一,盒子模型
微信小程序的视图层由WXML和WXSS组成。其中,WXSS (WeiXinStyle Sheets)基于CSS拓展的样式语言,用于描述WXML的组成 ,决定WXML的组件如何显示。
在页面设计中,只有掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。
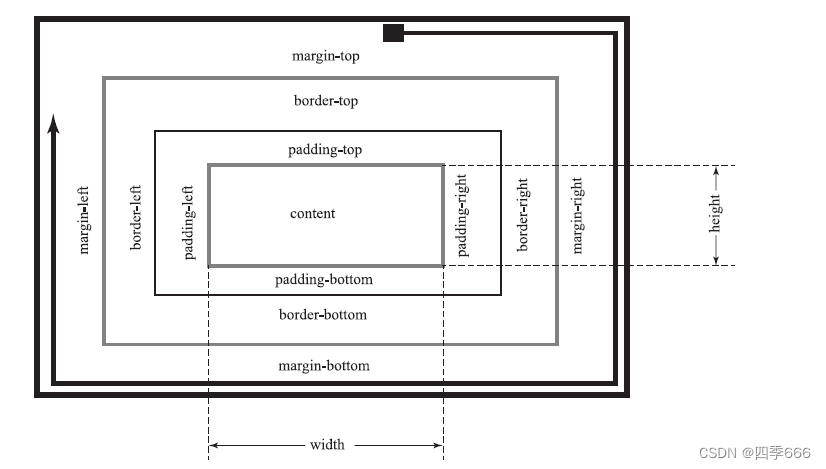
盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS 中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin )4个部分组成,
此外,对padding、border和margin可以进一步细化为上、下、左、右4个部分,在CSS中可以分别进行设置.

一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框”+“外边距”组成
 css中布局都基于盒子模型,不同类型的元素对盒子模型的处理不同。
css中布局都基于盒子模型,不同类型的元素对盒子模型的处理不同。
二,块级元素与行内元素
1.块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。
块级元素的特点如下:(一个为一行,可以设置长宽高)
(1)一个块级元素占一行
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
在a.js输入
Page({
})
在a.json输入
{}在a.wxml输入
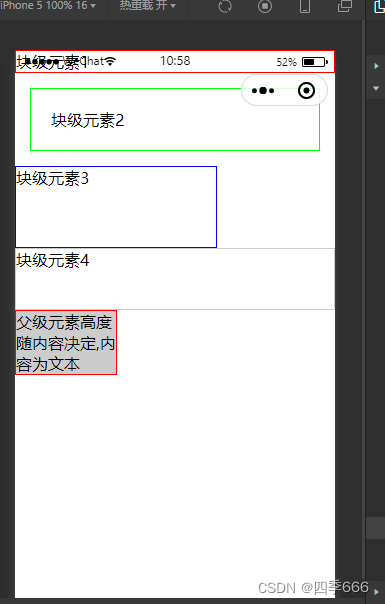
<!--每个块级元素占一行-->
<view style = "border:1px solid #f00">块级元素1</view>
<!--块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style = "border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view >
<!--块级元素的宽度、高度自定义设置-->
<view style = "border:1px solid #00f;width:200px;height:80px">块级元素3</view >
<!--块级元素的高度随内容决定,内容为块级元素 -->
<view style= "border:1px solid #ccc;">
<view style = "height:60px">块级元素4</view >
</view>
<!--块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px-->
<view style = "border: 1px solid #f00;width:100px;background-color:#ccc">父级元素高度随内容决定,内容为文本</view>结果

