第一章 微信小程序概述
思维导图

1.1 认识微信小程序
微信小程序是微信(WeChat)腾讯公司于2011.1.21推出的一款为智能终端提供即时通讯服务的应用程序。
小程序、订阅号、服务号、企业微信(企业号)属于微信公众平台的四大生态体系,它们面向不同的用户群体,应用于不同的方向和用途。例如:(小程序是微信的一种新的开发能力,具有出色的用户使用体验,可以在微信内被便捷地获取和传播;订阅号为媒体和个人提供一种新的信息传播方式,构建信息发布者与浏览者之间更好的沟通与管理模式;服务号为企业和组织提供更强大的服务与用户管理能力,帮助企业快速实现全新的公众号服务平台;企业微信(公众号)为企业提供专业的通信工具、丰富的办公应用与应用程序接口(Application Programming Interface,API),助力企业高效沟通与办公。)
1.1.1 小程序简介
小程序嵌入微信之中,不需要下载安装外部应用,用户通过扫描二维码和搜索相关功能的关键词即可使用,具备无须安装、触手可及、用完即走、无须卸载的特性。
1.1.2 小程序特征
优势:1.无须安装、2.触手可及、3.用完即走、4.无须卸载
1.1.3 小程序应用场景的特点
1.简单的业务逻辑
2.低频度的使用场景
1.2 微信小程序开发流程
微信小程序开发流程为:第1步,在微信公众平台上注册小程序账号;第2步,下载开发者工具进行编码;第3步,通过开发者工具提交代码,待通过审核后便可以发布
1.2.1注册微信小程序账号
1注册小程序账号(在微信公众平台官网首页mp.weixin.qq.com(浏览器中打开)单击位于右上角的“立即注册”)
2选择账号的类型,单击“小程序”选项
3进入账号信息页面,填写邮箱地址,按照要求填写账号信息,填写完成点击绿色“注册”。
4填写个人账号信息后,邮箱中惠收到一封激活邮件,单击该邮件的激活链接,进入主题信息,直接跳转进入小程序“信息登入”页面,填写完自己的信息后点击“继续”会出现红色感叹号提示点击确定,他会自动提交成功进入小程序
5、填写“小程序”的基本信息后进入设置获取APPID,下载微信开发者并登入,开发者工具上输入APPID,点击添加项目,添加成功后点击返回
1.3微信小程序开发工具界面功能介绍
1.工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的示藏,小程序的编译、预览,切换后台,清理缓存等。
2.模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
4.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、js及.json 文件的操作,使用组合键能提高代码的编辑效率。
第二章 微信小程序开发基础
思维导图
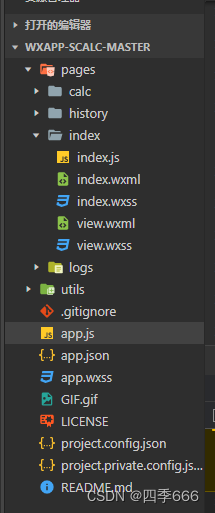
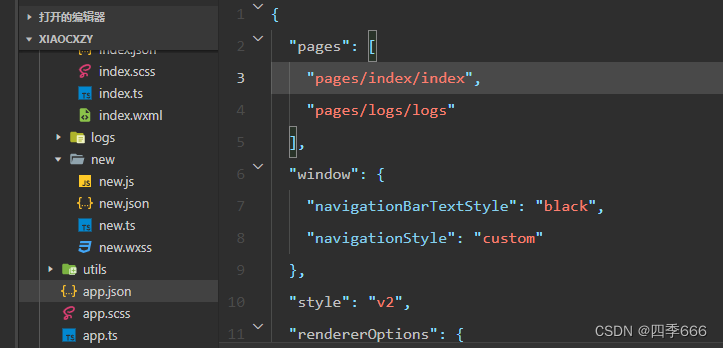
一、小程序的编译器的目录结构

1.在utils中分别有app.js是小程序开发的主要逻辑文件、app.json 小程序公共设置文件配置文件作用于样式,这个两个最为重要布局等、app.wxss为小程序主样式文件。

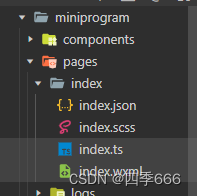
2.每个文件夹都是一个新文件。pages目录中有两个子目录,分别是index和logs(每个文件都有扩展名(.wxsl .wxss . js .json))
3.在index中分别有index.js是小程序开发的页面逻辑文件、index.json页面配置文件作用于样式,这个两个最为重要布局等、index.wxss为页面样式文件用于页面结构和index.wxml为内容页面结构文件。
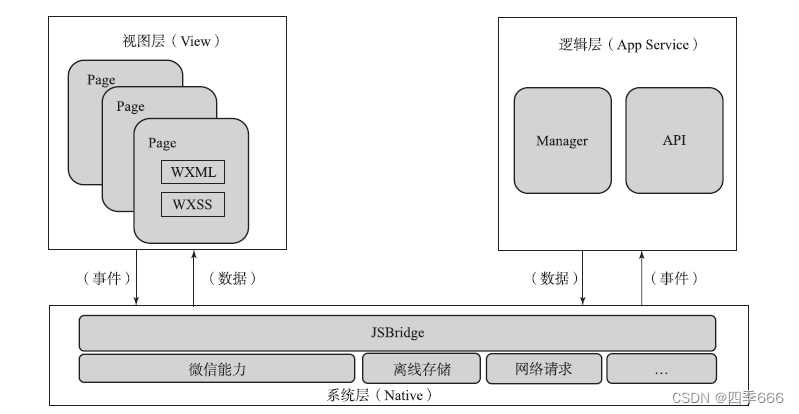
二、小程序的开发框架

2.1.视图层
主用于视觉效果(页面结构和页面样式)
2.2.逻辑层
网络请求、数据处理、Javascript逻辑
2.3.数据层
2.3.1页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
setData()函数的参数接收一个对象,以(key,value)的形式表示将key 在this.data中 对应的值改变成value。
2.3.2.文件存储(本地存储)
使用数据API 接口,如下:
wx.getStorage获取本地数据缓存。 wx.setStorage设置本地数据缓存。
在浏览器中, wx.clearStorage清理本地数据缓存。
2.3.3.网络存储与调用
上传或下载文件API接口,如下:
wx.request发起网络请求。 wx.uploadFile上传文件。 wx.downloadFile下载文件。
调用 URL的 API 接口,如下:
wx.navigateTo新窗口打开页面。 wx.redirectTo原窗口打开页面。
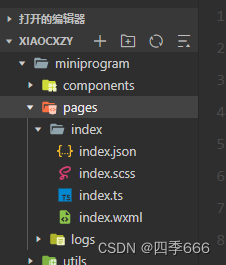
三、创建小程序页面

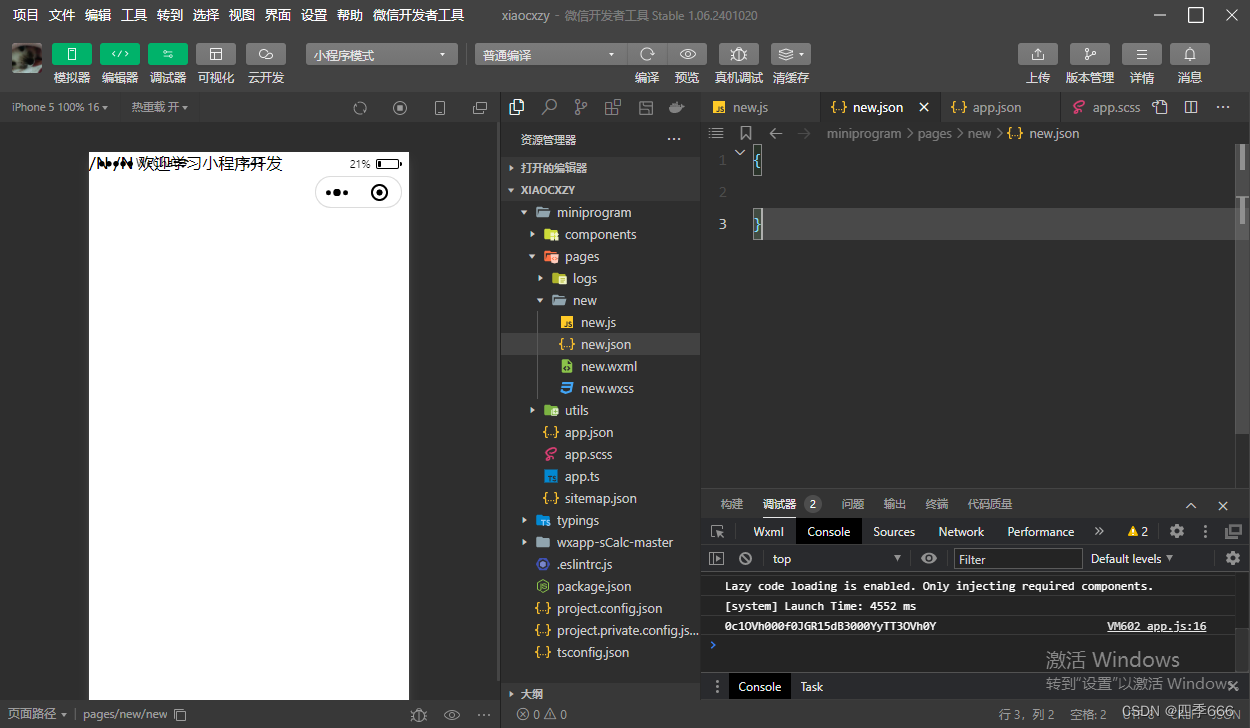
1.点击pages 出现上面页面,点击新建文件,建立new![]() 的第二个以及创建
的第二个以及创建 ![]() 第一个对应的后缀名(.wxsl .wxss . js .json)如上图
第一个对应的后缀名(.wxsl .wxss . js .json)如上图

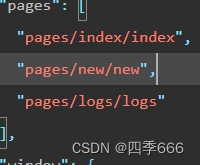
2.上面是没有的,后面点击utils中app.json加上鼠标停留的这个,不要忘记逗号和保存,如下图

3.需要把第一行index删掉,如下图

4.以及index包

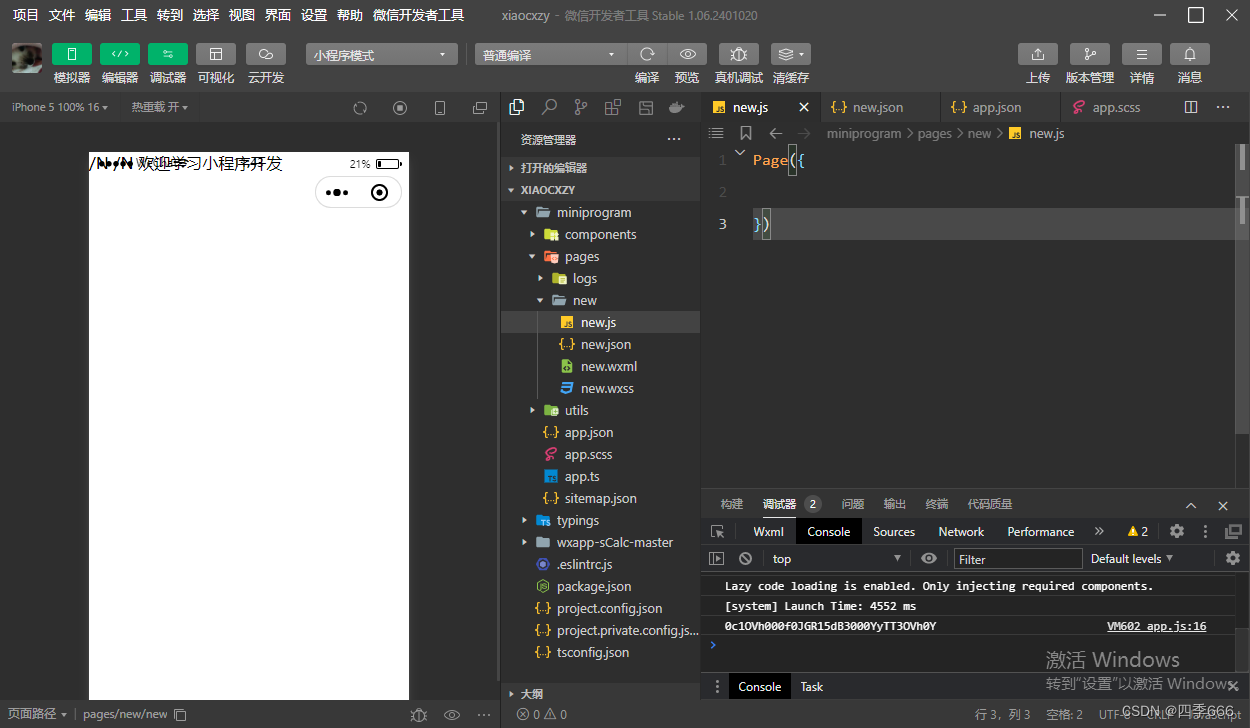
5.在new.js中输入下图
Page({
})
6.在new.jso'n中输入下图
{
}
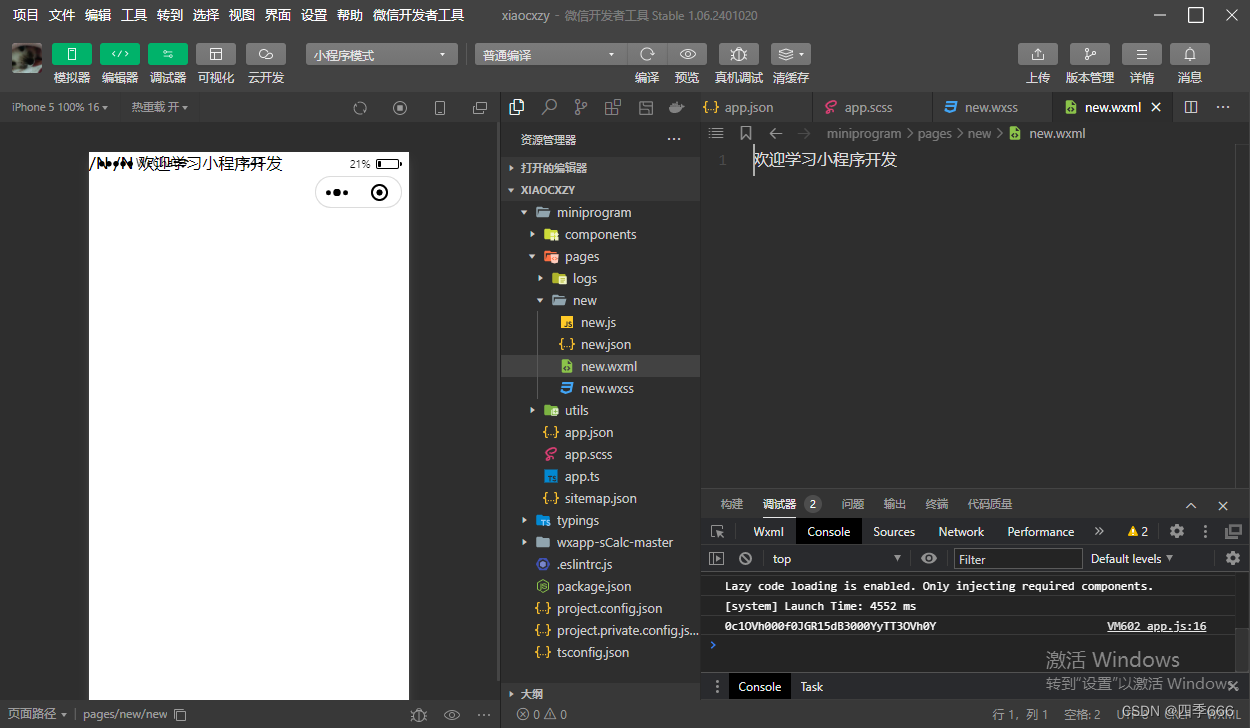
7.在new.wxml中输入下图
欢迎学习小程序开发
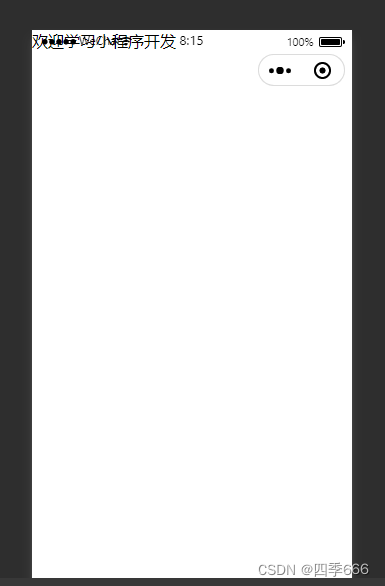
6.模拟器的输出结果,我的结果在右上角,文字没有对齐好

四、配置文件
4.1全局配置文件(
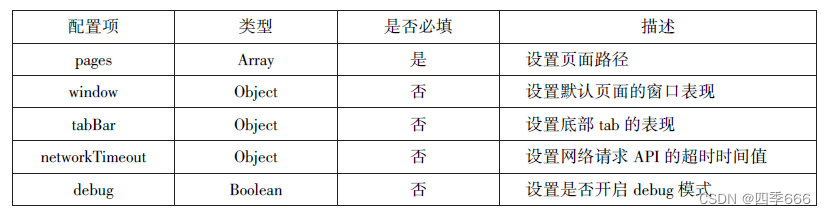
全局配置文件(app.josn),使用全局配置文件来配置页面文件(pages)、设置窗口(window)表现、设定网络请求API的超时时间值(networktimeout)以及配置多个切换页(tabbar)等

eg:
全局配置文件内容的整体结构如下:
{
//设置页面路径
"pages":[ ],
//设置默认页面的窗口表现
"window":{},
//设置底部
tab的表现"tabBar":{},
//设置网络请求
API的超时时间值"networkTimeout":{},
//设置是否开启
debug模式"debug":false
}
4.1.0pages配置项
pages配置项接受一个数组,用来指定小程序有哪些页面构成,数组的每一项都是字符,代表对应页面的路径+文件名,pages配置项是必填项 .设置pages 配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改。
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json、.wxml和.wxss文件进行整合数据绑定。
eg:
例如,app.json 文件的配置如下:
{
"pages":[
"pages /news /news",
"pages/index/index"
]
}
4.1.1window配置项及描述
window配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式

eg:
"window": {
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#000000",
"navigationStyle": "custom",
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#ccc",
"backgroundTextStyle": "light"
},4.1.2tabar配置项
需要在程序顶端或者底部设置菜单栏,可以通过配置tabar配置来实现

4.3.2.1 tabbar中List 选项
list列表接收数组值,数组中每一项也都是一个对象

eg:
在app.json文件中设置如下tabBar配置:
{
"tabBar":{
"color": "#666666”,//文字颜色
"selectedcolor": "#ffoo00",//选中时导航文字的颜色
"borderstyle": "black",//设置元素所有边框的样式
"backgroundColor": "#ffffff",//背景颜色
"list":[
{
"pagePath": "pages/index/index",//页面路径
"iconPath": "images /index1.png",//(未选中)图标样式和图标路径
"selectedIconPath":"images/index2.png",//(选择后)图标颜色变换
"text":"首页"//文字内容
},(这个是第一个图标)
}
"pagePath":"pages /news /news",//同上
"iconPath": "images /news1.png",
"selectedIconPath": "images/news2.png",
"text":"新闻"(这个是第二个图标)
}
]
}
}
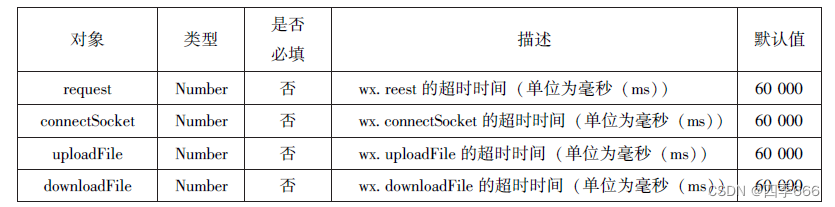
4.1.3networkTimeout配置项
小程序各种网络请求API的超过时间只能通过network Timeot配置项进行统一设置,不能在API中单独设置。

eg:
例如,为提高网络响应效率,开发者可以在app.json中使用下列超时设置:
{
"networkTimeout":{
"request ":20000,
"connectSocket":20000,
"uploadFile":20000,
"downloadFile":20000
}
}
4.1.4 debug配置项
用于开发者模式工具的调式模式,默认false。开启后,页面注册、路由、数据更新、事件触发等调式信息将以info的形式输出Console(控制台)面板上。
4.2页面配置文件
页面配置文件(*.json) 只能设置本页面的窗口表现,而且只能设置window配置项的内容。在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(app.json)中的配置值。
简单来说就是就近原则
eg:
页面中的window配置只需书写配置项,不必书写window,代码示例如下:
{
"navigationBarBackgroundColor":"#ffffff",
"navigationBarTextStyle":"black",
"navigationBarTitleText":"页面window配置演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
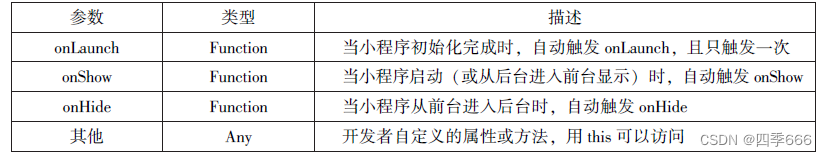
五、逻辑层文件
5.1项目逻辑文件

//小程序初始化完成时,会触发onlaunch(全局只触发一次)
onLaunch: function () {//当小程序启动(从后台进入前台显示),触发onshow
onShow: function (options) {//当小程序从后台进入前台,触发onhide
onHide:function()开发者通过全局函数getApp()方法获取小程序实例
var app=getApp();
Console.log(app.data);5.2页面逻辑文件

1.设置初始化数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JSON(Javascript Object No- tation,JS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON 的格式(字符串、数字、布尔值、对象、数组)。
视图层可以通过WXML对数据进行绑定。
数据初始、数据绑定及运行效果
(1)在a.js中输入数据也就是数据初始
Page({
//页面的初始数据
data:{
name:'lx',//字符串
age:20,//数字
birthday:[{year:2004},{month:11},{date: 25}],//数组
object:{hobby:'computer'}//对象
}
})(2)在a.wxml中输入数据也就是数据绑定
<view>姓名:{{name}}</view>
<view>年龄:{{age}} </view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}} </view>
(3)在app.json中绑定你新建的包
"pages": [
"pages/a/a",
"pages/logs/logs"
],
(4)模拟器的输出结果(运行效果)

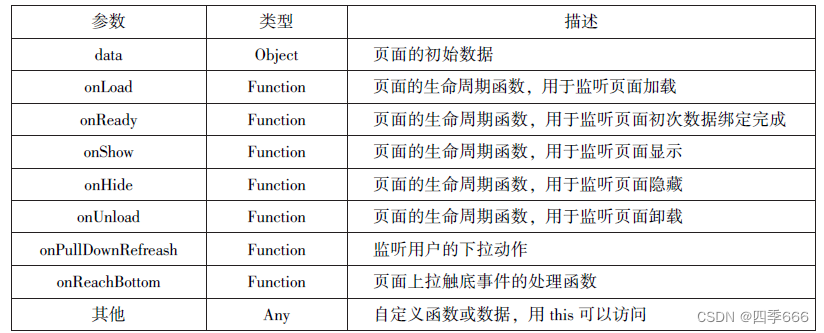
2.定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload。
~onLoad页面加载函数。当页面加载完成后调用该函数。一个页面只会调用一次。该函数的参数可以获取wx.navigateTo和wx.redireetTo 及<navigator/>中的 query。
~onShow 页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。 onReady页面数据定数。当页面初次数据绑定完成时调用该函数。一个页面只会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
~onHide页面隐藏函数。当页面隐藏时及当navigateTo或小程序底部进行tab切换时,调用该函数。
~onUnload 页面卸载函数。当页面卸载、进行navigateBack或redirectTo操作时,调
用该函数。
3.定义事件处理函数
微信小程序开发与运营
3、定义事件处理函数 开发者在Page()中自定义的函数称为事件处理函数。视图层可以在组件中加入事件
定,当达到触发事件时,小程序就会执行Page()中定义的事件处理函数。
示例代码如下:
//index.wxm1
<view bindtap = "myclick">单击执行逻辑层事件</iew>
//index.js
Page({myclick:function(){
console.log("点击了view">
}
});
4.使用setData更新数据
5.3页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view >)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
5.3.1 数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法({{)将变量或
5.3.2 条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值
来判断是否数据绑定当前组件。
1.wx:if条件数据绑定
wx:if条件数据绑定是指使用wx:if 这个属性
来判断是否数据绑定当前组件。例如:
<view wx:if ="{{conditon}}">内容</view>
在以上代码中,当condition变量的值为true时,view组件将数据绑定输出相关内容;当 condition 变量的值为false时,view组件将不数据绑定。
当需要添加多个分支块时,可以使用wx;elif、wx:else 属性。当控制表达式为true时,数据绑定一个分支;当控制表达式为false时,数据绑定另一个分支。例如:
<view wx:if="{{x>0}}">1</view >
<view wx:elif="{{x ==0}}">0</view >
<view wx:else > -1</view >在以上代码中,当x的值大于0时,输出1;当x的值等于0时,输出0;否则,输出-1。
5.3.3 block wx:if 条件数据绑定
5.4 所有代码集合
1.创建b.wxml 输入第二个代码

<view>姓名:{{name}} </view>
<view>年龄:{{age}} </view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<vieW>算术运算:{{age+num}} </vieW>
<vieW>逻辑运算:{{age==40}} </vieW>
<vieW>三元运算 :{{age==1?3:num}}</vieW>
<view wx:if="age>40">1</view>
<view wx:elif="age==40">2</view>
<view wx:else>3</view>
<template name="stu">
<view wx:for="{{students}}">
<text> 姓名:{{item.nickname}}</text>
<text >身高:{{item.height}}</text>
<text> 体重:{{item.weight}}</text>
</view>
</template>
<template is="stu" data="{{students}}"> </template>2.在b.js中输入
Page({
//页面的初始数据
data:{
name:'lwk',//字符串
age:30,//数字
birthday:[{year:1988},{month:11},{date: 0}],//数组
//object:{hobby:'computer'}//对象
num:100,
student:[
{nickname:"Tom",height:180,weight:120},
{nickname:"Anne",height:160,weight:100},
{nickname:"Nick",height:160,weight:140},
]
}
})3.在pages中新建项目images
再把图片不超过40kb的图片放入其中

4. 在app,json中输入list中的内容
"tabBar": {
"color":"#666666",
"selectedColor":"#ff0000",
"borderStyle":"black",
"backgroundColor":"ffffff",
"list": [{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "images/xxx.jpg",
"selectedIconPath": "images/xxx.jpg"
},//第一个图标
{
"pagePath": "pages/a/a",
"text": "首页",
"iconPath": "images/zaa.jpg",
"selectedIconPath": "images/zaa.jpg"
}]
},//第二个图标5.结果
有信息以及两个list的图标

5.5页面事件
冒泡事件和不冒泡事件
冒泡事件

6.页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定 WXML的组件如何显示。WXSS 具有csS 的大部分特性,小程序对WXSS做了一些扩充和修改。
6.1.尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx( respnesive pixel)。WxSS规定屏幕宽度为750rpx,在系统数据绑定过程中rpx会按比例转化为px。例如,iPhone6的屏幕宽度为375px,即750rpx需按比例转化为第2章微信小程
375 px,所以,在iPhone6中,1 rpx=0.5px。
6.2.样式导入
为了便于管理WXSs文件,我们可以将样式存放于不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@import语句导人即可。例如:
//a.wxss
.cont|border:1px solid #f00;}
//b.wxss
@ import"a.wxss;"
.cont {padding:5rpx;margin:5px;}
以上代码的效果与下列代码的效果相同:
//b.wxss
.cont{border:lpx solid #f00;
Padding:5px;margin:5px;}
6.3.选择器
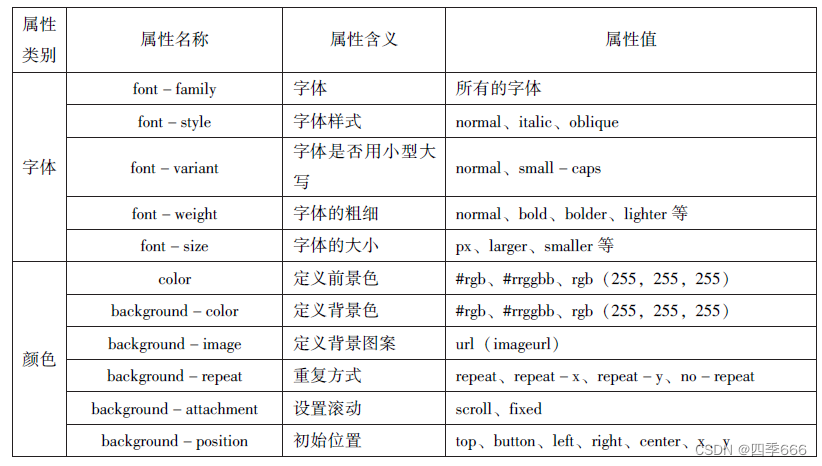
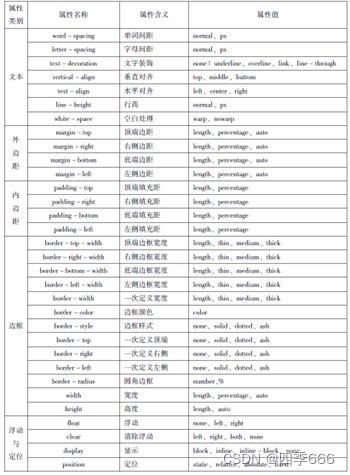
目前,WXSS仅支持CSS中常用的选择器,如.class、#id、element、∷before、∷aftert 等。 WXSS 常用属性
rxss文件与CSS 文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如


第三章 布局页面
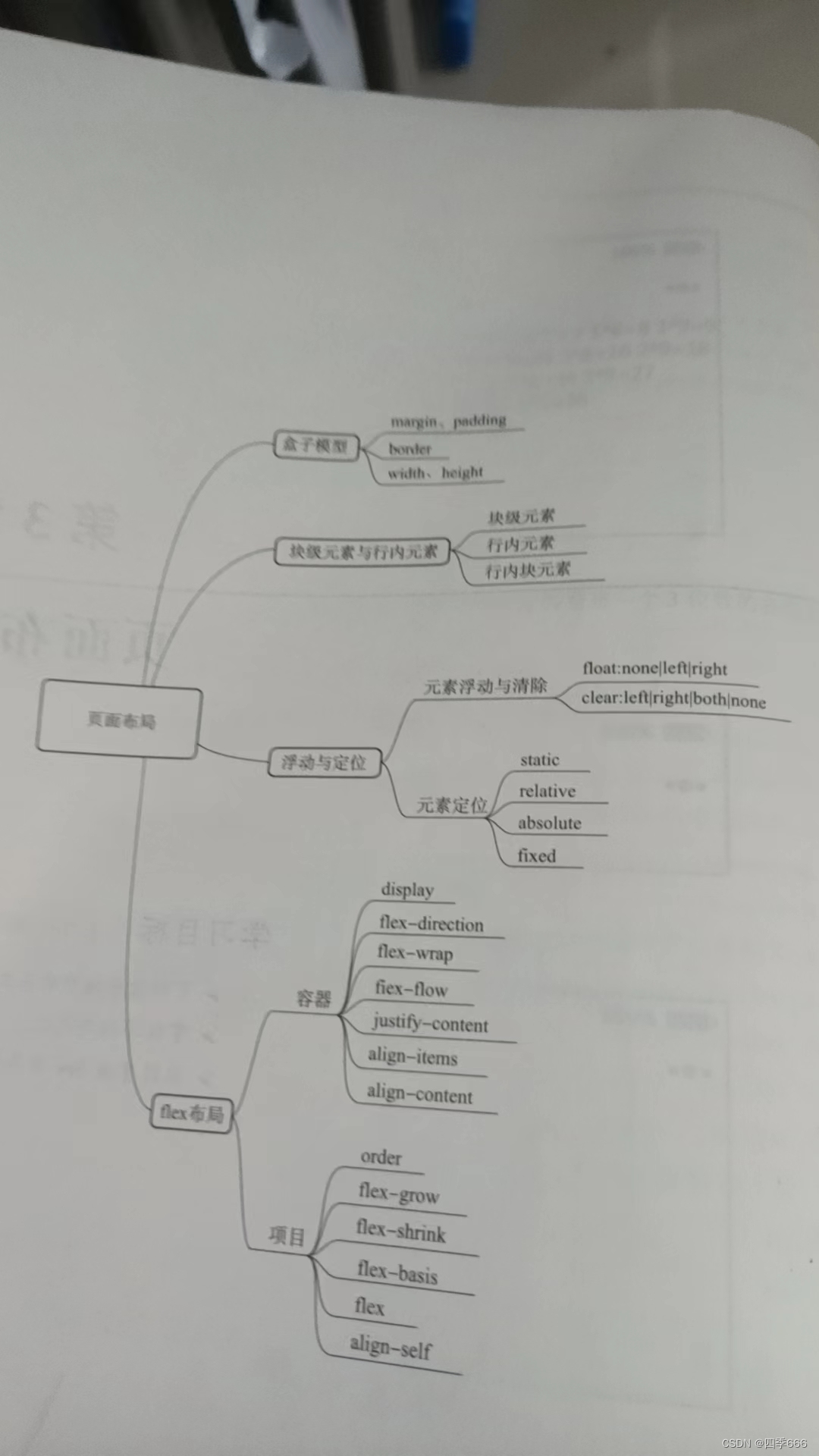
思维导图

一,盒子模型
微信小程序的视图层由WXML和WXSS组成。其中,WXSS (WeiXinStyle Sheets)基于CSS拓展的样式语言,用于描述WXML的组成 ,决定WXML的组件如何显示。
在页面设计中,只有掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。
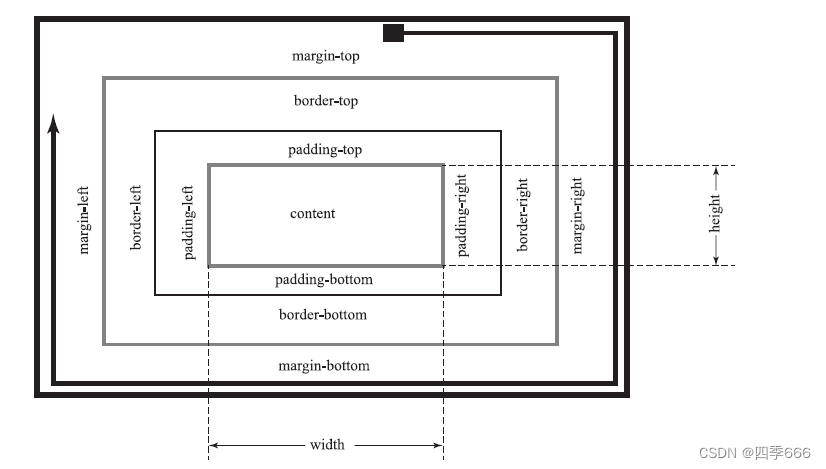
盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS 中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin )4个部分组成,
此外,对padding、border和margin可以进一步细化为上、下、左、右4个部分,在CSS中可以分别进行设置.

