
在antd中找到Progress进度条 ctrl+c/v代码,根据实际数据来对进度条做出操作
重点:Math.floor(Math.floor(100 / item.lens) * item.checked_count)
-
前端 :axios请求获取数据
import { Progress } from 'antd'; {/* 进度条 */} <div style={{ marginBottom: 10,}}> // item.lens 后端返回数据总条数,item.checked_count选中条数 // precent 控制百分比 <Progress percent={Math.floor(Math.floor(100 / item.lens) * item.checked_count)} /> </div> -
后端
router.get('/data', async (req, res, next) => { const pro = await Project.find().lean() //无限联级 let obj = {} pro.forEach(item => { obj[item._id] = item }); let data = [] pro.forEach(item => { if (!item["pid"]) { data.push(item) } else { if (!obj[item["pid"]]["children"]) { obj[item["pid"]]["children"] = [] } obj[item["pid"]]["children"].push(item) } }); data.forEach(item => { //在字典中进行添加 if (item.children) { item.lens = item.children.length //选中条数 let checked_count = 0 //选中数量 item.children.forEach(i => { if (i.check == true) { checked_count += 1 } }); item.checked_count = checked_count } else { item.lens = 0 item.checked_count = 0 } }); res.send({ code: 200, data }) }); -
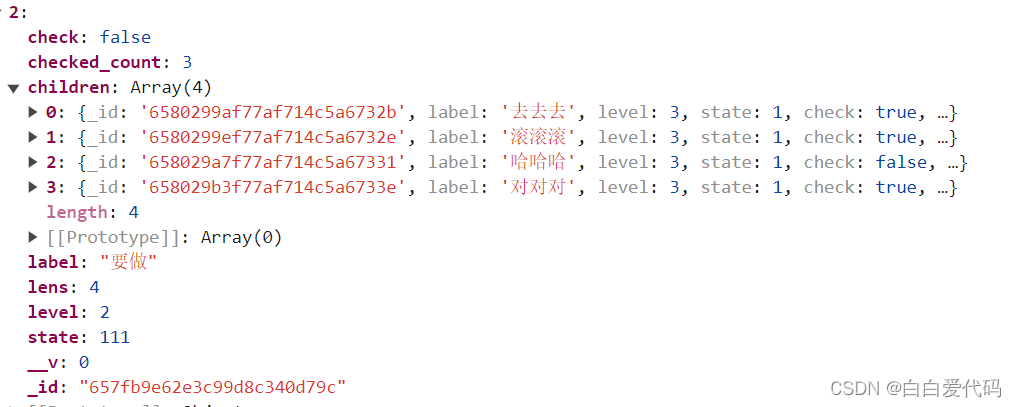
后端数据展示

-
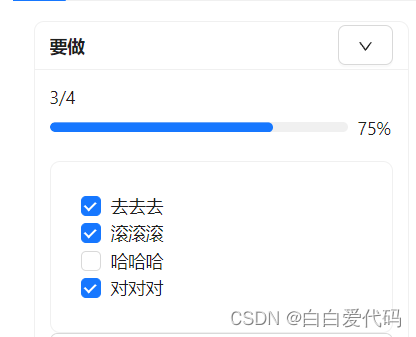
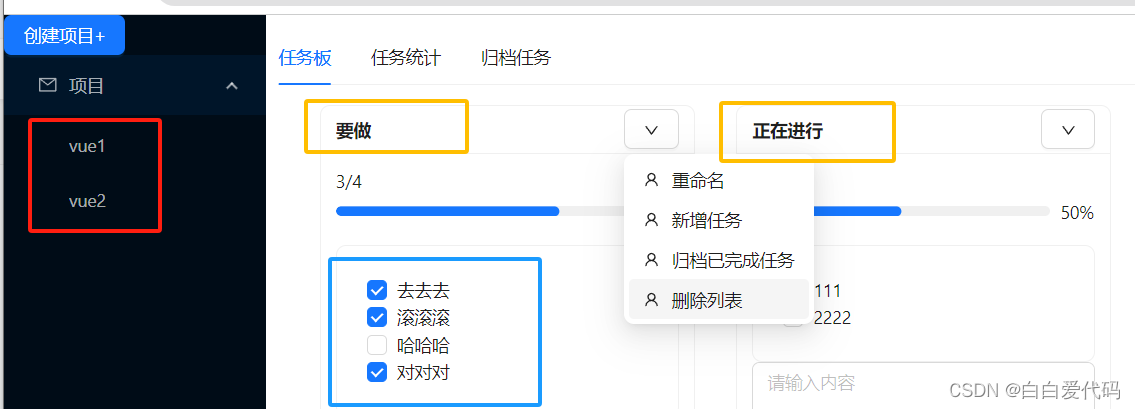
页面展示






















 2321
2321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