2.行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。
行内元素的特点如下:(由内容决定,text最常见的行内元素,不能设置长宽高,文字在后面点缀叠加)
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
在b.js输入
Page({
})
在b.json输入
{}在a.wxml输入
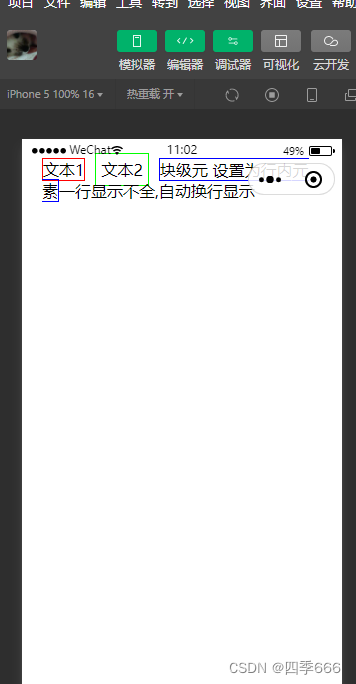
<view style= "padding:20px">
<text style ="border:1px solid #f00">文本1</text >
<text style = " border:1px solid #0f0; margin:10px; padding:5px">文本2</text >
<view style ="border:1px solid #00f; display:inline">块级元
设置为行内元素</view>一行显示不全,自动换行显示
</view>结果

3.行内块元素(特色的元素)
当元素的 display 属性被设置为imnline-block时,元素被设置为行内块元素。行内块元可以被设置高度、宽度、内边距和外边距。(既有行内元素也有块级元素)
在c.js输入
Page({
})
在c.json输入
{}在c.wxml输入
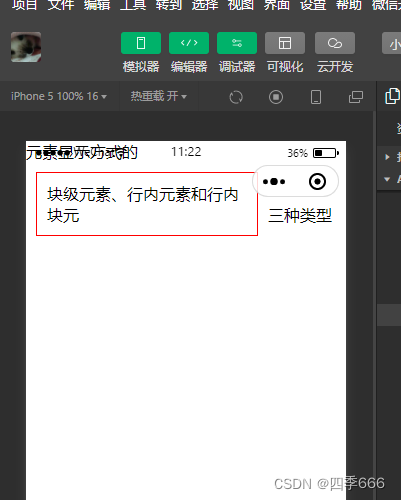
<view >
元素显示方式的
<view style="display:inline-block;border:1px solid #f00;margin:10px;padding:10px;width:200px;">块级元素、行内元素和行内块元</view>三种类型
</view >
结果

三,浮动和定位
1.元素浮动与清除
(浮动)
元素浮动就是设置了浮动属性的元素会自动脱离文档流的控制,移动到父元素指定位置。
{float:none|left|right;}//无、左、右在d.js输入
Page({
})
在d.json输入
{}在d.wxml输入
<view>box1,box2,box3没</view>
<view style="border: 1px solid #ccc;padding: 5px;">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1左</view>
<view style="border: 1px solid #ccc;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box2左</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1,box2左</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1,box2,box3左</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="float: left;border: 1px solid #0f0;">box3</view>
</view>结果(都是左浮动)
、
(清除浮动)
由于浮动不在占有源文档的流的位置,因此会对页面的其他元素的排列产生影响
clear属性清空浮动元素对其他元素的影响
{clear:none|left|right|both;}left:清空左边浮动
right:清空右边浮动
both:清空两边浮动
none: 不清空浮动
在e.js输入
Page({
})
在e.json输入
{}在e.wxml输入
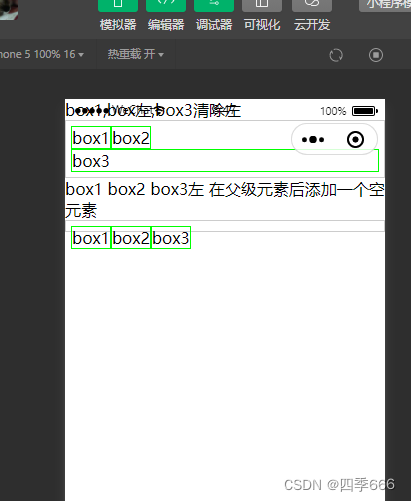
<view>box1,box左,box3清除左</view>
<view style="border: 1px solid #ccc;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left; border: 1px solid #0f0;">box2</view>
<view style="clear: left; border: 1px solid #0f0;">box3</view>
</view>
<view>box1 box2 box3左 在父级元素后添加一个空元素</view>
<view style="border: 1px solid #ccc;padding: 5px" class="a">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="float: left;border: 1px solid #0f0;">box3</view>
</view>
在e.wxss输入
.a::after{
display: block;clear: both;height: 0;content: ""
}结果(都是左浮动以及清除)