一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框”+“外边距”组成
 css中布局都基于盒子模型,不同类型的元素对盒子模型的处理不同。
css中布局都基于盒子模型,不同类型的元素对盒子模型的处理不同。
二,块级元素与行内元素
1.块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。
块级元素的特点如下:(一个为一行,可以设置长宽高)
(1)一个块级元素占一行
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
在a.js输入
Page({
})
在a.json输入
{}在a.wxml输入
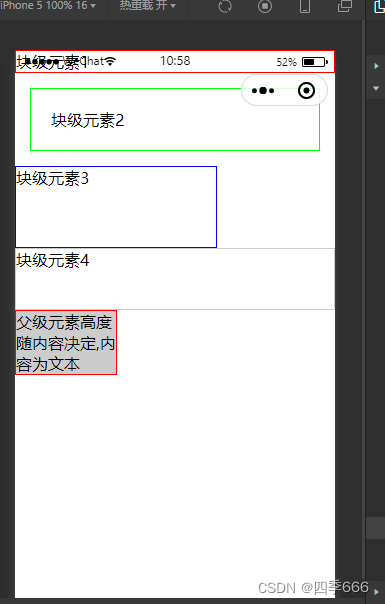
<!--每个块级元素占一行-->
<view style = "border:1px solid #f00">块级元素1</view>
<!--块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style = "border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view >
<!--块级元素的宽度、高度自定义设置-->
<view style = "border:1px solid #00f;width:200px;height:80px">块级元素3</view >
<!--块级元素的高度随内容决定,内容为块级元素 -->
<view style= "border:1px solid #ccc;">
<view style = "height:60px">块级元素4</view >
</view>
<!--块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px-->
<view style = "border: 1px solid #f00;width:100px;background-color:#ccc">父级元素高度随内容决定,内容为文本</view>结果

2.行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。
行内元素的特点如下:(由内容决定,text最常见的行内元素,不能设置长宽高,文字在后面点缀叠加)
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
在b.js输入
Page({
})
在b.json输入
{}在a.wxml输入
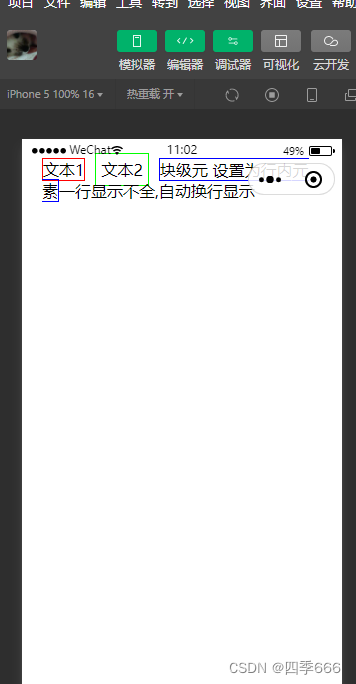
<view style= "padding:20px">
<text style ="border:1px solid #f00">文本1</text >
<text style = " border:1px solid #0f0; margin:10px; padding:5px">文本2</text >
<view style ="border:1px solid #00f; display:inline">块级元
设置为行内元素</view>一行显示不全,自动换行显示
</view>结果

3.行内块元素(特色的元素)
当元素的 display 属性被设置为imnline-block时,元素被设置为行内块元素。行内块元可以被设置高度、宽度、内边距和外边距。(既有行内元素也有块级元素)
在c.js输入
Page({
})
在c.json输入
{}在c.wxml输入
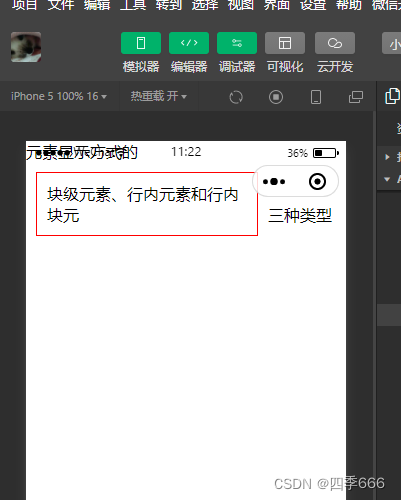
<view >
元素显示方式的
<view style="display:inline-block;border:1px solid #f00;margin:10px;padding:10px;width:200px;">块级元素、行内元素和行内块元</view>三种类型
</view >
结果

三,浮动和定位
1.元素浮动与清除
(浮动)
元素浮动就是设置了浮动属性的元素会自动脱离文档流的控制,移动到父元素指定位置。
{float:none|left|right;}//无、左、右在d.js输入
Page({
})
在d.json输入
{}在d.wxml输入
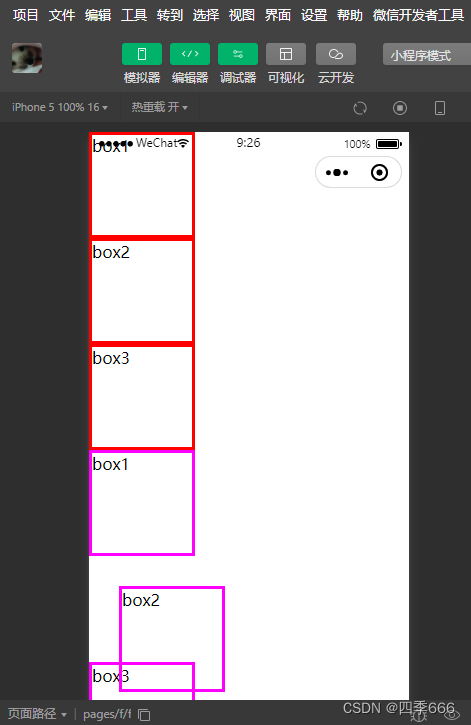
<view>box1,box2,box3没</view>
<view style="border: 1px solid #ccc;padding: 5px;">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1左</view>
<view style="border: 1px solid #ccc;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box2左</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1,box2左</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
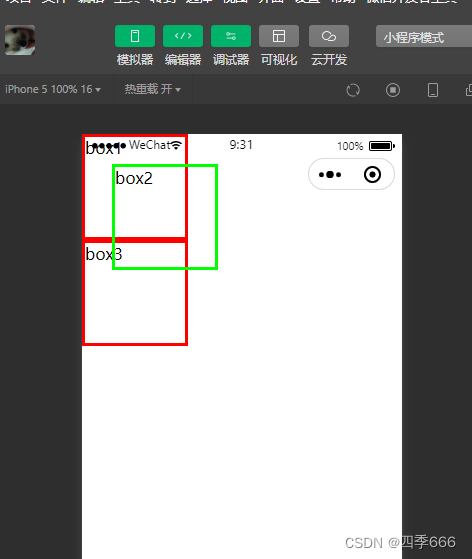
<view>box1,box2,box3左</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="float: left;border: 1px solid #0f0;">box3</view>
</view>结果(都是左浮动)
、
(清除浮动)
由于浮动不在占有源文档的流的位置,因此会对页面的其他元素的排列产生影响
clear属性清空浮动元素对其他元素的影响
{clear:none|left|right|both;}left:清空左边浮动
right:清空右边浮动
both:清空两边浮动
none: 不清空浮动
在e.js输入
Page({
})
在e.json输入
{}在e.wxml输入
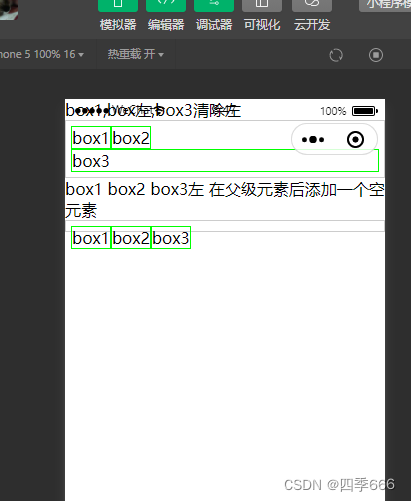
<view>box1,box左,box3清除左</view>
<view style="border: 1px solid #ccc;padding: 5px;">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left; border: 1px solid #0f0;">box2</view>
<view style="clear: left; border: 1px solid #0f0;">box3</view>
</view>
<view>box1 box2 box3左 在父级元素后添加一个空元素</view>
<view style="border: 1px solid #ccc;padding: 5px" class="a">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="float: left;border: 1px solid #0f0;">box3</view>
</view>
在e.wxss输入
.a::after{
display: block;clear: both;height: 0;content: ""
}结果(都是左浮动以及清除)

2.元素定位
浮动很灵活,无法精准定位控制,所以通过position属性对页面元素的精准定位
{
position:static|reative|absolute|fixed
}
//默认|相对定位(与原文档流的位置进行定位)|绝对定位(相当于父级元素进行定位,绝对定位的盒子从标准流中脱离,她后面的兄弟没有定位影响)|固定定位(浏览器窗口定位)在f.js输入
Page({
})
在f.json输入
{}在f.wxml输入
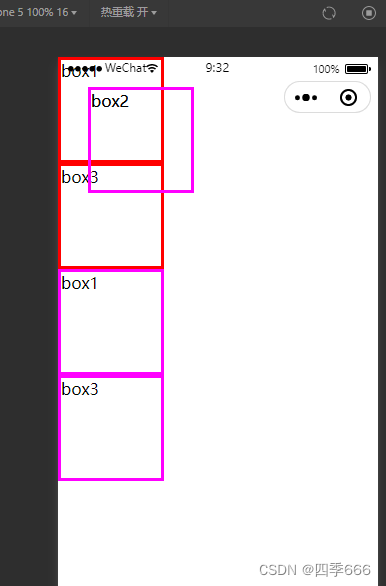
<!--未定位static-->
<view style="border: 3px solid #f00;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px">box2</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px">box3</view>
<!--box2相对定位relative top:30px left:30px-->
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px;position:relative;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box3</view>
<!--box2绝对定位absolute top:30px left:30px-->
<view style="border: 3px solid #f00;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #0f0;width: 100px;height: 100px;position:absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px">box3</view>
<!--box2固定定位fixed top:30px left:30px-->
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px;position:fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box3</view>结果(红色未定位和紫色相对定位)

绝对定位

红色绝对定位 紫色固定定位

2.
在f.js输入
Page({
})
在f.json输入
{}在f.wxml输入
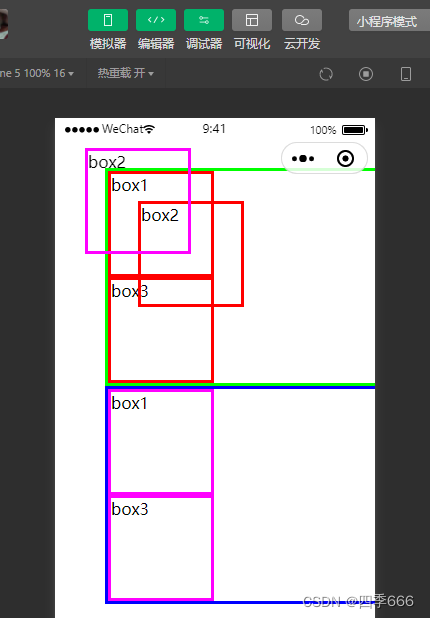
<!--box2绝对定位absolute box1,box2,box3父级元素相对定位-->
<view style="position:relative;left: 50px;top: 50px; border: 3px solid #0f0;">
<view style=" border: 3px solid #f00;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px;position:absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f00;width: 100px;height: 100px">box3</view>
</view>
<!--box2固定定位fixed box1,box2,box3父级元素相对定位-->
<view style="position:relative;left: 50px;top: 50px; border: 3px solid #00f;">
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box1</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px;position:fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 3px solid #f0f;width: 100px;height: 100px">box3</view>
</view>结果(绿色(父)和红色是第一个,紫色和蓝色(父)是第二个)

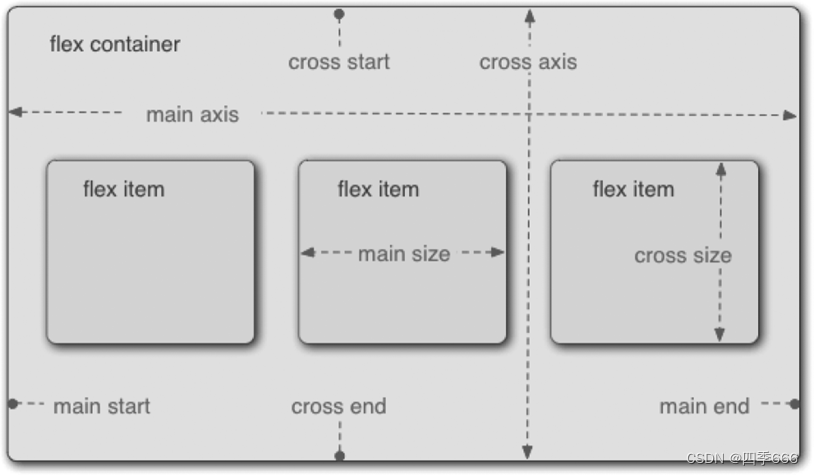
四,fiex布局
flex布局是万维网联盟(World Wide Web Consortium,局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布0ex是fexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页布局。
Aex布局主要由容器和项目组成,采用fex布局的元素称为ex容器(fexcontaine0ex布局的所有直接子元素自动成为容器的成员,称为fex项目(flexitem)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主辆开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置做cross start,结束位置叫做 cross end。

1.容器属性
7种属性容器

a.display
display用来指定元素是否为flex布局
.box{display:flex|inline-flex;}其中,flex--块级flex布局,该元素变为弹性盒子;
inline-flex--行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex布局规范。
设置了flex布局之后,子元素的foat、clear和vertical-align 属性将失效
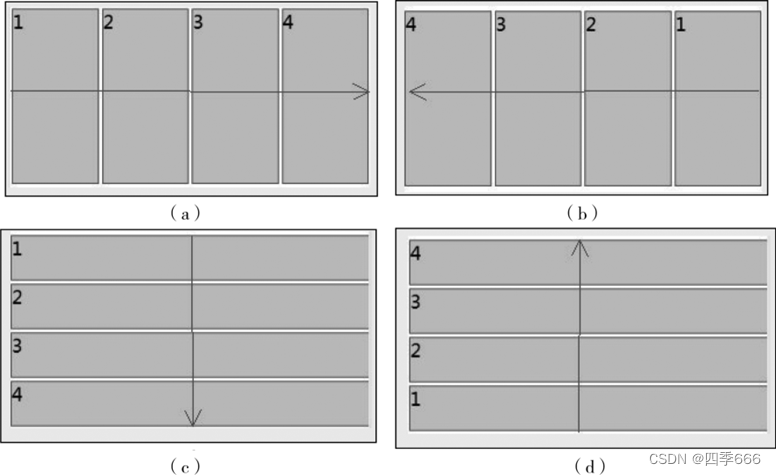
b.flex-direction
fex-direction用于设置主轴的方向,即项目排列的方向
.box {flex-direction:row |row-reverse |column |column-reverse;}row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
row-reverse一主轴为水平方向,起点在右端;
row-reversecolumn--主轴为垂直方向,起点在顶端;
column -reverse-主轴为垂直方向,起点在底端.

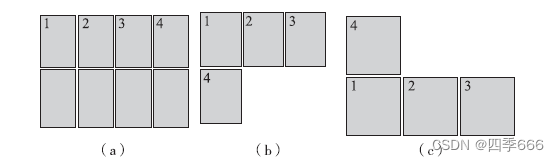
c.flex-wrap
flex-wrp用来指定当项目在一根轴线的排列位置不够时,项目是否换行
.box {flex-wrap:nowrap |wrap |wrap -reverse ; }
其中,nowrap一一不换行,默认值;
wrap-换行,第一行在上方;
wrap-reverse-换行,第一行在下方。
当设置换行时,还需要设置 align-item 属性来配合自动换行,但 align-item 的值不能为
stretch

d.flex-flow
flex-fow是flex-direction 和flex-wrap 的简写形式,默认值为row nowrap
.box{flex-flow:<flex-direction>||<flex -wrap>;)}.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reversewrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行
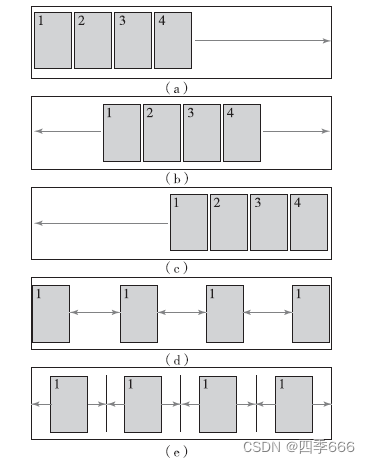
e.justify-content
justify-content用于定义项目在主轴上的对齐方式
.box {justify-content:flex-start |flex -end |center |space -between|space-around;}
其中,jusuif-content--与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex-star--左对齐,默认值;
flex-end--右对齐;
center一居中;
space-between--两端对齐,项目之间的间隔都相等
space-around--每个项目两侧的间隔相等。
f.align-items
aign-iems用于指定项目在交叉轴上的对齐方式
.box{align -items:flex _start |flex -end |center |baseline |stretch;}
align-iems--与交叉轴方向有关,默认交叉由上到下;
flex-stant--交叉轴起点对齐;
flex-end--交叉轴终点对齐;
center--交叉轴中线对齐;
baseline--项目根据它们第一行文字的基线对齐;
在g.js输入
Page({
})
在g.json输入
{}在g.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it it2">2</view>
<view class="it it3">3</view>
<view class="it it4">4</view>
</view>在g.wxss输入
.c1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.it{
background-color: #0f0;
flex-direction:row ;
align-items: baseline;
}
.it2{
height:80px ;
}
.it3{
display: flex;
height: 50px;
align-items: flex-end;
}
.it4{
height: 120px;
}结果(aingn-items:baseline)

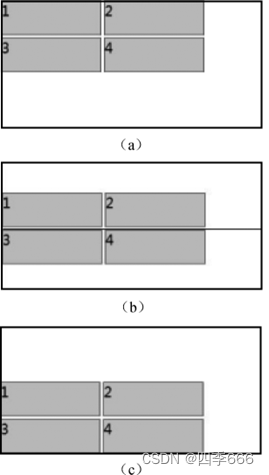
g.align-content
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用
.box{ align -content:flex-start |flex -end|center |space -between|space-around|stretch;}
space-between--与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around--每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items 属性的含义相同。

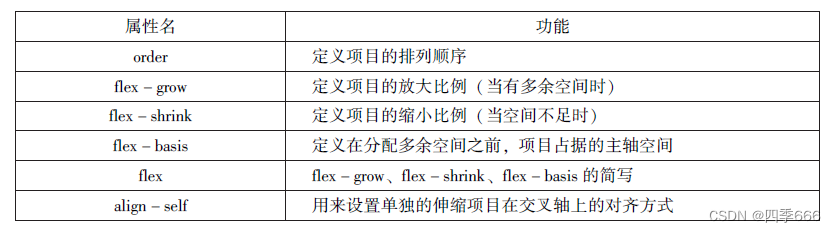
2.项目属性
6种属性

a.order
按顺序排列(从小到大默认值为0)
在h.js输入
Page({
})
在h.json输入
{}在h.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it ">2</view>
<view class="it ">3</view>
<view class="it ">4</view>
</view>
<view class="c1">
<view class="it" style="order: 1;">1</view>
<view class="it " style="order: 2;">2</view>
<view class="it " style="order: 3;">3</view>
<view class="it ">4</view>
</view>在h.wxss输入
.c1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.it{
background-color: #0f0;
flex-direction:row ;
align-items: baseline;
}
结果

b.flex-grow
定义项目的放大比例(默认值为0)
.item{flex-grow:<number>;}在h.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it ">2</view>
<view class="it ">3</view>
<view class="it ">4</view>
</view>
<view class="c1">
<view class="it">1</view>
<view class="it " style="flex-grow: 1;">2</view>
<view class="it " style="flex-grow: 2;">3</view>
<view class="it ">4</view>
</view>结果

c.flex-shrink
定义项目的缩写比例(默认值为1)
.item{flex-shrink:<number>;}在h.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it ">2</view>
<view class="it ">3</view>
<view class="it ">4</view>
</view>
<view class="c1">
<view class="it">1</view>
<view class="it " style="flex-shrink: 2;">2</view>
<view class="it " style="flex-shrink: 1;">3</view>
<view class="it "style="flex-shrink: 4;">4</view>
</view>在h.wxss输入
.c1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.it{
background-color: #0f0;
flex-direction:row ;
align-items: baseline;
width: 200px;
height: 100px;
}
结果

d.flex-basis
定义伸缩项目的基准值,剩余空间将按比例进行缩放(默认值为auto)
在h.wxml输入
<view class="c1">
<view class="it">1</view>
<view class="it ">2</view>
<view class="it ">3</view>
<view class="it ">4</view>
</view>
<view class="c1">
<view class="it">1</view>
<view class="it " style="flex-basis: 100px;">2</view>
<view class="it " style="flex-basis: 200px;">3</view>
<view class="it ">4</view>
</view>结果

e.flex
flex属性是flex-grow、flex-shrink 和flex-basis 的简写,其默认值分别为0、1、auto。
5.ex
.item{flex:<flex-grow >|<flex -shrink >|<flex -basis >;}.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;]//等价于.item{flex:0 0 auto;}f.align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的
对齐方式。
.item{align-self:auto \flex-start \flex -end \center \baselinestretch;}
在该属性值中,除了auo以外,其余属性值和容器aign-iems的属性值完全一致aulo 表示继承容器align-iems的属性,如果没有父元素,则等于stretch(默认值)
第四章 页面组件
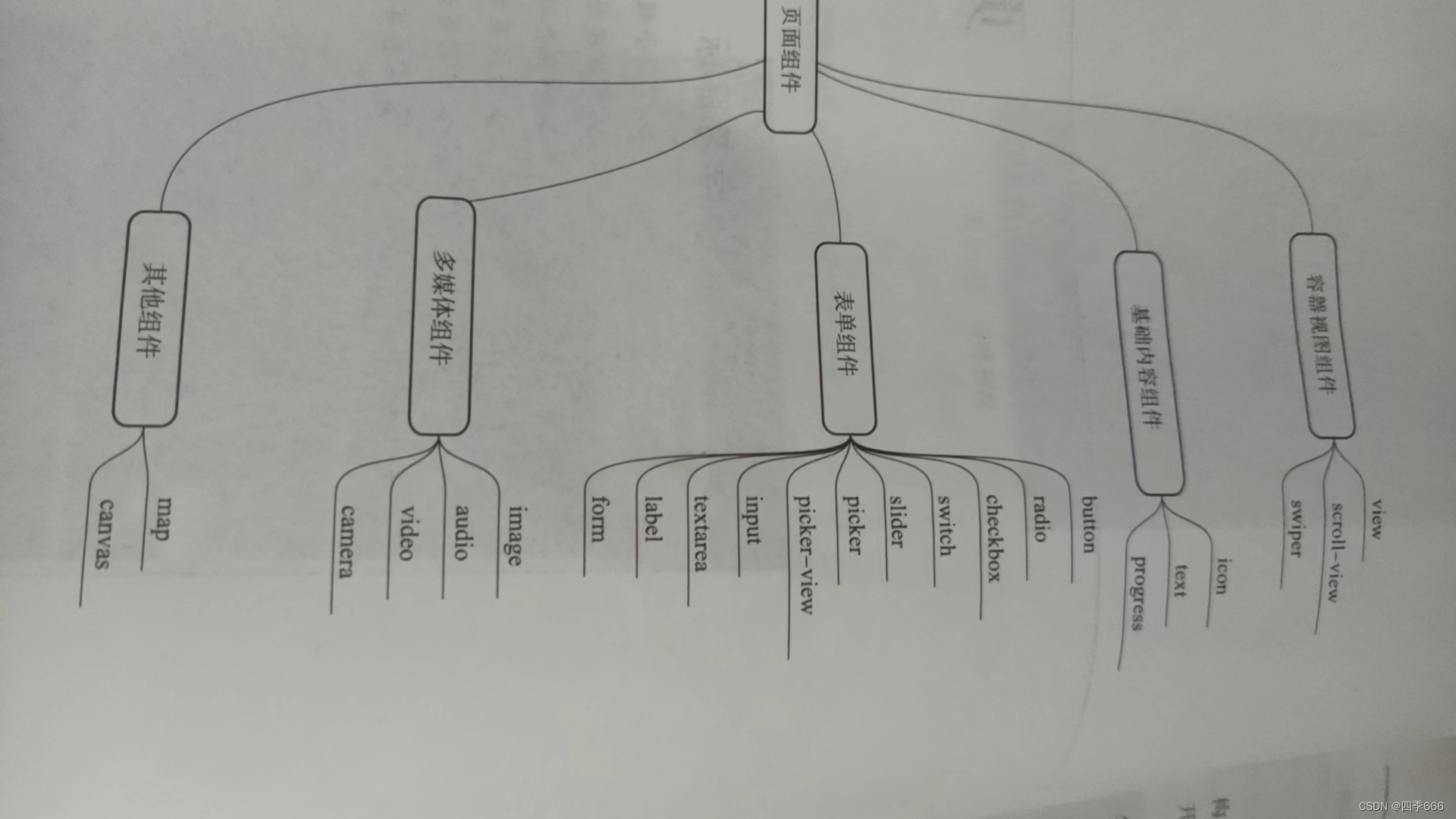
思维导图
组件的定义和属性
组件是页面视图层(wxml)基本组成单元,组件组合可以构建功能强大的页面结构
小程序为开发者提供了30多个基础组件(容器视图、导航、媒体......)
每个组件都由一对标签组成(开始和结束标签)内容可以放在其中,也可以为组件
<标签名 属性名=“属性值”></标签名>一、容器视图组件
1、view
是块级组件,主要用于布局展示,相当于html的div,可以通过view的css属性实现布局


id 组件的唯一表示,保持整个页面唯一,不常用
class 组件的样式类,对应WXSS中定义的样式
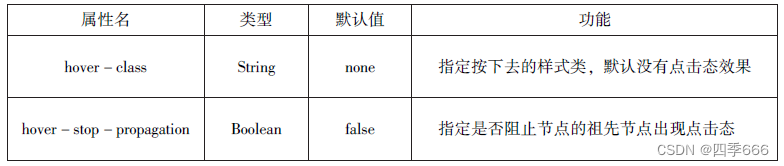
style 组件的内联样式,可以动态设置内联样式
hidden 组件是否显示,所有组件默认显示。
data - * 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可参数对象的curmentTarget.dataset方式来获取自定义属性的值 bind*/catch *组件的事件,绑定逻辑层相关事件处理函数
在a.wxml中输入
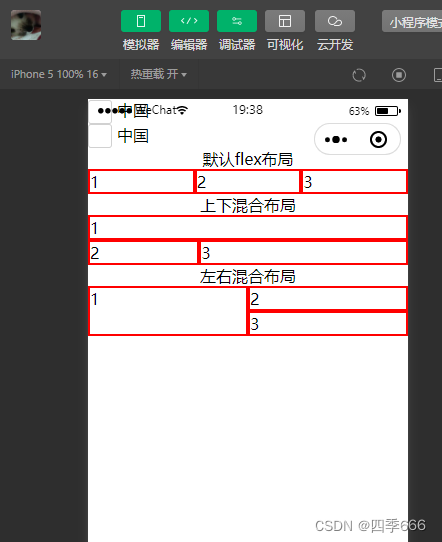
<view style="text-align:center">默认flex布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="border:2px solid #f00;flex-grow:1">2 </view>
<view style ="border:2px solid #f00;flex-grow:1">3 </view>
</view>
<view style="text-align:center">上下混合布局</view>
<view style="display:flex;flex-direction:column">
<view style="border:2px solid #f00;">1 </view>
<view style="display:flex">
<view style="border:2px solid #f00;flex-grow:1">
2 </view>
<view style="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="display:flex;flex-direction:column;flex-grow:1">
<view style ="border:2px solid #f00;flex-grow:1">2</view>
<view style ="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>结果

2.scroll-view
实现滚动视图效果

(1)在使用竖向滚动时,如果需要给Scroll-view 组件设置一个固定高度,可以通过WXSS设置 height 来完成。
(2)请勿在scroll-view组件中使用 textarea、map、canvas、video 组件。
(3)scroll-into-view属性的优先级高于scroll -top。
(4)由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view组件滚动时无
法触发onPullDownRefresh。 (5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部。
在b.js中输入
var url="http://www.imooc.com/course/list";
var page =0;
var page_size=5;
var sort ="last";
var is_easy =0;
var lange_id =0;
var pos_id=0;
var unlearn =0;
//请求数据
var loadMore =function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data: {
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list =that.data.list;
for(vari =0;i<res.data.list.length;i++){
list.push(res.data.listi);
}that.setData({
list:list
});
page ++;
that.setData({
hidden:true,
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里要注意,微信的scro11-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad 事件中为scroll-view的高度赋值
var that =this;
wx.getSystemInfo({
success:function(res){
that.setData({scrollHeight:res.windowHeight}
);
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that =this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop});
},
topLoad:function(event){
Page = 0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})在b.wxml中输入
<view class="co" style="padding: 10px;">
<!--垂直滚动,必须设置高度-->
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true"
style="height:{{scrollHeight}} px;" class="list" bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img" src="{{item.aaa.jpg}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}" bindchange="loadingChange">
加载中....
</loading>
</view>
</view>在b.wxss中输入
.userinfo{
display: flex;
flex-direction: column;
align-items:center;
}
.userinfo-avater{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.userinfo{
margin-top: 200px;
}
/**/
scroll-view{
width: 200px;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpx auto;
background: brown;
overflow: hidden;
}
.item img{
width: 430px;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpx auto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
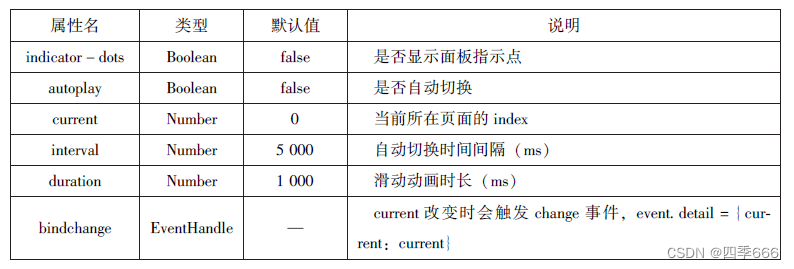
}3.swiper
实现轮播图,图片预览,滑动页面等效果
swiper由<swiper/>(可以放多个或一个《swiper-item》)和<swiper-item/>(滑动内部可以放任何组件,默认高度为100%)两个标签组成,不可以单独使用

在c.wxml输入
<swiper indicator-dots ='true' autoplay ='true' interval ='5000'duration='1000'>
<swiper-item>
<image src ="/image/aaa.jpg" style="width:100%"> </image>
</swiper-item>
<swiper-item>
<image src="/image/ddd.jpg" style="width:100%"></image>
</swiper-item >
<swiper-item >
<image src ="/image/eee.jpg" style ="width:100%"></image></swiper-item>
</swiper >

二、基础内容组件
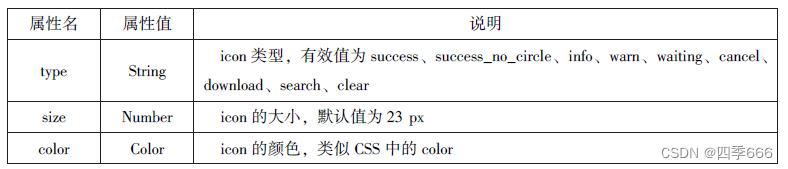
1、icon
图标组件,表示一种状态(SUCCESS\info\warn\waiting\cancel)

