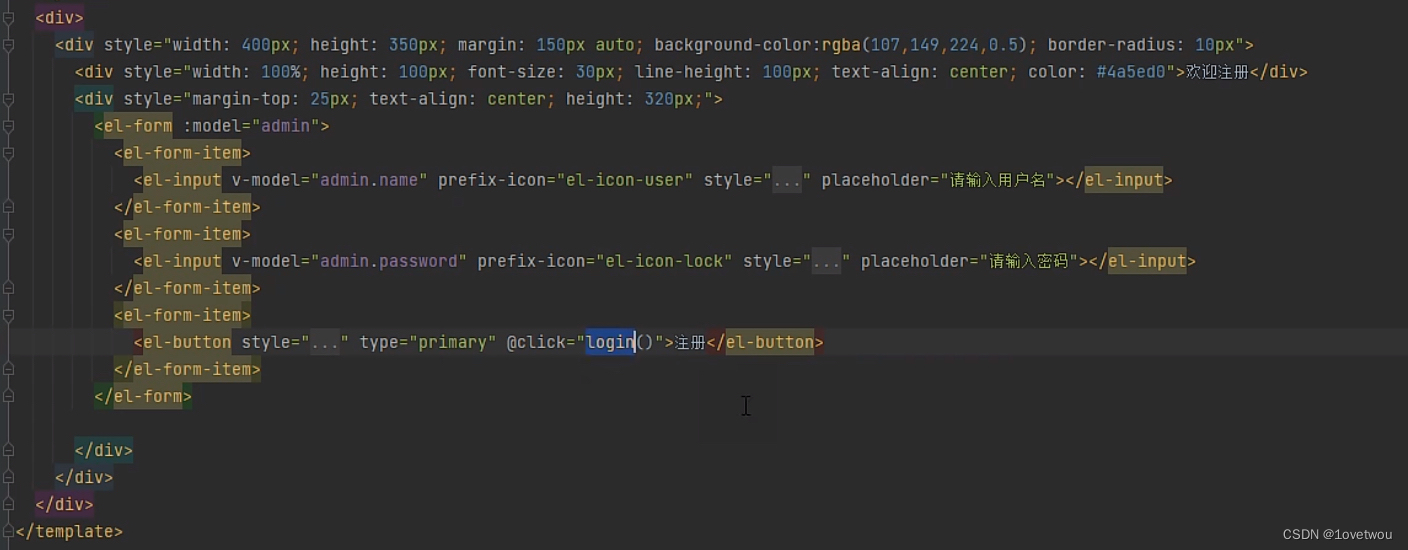
该图为看视频学习过程中的注册功能实现
对注册界面进行渲染,添加路由如登录界面一样,不过多展示

定义一个注册的方法

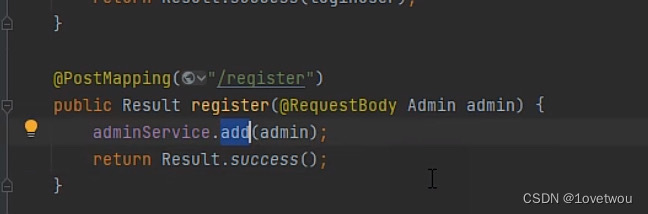
添加一个接口用于注册(添加数据进入数据库)