2.元素定位
浮动很灵活,无法精准定位控制,所以通过position属性对页面元素的精准定位
{
position:static|reative|absolute|fixed
}
//默认|相对定位(与原文档流的位置进行定位)|绝对定位(相当于父级元素进行定位,绝对定位的盒子从标准流中脱离,她后面的兄弟没有定位影响)|固定定位(浏览器窗口定位)在f.js输入
Page({
})
在f.json输入
{}在f.wxml输入
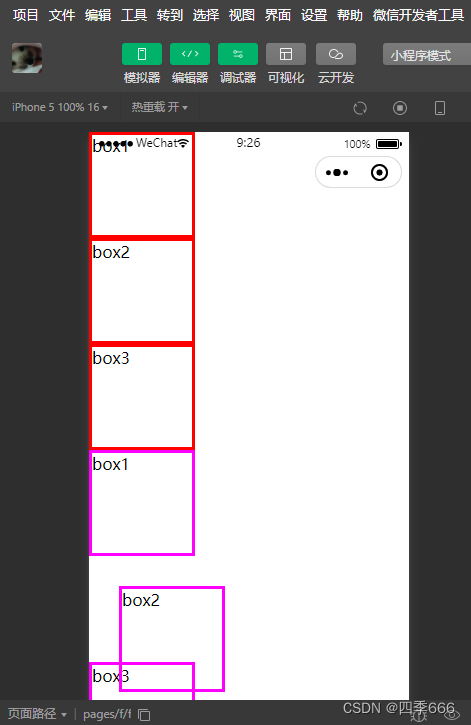
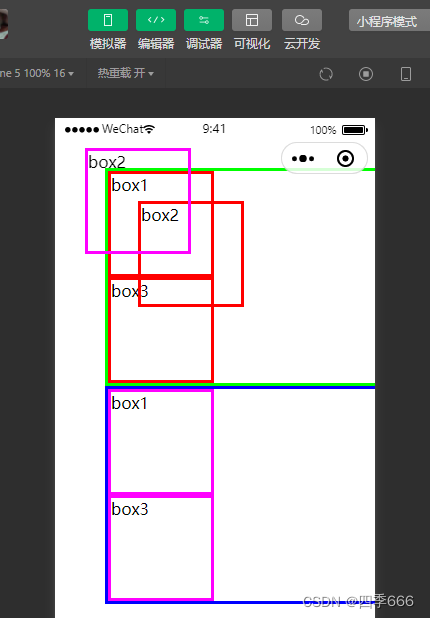
<!--未定位static-->
<view style="border: 3px solid #f00;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px">box2</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px">box3</view>
<!--box2相对定位relative top:30px left:30px-->
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px;position:relative;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box3</view>
<!--box2绝对定位absolute top:30px left:30px-->
<view style="border: 3px solid #f00;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #0f0;width: 100px;height: 100px;position:absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px">box3</view>
<!--box2固定定位fixed top:30px left:30px-->
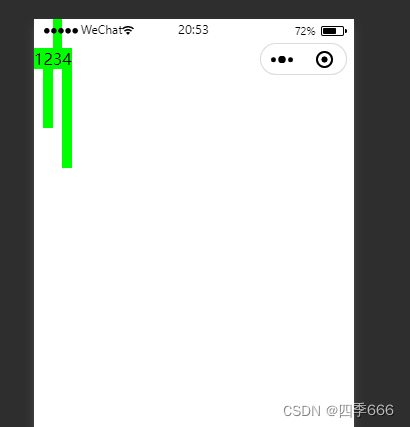
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px;position:fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box3</view>结果(红色未定位和紫色相对定位)