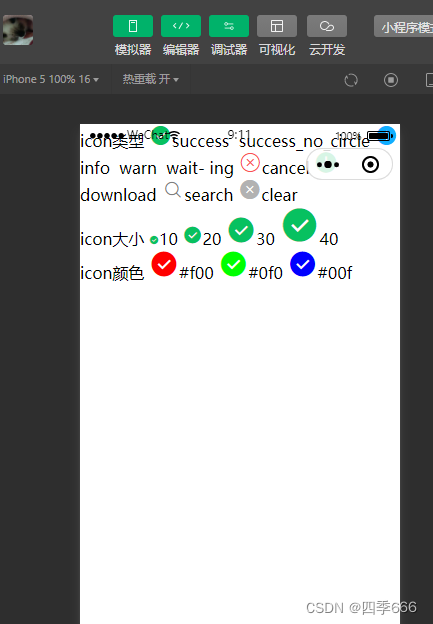
在d.wxml输入
<view>icon类型
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>在d.js输入
Page({
data:{
iconType:[ "success"," success_no_circle","info"," warn"," wait- ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})结果

2、text
用于展示内容,类似于HTML(span)text组件内容支持长选中,支持转义字符“\”属于行内元素

在d.wxml输入
<block wx:for="{{x}}" wx:for-item="x">
<view class="a">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{39+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>
在d.js输入
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})在d.wxss输入

结果

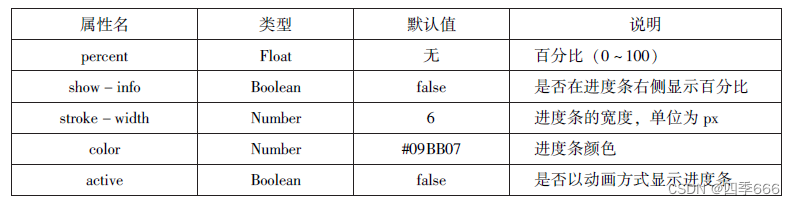
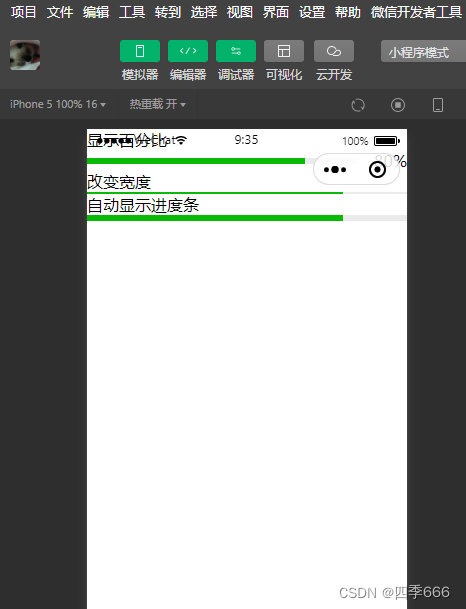
3、progress
块级元素,用于显示进度(加载资源,用户完成度,媒体播放进度等)

在d.wxml输入
<view>显示百分比</view>
<progress percent="80" show-info="80"></progress>
<view>改变宽度</view>
<progress percent="80" stroke-width="2"></progress>
<view>自动显示进度条</view>
<progress percent="80" active></progress>在d.js输入
Page({
})结果

三、表单组件
主要是收集用户信息,并传递给服务器,实现小程序与用户之间沟通(<from/>放在里面使用,可以混合使用和单独使用)
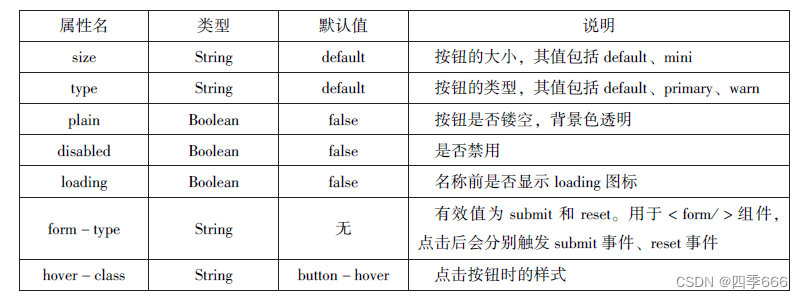
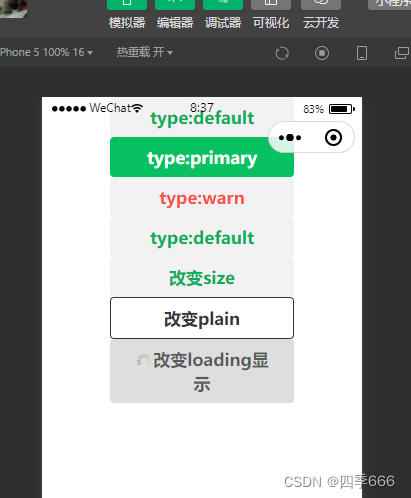
1、button
实现用户的交互,同时按钮的颜色起引导作用
3种状态(默认点击(default)、建议点击(primary)、谨慎点击(warn))

在e.js中输入
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
//改变大小
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'min'})
else
this.setData({size:'default'})
},
//显示是否镂空
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
//显示是否为loading图案
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
})在e.wxml中输入
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default">type:default</button>
<button type="default" bindtap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bindtap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bindtap='buttonLoading' loading="{{loading}}">改变loading显示</button>结果

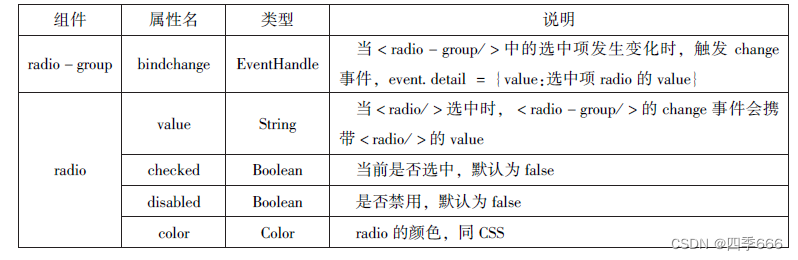
2、radio
单选框,由单项选择器(radio-group)和单选项目(radio/)两个组件组合构成,一个包有多个
单选项目的单项选择器表示一组单选项,同一组单选择《radio\》是互斥的,当一个按钮被选中后,之前选中的就为非选中

在h.js
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'python',checked:'true'},
{name:'php',value:'PHp'},
{name:'swif',value:'Swif'},
],
city:"",
lang:""
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})中输入
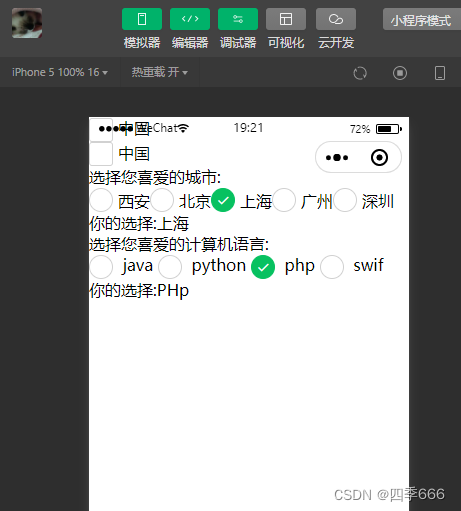
在h.wxml中输入
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}"checked="{{item.checked}}"/>
{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>结果

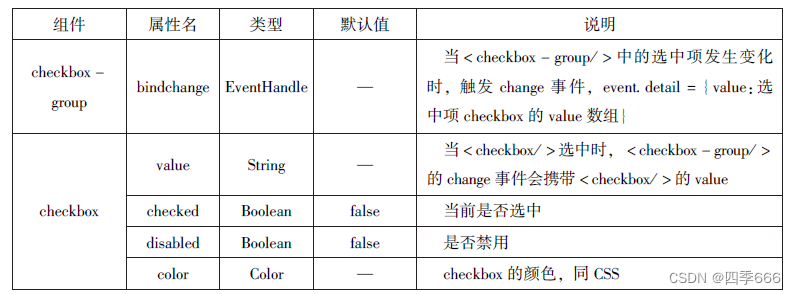
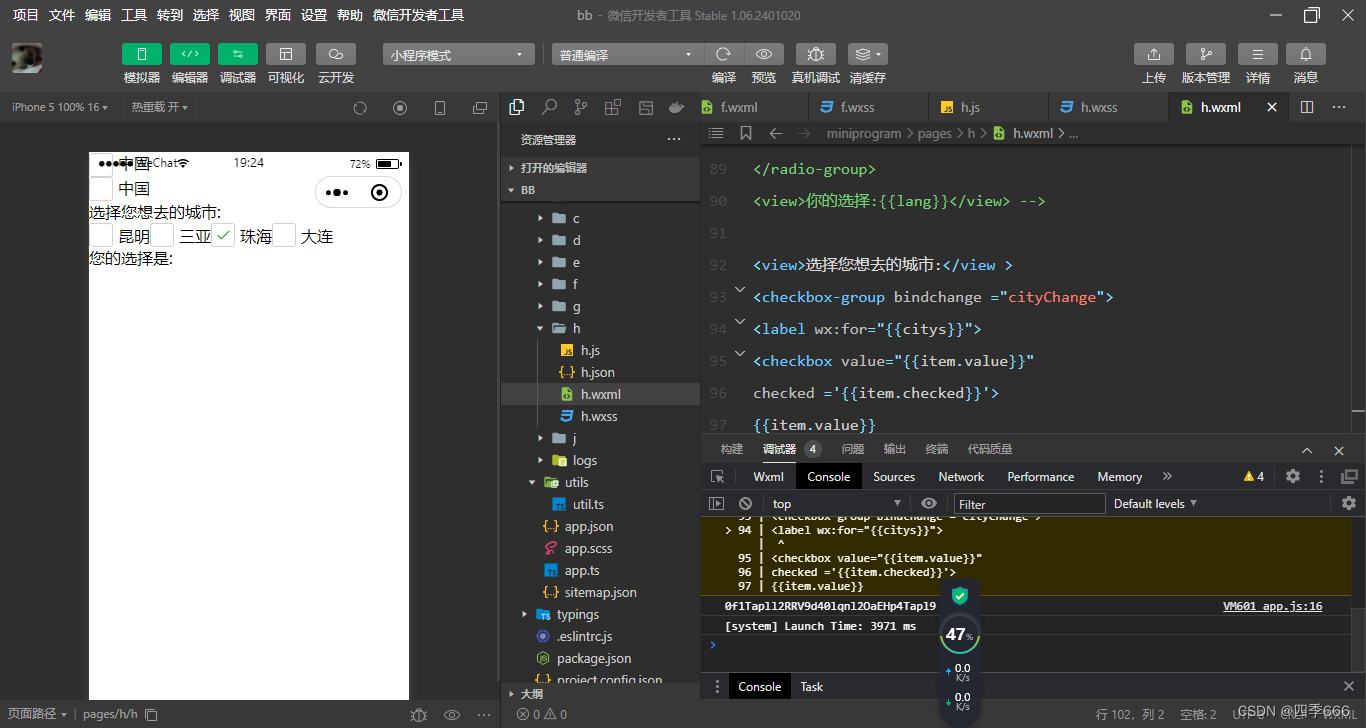
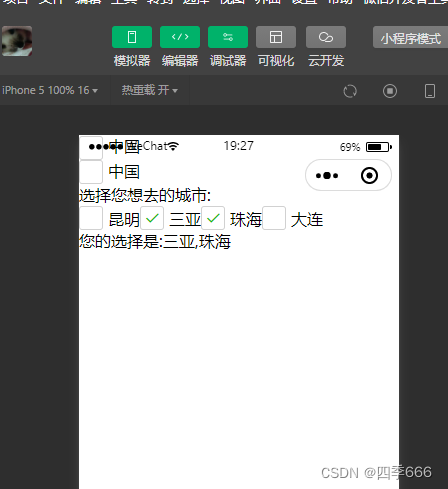
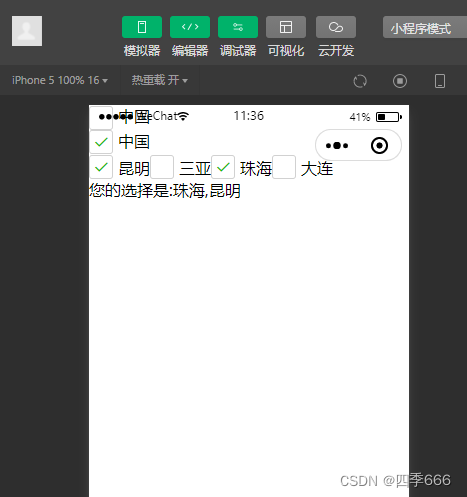
3、checkbox
复选框,由多项选择器(checkbox-group 一个为一组选项)和多选项目(checkbox/)两个组件组合构成,一组选项可以选中多个选项

在h.js中输入
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
})在h.wxml中输入
<view>选择您想去的城市:</view >
<checkbox-group bindchange ="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"
checked ='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
结果


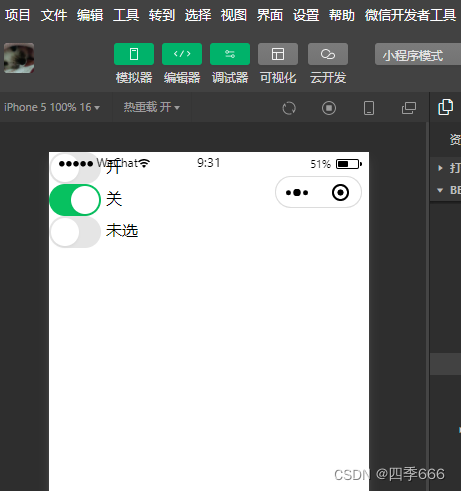
4、switch
开关选择器

在f.j's中输入
Page({
data:{
var1:'开',
var2:'关',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})在f.wxml中输入
<view>
<switch class="a1" bindchange="sw1">{{var1}}</switch >
</view>
<view>
<switch class="a2" checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch class="a3" type="checkebox" bindchange="sw3">{{var3}}</switch>
</view>在f.wxss中输入
.a1{
color: red;
}
.a2{
color: red;
}
.a3{
color: red;
}结果

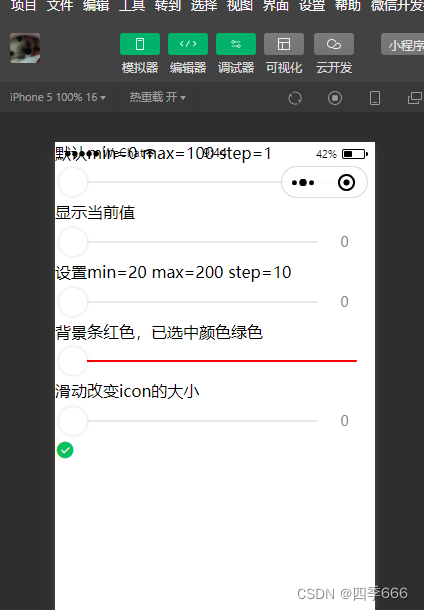
5、slider
滑动选择器(滑动设置相应值)

在j.js中输入
Page({
data:{
size:"20"
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})在j.wxml中输入
<view>默认min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20 max=200 step=10</view>
<slider min="0" max="200" step="10" show-value></slider>
<view>背景条红色,已选中颜色绿色</view>
<slider color="#f00" selected-color="#0f0"></slider>
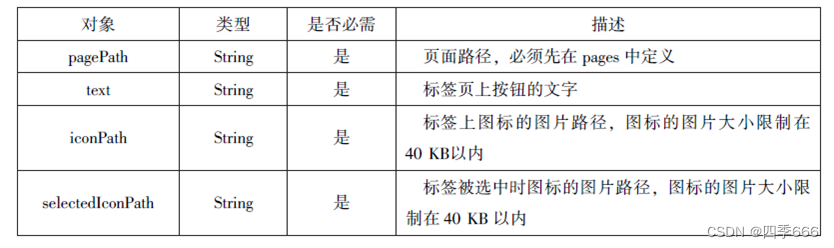
<view>滑动改变icon的大小</view>
<slider show-value bindchange="sliderchange"></slider>
<icon type="success" size="{{size}}"></icon>结果

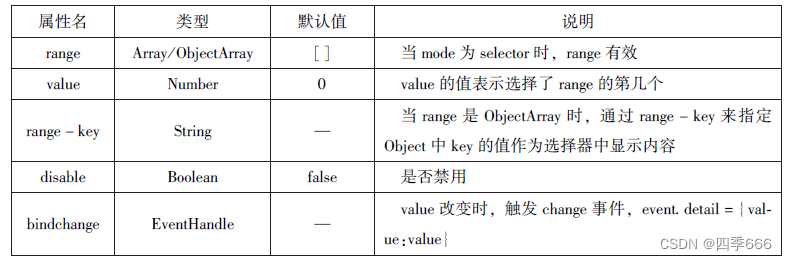
6、picker
滚动选择器(用户点击picker,系统从底部弹出4种选择器给用户选择)分别是
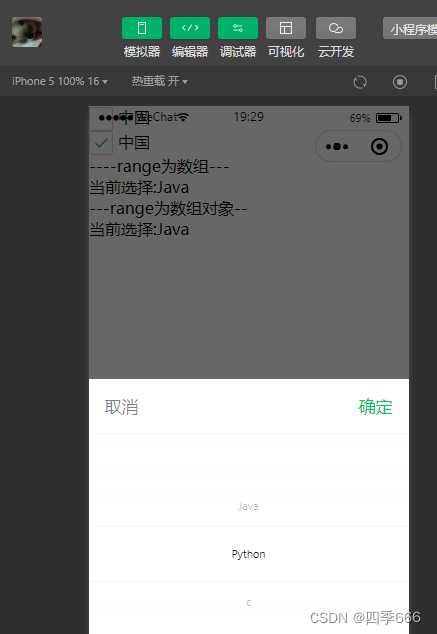
(1)普通选择器(mode=selector)

在h.js中输入
Page({
data:{
array: ['Java','Python' ,'c' ,'c#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2 ,name:'c'},
{id:3 ,name:'c#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index=0;this.setData({indexl:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})在h.wxml中输入
<view>----range为数组---</view>
<picker range ="{{array}}" value ="{{indexl}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}
</picker >
<view>---range为数组对象--</view>
<picker
bindchange ="objArrayChange" value ="{{index2}}" range-key="name" range="iobjArray">
当前选择:{{objArray[index2].name}}</picker>结果

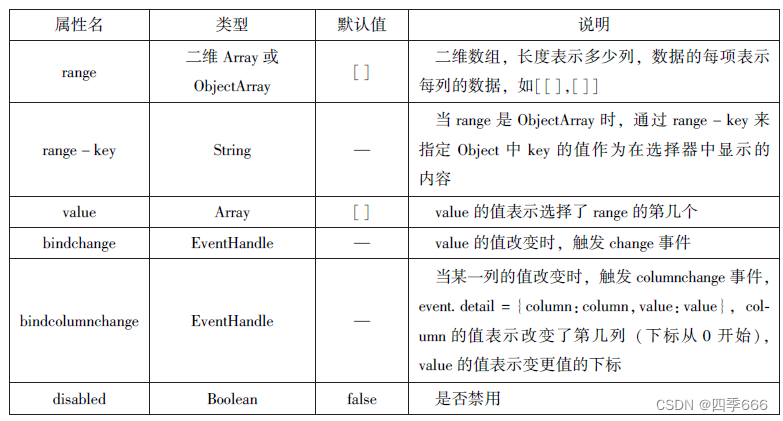
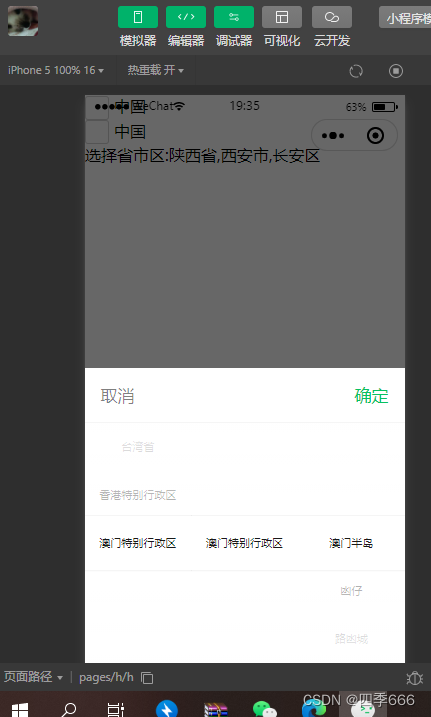
(2)多列选择器(mode=multiSelector)
允许用户从不同的选择项选择(可以为二维数组和数组对象)

在j.js中输入
Page({
data:{
multiArray:[['陕西省','广东省'],['夏安市','延安市','汉中市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
//绑定multipicker
bindMultiPickerChange:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
//绑定multipickerColumn
bindMultiPickerColumnChange:function(e){
console.log('修改的列为',e.detail.value,'值',e.detail.value)
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex,
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiInde[0]){
case 0:
data.multiArray[1]=['夏安市','延安市','汉中市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市','东莞市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南征区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延安县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
}
},
})在j.wxml中输入
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange"
bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>结果

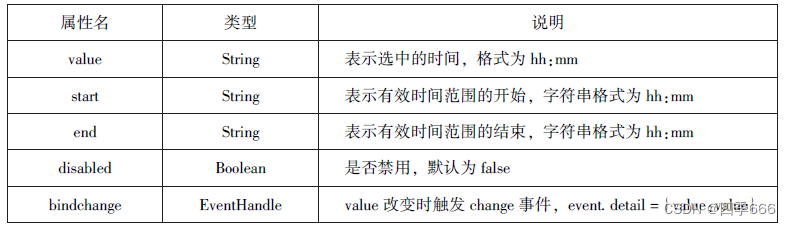
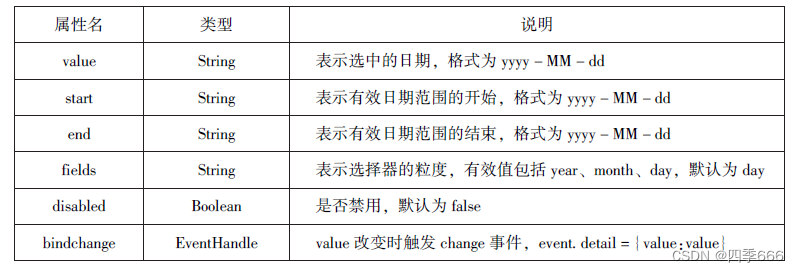
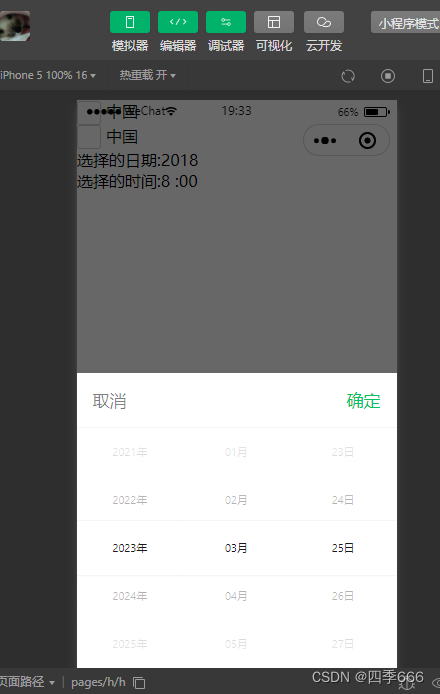
(3)时间、日期选择器(mode=time|mode=date)
用于提供的时间选择相应的时间\用于提供的日期选择相应的日期


在h.js中输入
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12 :59',
time:'8 :00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})在h.wxml中输入
<view>
<picker mode ="date" start = "{{startdate}}" end = "{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode ="time" start ="{{starttime}}"
end ="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>结果

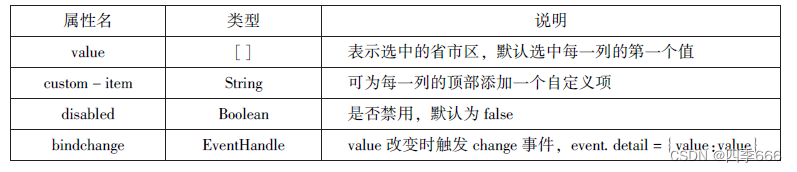
(4)省市选择器(mode=region)
小程序新版本提供的快速选择快速地区组件

在h.js中输入
Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value})
}
})在h.wxml中输入
<picker mode ="region" value ="{{region}}" custom -item ="{{customitem}}" bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>结果

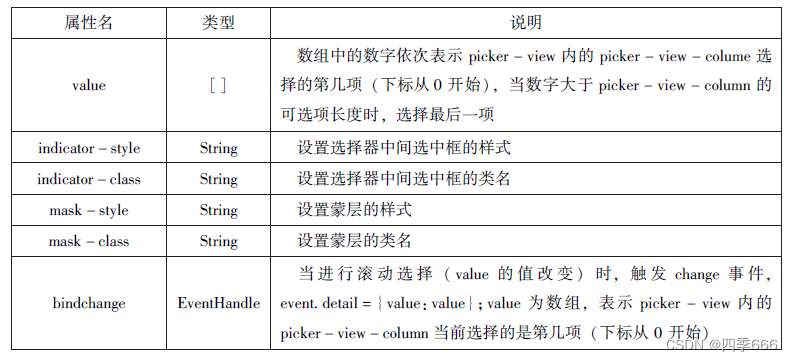
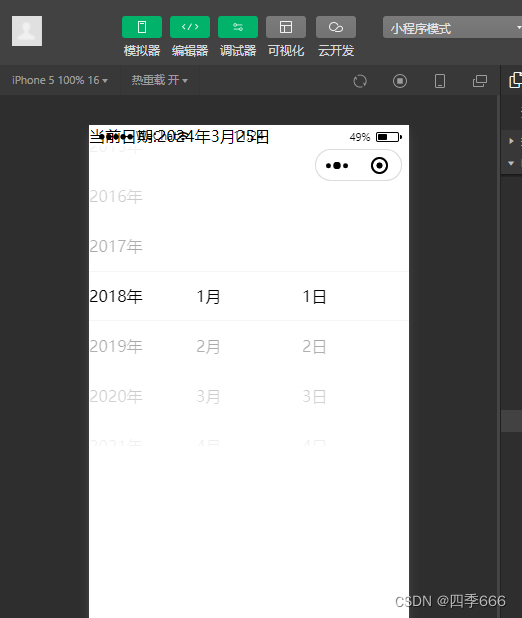
7、picker-view
嵌入式的滚动选择器(相当于picker 这个的列的个数和列的内容由用户通过<picker-view-column>自行定义)

在h.js中输入
const date =new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,day:date.getDate(),value:[118,0,0],
},
//定位到2018年1月1日
bindChange:function(e){
const val =e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})在h.wxml中输入
<view>当前日期:{{year}}年{{month}}月{{day}}日</view >
<picker-view indicator-style="height:50px;" style ="width:100%; height:300px;"
value ="{{value}}" bindchange ="bindchange">
<picker-view-column>
<view wx:for="{{years}}"style="line-height:50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style ="line-height:50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height:50px">{{item}}日</view>
</picker-view-column>
</picker-view>结果

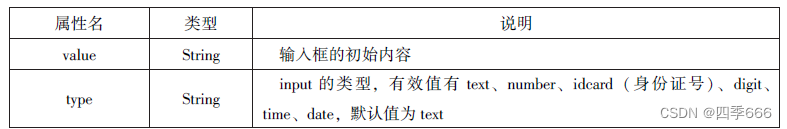
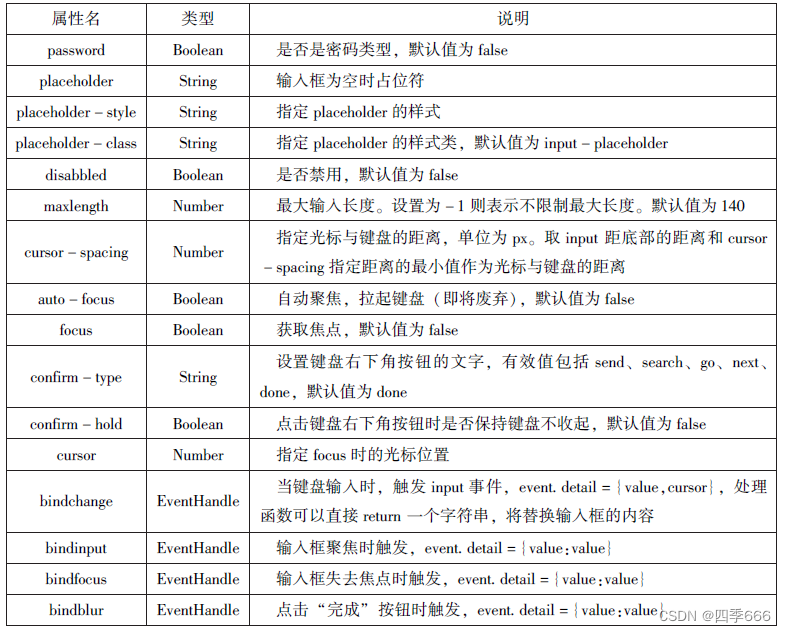
8、input
输入框,用户可以输入相应信息


在h.js中输入
Page({
data:{
focus:false,
inputValue:""
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value =e.detail.value
var pos =e.detail.cursor
if(pos!=-1){
//光标在中间
var left =e.detail.value.slice(0,pos)
//计算光标的位置
pos =left.replace(/11/g,'2').length
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return{
value:value.replace(/11/g,'2'),
Cursor:pos
}
//或者直接返回字符串,光标在最后边
//return value.replace( /11 /g,'2'),
}
})在h.wxml中输入
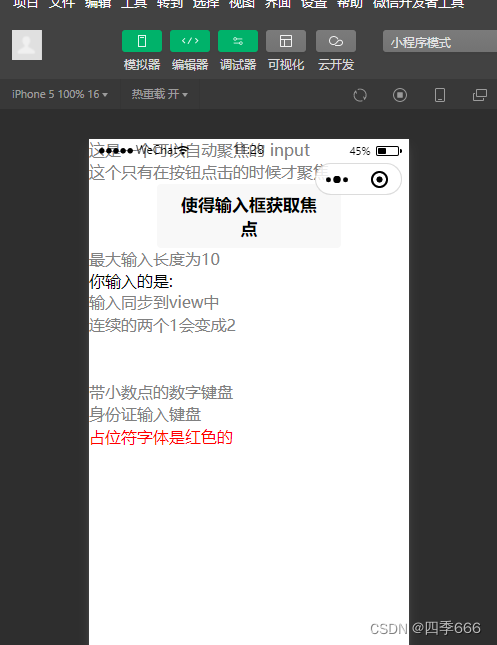
<input placeholder="这是一个可以自动聚焦的 input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus ="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>结果

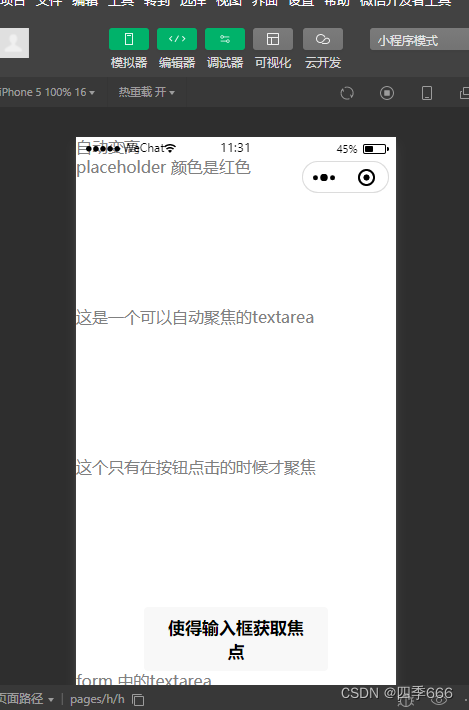
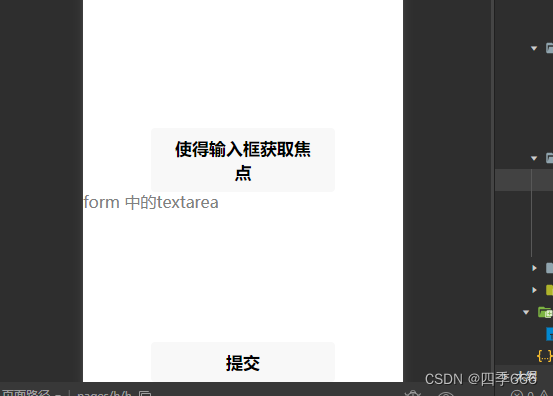
9、textarea
多行输入框组件,实现多行内容的输入

在h.js中输入
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})在h.wxml中输入
<textarea bindblur ="bindTextAreaBlur" auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色"placeholderstyle="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button >
<form bindsubmit="bindFormSubmit">
<textarea placeholder ="form 中的textarea" name ="textarea" />
<button form-type="submit">提交</button></form>结果


10、label 控件(button/checkbox/radio/sitch)
标签组件,用于提升表单的可用性,有对应 from属性的id,点击label组件,会触发对应的控件,系统有多个控件的时候会默认触发第一个控件(for 属性高于内部控件)
在h.js中输入
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city =e.detail.value;
this.setData({city: city})
}
})在h.wxml中输入
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value ="{{item.value}}" checked = '{{item.checked}}'>
{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>结果

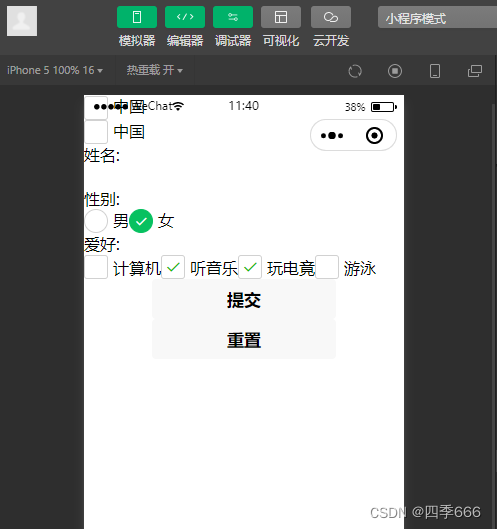
11、from
表单组件,实现用户输入信息的进行提交
当《form》表单中formType为submit的<button/>组件时,会将表单的value值进行提交