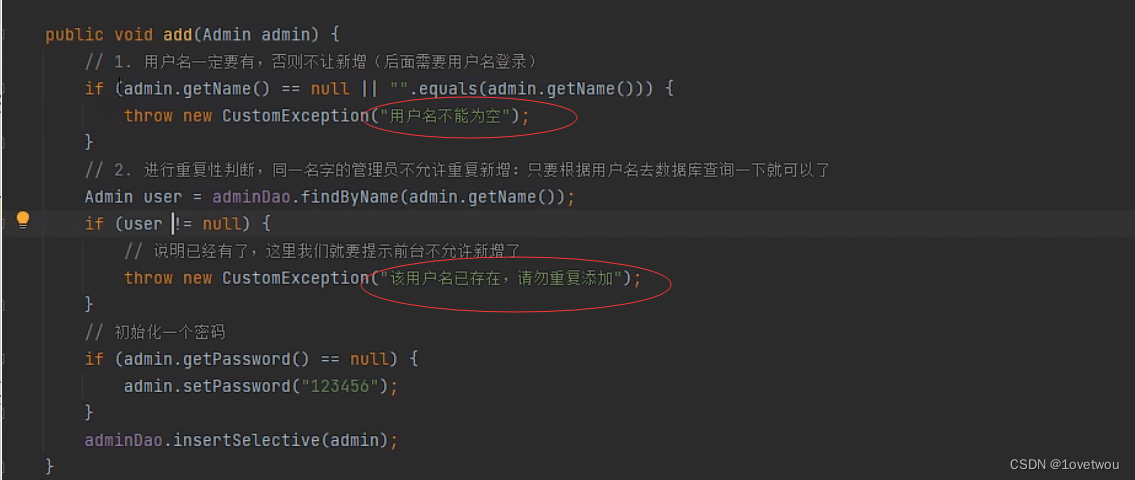
后端代码
接口调用后端代码进入addService方法,进行判断,如果无误进入Dao方法,将其添加进数据库中,完成注册。
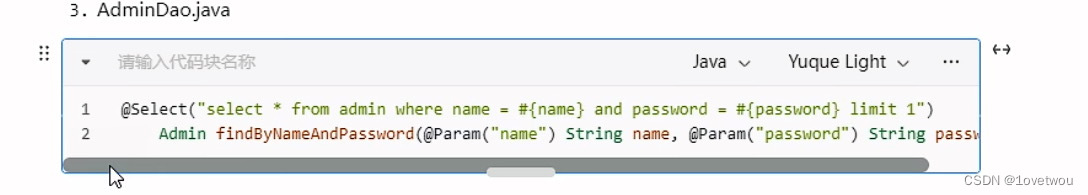
Dao方法 实现添加功能

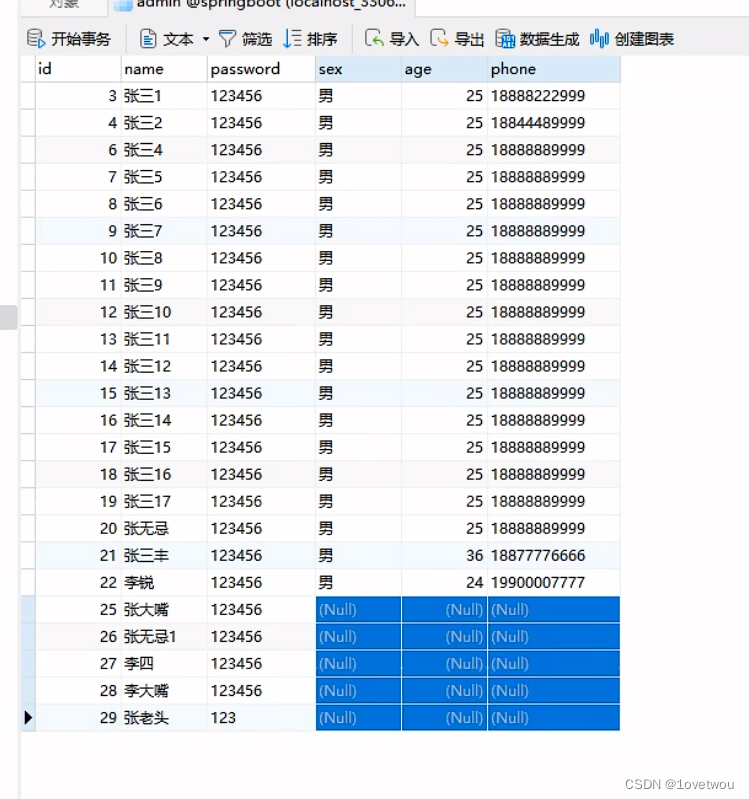
数据库
总结心得
通过本次的学习,大概掌握了注册和登录的功能的实现,但是只是看会了,在之后的学习中要自己创建属于自己的项目,到时候再进行查缺补漏。























 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