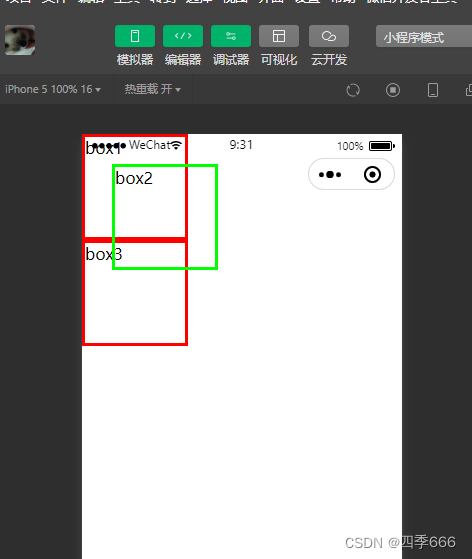
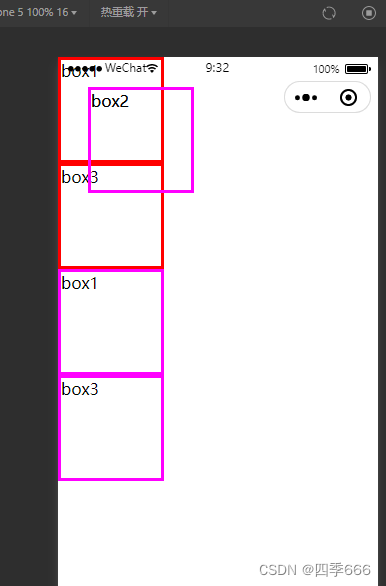
绝对定位

红色绝对定位 紫色固定定位

2.
在f.js输入
Page({
})
在f.json输入
{}在f.wxml输入
<!--box2绝对定位absolute box1,box2,box3父级元素相对定位-->
<view style="position:relative;left: 50px;top: 50px; border: 3px solid #0f0;">
<view style=" border: 3px solid #f00;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px;position:absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px">box3</view>
</view>
<!--box2固定定位fixed box1,box2,box3父级元素相对定位-->
<view style="position:relative;left: 50px;top: 50px; border: 3px solid #00f;">
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px;position:fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box3</view>
</view>结果(绿色(父)和红色是第一个,紫色和蓝色(父)是第二个)

四,fiex布局
flex布局是万维网联盟(World Wide Web Consortium,局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布0ex是fexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页布局。
Aex布局主要由容器和项目组成,采用fex布局的元素称为ex容器(fexcontaine0ex布局的所有直接子元素自动成为容器的成员,称为fex项目(flexitem)。
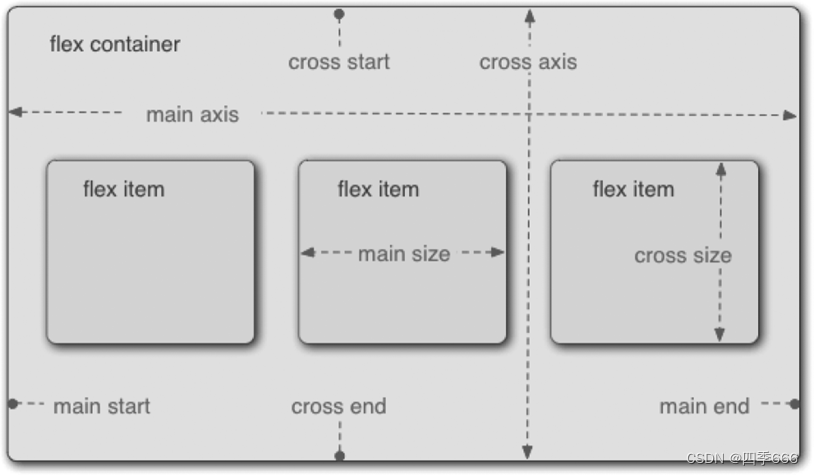
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主辆开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置做cross start,结束位置叫做 cross end。