在h.js中输入
Page({
hobby :"",
data:{
hobbies :[
{name:'jsj',value:'计算机'},
{name:'music',value:'听音乐',checked:'true'},
{name:'game',value:'玩电竟',checked:'true'},
{name:'swim',value:'游泳'}]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:'.e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})在h.wxml中输入
<form bindsubmit ="formSubmit " bindreset ="formReset ">
<view>姓名:
<input type="text"name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label><radio value="男" />男</label>
<label><radio value="女" checked/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button formType='submit'>提交</button>
<button formrype='reset'>重置</button>
</form>结果

四、多媒体组件
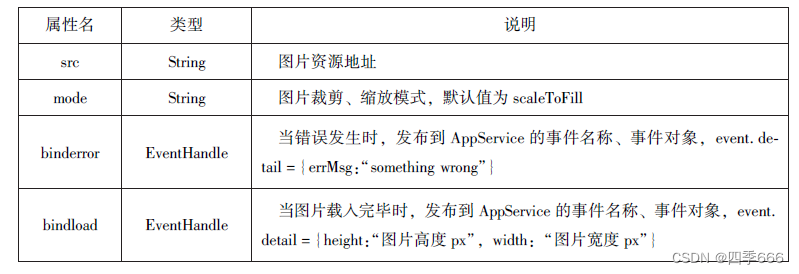
1、image
图像组件,与HTML的<img/>类似,系统默认image高2250px宽300px
image 组件中的 mode 属性有 13 种模式,其中缩放模式有4种,裁剪模式有9种。
(1)缩放模式
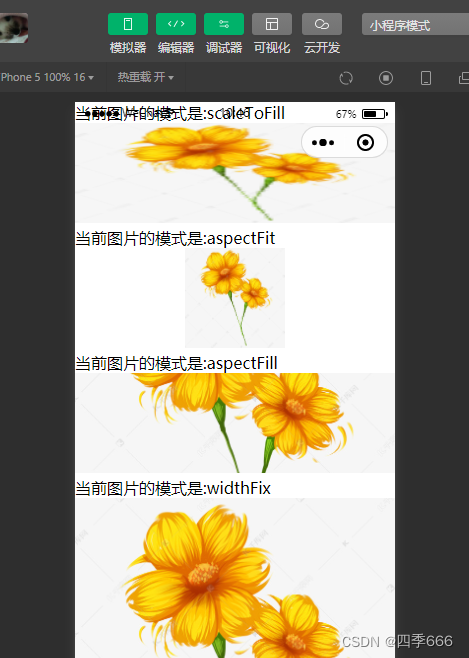
scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image 元素。
aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
aspecFill保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
widihFix 宽度不变,高度自动变化,保持原图宽高比不变

在j.js输入
//缩放
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})在j.wxml输人
<block wx:for ="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode ="{{item}}" src ="/img/ss.jpg" style ="width:100%;height:100px"/>
</block>结果

(2)载剪模式
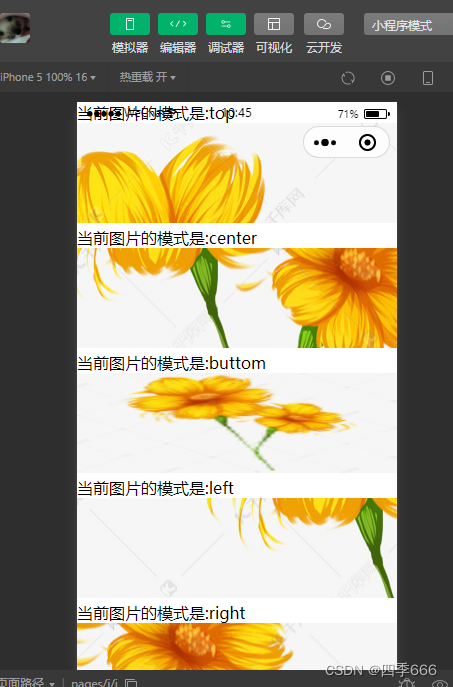
top不缩放图片,只显示图片的顶部区域
bottom不缩放图片,只显示图片的底部区域
centern不缩放图片,只显示图片的中间区域
left不缩放图片,只显示图片的左边区域
right不缩放图片,只显示图片的右边区域
top_left 不缩放图片,只显示图片的左上边区域
right-right不缩放图片,只显示图片的右上边区域
bottom_left不缩放图片,只显示图片的左下边区域
bottom_right不缩放图片,只显示图片的右下边区域

在j.js输入
//caijain
Page({
data:{
modes:['top','center','buttom','left','right','top_left','top_right','bottom_left','bottom_right']
}
})
在j.wxml输人
<block wx:for ="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode ="{{item}}" src ="/img/ss.jpg" style ="width:100%;height:100px"/>
</block>结果

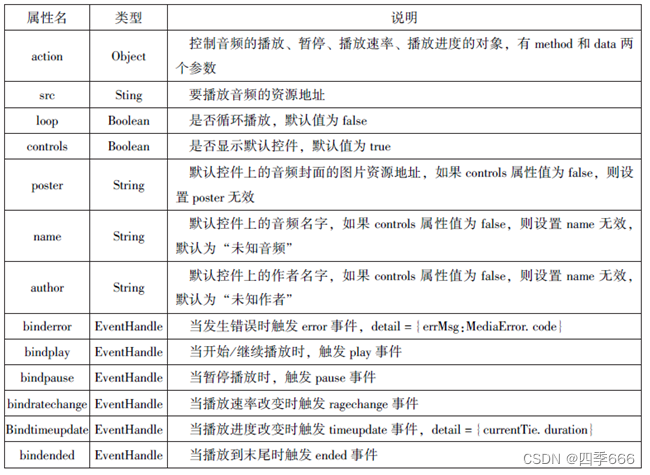
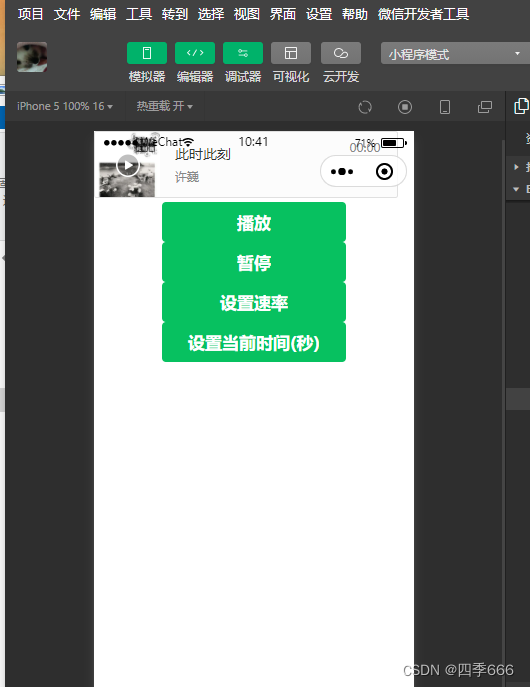
2、audio
用于实现音乐(音频)的播放,暂停等

在j.js输入
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46',
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})在j.wxml输人
<audio src="{{src}}" action="{{action}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls></audio>
<button type="primary" bindtap='play'>播放</button>
<button type="primary" bindtap="pause">暂停</button>
<button type="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)</button>结果

3、video
用于实现视频的播放,暂停等(默认宽300px 高225px)
在j.js输入
//视频
Page({
data:{
src:"/img/ax.mp4",
},
bindButtonTap:function(){
var that =this
wx.chooseVideo({
sourceType: [ 'album' ,'camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})在j.wxml输人
//sp
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>结果


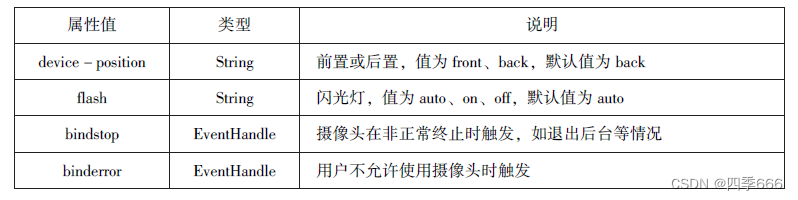
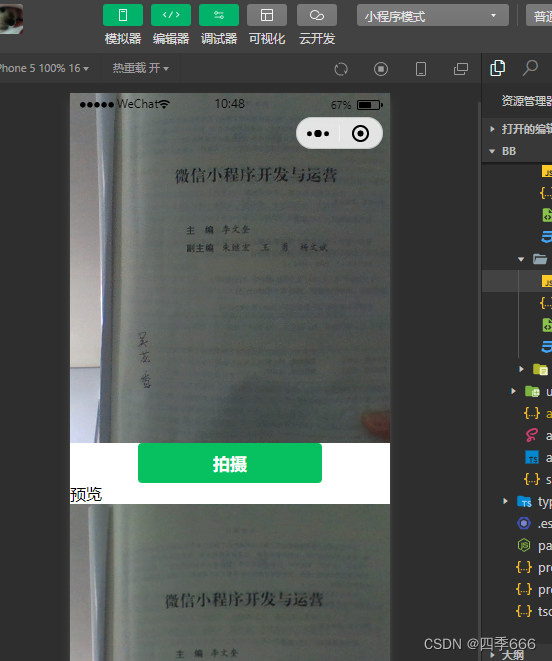
4、carmera
系统相机组件,实现拍照和录像功能,一个页面只能有一个carmera
电脑摄像头拍照录像
手机前后摄像头拍照和录像

在j.js输入
Page({
takePhoto(){
const ctx=wx.createCameraContext()//对象
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.datail)
}
})在j.wxml输人
<camera device-position="back" flash="off" bindeerror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary" bindtap="takePhoto">拍摄</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>结果

五、其他组件
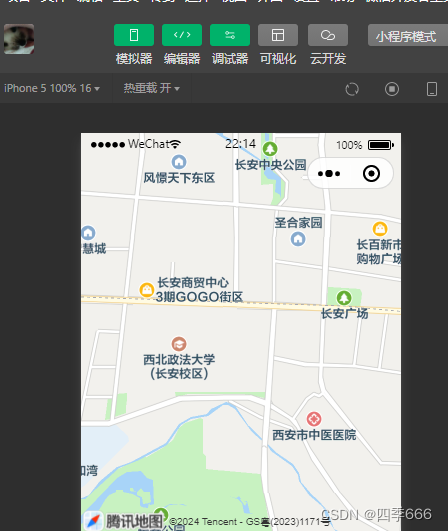
1、map
页面显示路径和地图(地图的绘制图标,路线等等),用于lbs位置服务或路径指引(不能在croll-view,swiper,picker-view,movable-view使用)
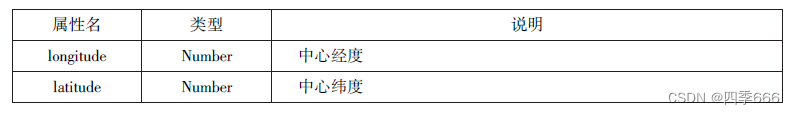
markers用于地图显示标记位置
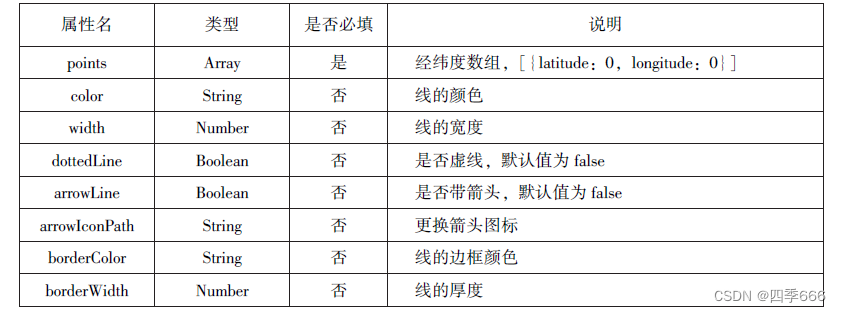
polyline指定一系列坐标,数组 第一项连线到最后一项,(可以指定颜色,宽度,线型以及带箭头等等)




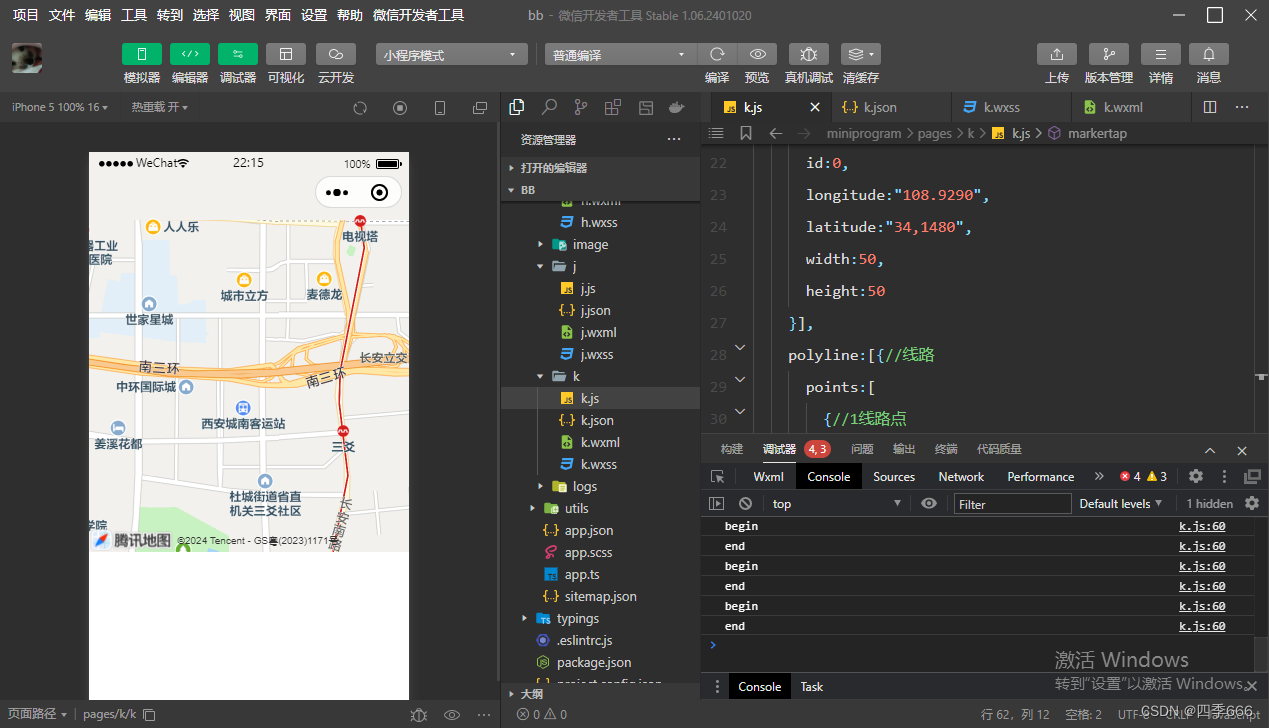
在k.js中输入
Page({
data:{
markers:[{//标记点
iconPath:"/pages",
id:0,
longitude:"108.9290",
latitude:"34,1480",
width:50,
height:50
}],
polyline:[{//线路
points:[
{//1线路点
longitude:"108.9290",
latitude:"34,1400",
},
{//2线路点
longitude:"108.9290",
latitude:"34,1500",
},
{//3线路点
longitude:"108.9290",
latitude:"34,1700",
},
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:"",
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchsnge(e){
console.log(e.type)
},
markertap(e){
console.log(e.type)
},
controltap(e){
console.log(e.controlId)
},
})在k.wxml中输入
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controls"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchsnge"
show-location=""
style="width:100%;height:400px;">
</map>结果


2、canvas
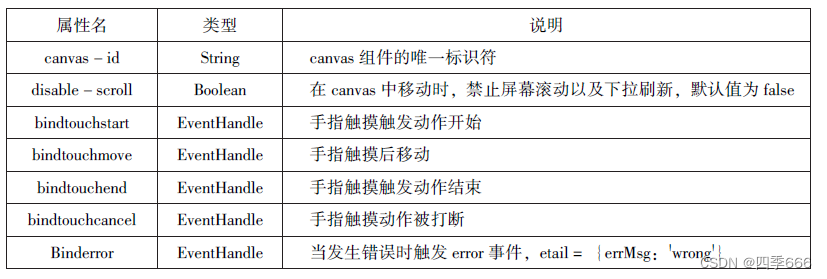
绘图形,相当于无色面布(仅为容器,本身没有绘画能力,可以通过API实现绘制效果)默认高225px 宽300px ,同一页面canvas-id不能重复,否者出错

在k.js中输入
Page({
onLoad:function(options){
var ctx=wx.createCameraContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})在k.wxml中输入
<canvas canvas-id="myCanvas" style="border: 3px solid red;"/>
结果

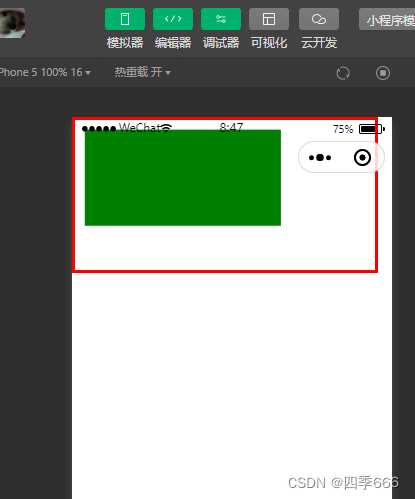
在k.js中输入
Page({
onLoad:function(options){
var ctx =wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})结果

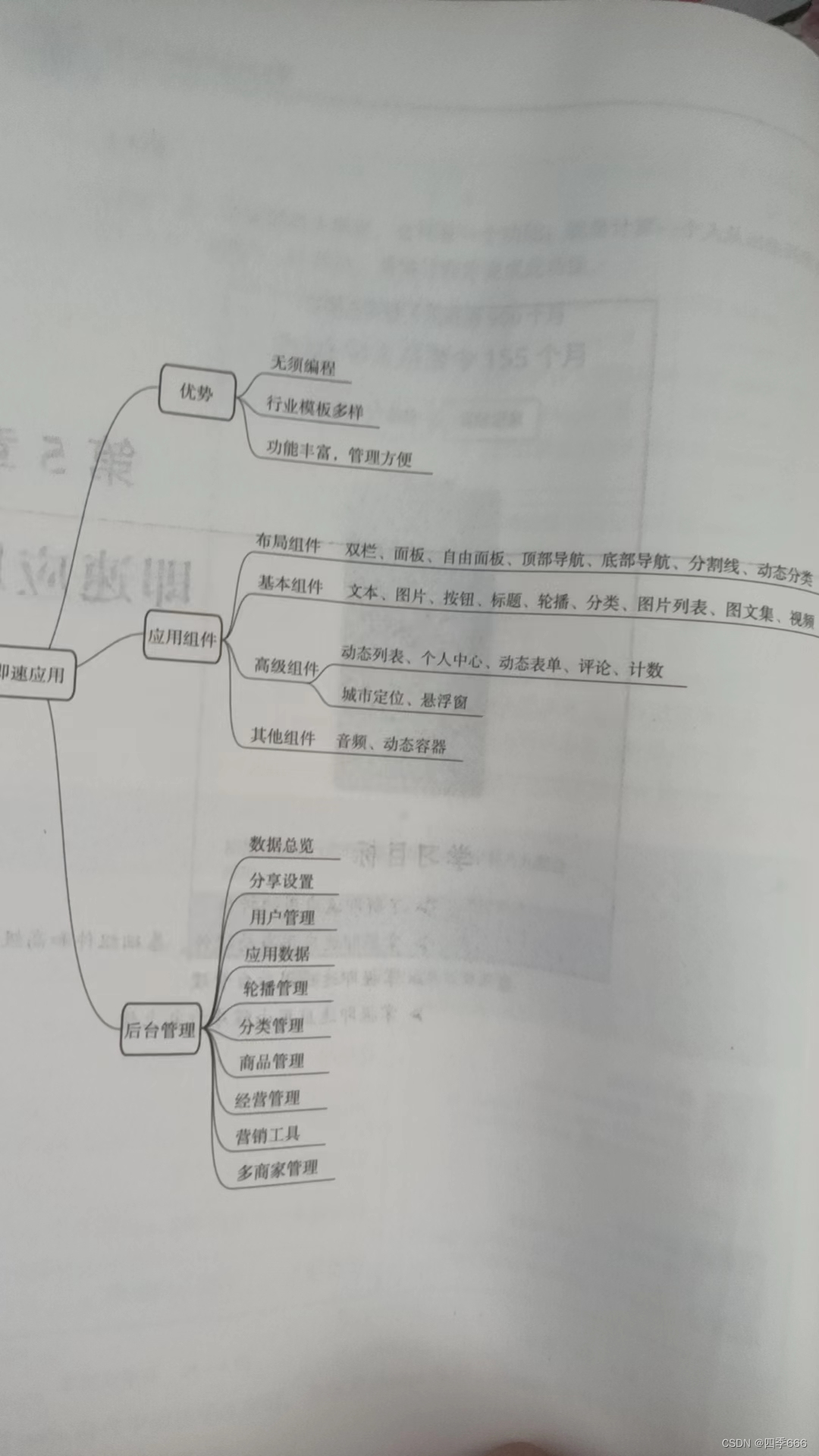
第五章 即速应用
思维导图

即速应用
一,优势
1.无须编辑
.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单,无须储备相关代码知识,没有开发经验的人也可以轻松上手。
(1)登录即速应用的官方网站(www.jisuapp.cn),进入制作界面,从众多行业模板中选择一个合适的模板。
(2)在模板的基础上进行简单编辑和个性化制作。
(3)制作完成后,将代码一键打包并下载。
(4)将代码上传至微信开发者工具。
(5)上传成功后,等待审核通过即可。
2.行业模版多样
即速应用为广大开发者提供了非常齐全的行业解决方案
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道,降低运营成本,提高管理效率。
3.功能丰富,管理方便
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。例如,到店体系可以实现电子点餐、排队预约和线上快速结算;社区体系可以实现评论留言和话题管理;多商家系统可以实现分店统一管理、多门店统一运营;营销工具可以实现会员卡、优惠券的设置等营销方式……
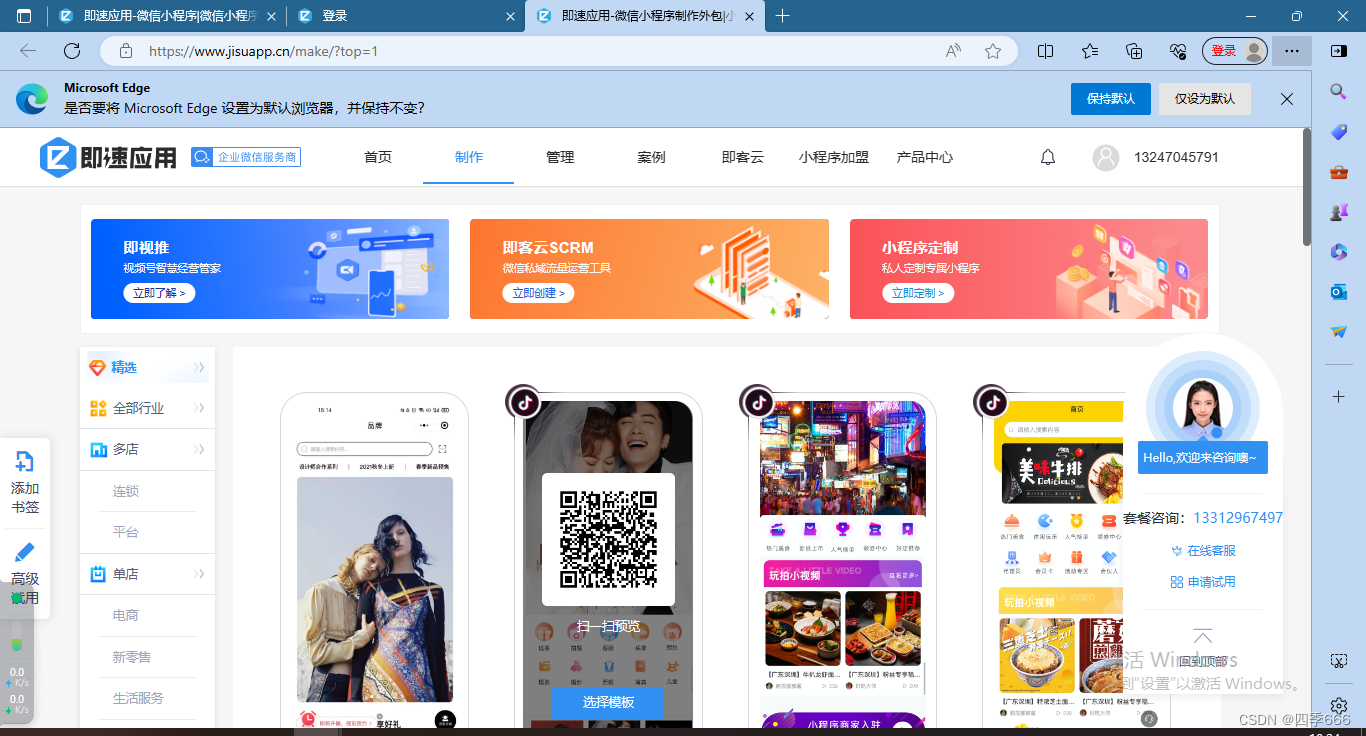
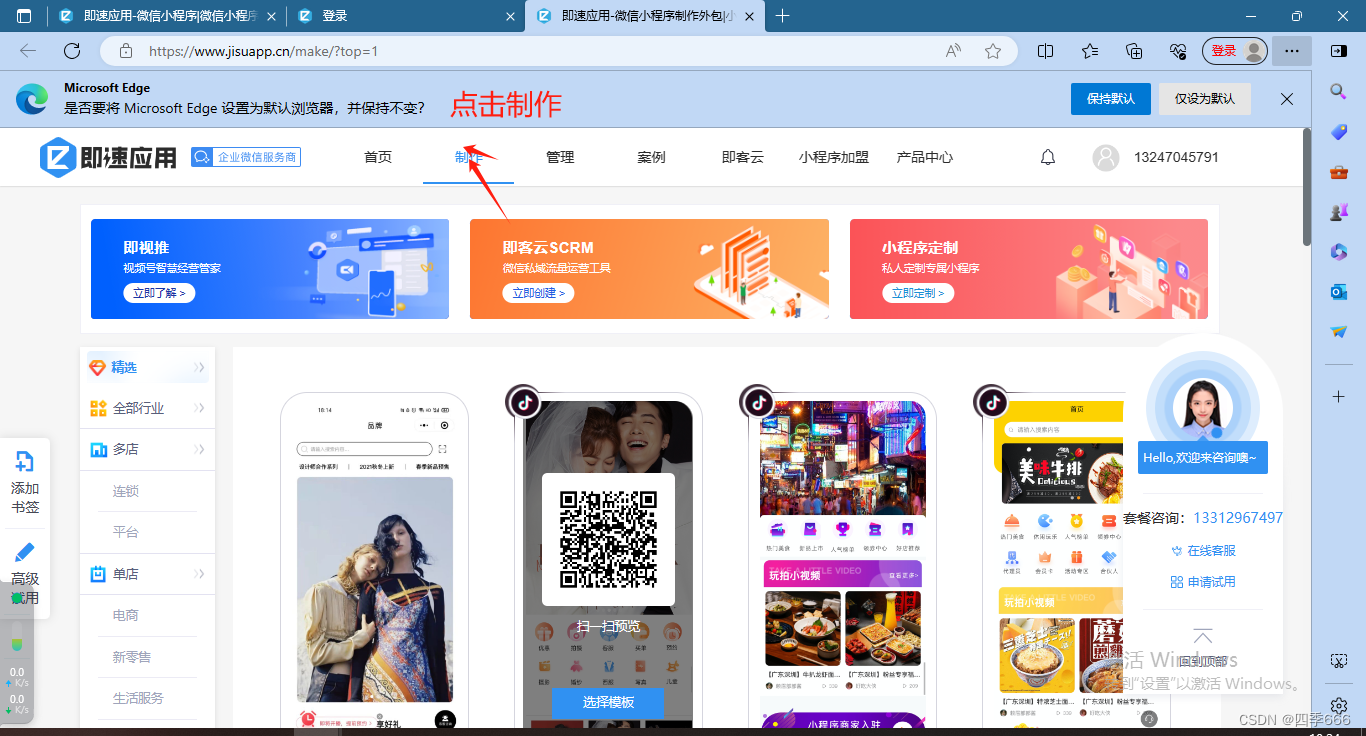
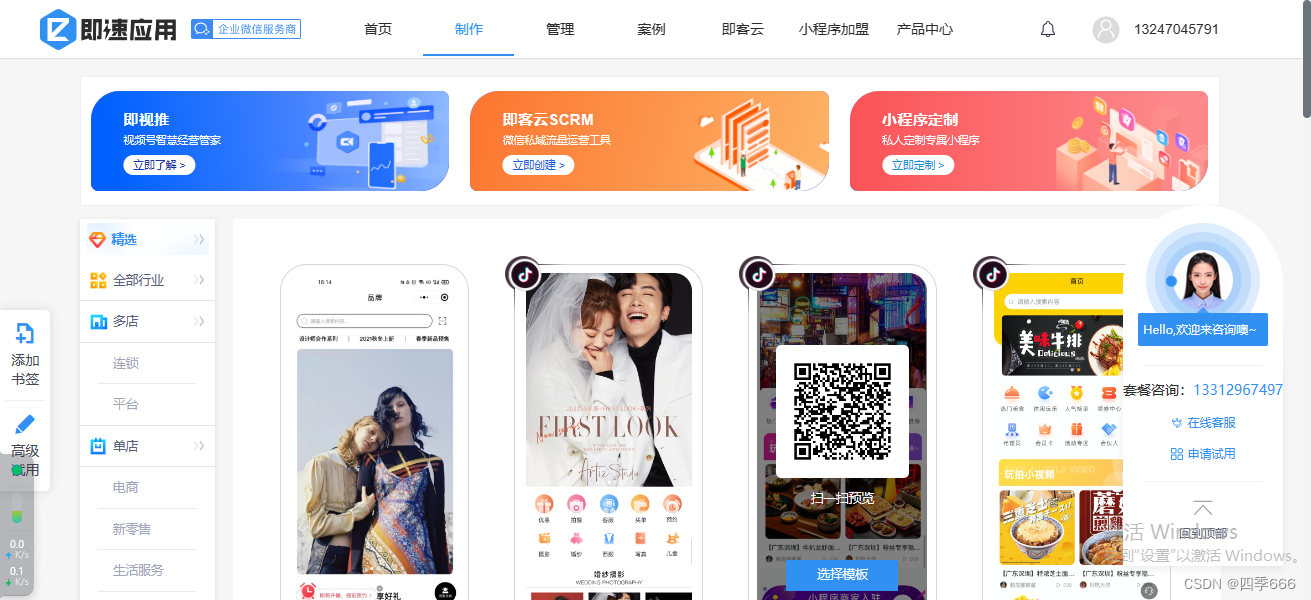
(界面)
1.通过网站
www.jisuapp.cn搜索即速应用
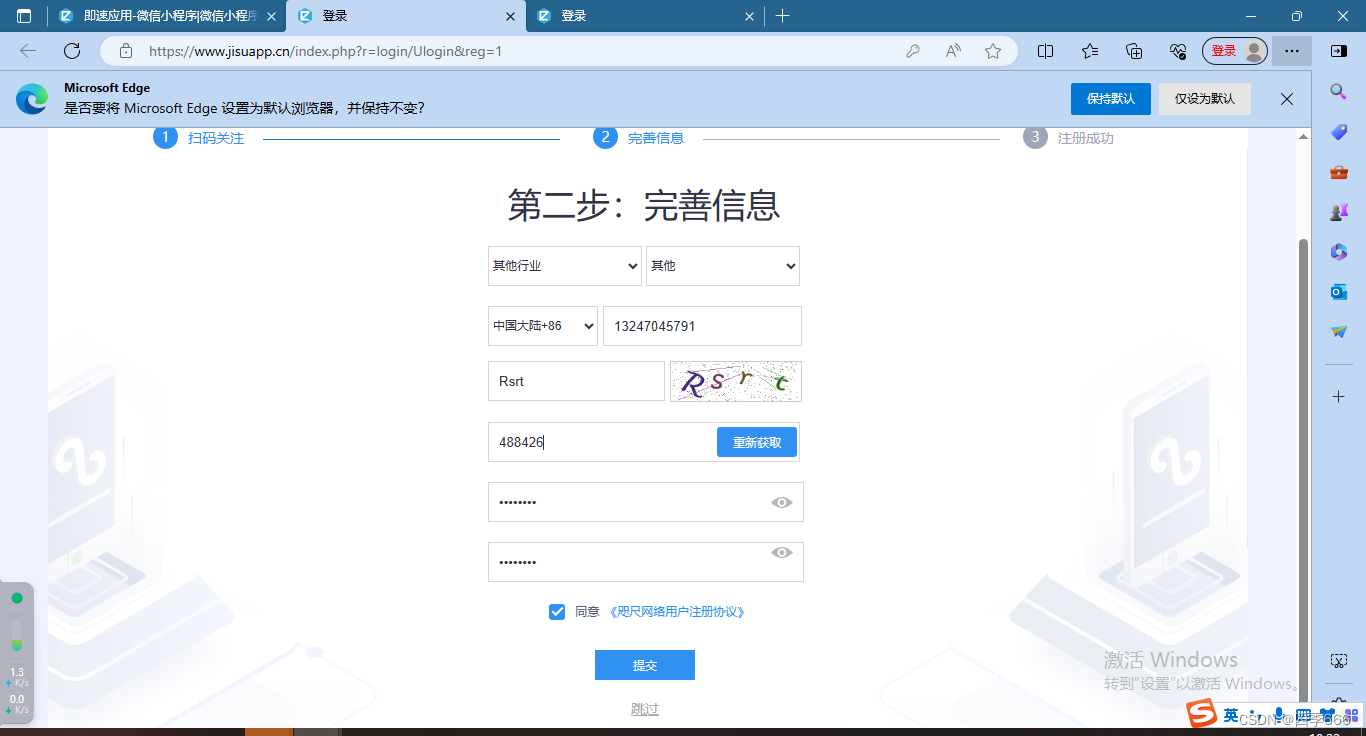
登录注册
登录即速应用官网,单击“注册”按钮,在如图的页面填写相应信息,即可完成注册。完成注册后,即可登录账号,使用即速应用
(菜单)
进了之后


