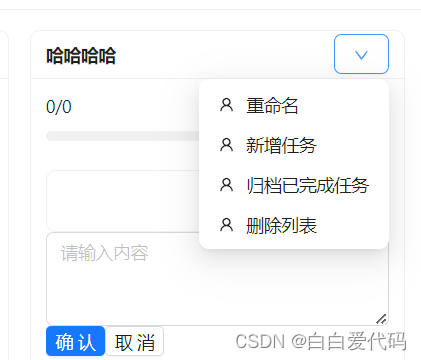
实现:单击下拉菜单中的任意选项进行添加事件
方法:antd里找到Dropdown下拉菜单,cv代码

使用前要先引入
import {Dropdown } from 'antd';
import { DownOutlined, UserOutlined } from '@ant-design/icons';
- 渲染代码:
<Dropdown menu={{ items: items1, // 渲染下拉菜单数据 selectable: true, // 点击是否选中 onClick: edit, // 事件 }} > <a onClick={(e) => console.log(e)}> <SettingOutlined /> // 图标 </a> </Dropdown> -
参数和方法
// 数据 const items1 = [ { key: '1', label: '删除', }, { key: '2', label: '移动文章', children: [ { key: '6555ceeff64535a10e33522d', label: 'react相关', }, { key: '657c065e0e0be5b133d42523', label: 'js相关', }, { key: '657d1eab12674b6a17ce19df', label: '111', }, ], }, ]; // 方法 const edit = async (e) => { console.log(e) //在事件里对数据进行操作 }





















 7500
7500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