1.容器属性
7种属性容器

a.display
display用来指定元素是否为flex布局
.box{display:flex|inline-flex;}其中,flex--块级flex布局,该元素变为弹性盒子;
inline-flex--行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex布局规范。
设置了flex布局之后,子元素的foat、clear和vertical-align 属性将失效
b.flex-direction
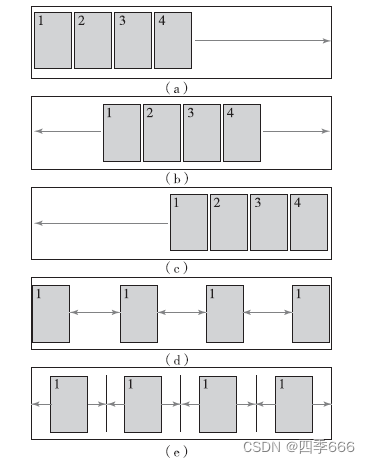
fex-direction用于设置主轴的方向,即项目排列的方向
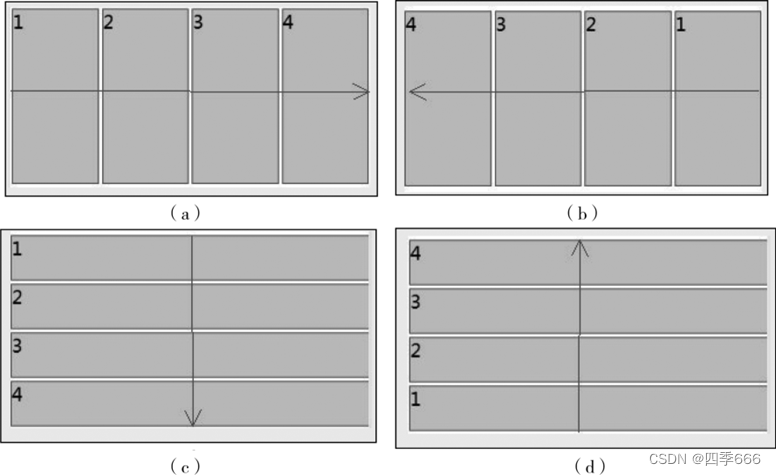
.box {flex-direction:row |row-reverse |column |column-reverse;}row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
row-reverse一主轴为水平方向,起点在右端;
row-reversecolumn--主轴为垂直方向,起点在顶端;
column -reverse-主轴为垂直方向,起点在底端.

c.flex-wrap
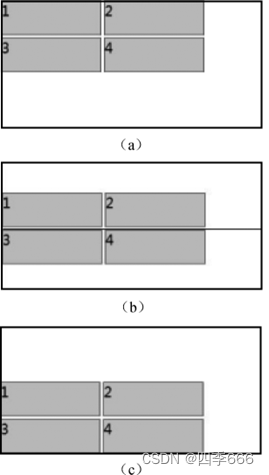
flex-wrp用来指定当项目在一根轴线的排列位置不够时,项目是否换行
.box {flex-wrap:nowrap |wrap |wrap -reverse ; }
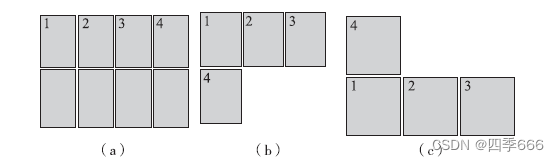
其中,nowrap一一不换行,默认值;
wrap-换行,第一行在上方;
wrap-reverse-换行,第一行在下方。
当设置换行时,还需要设置 align-item 属性来配合自动换行,但 align-item 的值不能为
stretch