选择模版

进入之后基本信息


基本信息
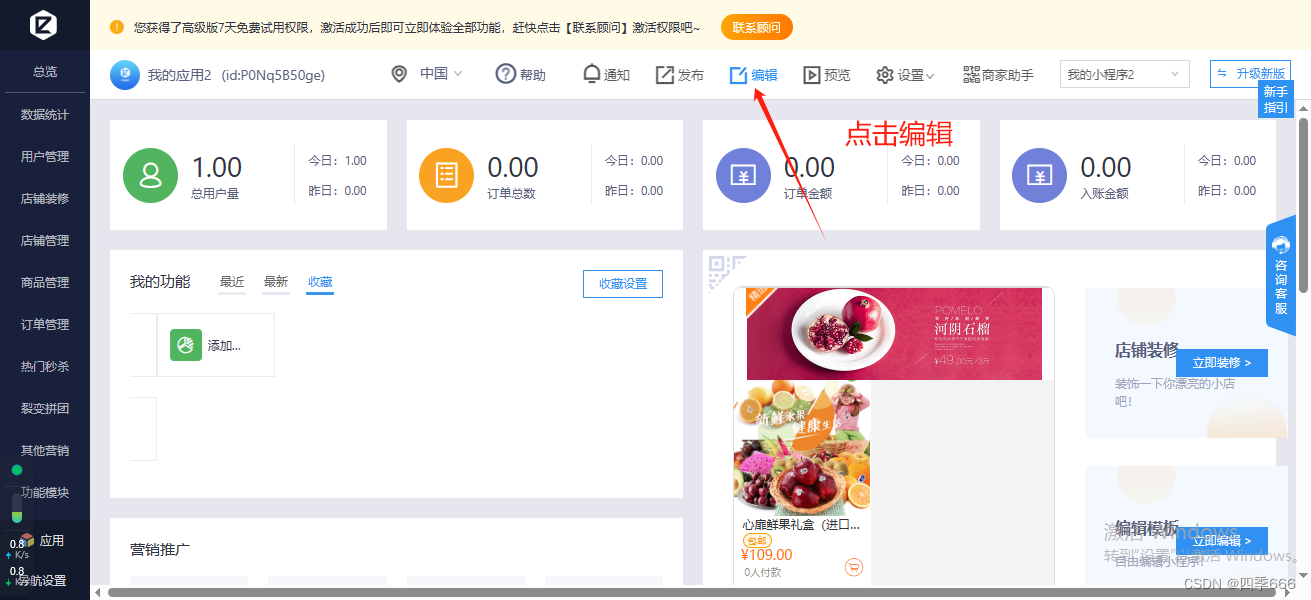
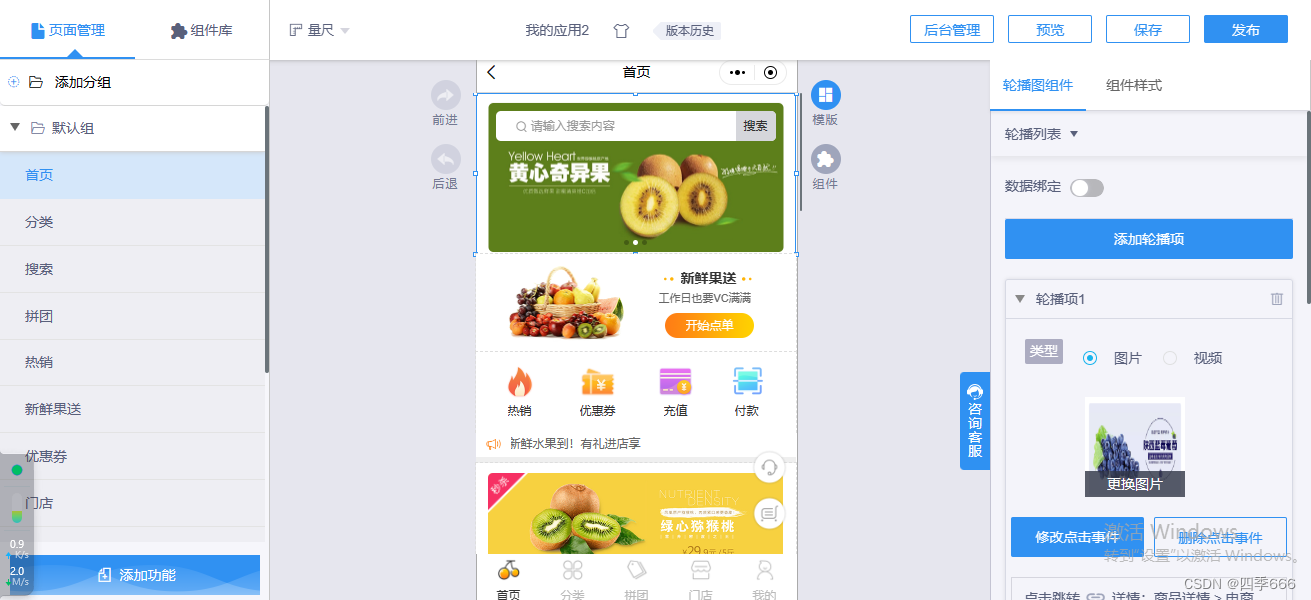
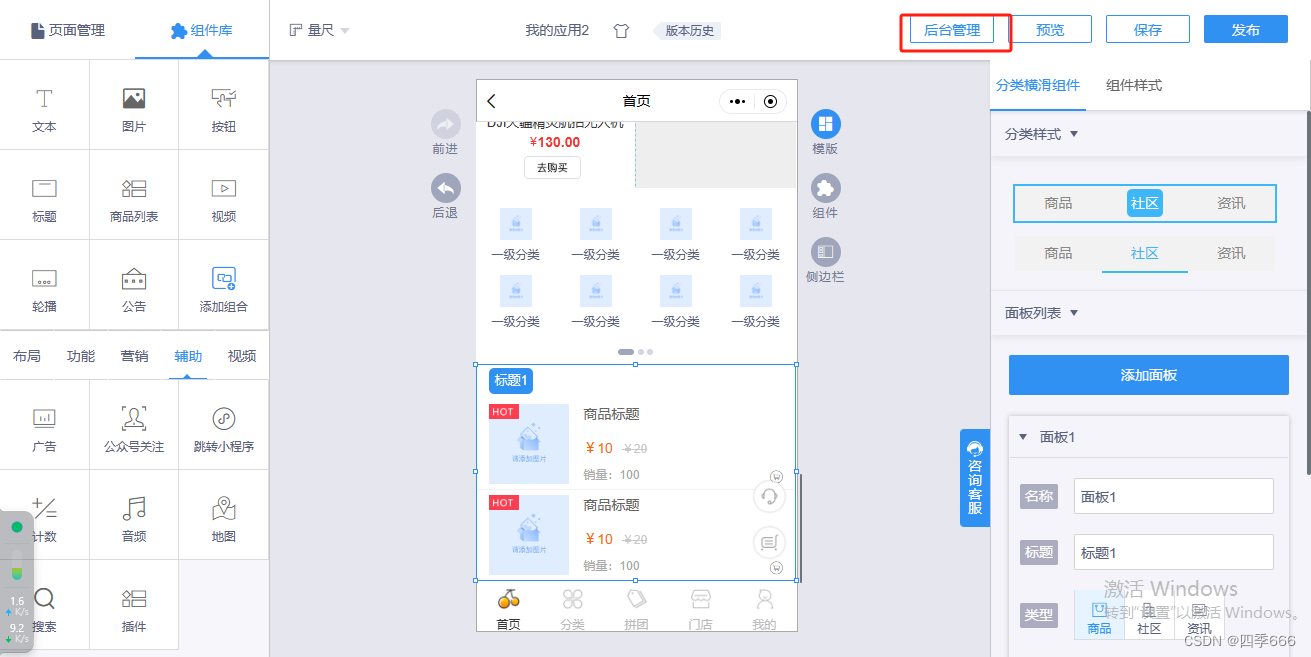
(工具栏)-----------------------(编辑区)-----------------------------------------------(属性面板)

1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色,“管理”选项用于进入后台管理页面,“帮助”选项用于提示帮助功能,“客服”选项用于进入客服界面,“历史”选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。
2.工具栏
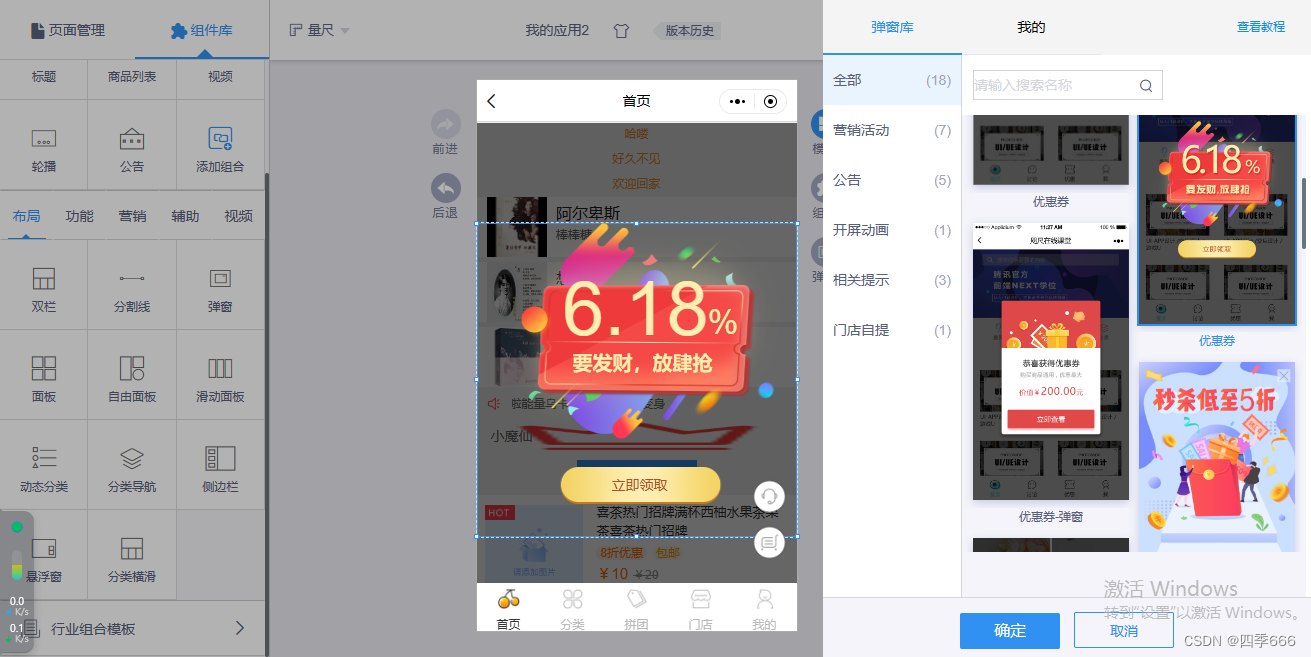
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。“组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。
3.编辑栏
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡。“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式,不同组件有不同的样式需要设置。
二,应用组件
1.布局组件
即速应用提供了大量的组件供用户快速布局页面
双栏,面板,自由面板,顶部导航,底部导航,分割线,动态分类
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现
分割线组件被放置于任意组件之间,用于实现分割
布局组件


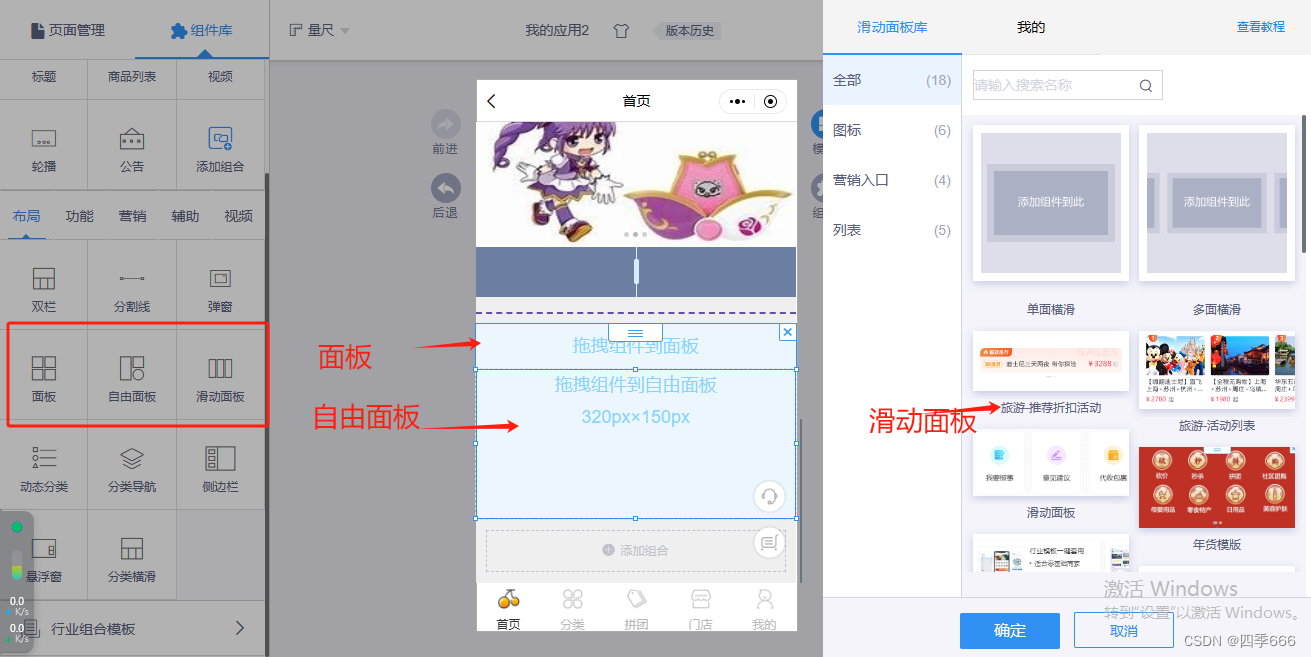
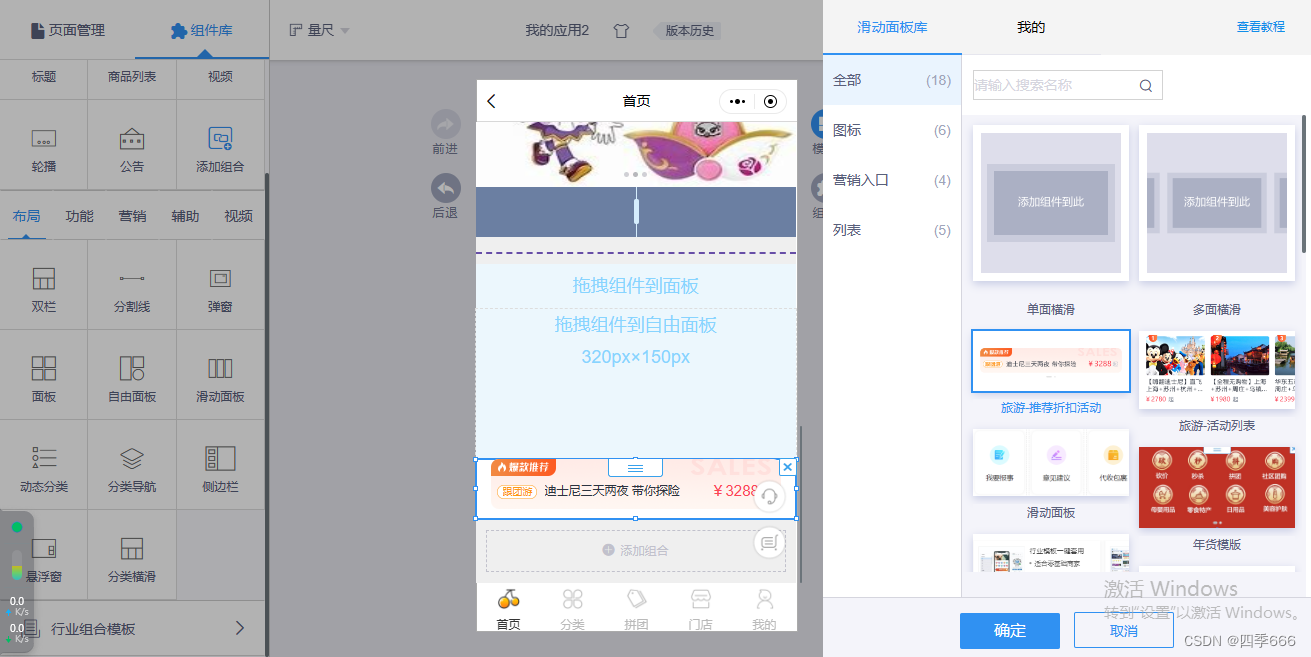
面板组件相当于一个大画板,用户可以将很多基本(甚至高级)的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等)放进面板组件里一起管理
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局

滑动面板


顶部导航组件固定于页面顶部,用于编辑顶部的导航。常用的手机应用在顶部有一条导航,上面写有手机应用App的名称或logo,以及返回键等
底部导航组件固定于页面底部,用于编辑底部的导航



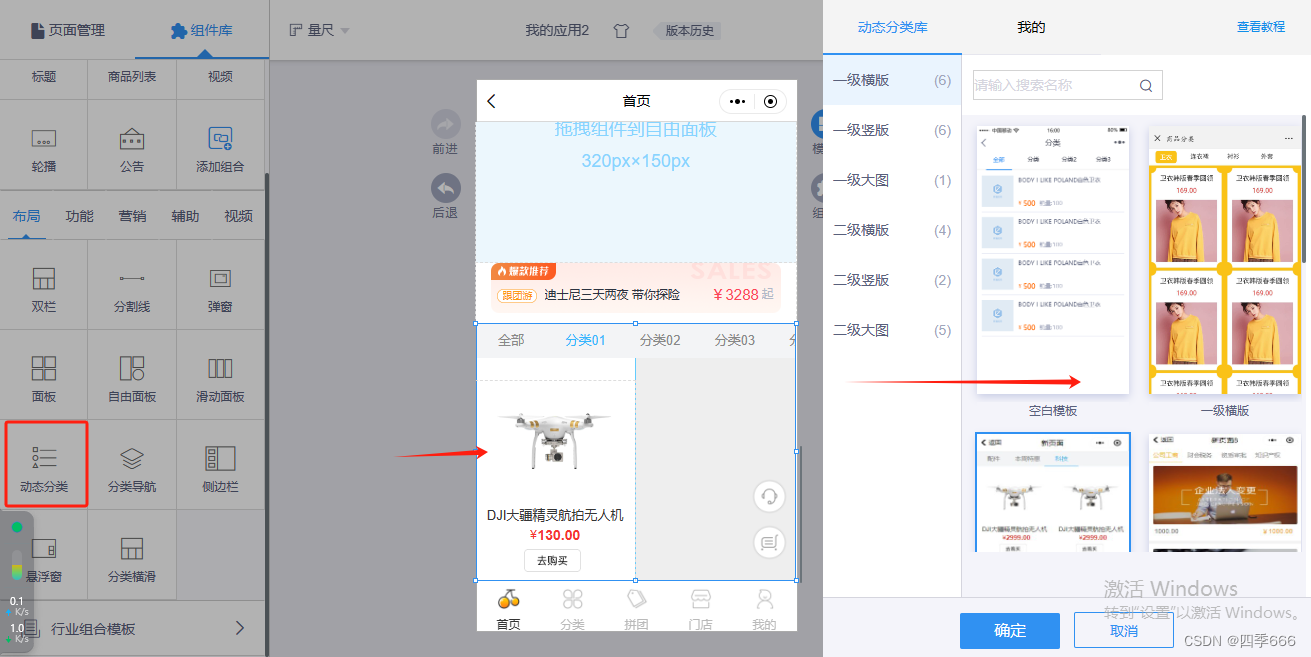
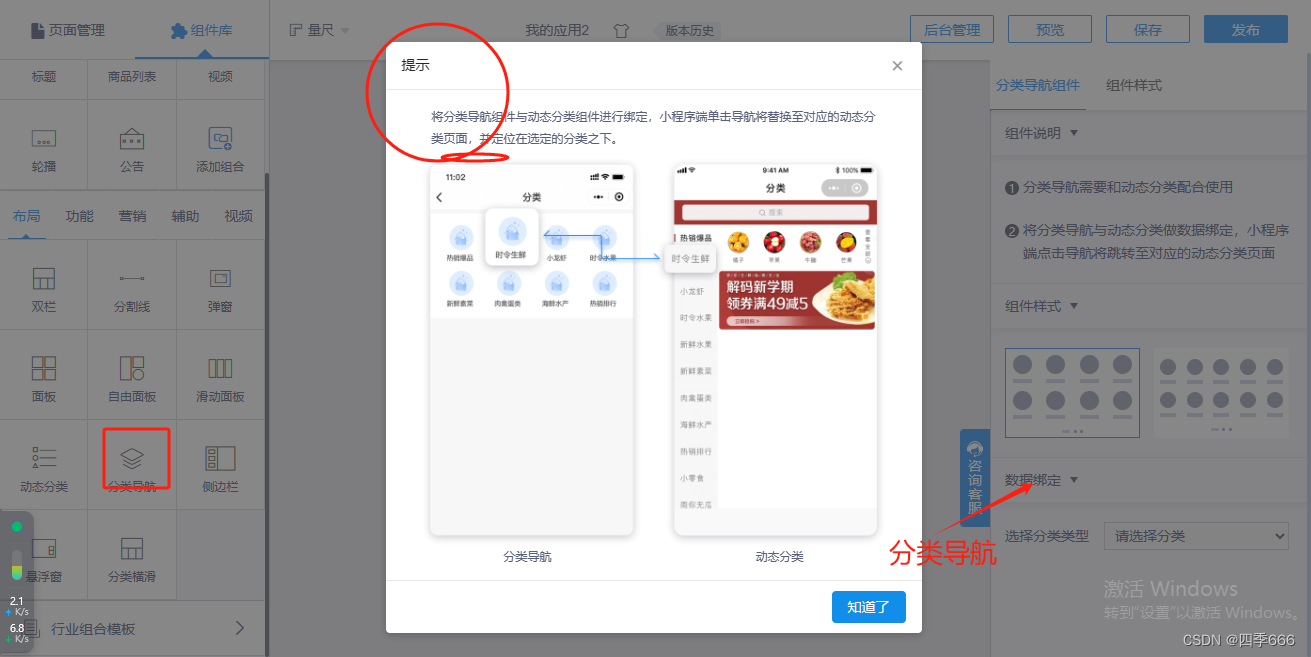
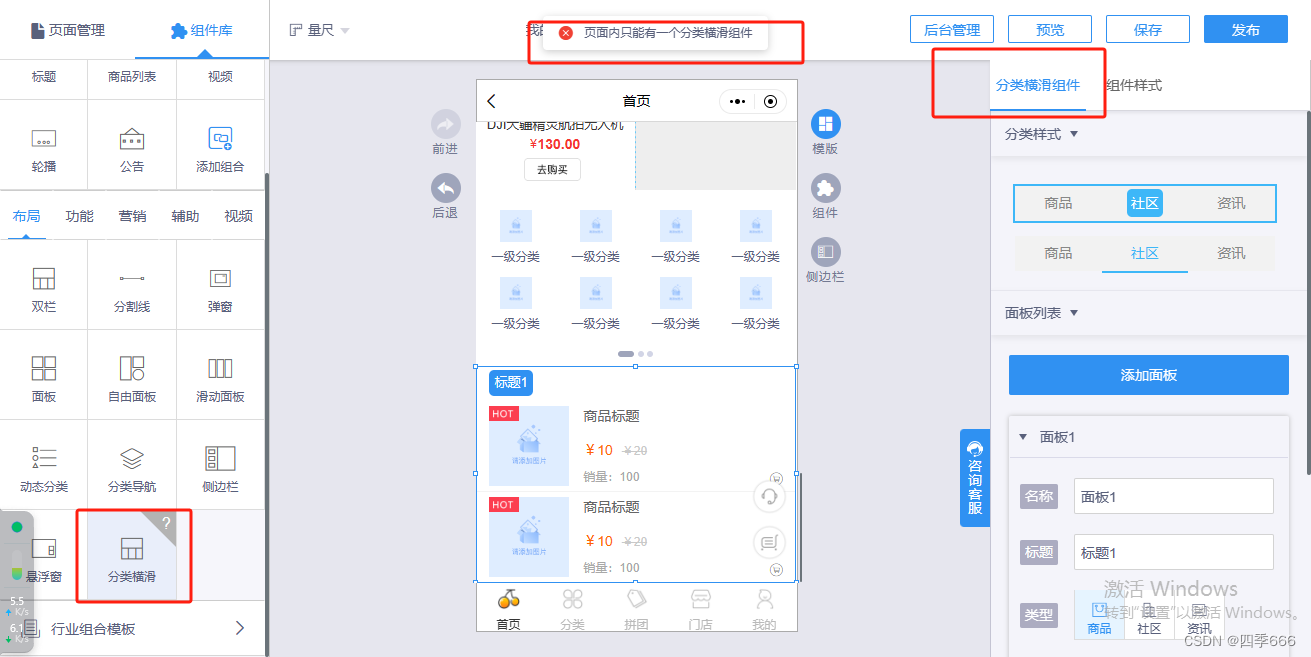
动态分类组件仅适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。动态分类的二级有图模式只适用于电商类小程序

2.基本组件
文本,图片,按钮,标题,轮播,分类,图片列表,图文集,视频
详细信息 (基本组件)
(工具栏)-----------------------(编辑区)-----------------------------------------------(属性面板)
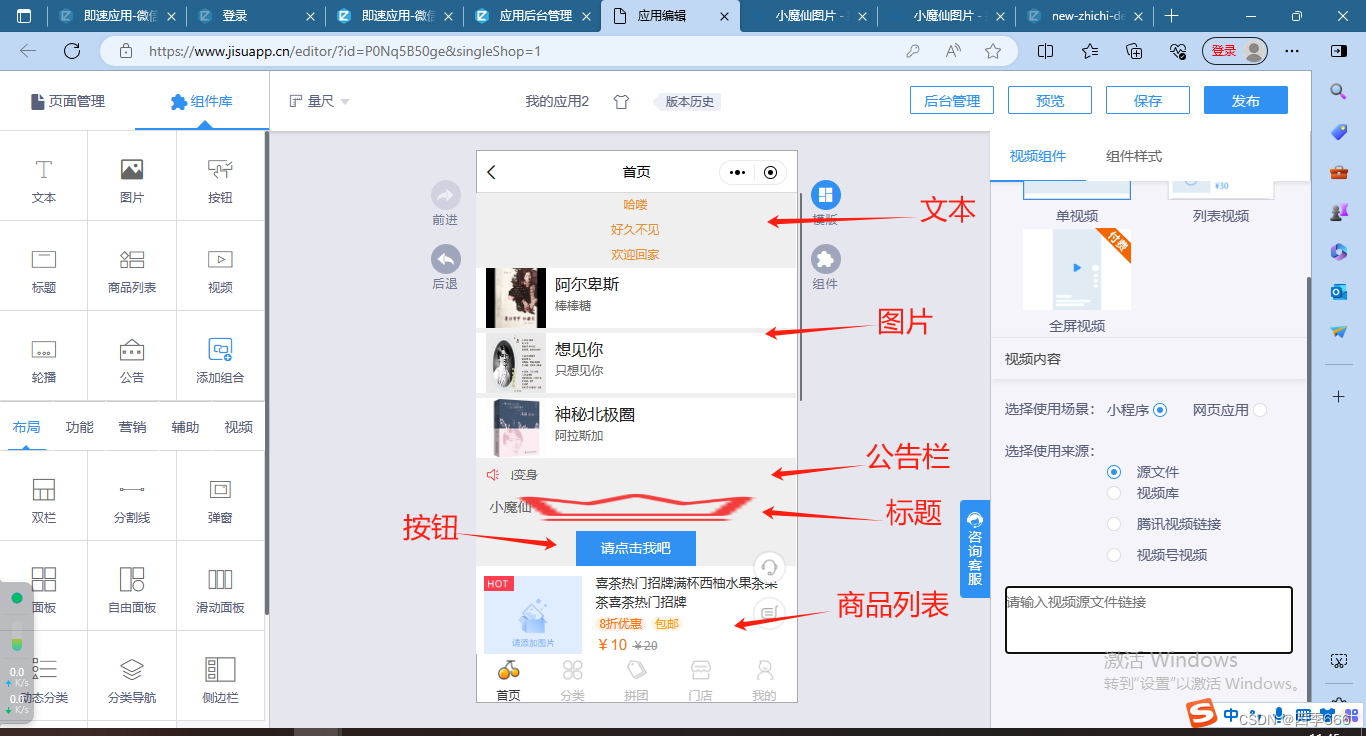
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件
图片组件用于在页面中展示图片
按钮组件用于在页面中设置按钮
标题组件用于在页面中设置标题
分类组件可以设置不同内容展示在不同类别中,还可以添加、删除分类的个数及进行相应的设置
图片列表组件可以将图片以列表的形式展示,还可以设置图片的名称、标题和点击事件

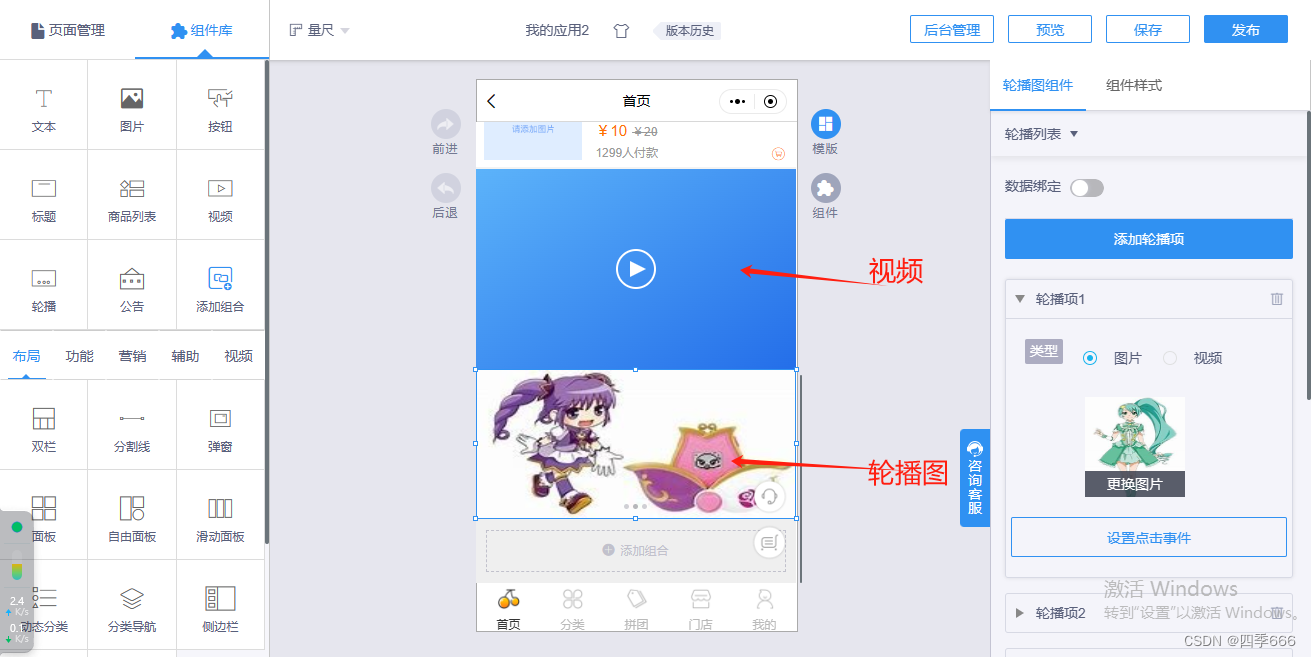
轮播组件用于实现图片的轮播展示
(
单击“添加轮播分组”按钮进入管理后台,然后单击“轮播管理”→“新建分组”选项可以创建轮播分组,如图所示。
分别填写“分组名称”和“分组描述”,单击“确定”按钮进入图所示的轮播管理界面。
单击“轮播项”按钮,进入图所示的页面。
单击“添加轮播”按钮,在图所示的页面进行轮播项的设置。
根据需要添加相应的轮播后,轮播项界面如图所示。
单击图a中的“编辑”按钮,在图b所示的绑定轮播分组中选定“banner”轮播分组,单击“预览”按钮,将出现预览效果,如图c所示。
)
图文集组件用于展示图片、标题和简介
视频组件用于展示视频,视频组件提供网页应用、小程序和云服务3种视频来源。网页应用使用视频通用代码来确定视频来源

