前端:react+vite
后端:mongodb
store配置在前面
组件库 react-vant 步进器

const Storge = {
getS(key) {
return JSON.parse(sessionStorage.getItem(key) || "[]")
},
setS(key, val) {
return sessionStorage.setItem(key, JSON.stringify(val))
}
}
reducers: {
add(state, { payload }) {
console.log(payload.obj); //传递的数据
let index = state.arr.findIndex(item => item._id == payload.obj._id) //判断列表中是否有重复数据
console.log(index);
if (index == -1) {
payload.obj.count = payload.count
state.arr.push(payload.obj)
} else {
state.arr[index].count = payload.count 数量加
}
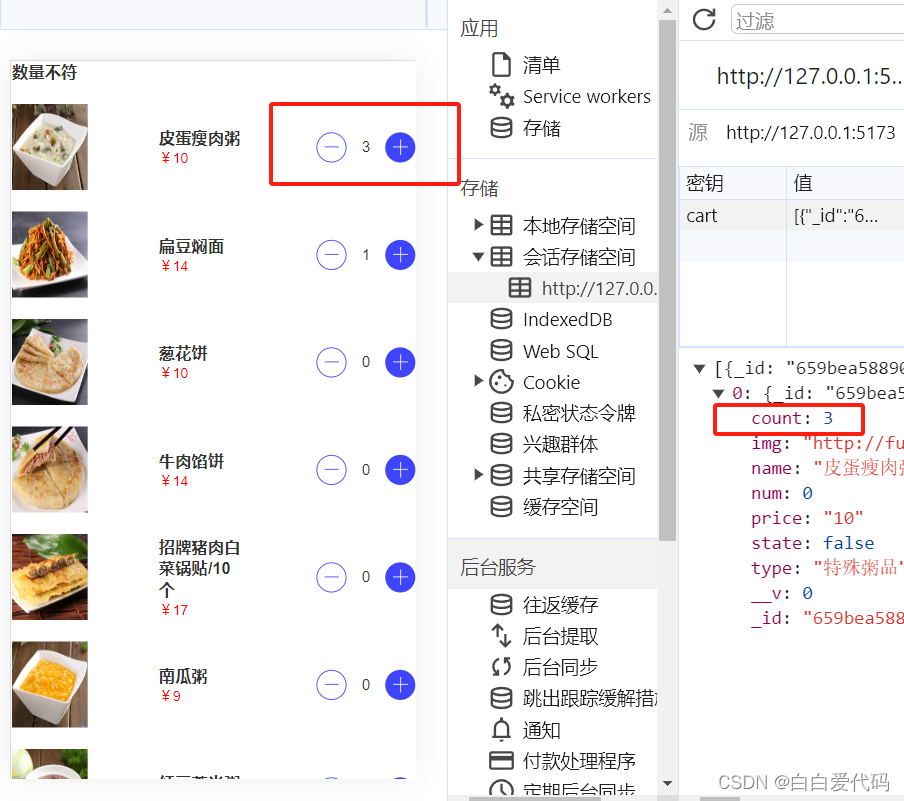
Storge.setS("cart", state.arr) //本地存储
},
}




















 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








