本内容首发于工粽号:程序员大澈,每日分享一段优质代码片段,欢迎关注和投稿!
大家好,我是大澈!
本文约 900+ 字,整篇阅读约需 1 分钟。
今天分享一段优质 JS 代码片段,轻松实现了对象间的深度克隆。
老规矩,先阅读代码片段并思考,再看代码解析再思考,最后评论区留下你的见解!
const a = { x: 1, y: { y1: 'a' }, z: new Set([1, 2]) };
const b = structuredClone(a);
// a !== b, a.y !== b.y, a.z !== b.z
分享原因
这段代码展示了 structuredClone 方法在深度复制对象方面的应用,这对于处理复杂的数据结构非常有用。
它比 JSON.parse(JSON.stringify()) 方法更安全,能避免一些类型转换问题,例如:保留日期对象的原有类型,而不是转换为字符串。
这个方法相对简便易用,只需将需要拷贝的对象作为参数传入即可,项目中推荐去使用!
代码解析
1. const a = { ... };
这里定义了一个名为 a 的对象,它包含一个基本类型的属性 x,一个嵌套对象 y ,以及一个 Set 类型的属性 z 。
2. structuredClone(a);
structuredClone() 是 JavaScript 中用于深拷贝对象的方法。
它使用结构化克隆算法创建给定值的深层拷贝。
语法是 structuredClone(value, { transfer }) :
value:被克隆的对象,可以是任何结构化克隆支持的类型。
transfer(可选参数):是一个可转移对象的数组,里面的值并没有被克隆,而是被转移到被拷贝对象上。
支持多种类型:可以复制大多数内置值,如数组、普通对象、日期(Date)、正则表达式(RegExp)、集合(Set)、映射(Map)等,还包括一些 Web API 类型,如 AudioData、Blob、CryptoKey 等。
但它的一些限制也不可忽略:
不支持拷贝函数,尝试复制函数会导致 DataCloneError 异常。
不支持 DOM 节点,复制 DOM 节点也会引发异常。
不复制属性描述符、setter 和 getter 等元数据属性,getter 属性的值会被复制,但 getter 函数本身不会被复制。
不遍历或复制对象原型,克隆后的对象不再属于原始构造函数的实例,不过其属性会被复制。
在 Web Workers 中的支持不完全,具体可查看 MDN 浏览器兼容性表。在不支持的平台上,可以使用 polyfill 来模拟该方法。
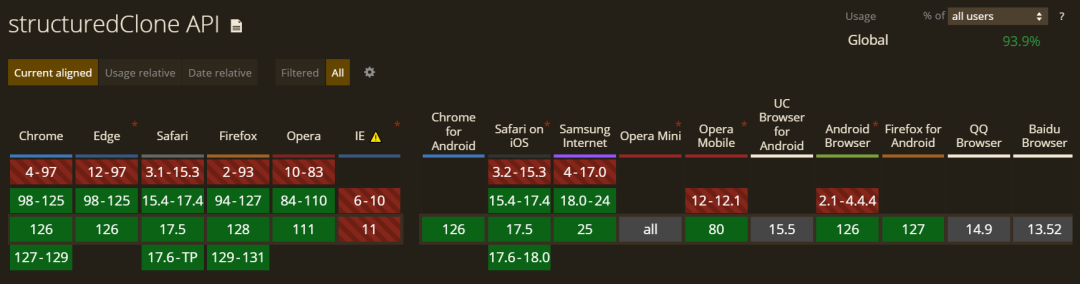
最后,附上兼容性:
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