d.flex-flow
flex-fow是flex-direction 和flex-wrap 的简写形式,默认值为row nowrap
.box{flex-flow:<flex-direction>||<flex -wrap>;)}.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reversewrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行
e.justify-content
justify-content用于定义项目在主轴上的对齐方式
.box {justify-content:flex-start |flex -end |center |space -between|space-around;}
其中,jusuif-content--与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex-star--左对齐,默认值;
flex-end--右对齐;
center一居中;
space-between--两端对齐,项目之间的间隔都相等
space-around--每个项目两侧的间隔相等。
f.align-items
aign-iems用于指定项目在交叉轴上的对齐方式
.box{align -items:flex _start |flex -end |center |baseline |stretch;}
align-iems--与交叉轴方向有关,默认交叉由上到下;
flex-stant--交叉轴起点对齐;
flex-end--交叉轴终点对齐;
center--交叉轴中线对齐;
baseline--项目根据它们第一行文字的基线对齐;
在g.js输入
Page({
})
在g.json输入
{}在g.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it it2">2</view>
<view class="it it3">3</view>
<view class="it it4">4</view>
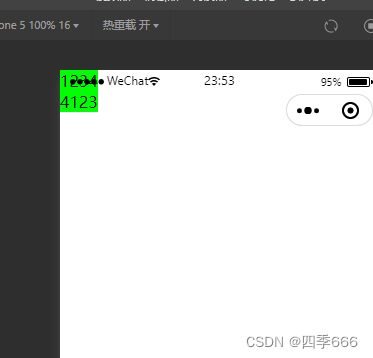
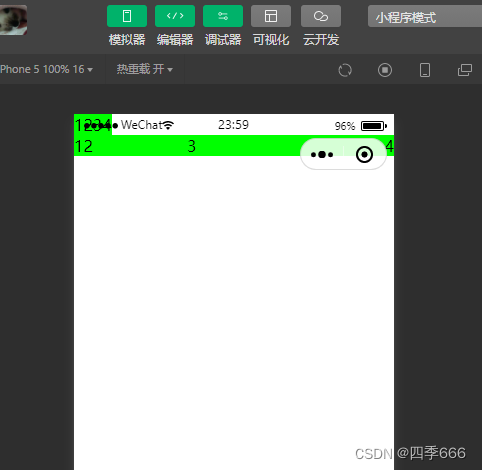
</view>在g.wxss输入
.c1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.it{
background-color: #0f0;
flex-direction:row ;
align-items: baseline;
}
.it2{
height:80px ;
}
.it3{
display: flex;
height: 50px;
align-items: flex-end;
}
.it4{
height: 120px;
}结果(aingn-items:baseline)

g.align-content
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用
.box{ align -content:flex-start |flex -end|center |space -between|space-around|stretch;}
space-between--与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around--每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items 属性的含义相同。