3.高级组件
高级组件通常需要后台数据,通过设置后台数据来实现数据后台化,让小程序的数据随时更新,及时修改
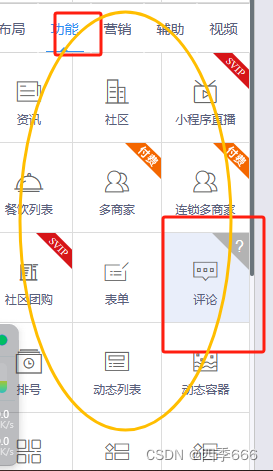
动态列表,个人中心,动态表单,评论,计数
动态列表组件是容纳基础组件来展示后台数据的容器,通过添加基础组件来展示对应的后台数据
个人中心组件显示个人相关信息的组件,包括图像、昵称、我的订单、收货地址、购物车等
动态表单组件相当于HTML中的<form>标签,是一个容器组件,可以添加子表单组件和基本组件,用来收集用户提交的相关信息给后台数据对象
评论组件提供信息发布或回复信息的组件
计数组件可以用于点赞、统计浏览量等类似的计数功能

城市定位,悬浮窗
地图组件用于显示指定地址的地图,常用于实现定位及导航功能
城市定位组件通常与列表类组件搭配使用,常见搭配有动态列表和商品列表。例如,城市定位组件与商品列表搭配,可以实现通过城市定位来搜索出某具体位置信息下的商品列表
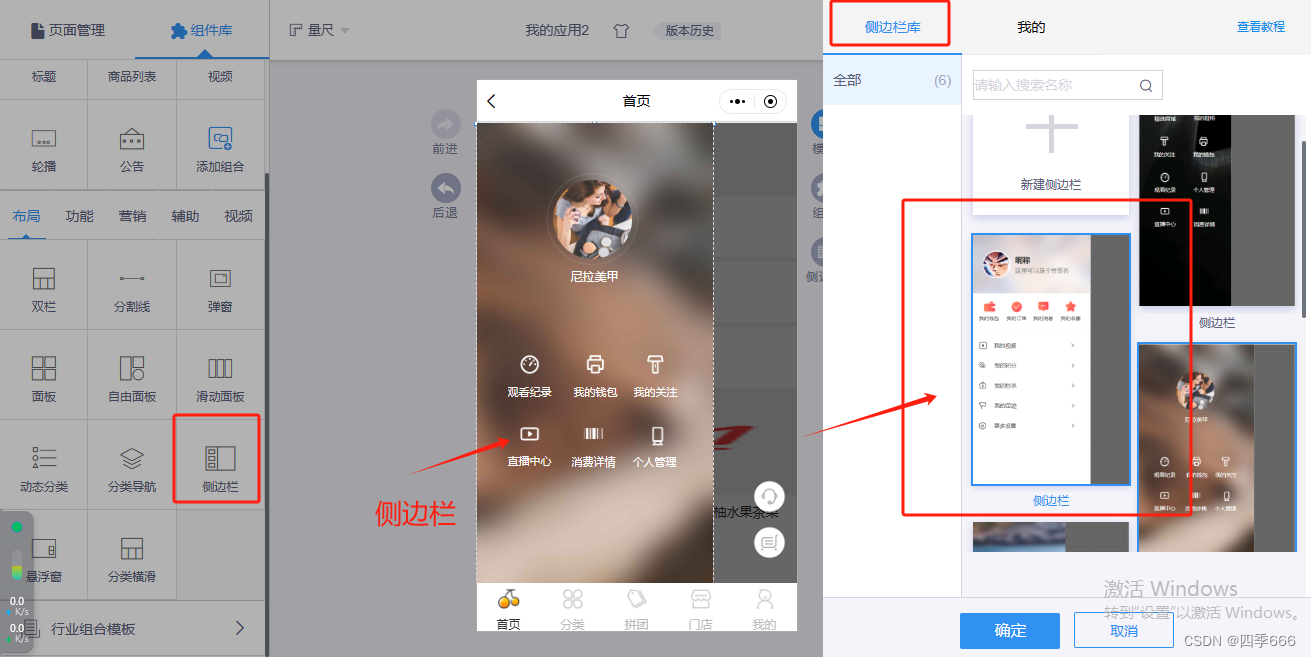
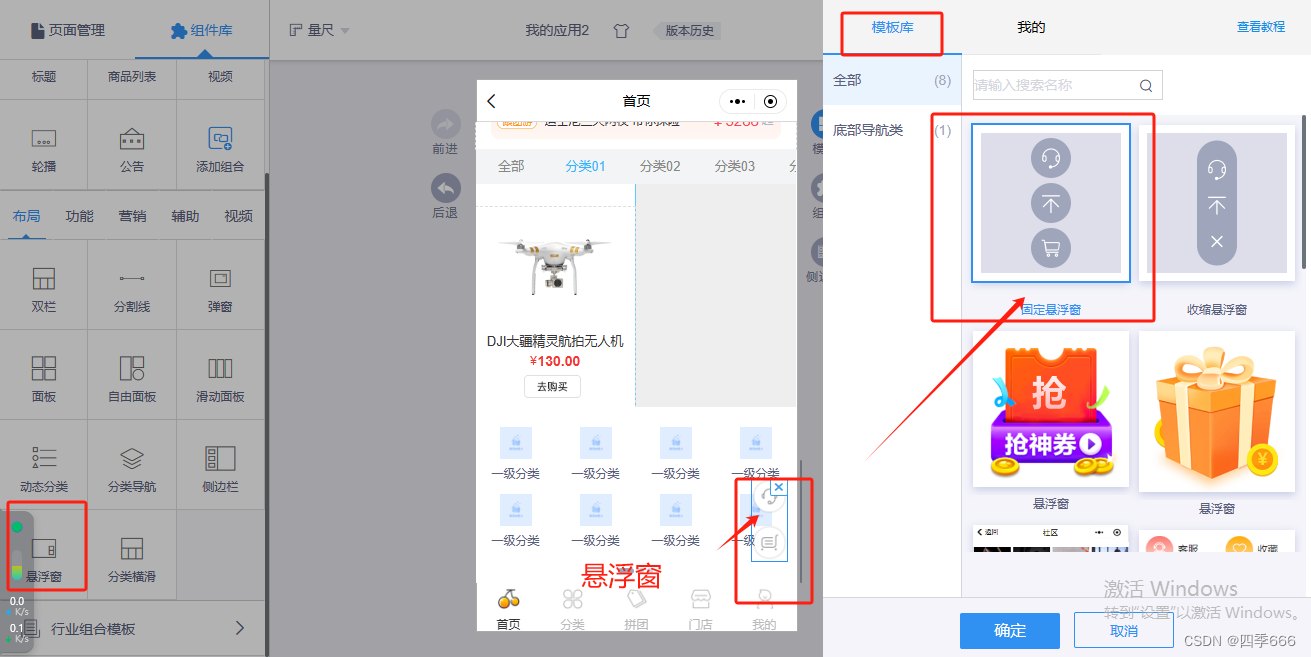
悬浮窗组件的固定搭配有:客服、我的订单、购物车、回到顶部悬浮窗组件通常出现在个人中心或商品列表页面
4.其他组件
音频,动态容器

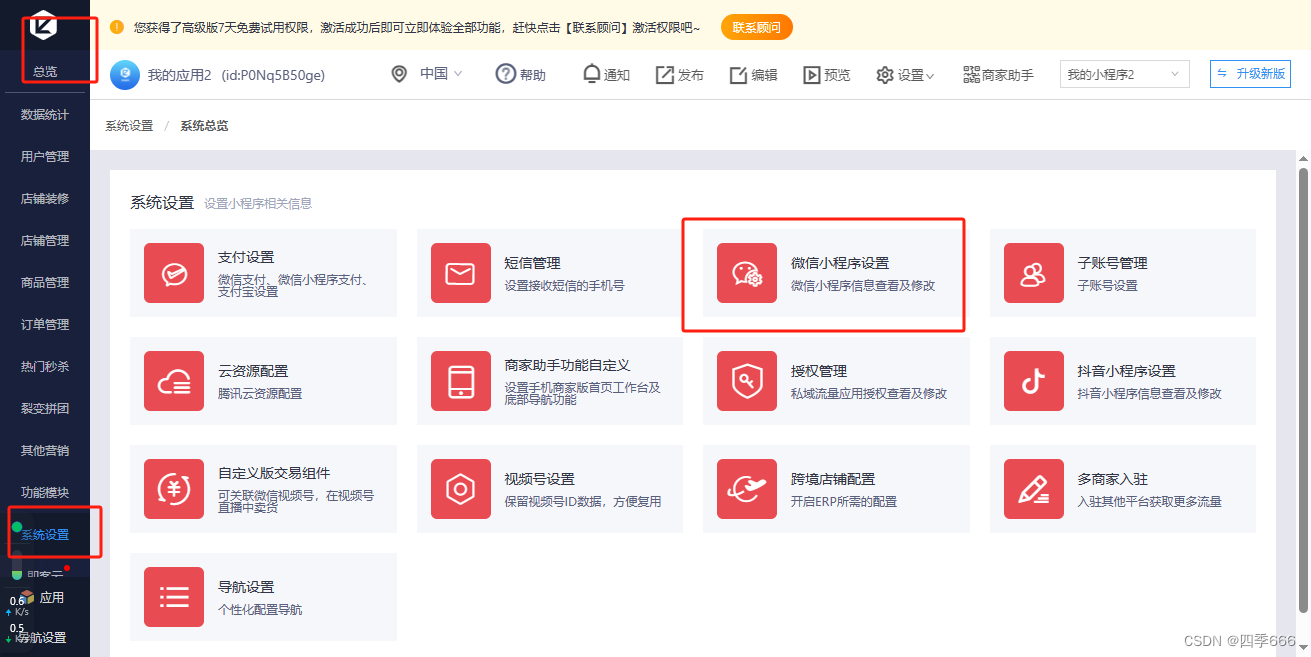
三,后台管理


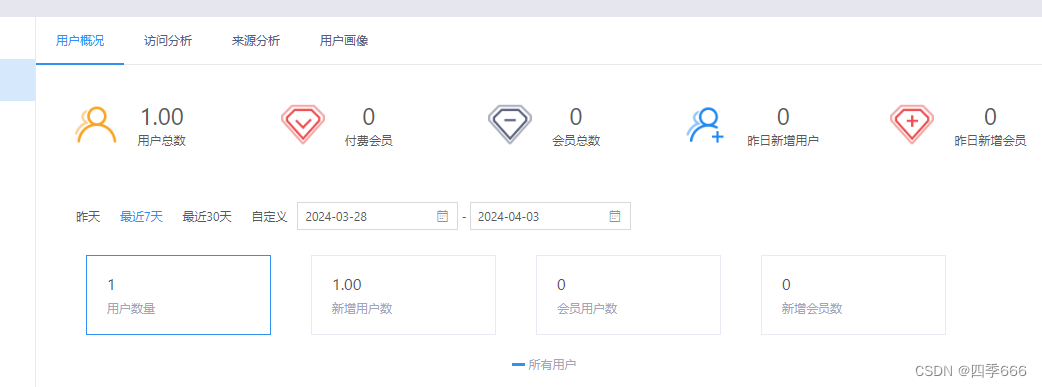
1.数据总览
数据管理包括数据总览、访客分析和传播数据功能数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线


播数据主要是用于提供新老访客的比例,以及访客用哪些主要平台打开应用的水数及占比。
2.分享设置
分享设置主要提供可以分享应用的方式
3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员功能
4.应用数据
应用数据是后台管理的主要内容,前端组件(动态列表、动态表单)的数据都是通过在应用数据中的数据对象来管理的,类似通过数据库存放和管理数据
5.轮播管理
轮播管理是前端软播组件的后台数据管理器,通过软播管理来设置前端软播组件展示的图片内容。
6.分类管理
分类管理适用于电商、到店、应用数据。分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。动态分类的二级有图模式只适用于电商。
7.商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理,便于管理者管理小程序的运营。
9.营销管理
营销工具是小程序营销推广的有力工具,主要有会员卡、优惠券、积分、值、推广秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。这些营销工具都需要事前在后台合理设置后,才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城”“义乌商城”等)开设的管理功能,方便管理者统计每家店铺的订单及进行收益分析。
四,打包上传
1.打包

进入即速应用后台管理,选择左边选项“分享设置”按钮,单击“微信小程序”选项

选择“代码包下载”选项,单击“确定”按钮
通过“微信公众平台→小程序→设置→开发设置”获取AppID和AppSecret,在“服务器配置”中填写相关信息,选择相应分类,单击“打包”按钮,即可成功打包
2.上传
打开微信Web开发者工具,新建项目,并填写相关内容。其中,项目目录为下载包解压后的目录
单击“确定”按钮,打开小程序代码,编译无误后,填写该项目的版本号,单击“上传”按钮即可实现该小程序代码上传
上传成功后,打开微信公众平台的“开发管理”界面,就可以看到该小程序的版本信息,待审核通过后,即可在“微信”→“发现”→“小程序”中搜索到该小程序。
第六章 API应用
思维导图
小程序API
1.网络API
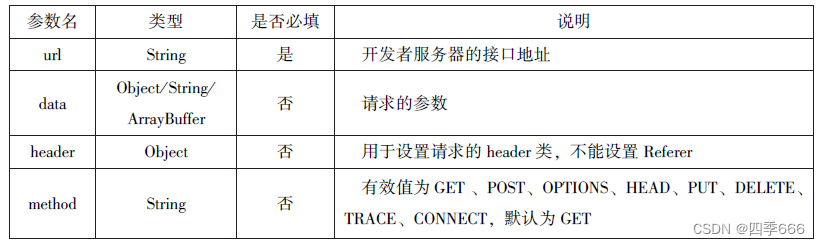
微信开发团队提供了10个网络 API接口。
1.wx.request(Object)接口 用于发起HTTPS 请求。
2.wx.uploadFile(Objec)接口 用于将本地资源上传到后台服务器。
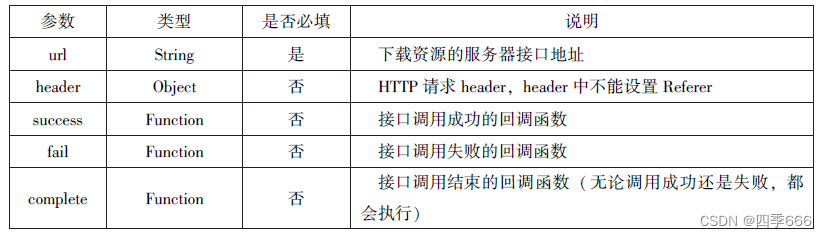
3.wx.downloadFile(Object)接口 用于下载文件资源到本地。
4.wx.connectSocket(Object)接口 用于创建一个WebSocket 连接。
5.wx.sendSocketMessage(Object)接口用于实现通过 WebSocket 连接发送数据。
6.wx.closeSocket(0bject)接口 用于关闭 WebSocket 连接。
7.wx.onSocketOpen(CallBack)接口用于监听WebSocket 连接打开事件。
8.wx.onSocketErmr(CallBack)接口 用于监听 WebSocket 错误。
9.wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件
10.wx.onSocketClase(CallBack)接口 用于实现监听 WebSocket 关闭。
介绍常用的3个网络API。
1.发送网络请求
实现向服务器发送请求,获取数据等各种网络交互操作,一个微信小程序同时只能有5个网络连接,而且是https请求


eg
获取百度首页数据
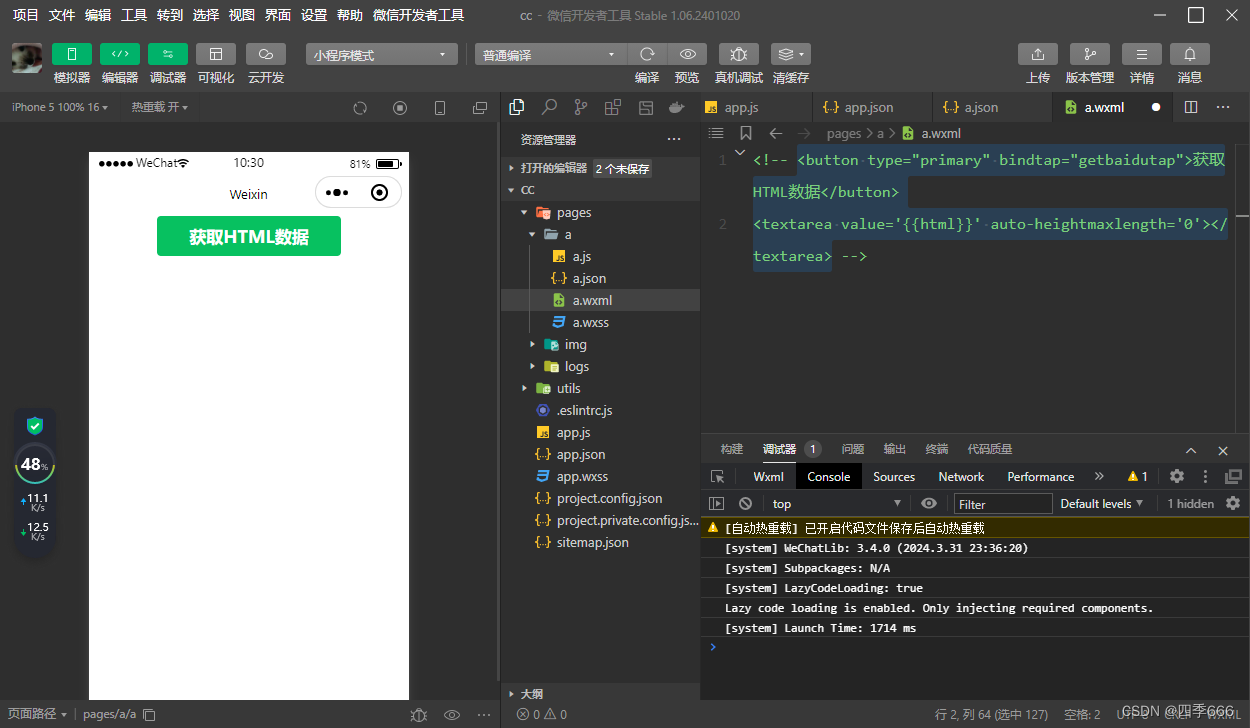
在a.js中输入
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',//百网址度
data:{},//发送数据为空
header:{'Content-Type':'application/json'},
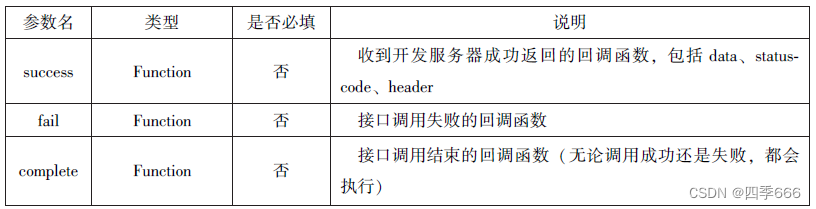
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})在a.wxml中输入
<button type="primary" bindtap="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}' auto-heightmaxlength='0'></textarea>结果

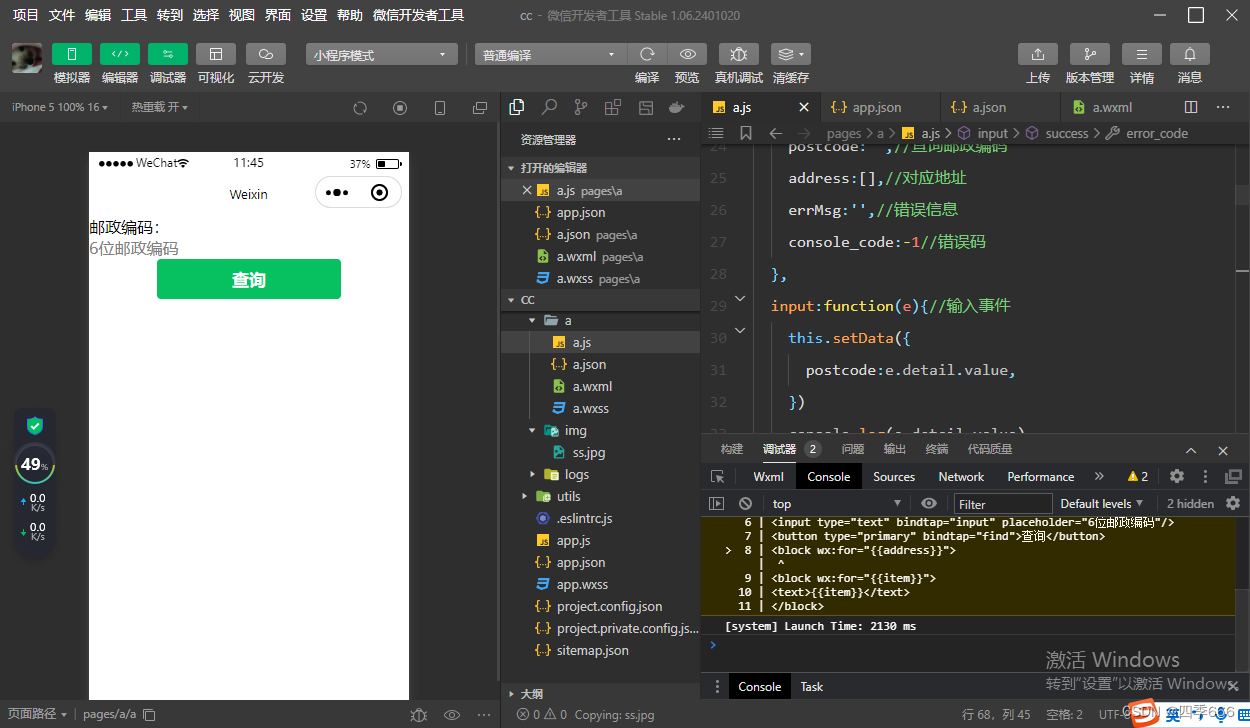
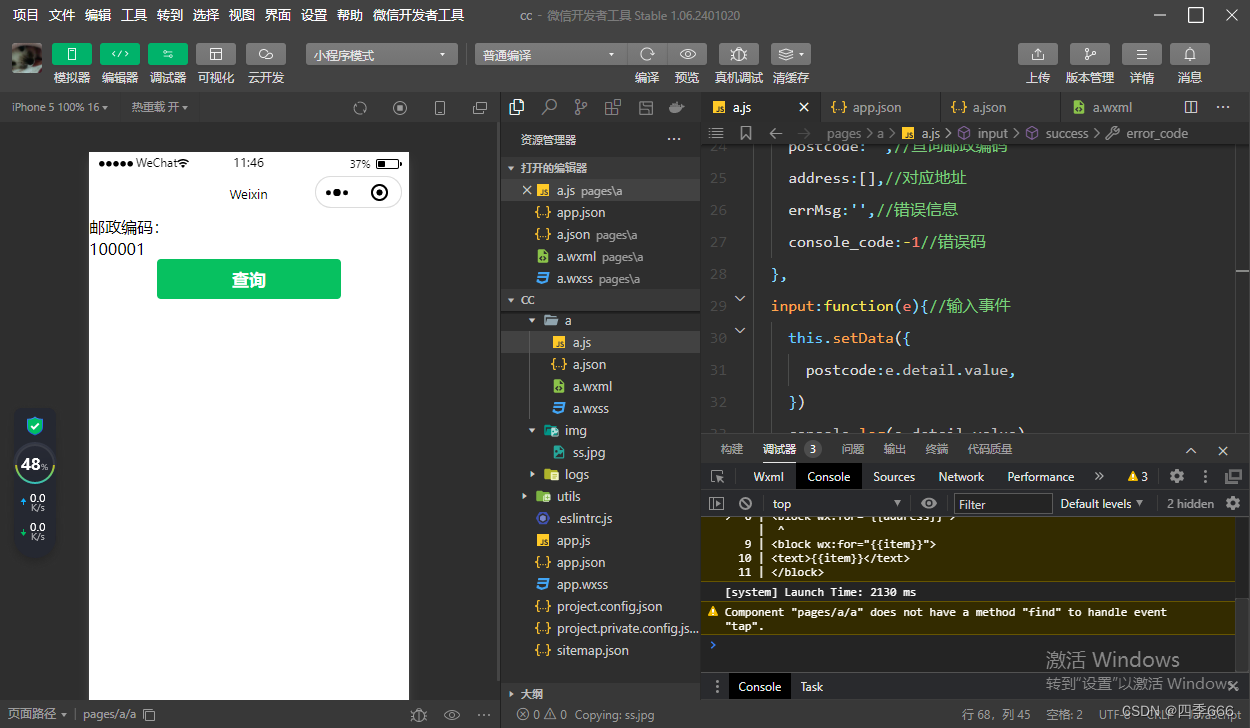
用GET方法获取邮政编码对应地址信息
在a.js中输入
Page({
data:{
postcode:'',//查询邮政编码
address:[],//对应地址
errMsg:'',//错误信息
console_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
input:function(){//查询事件
var postcode = this.data.postcode;
if(postcode !=null&&postcode !=""){
var self=this;
//显示toast提示信息
wx.showToast({
title: '正在查询,请等一下。',
icon:'loading',
duration:10000
});
wx.request({
url: 'http://v.juhe.cn/pod\stcode/query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0fff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'Content-Type':'application/json',
},
method:'GET',//方法为get
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})在a.wxml中输入
<view>邮政编码:</view>
<input type="text" bindtap="input" placeholder="6位邮政编码"/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
结果


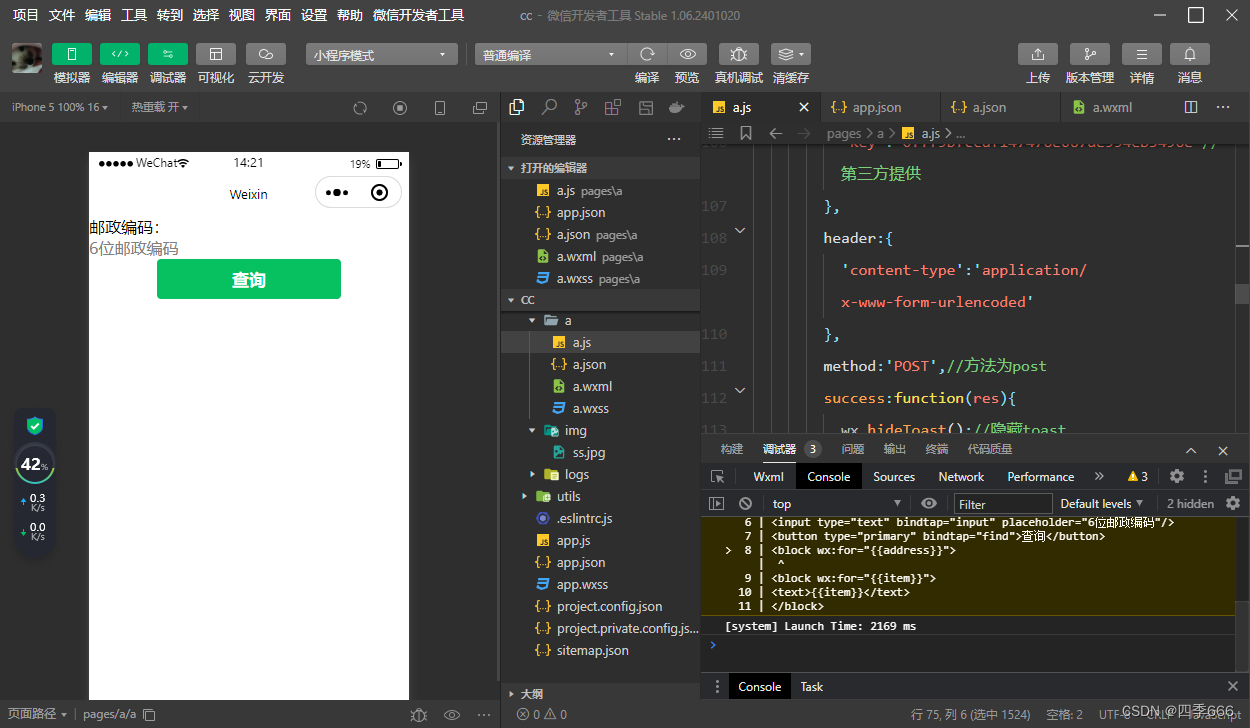
用POST方法获取邮政编码对应地址信息
在a.js中输入
Page({
data:{
postcode:'',//查询邮政编码
address:[],//对应地址
errMsg:'',//错误信息
console_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
input:function(){//查询事件
var postcode = this.data.postcode;
if(postcode !=null&&postcode !=""){
var self=this;
//显示toast提示信息
wx.showToast({
title: '正在查询,请等一下。',
icon:'loading',
duration:10000
});
wx.request({
url: 'http://v.juhe.cn/pod\stcode/query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0fff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'content-type':'application/x-www-form-urlencoded'
},
method:'POST',//方法为post
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})在a.wxml中输入
<view>邮政编码:</view>
<input type="text" bindtap="input" placeholder="6位邮政编码"/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
结果


