大家好,我是大澈!
本文约1600+字,整篇阅读大约需要3分钟。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!
1. 干货速览
对于正则表达式,不知道大家有没有这么一种感觉。就是在学的时候,感觉特别会,但到了用的时候,还得要老老实实去搜。
至于原因呢,我想了想,主要还是因为平常用的次数少。所以每当上阵用的时候,总感觉白学了。
但其实呢,在项目中真正会用到正则的情况,也就那么几种。
于是,为了后期再用到正则时,能提高效率,我把最常用的一些情况整理了下来,以备复用,特此分享给朋友们!
当然,整理的肯定不可能是万能的,最重要的还是要在此基础上,随机应变做改动。
为节约时间,正则大佬,请注意绕行哈!

2. 干货详细
先过一遍常用正则符号,再分开列举一下常用正则限制,最后做小结。
2.1 常用的正则符号
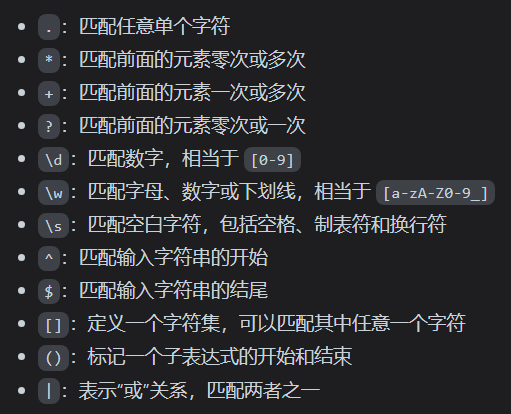
开始之前,先过一遍常用的正则表达式符号:

2.2 金额输入最常用的正则限制
限制input输入框只能输入数字和小数点、保留两位小数、千分位逗号分割的正则表达式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = onlyNumOnePoint(val);
}
const onlyNumOnePoint = (number_only) => {
// 先把非数字的都替换掉,除了数字和小数点
number_only = number_only.replace(/[^\d.]/g, "");
// 第一位0开头,0后面为数字,则过滤掉,取后面的数字
number_only = number_only.replace(/^0+(\d)/, '$1');
// 必须保证第一个为数字而不是小数点
number_only = number_only.replace(/^\./g, "");
// 保证只有出现一个小数点而没有多个小数点
number_only = number_only.replace(/\.{2,}/g, ".");
// 保证小数点只出现一次,而不能出现两次以上
number_only = number_only.replace(".","$#$").replace(/\./g, "").replace("$#$", ".");
// 保证只能输入一个小数
// number_only = number_only.replace(/^(\-)*(\d+)\.(\d).*$/, '$1$2.$3');
// 保证只能输入两个小数
number_only = number_only.replace(/^(\-)*(\d+)\.(\d\d).*$/,'$1$2.$3');
// 千分位逗号分割
number_only = number_only.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
return number_only;
}
2.3 大小写字母 数字 下划线
限制input输入框只能输入大小写字母、数字、下划线的正则表达式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/[^\w]/g,'');
}2.4 小写字母 数字 下划线
限制input输入框只能输入小写字母、数字、下划线的正则表达式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/[^a-z0-9_]/g,'');
}
2.5 数字 小数点
限制input输入框只能输入数字和小数点的正则表达式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/[^\d.]/g,'');
}
2.6 中文
限制input输入框只能输入中文的正则表达式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/[^\u4e00-\u9fa5]/g,'');
}
2.7 排除英文标点
限制input输入框除了英文的标点符号以外的正则表达式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/^[^!@#$%^&*()-=+]/g,'');
}
2.8 小结
在项目中真正会用到正则的情况,也就那么几种。
上面把最常用的几种 el-input 各种输入限制的正则,做了最简洁的整理。
朋友们在使用正则时,可按分类去做参考,并按个人需求做细小改动。
结语
建立这个平台的初衷:
-
打造一个专注于前端功能问题的问答平台,让大家高效搜索处理同样问题。
-
遇到有共鸣的问题,与众多同行朋友们一起讨论,一起沉淀成长。
-
平台现拥有功能问题、技术资讯、实用干货3个专栏内容。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!























 2902
2902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