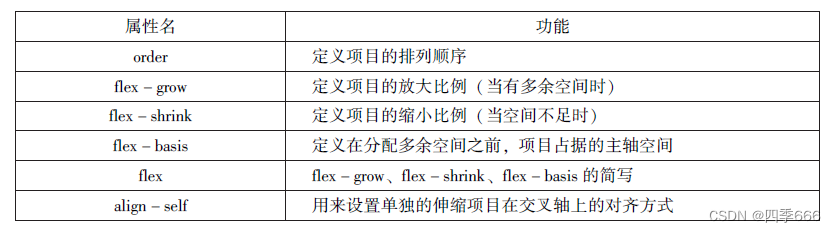
2.项目属性
6种属性

a.order
按顺序排列(从小到大默认值为0)
在h.js输入
Page({
})
在h.json输入
{}在h.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it ">2</view>
<view class="it ">3</view>
<view class="it ">4</view>
</view>
<view class="c1">
<view class="it" style="order: 1;">1</view>
<view class="it " style="order: 2;">2</view>
<view class="it " style="order: 3;">3</view>
<view class="it ">4</view>
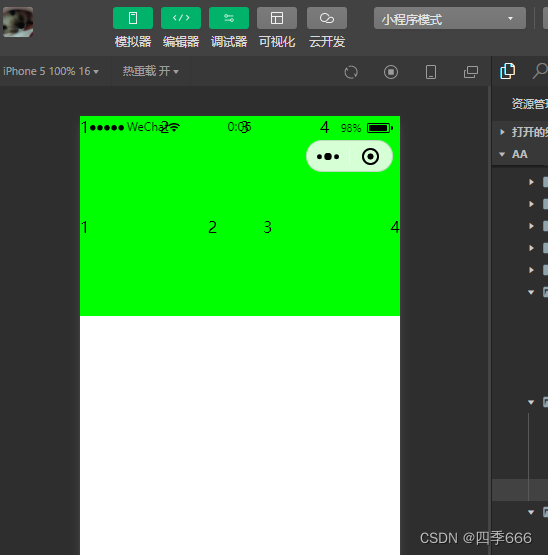
</view>在h.wxss输入
.c1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.it{
background-color: #0f0;
flex-direction:row ;
align-items: baseline;
}
结果

b.flex-grow
定义项目的放大比例(默认值为0)
.item{flex-grow:<number>;}在h.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it ">2</view>
<view class="it ">3</view>
<view class="it ">4</view>
</view>
<view class="c1">
<view class="it">1</view>
<view class="it " style="flex-grow: 1;">2</view>
<view class="it " style="flex-grow: 2;">3</view>
<view class="it ">4</view>
</view>结果

c.flex-shrink
定义项目的缩写比例(默认值为1)
.item{flex-shrink:<number>;}在h.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it ">2</view>
<view class="it ">3</view>
<view class="it ">4</view>
</view>
<view class="c1">
<view class="it">1</view>
<view class="it " style="flex-shrink: 2;">2</view>
<view class="it " style="flex-shrink: 1;">3</view>
<view class="it "style="flex-shrink: 4;">4</view>
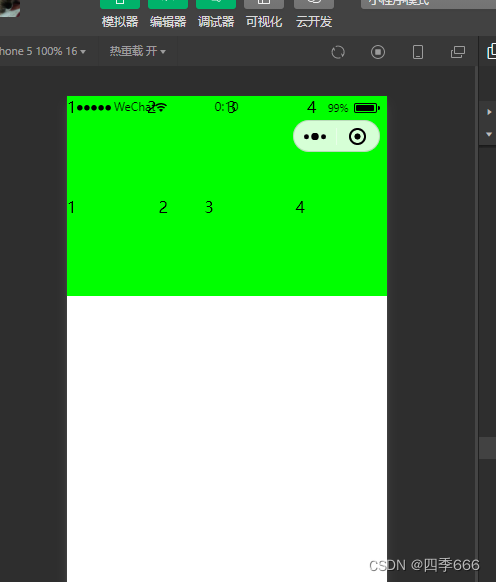
</view>在h.wxss输入
.c1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.it{
background-color: #0f0;
flex-direction:row ;
align-items: baseline;
width: 200px;
height: 100px;
}
结果

d.flex-basis
定义伸缩项目的基准值,剩余空间将按比例进行缩放(默认值为auto)
在h.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it ">2</view>
<view class="it ">3</view>
<view class="it ">4</view>
</view>
<view class="c1">
<view class="it">1</view>
<view class="it " style="flex-basis: 100px;">2</view>
<view class="it " style="flex-basis: 200px;">3</view>
<view class="it ">4</view>
</view>结果

e.flex
flex属性是flex-grow、flex-shrink 和flex-basis 的简写,其默认值分别为0、1、auto。
5.ex
.item{flex:<flex-grow >|<flex -shrink >|<flex -basis >;}.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;]//等价于.item{flex:0 0 auto;}
f.align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的
对齐方式。
.item{align-self:auto \flex-start \flex -end \center \baselinestretch;}
在该属性值中,除了auo以外,其余属性值和容器aign-iems的属性值完全一致aulo 表示继承容器align-iems的属性,如果没有父元素,则等于stretch(默认值)





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