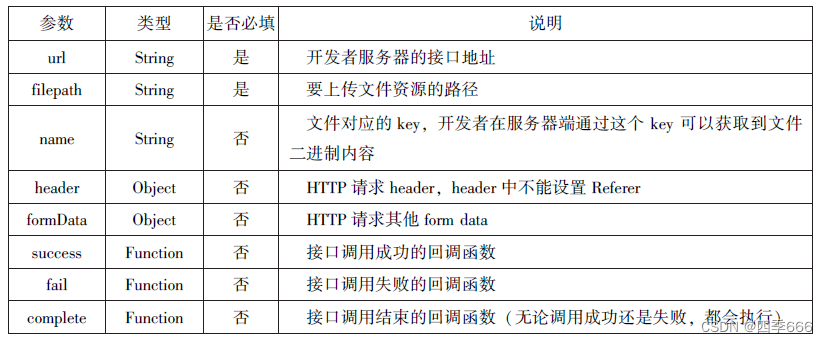
2.上传文件
用于将本地资源上传到开发服务器,并在客户端发起一个HTTPS POST请求。
通过, 可以将图片上传到服务器并显示
可以将图片上传到服务器并显示
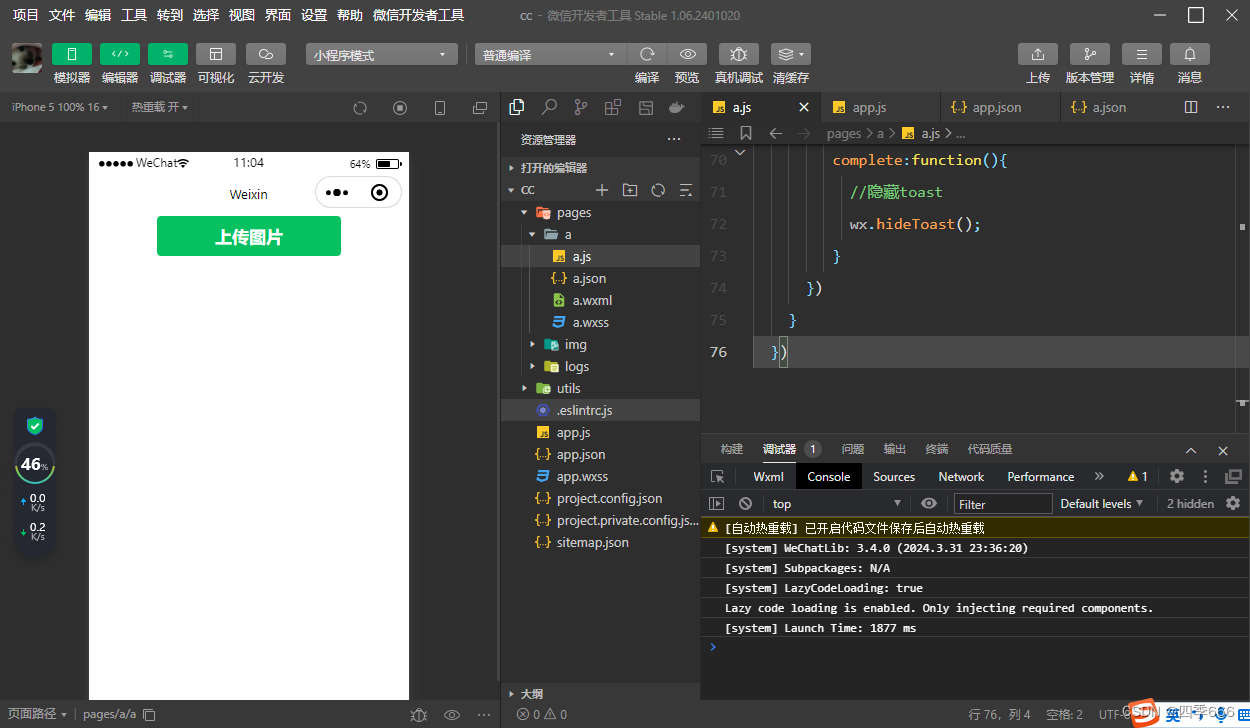
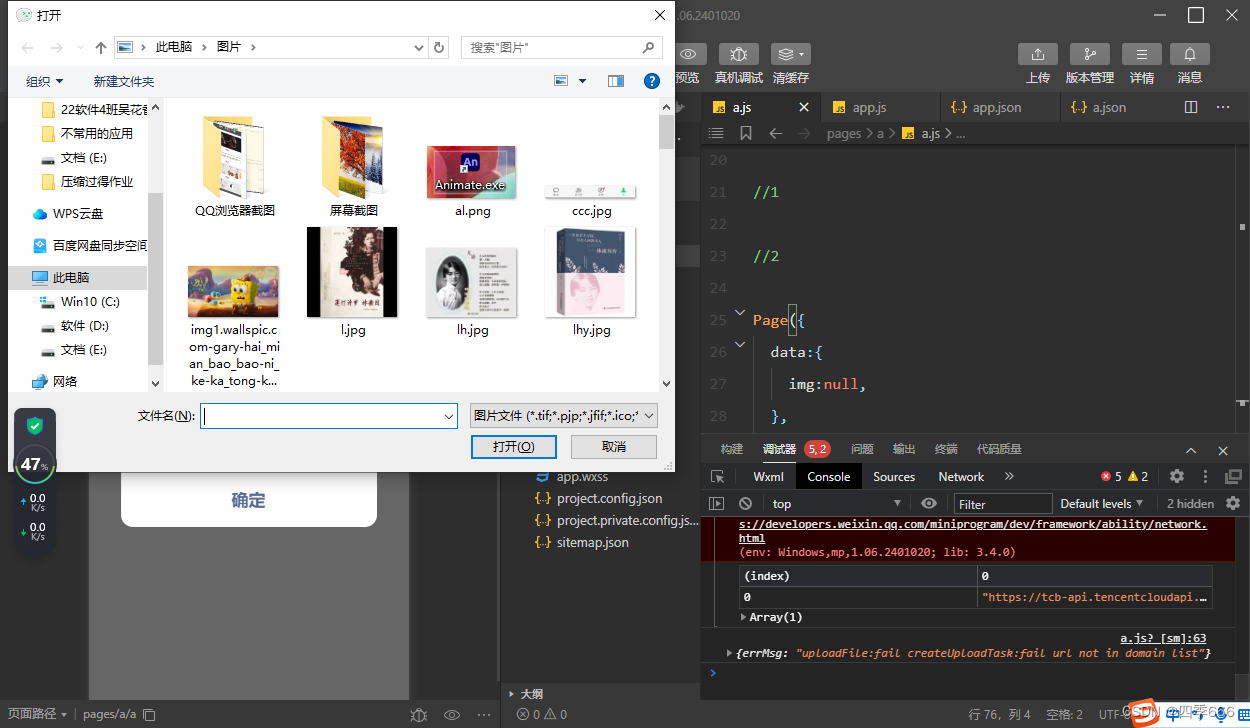
在a.js中输入
Page({
data:{
img:null,
},
uploadimage:function(){
var that=this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths = res.tempFilePaths
upload(that,tempFilePaths);
}
})
//显示toast提示信息
wx.showToast({
title: '正在上传',
icon:'loading'
}),
wx.uploadFile({
filePath: 'path[0]',
name: 'file',
url: 'http://localhost',
success:function(res){
console.log(res);
if(res.statusCode != 200){
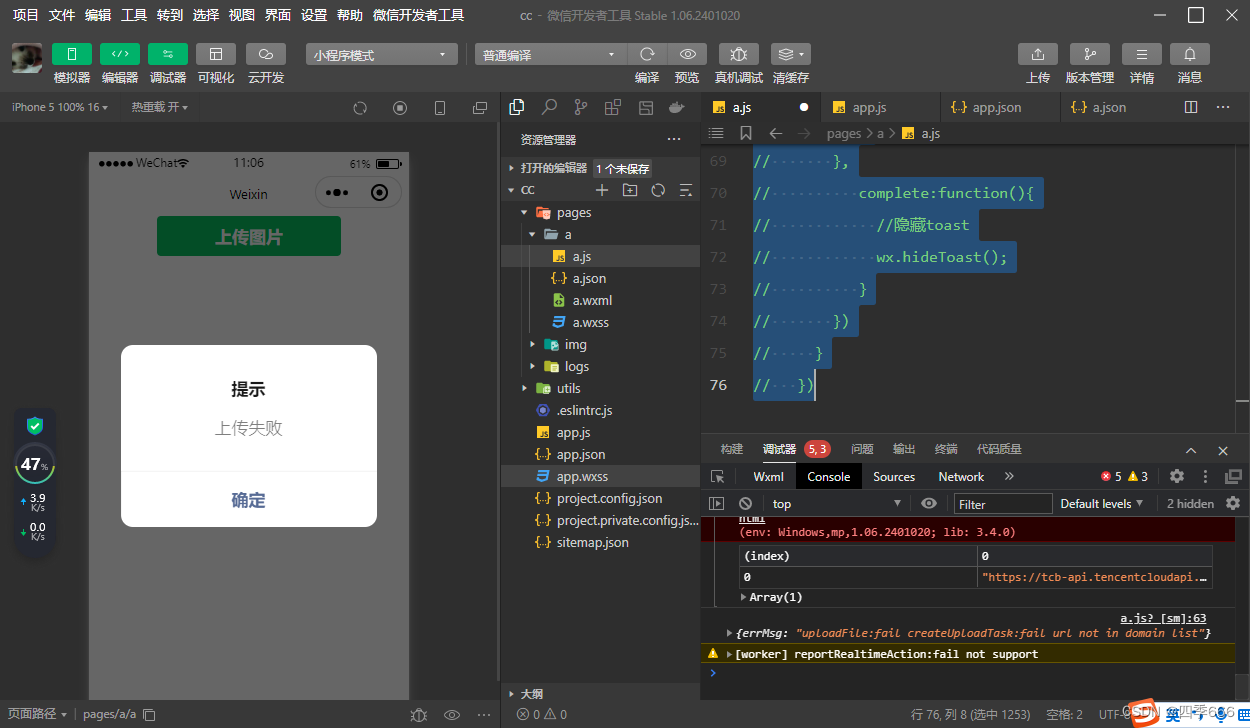
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
return;
}
var data =res.data
pageXOffset.setData({//上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete:function(){
//隐藏toast
wx.hideToast();
}
})
}
})在a.wxml中输入
<button type="primary" bindtap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>结果



3.下载文件
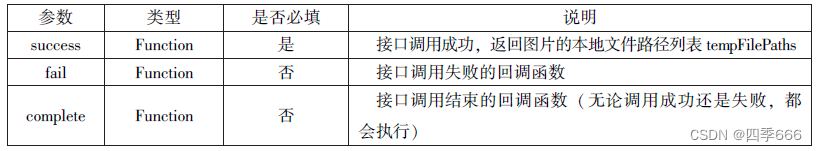
从开发者服务器下载文件资源到本地,客户端直接发起一个HTTPS GET请求,返回文件的本地临时路径
通过,可以实现从服务器下载图片,后台服务器采用WAMP软件本机搭建
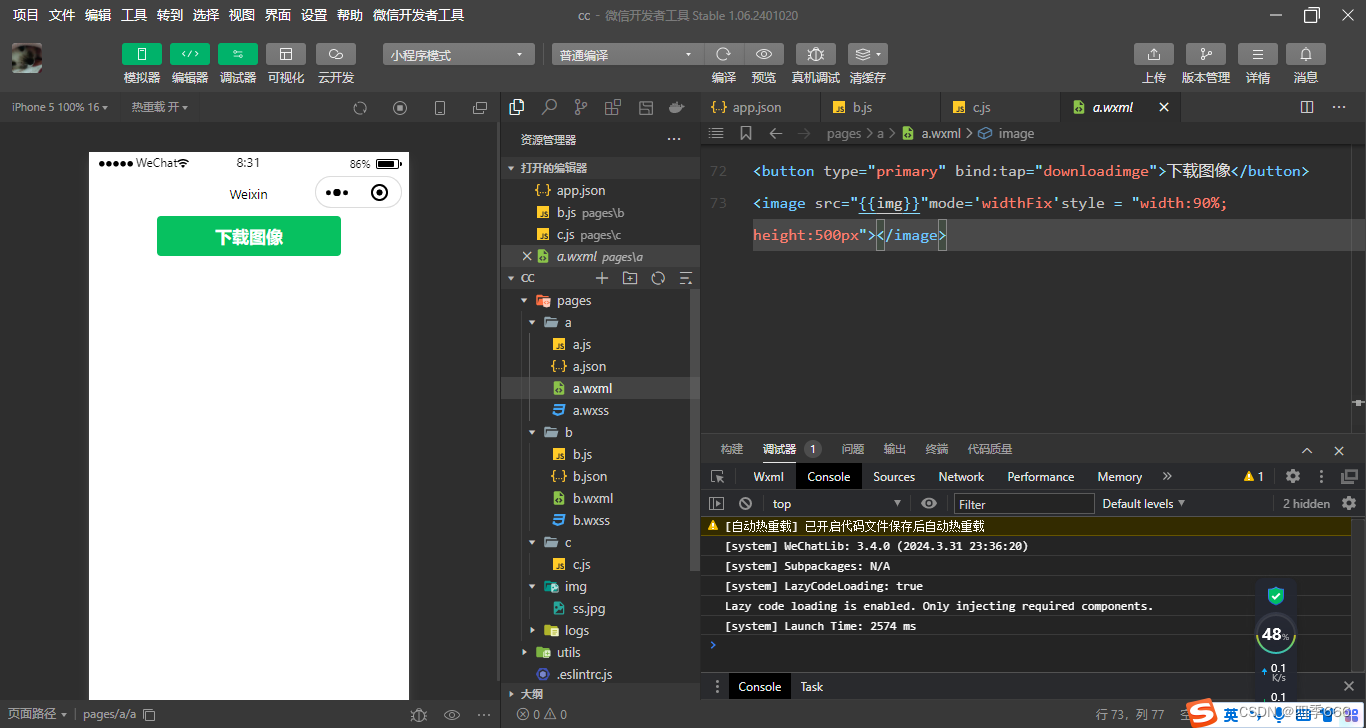
在a.js中输入
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})
在a.wxml中输入
<button type="primary" bind:tap="downloadimge">下载图像</button>
<image src="{{img}}"mode='widthFix'style = "width:90%;height:500px"></image>结果

2.多媒体API
1. 图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个AP接口:
wx.chooselmage(Objec)接口 用于从本地相册选择图片或使用相机拍照。wx.previewlmage(Object)接口用于预览图片。
wx.getmagelnfo(0bjeet)接口 用于获取图片信息。
wx.savefmageToPhotosAlbum(Objeet)接口用于保存图片到系统相册
1.选择图片或拍照
用于从本地相册选择图片或使用相机拍照,本次启动可以正常使用,若想要持久保存这需要调用wx.saveFile保存文件图片到本地。


在a.js中输入
Page({
})在a.wxml中输入
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],
//可以指定是原图还是压缩图,默认两者都有
sourceType:['album','camera'],
//可以指定是相机还是相册,默认两者都有
success:function(res){
//返回选中的照片的本地路径,tempFilePath可以作为img标签的src属性提示显示图片
var tempFilePaths = res.tempFilePaths
var tempFiles = res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
}) 2.预览图片
用于预览图片

在a.js中输入
Page({
})在a.wxml中输入
<!-- p187 -->
wx.previewImage({
//定义显示第二张
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png"
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png"
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
}
})
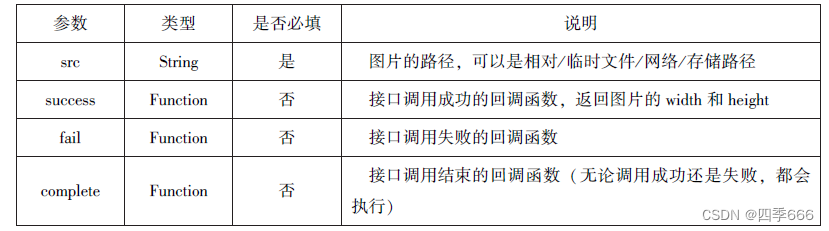
3.获取图片信息
用于获取图片信息。
在a.js中输入
Page({
})在a.wxml中输入
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0]
success:function(e){
console.log(e.width)
console.1og(e.height)
}
})
},
}) 4.保存图片到系统相册
用于保存图片到系统相册

在a.js中输入
Page({
})在a.wxml中输入
<!-- p188 -->
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})
2.录音API
wx.startRecord(0bject)接口 用于实现开始录音。
wx.stopRecord(0bject)接口 用于实现主动调用停止录音.
1.开始录音
wx. startRecord(0bject)接口用于实现开始录音。当主动调用 wx.stopRecord(0bject)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx,saveFile()接口。
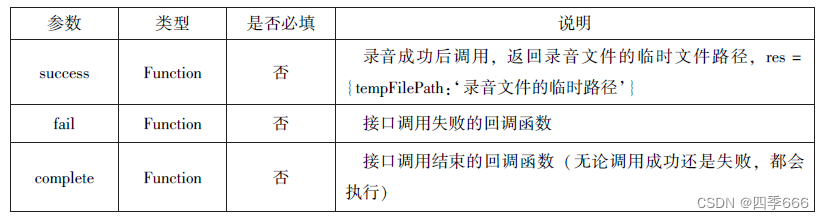
2.停止录音
用于实现主动调用停止录音。
在b.js中输入
Page({
})在b.wxml中输入
<!-- p189 -->
wx.startRecord
({
success:functoin(res){
var tempFilePath = res.tempFilePath
},
fail:function(res){
//录音失败
}
})
setTimeout(functoin(){
//结束录音
wx.stopRecord()
}
},10000)
3.音频播放控制API
频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio 组4的控制,主要包括以下3个API:
wx.playVoice(Object)接口 用于实现开始播放语音。
wx.pauseVoice(Object)接口 用于实现暂停正在播放的语音
wx.stopVoice(Object)接口 用于结束播放语音。
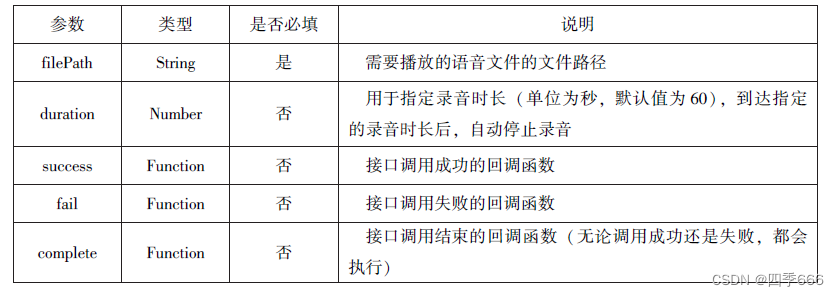
1.播放语音
wx. playVoice(Objeet)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放
-
在b.js中输入
Page({
})在b.wxml中输入
<!-- p190 -->
wx.startRecord({
success:function(res){
var tempFilePath =res.tempFilePath
wx.playVoice({
//录音完后立即播放
filePath:tempFilePath,
complete:function(){
}
})
}
})2.暂停播放
在b.js中输入
Page({
})在b.wxml中输入
wx.startRecord({
success:function(res){
var tempFilePath =res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(functoin(){
//暂停播放
wx.pauseVoice()
},50000)
}
}) 3.结束播放
在b.js中输入
Page({
})在b.wxml中输入
<!-- p191 -->
wx.startRecord({
success:function(res){
var tempFilePath =res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(functoin(){
wx.stopVoice()
},5000)
}
})4.音乐播放控制API(不练代码)
音乐播放控制 API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
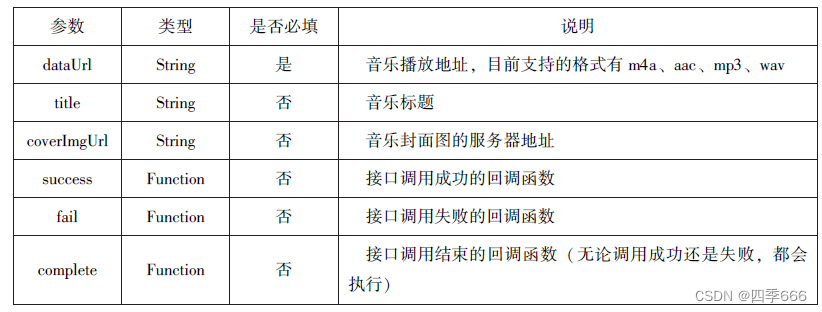
wx.playBackgroundAudio(0bject)接口 用于播放音乐。
wx. getBackgroundAudioPlayerState(0bject)接口 用于获取音乐播放状态
wx.seekBackgroundAudio(0bject)接口 用于定位音乐播放进度。
wx.pauseBackgroundAudio()接口用于实现暂停播放音乐。
wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止。
1.播放音乐
wx. playBackgroundAudio(0bject)用于播放音乐,同一时间只能有一首音乐处于播放状态

2.获取音乐播放状态
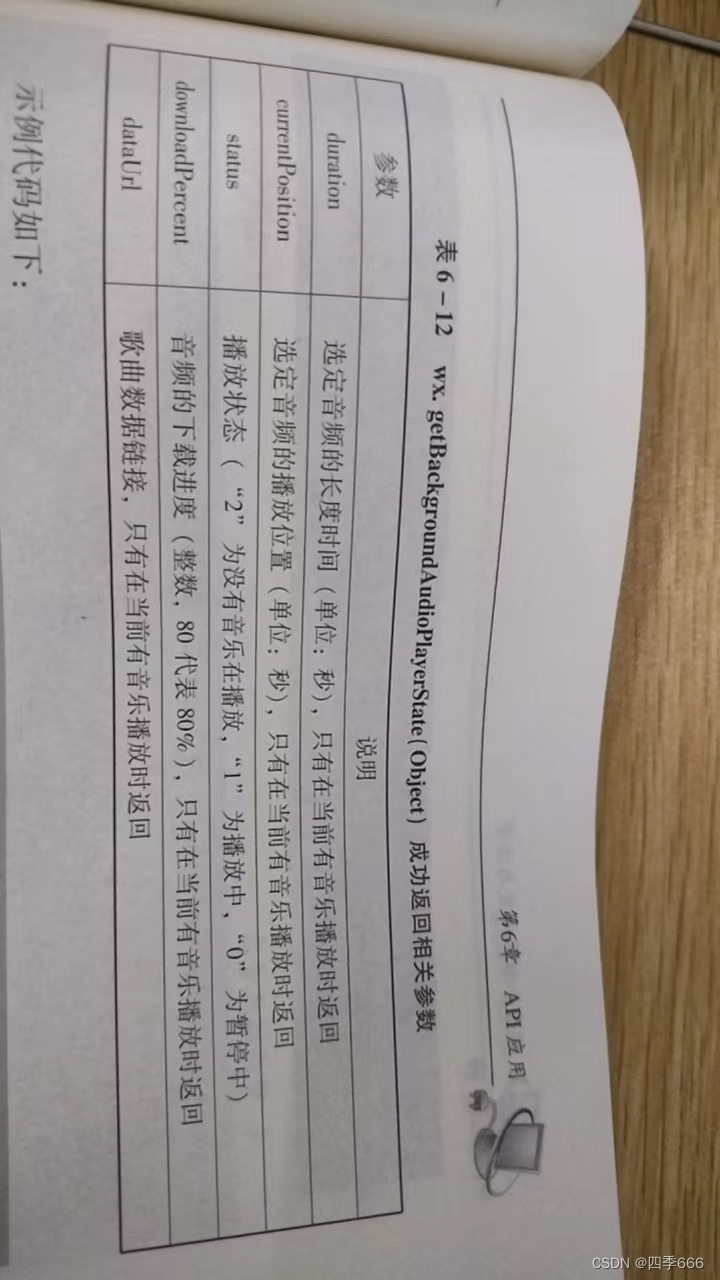
wx. getBackgroundAudioPlayerStale(0bject)接口用于获取音乐播放状态


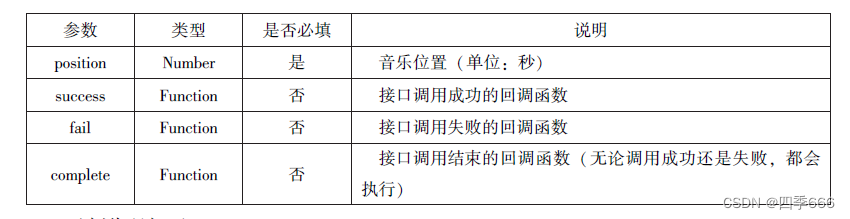
3.控制音乐播放进度
wx. seekBackgroundAudio(Object)接口用于控制音乐播放进度,其相关参数

4..暂停播放音乐
wx.pauseBaekgroundAudio()接口用于暂停播放音乐
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐。
6.监听音乐播放
wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx.playBack-moundAudio(Object)方法触发,在CalBack 中可改变播放图标。
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被 wx. pausekckgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示(代码)
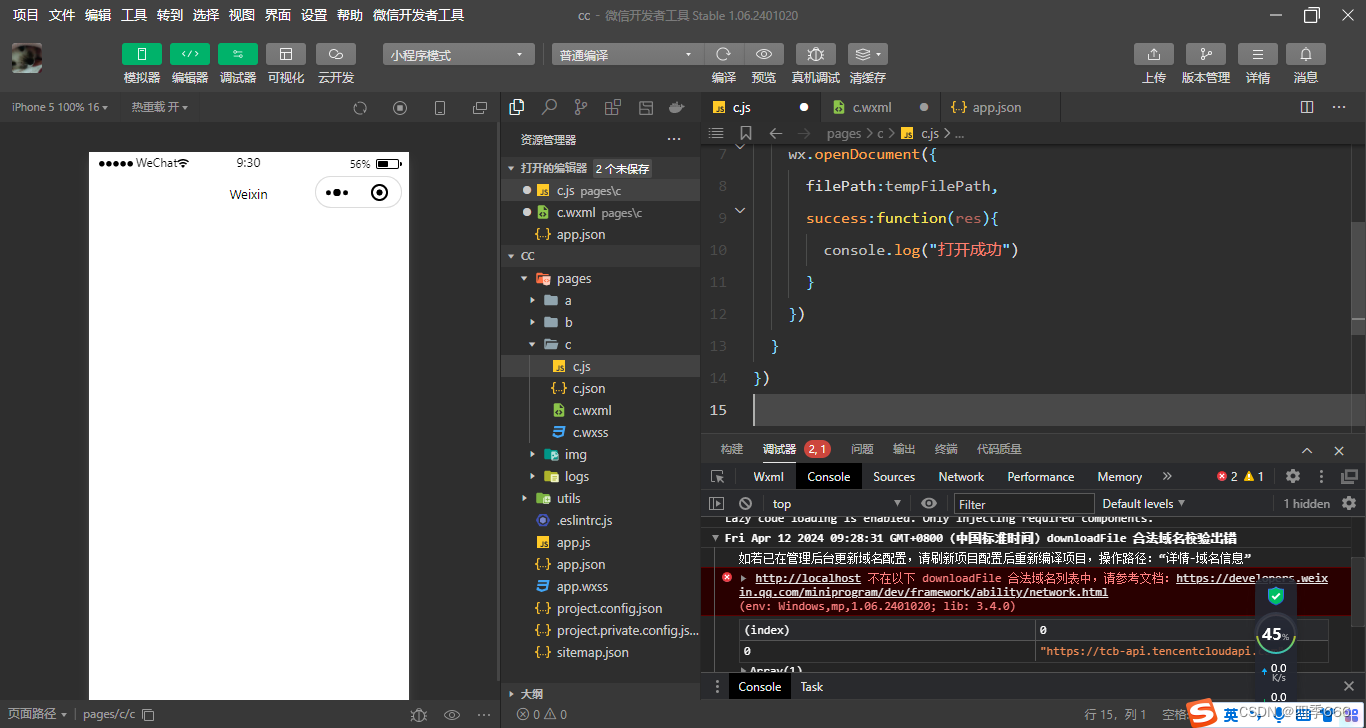
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music.wxml、music.wxss、music.json和music.cojs
在b.js中输入
// wx.downloadFile({
// url:"http://localhost/fm2.pdf",
// success:function(res){
// var tempFilePath=res.tempFilePath;
// wx.openDocument({
// filePath:tempFilePath,
// success:function(res){
// console.log("打开成功")
// }
// })
// }
// })
Page({
data: {
isPlaying:false,
coverImg,
changedImg:false,
music:{
"url":
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓梅,有一天",
"coverImg":
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/lh.jpg"
},
},
onLoad:function(){
this.onAudioState();
},
onAudioTap:function(event){
if(this.data.isPlaying){
wx.pauseBackgroundAudio();
}else{
let music=this.data.music;
wx.playBackgroundAudio({
dataUrl:music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
onStopTap:function(){
let that=this;
wx.stopBackgroundAudio({
success:function(){
that.setData({isPlaying:false,changedImg:false});
}
})
},
onPositionTap:function(event){
let how=event.target.dataset.how;
wx.getBackgroundAudioPlayerState({
success:function(res){
let status=res.status;
if(status===1){
let duration=res.duration;
let currentPosition=res.currentPosition;
if(how==="0"){
let position=currentPosition-10;
if(position<0){
position=1;
}
wx.seekBackgroundAudio({
position: position,
});
wx.showToast({title:"快退10s",duration:500});
}
if(how==="1"){
let position=currentPosition+10;
if(position>duration){
position=duration-1;
}
wx.seekBackgroundAudio({
position: position
});
wx.showToast({
title: '快进10s',duration:500 });
}
}else{
wx.showToast({ title: "音乐未播放",duration:800 });
}
}
})
},
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
that.setData({isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
that.setData({isplaying:false,changedImg:false});
console.log("on stop");
});
}
})
在json中输入
{}在b.wxml中输入
<view class="container">
<image class="bgaudio" src="{{changedImg? music.coverImg:'/image/background.png'}}"/>
<view class="control-view">
<image src="/image/j4.jpg"bindtap="onPositionTap"data-how="0"/>
<image src="/image/{{isPlaying?'pause':'play'}}.png"bindtap="onAudioTap"/>
<image src="/image/j7.jpg"bindtap="onStopTap"/>
<image src="/image/j8.jpg"bindtap="onPositionTap"data-how="1"/>
</view>
在b.wxss中输入
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-viewimage{
height: 64rpx;
width: 64rpx;
max-width: 30rpx;
}结果

3.文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,
主要包括以下5个API接口:
wx.saveFile(Object)接口 用于保存文件到本地。
wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表
wx.getSaveFileInfo(0bject)接口 用于获取本地文件的文件信息,
wx.removeSaveFile(Object)接口 用于删除本地存储的文件
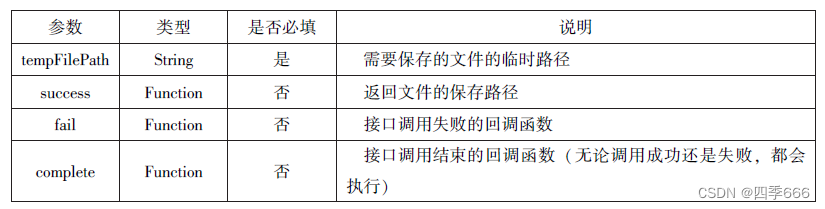
wx.openDocument(0bject)接口用于新开页面打开文档,支持格式:doc、xsppt、pdf、docx、xlsx、ppts.
1.保存文件
wx.saveFile(Object)用于保存文件到本地

在c.js中输入
saveImg:function(){
wx.chooseImage(
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath =res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}
结果

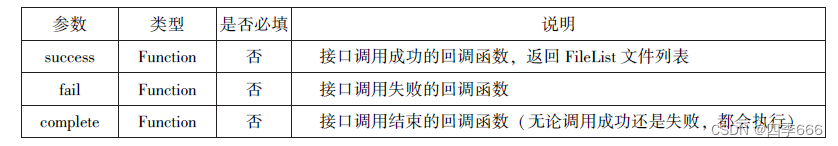
2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功、则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当前时的秒数)文件列表。
在c.js中输入
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})3.获取本地文件的文件信息
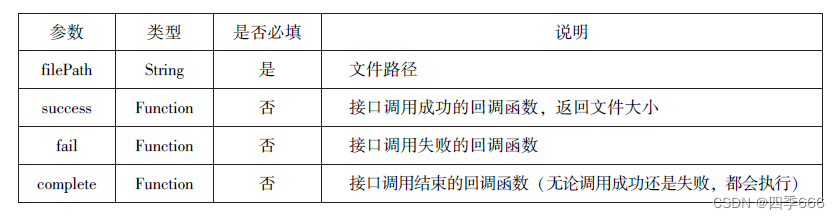
wx.getSaveFileInfo(0bject)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx.getFilelnfo(0bject)接口。其相关参数如表6
在c.js中输入
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
courceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath=tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})
4.删除本地文件
wx.removeSaveFile(0bject)接口用于删除本地存储的文件,其相关参数如表6-17 所示
表6-17 wx.removeSaveFile(Object)相关参数
在c.js中输入
wx.SavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
5.打开文档
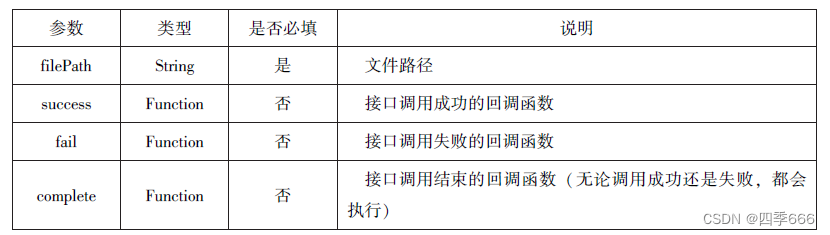
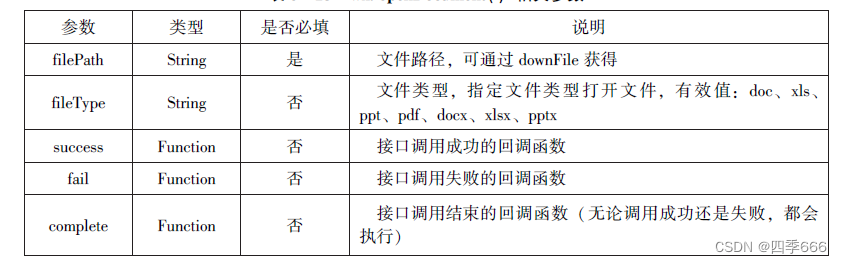
wx.openDocument(0bject)接口用于新开页面打开文档,支持格式有 doc、xls、ppt、pdf.
doex、xlsx、pptx,其相关参数如表6-1

在c.js中输入
wx.downloadFile({
url:"http://localhost/fm2.pdf",
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath:tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})
4.本地数据即缓存API
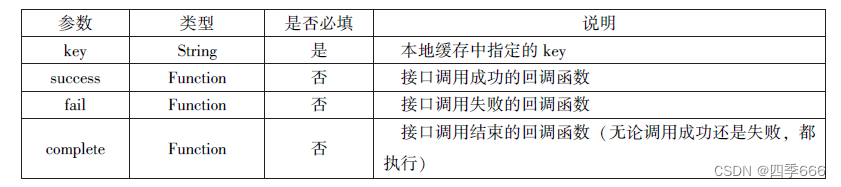
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不趣过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(0bject)或wx.setStorageSyne(key,data)接口 用于设置缓存数据wx.getStorage(0bject)或wx.getStorageSync(key)接口 用于获取缓存数据。wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓在
数据。
wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据其中,带 Syc 后缀的为同步接口,不带 Syne 后缀的为异步接口。

区别:
-
比方说一个人边吃饭,边看手机,边说话,就是异步处理的方式。
-
同步处理就不一样了,说话后在吃饭,吃完饭后在看手机,必须等待上一件事完了,才执行后面的事情。
1,保存数据
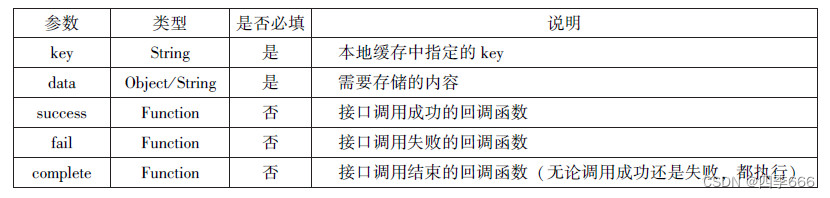
1. wx. setStorage( Object )
wx.setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖
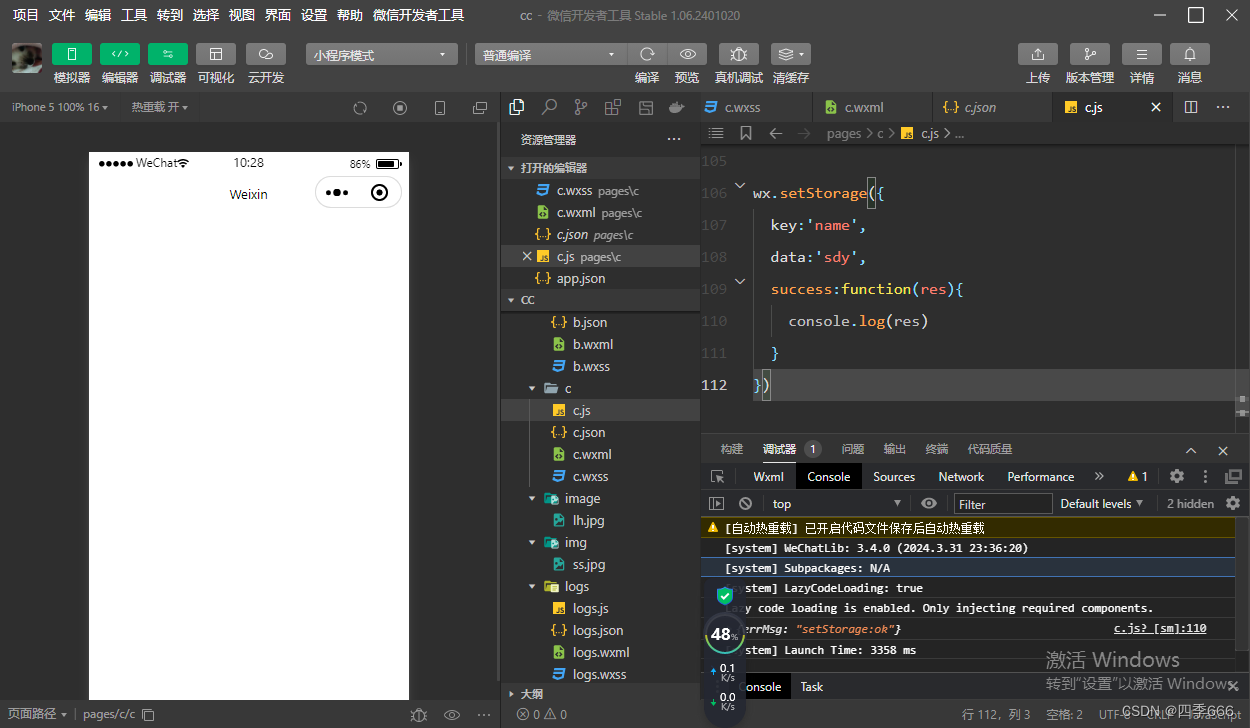
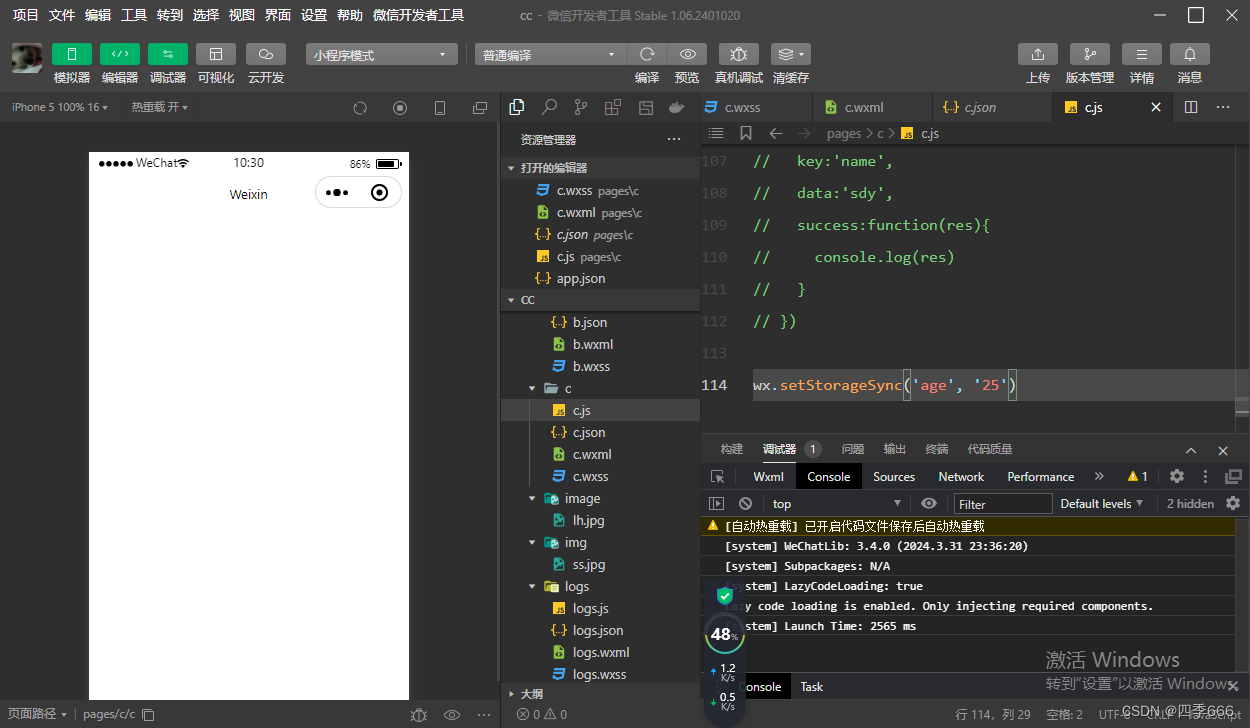
 在c.js中输入
在c.js中输入
wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})结果

2. wx. setStorageSync ( key , data)
wx.setStorageSync(key,data)是同步接口,其参数只有 key 和 data。
在c.js中输入
wx.setStorageSync('age', '25')结果

6.4.2获取数据
1. wx. getStorage( Object)
wx.getStorage(0bject)接口是从本地缓存中异步获取指定 key 对应的内容。

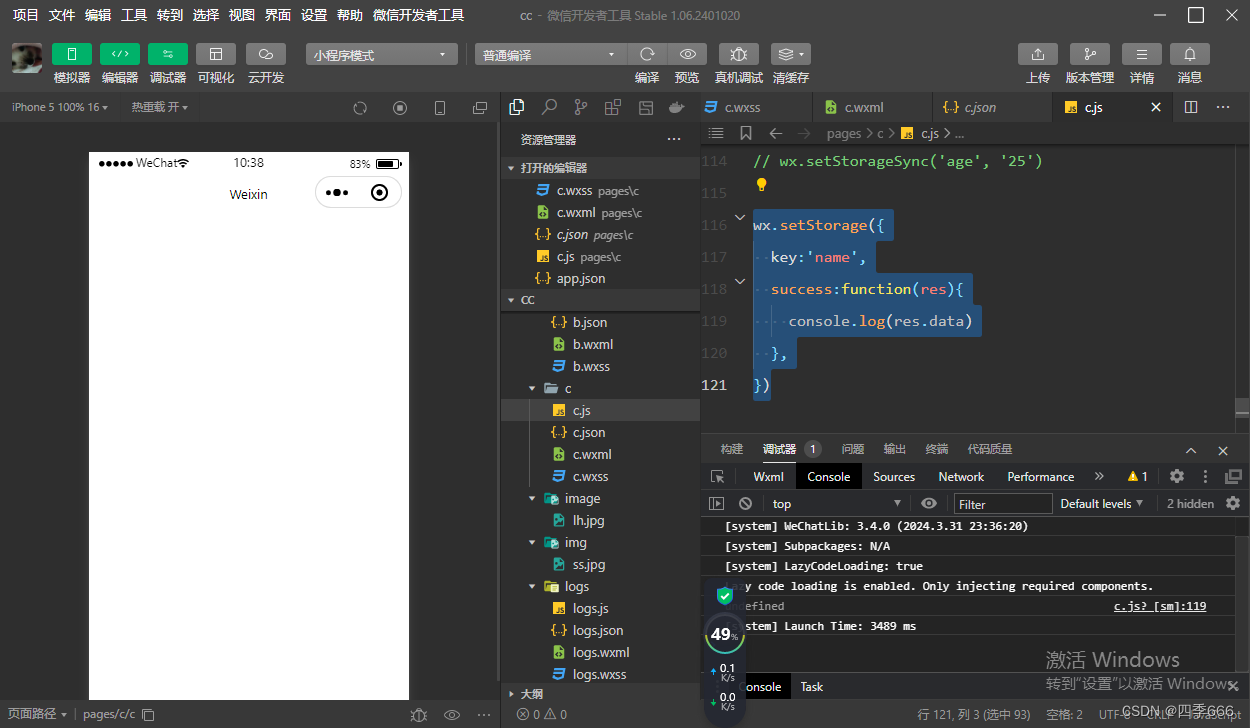
在c.js中输入
wx.setStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})
结果

2. wx. getStorageSync( key)
wx. getStorageSyne(key)从本地缓存中同步获取指定 key 对应的内容。
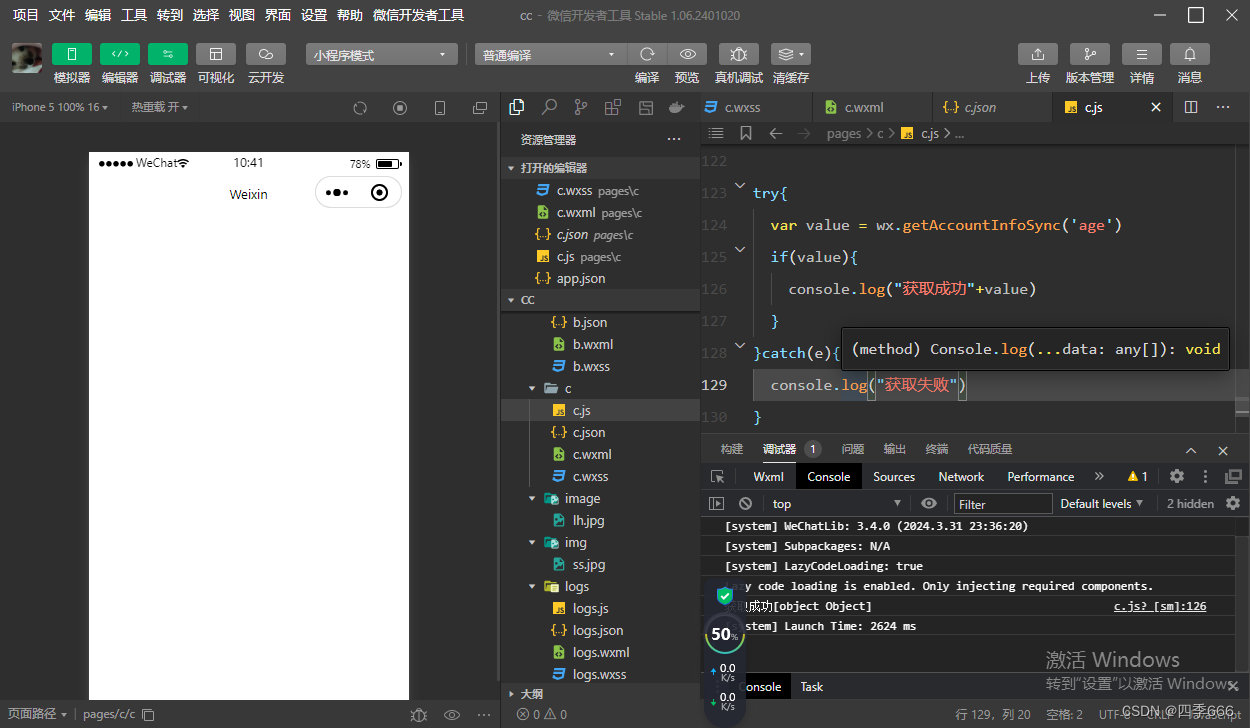
在c.js中输入
try{
var value = wx.getAccountInfoSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}结果

3 删除数据
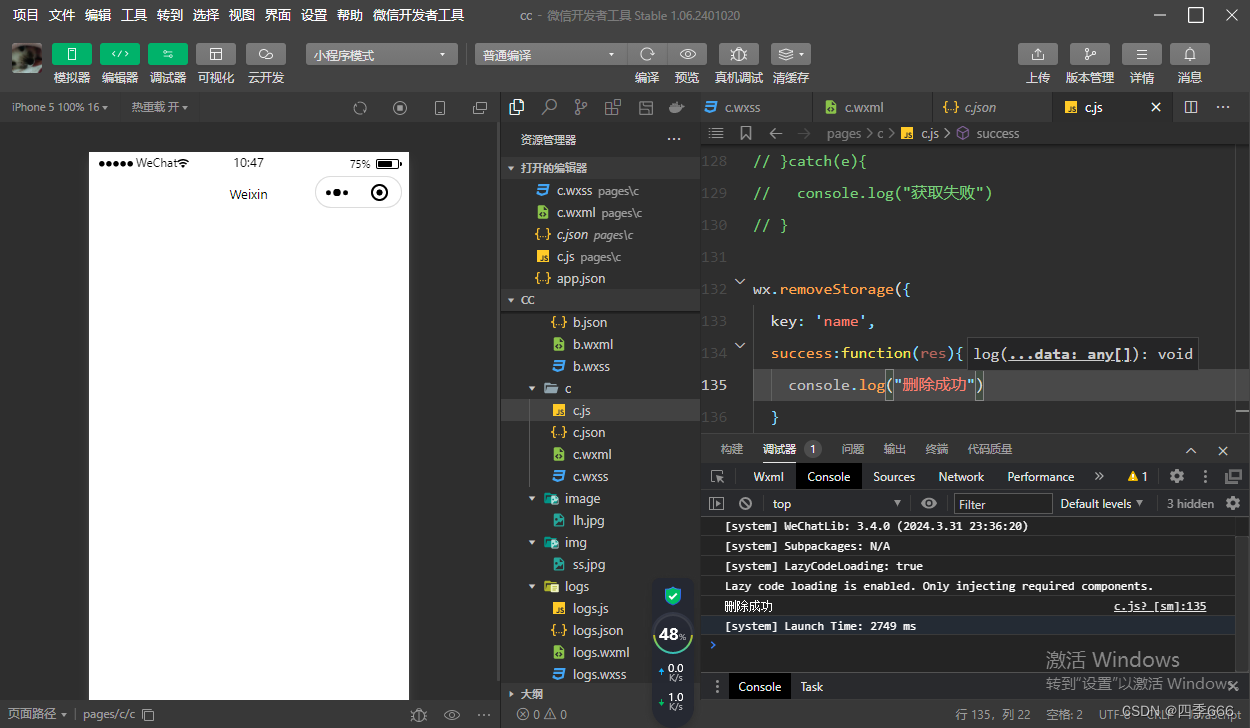
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定 key。

在c.js中输入
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除成功")
}
})结果

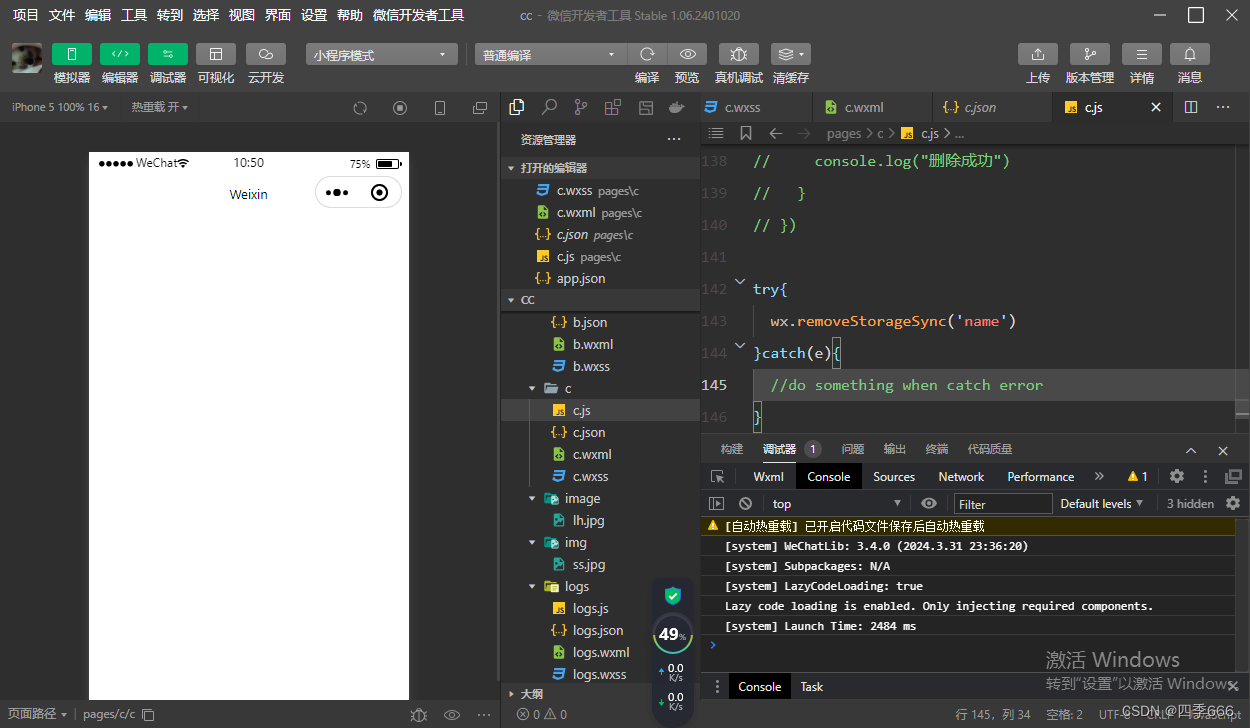
2.wx. removeStorageSync ( key)
wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key 对应的内容。
在c.js中输入
try{
wx.removeStorageSync('name')
}catch(e){
//do something when catch error
}结果

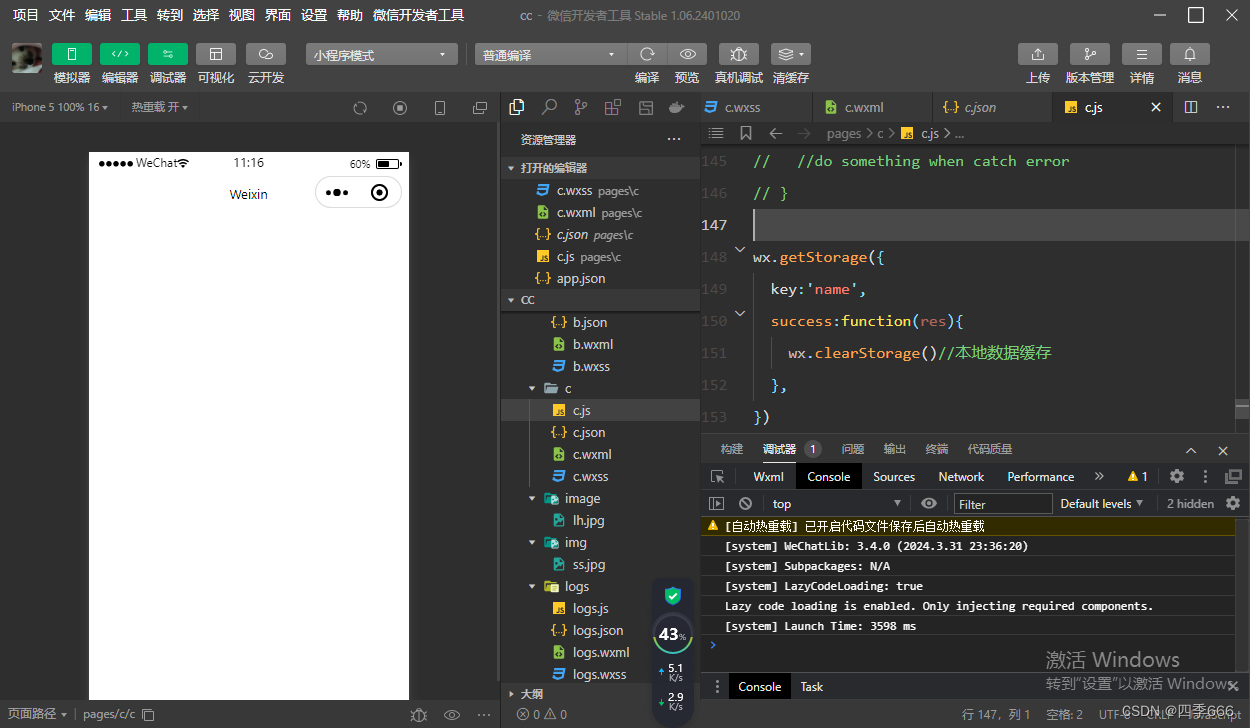
4.清空数据
1. wx.clearStorage( )
wx.clearStorage()接口用于异步清理本地数据缓存
在c.js中输入
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage()//本地数据缓存
},
})结果

2..wx.clearStroageSync( )
wx.clearStroageSyne()接口用于同步清理本地数据缓存
在c.js中输入
try{
wx,wx.clearStorageSync()
}catch(e){
}结果

5.位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和CCm标准、WGS84 标准为地球坐标系,是国际上通用的坐标系;CCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(0bject)接口 用于获取位置信息。
wx.chooseLocation(0bject)接口 用于选择位置信息。
wx.openLocation(0bject)接口用于通过地图显示位置
1 获取位置信息
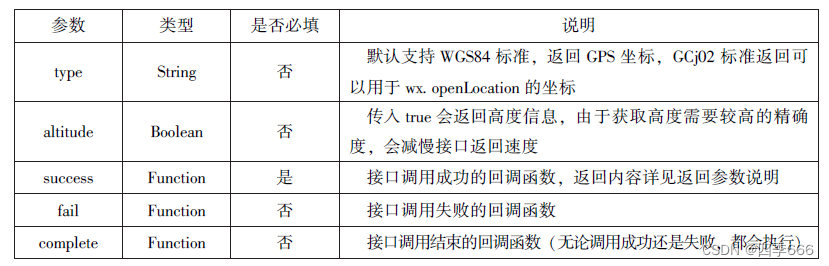
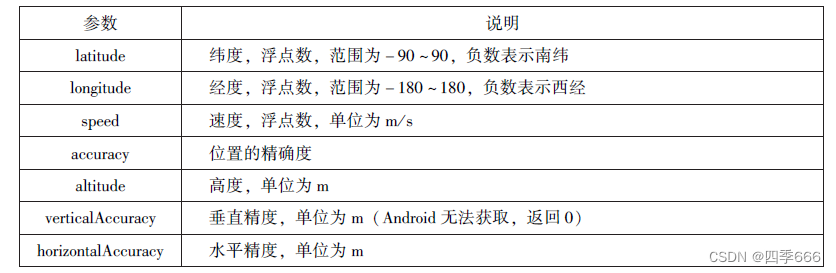
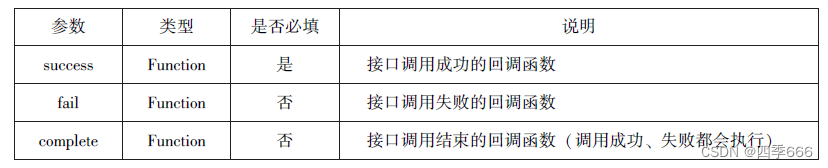
wx.gelocation(0bject)接口用于获取当前用户的地理位置、速度,需要用户开启定能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天部”时,可以获取到定位信息

wx.getLocation(Object) 调用后,返回的参数

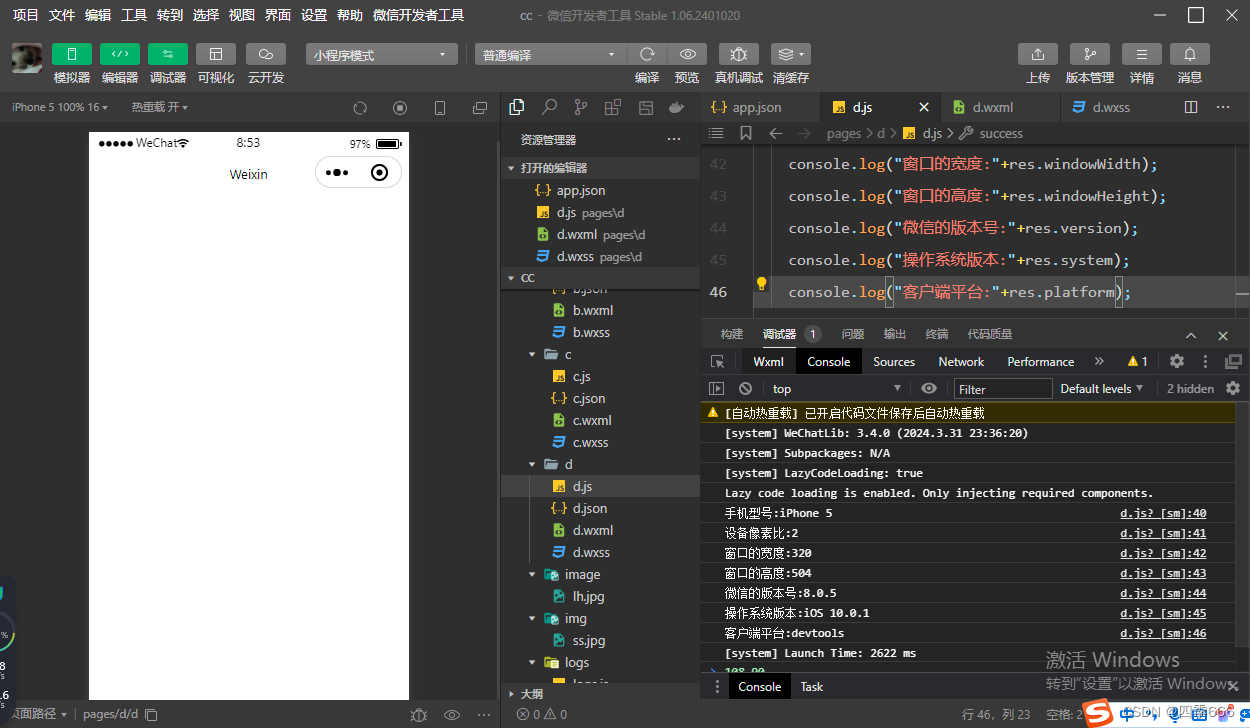
在d.js中输入
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude);
console.log("维度:"+res.latitude);
console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy);
console.log("垂直精确度:"+res.verticalAccuracy);
},
})结果

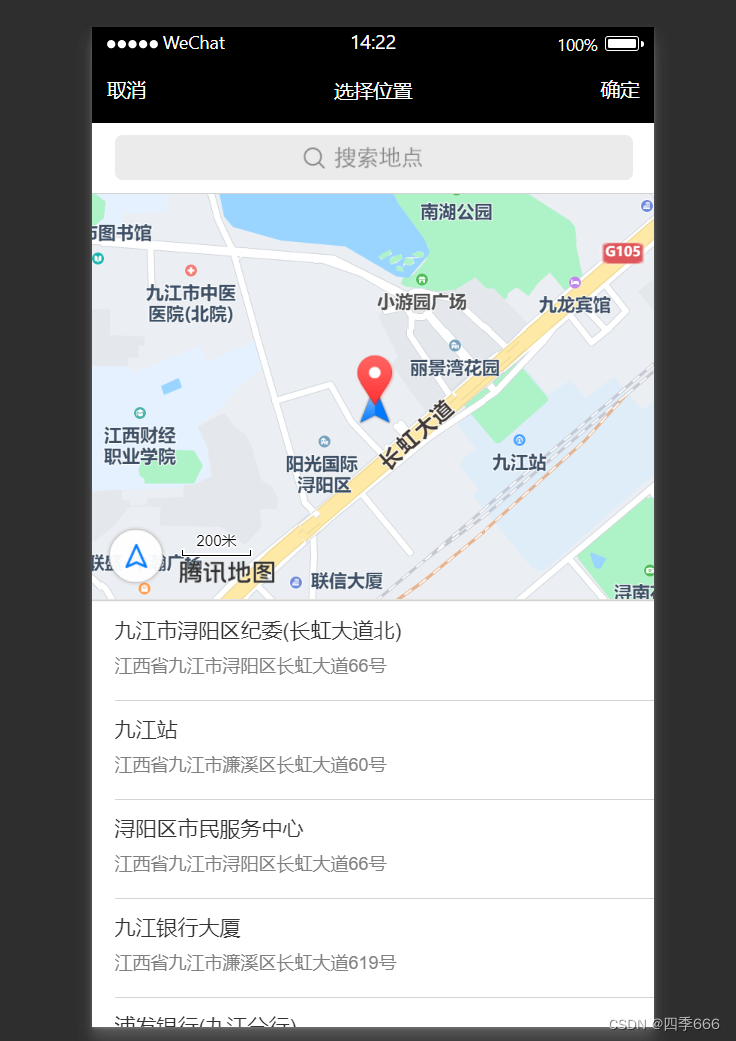
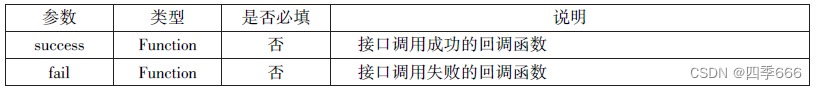
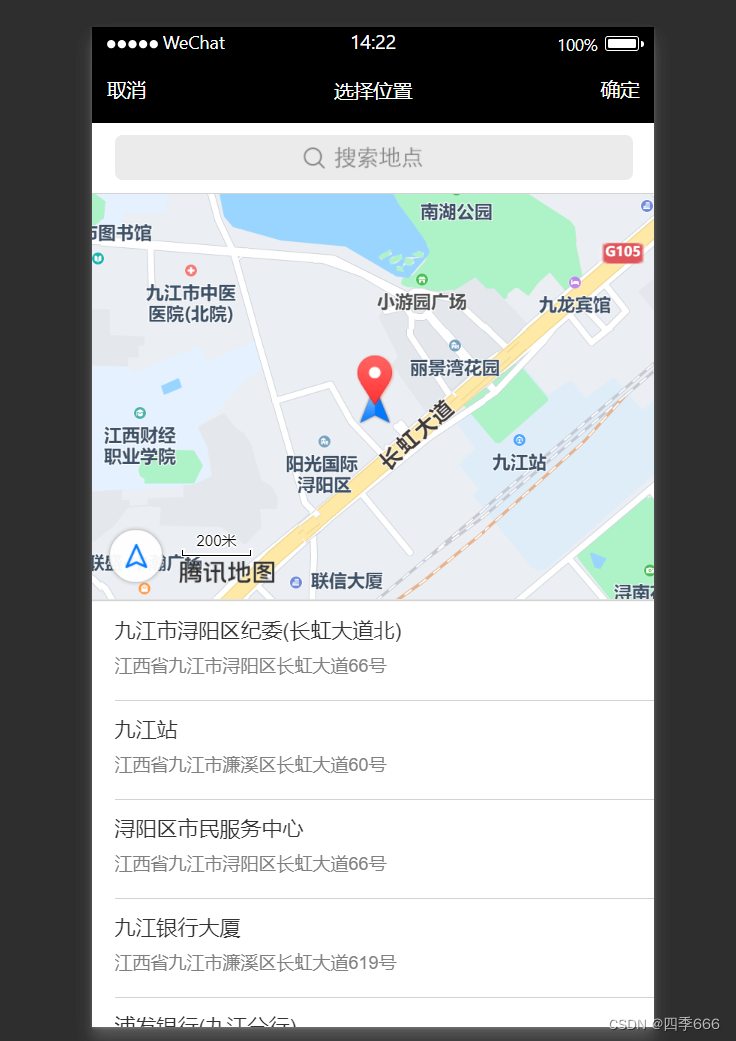
2.选择位置信息
wx.chooseLocation(Object) 接口用在打开的地图中选择位置,用户选择位置后可返回当前的位置的名称,经度,纬度,地址等信息

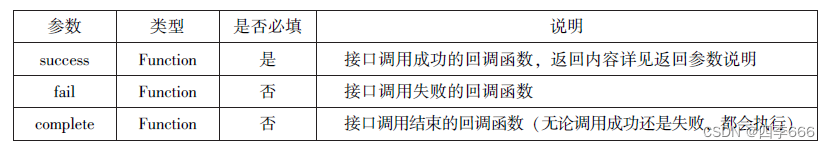
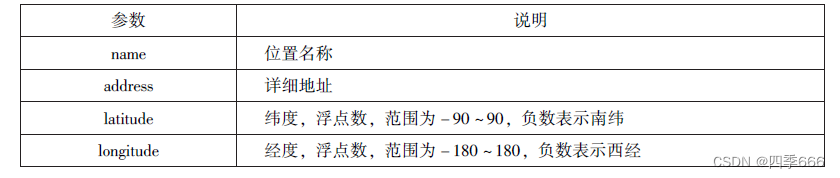
wx.chooseLocation(Object) 调用后,返回的参数

在d.js中输入
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name);
console.log("位置的地址:"+res.address);
console.log("位置的经度:"+res.longitude);
console.log("位置的纬度:"+res.latitude);
}
})结果

3.显示位置信息
wx.openLocation(Object) 接口用在微信内置地图中显示位置信息


在d.js中输入
wx.getLocation({
type:'gcj02',//返回可以用于wxwx.openLocation的经纬度
success:function(res){
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})结果

6.设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.peuSystemlnfo(0bject)接口、wx.getSystemInfoSyne()接口用于获取系统信息
wx.geNetworkType(0bject)接口 用于获取网络类型。
wx.onNetworkStatusChange(CallBack)接口用于监测网络状态改变
wx.makePhoneCall(Objeet)接口用于拨打电话。
wx.scanCode(0bjeet)接口用于扫描二维码
1 获取系统信息
wx. getSyslemInfo(Objec)接口、wx.getSystemlnfoSyne()接口分别用于异步和同步获取系统信息。

在d.js中输入
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model);
console.log("设备像素比:"+res.pixelRatio);
console.log("窗口的宽度:"+res.windowWidth);
console.log("窗口的高度:"+res.windowHeight);
console.log("微信的版本号:"+res.version);
console.log("操作系统版本:"+res.system);
console.log("客户端平台:"+res.platform);
}
})结果

2.网络状态
1.获取网络状态
wx.getNetworkType(Object)用于获取网络类型,其相关参数
wx.getNetworkType(Object)相关参数

如果wx.getNetworkType()接日被成功调用,则返回网络类型包,有 wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
在d.js中输入
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})结果

2. 监听网络状态变化
wx.onNetworkSlalusChange(CalBack)接口用于监听网络状态变化,当网络状态变返回当前网络状态类型及是否有网络连接
在d.js中输入
wx.onNetworkStatusChange(function(res) {
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})结果

3.拨打电话
wx.makePhoneCall(0bject)接口用于实现调用手机拨打电话,其相关参数所示。

在d.js中输入
wx.makePhoneCall({
phoneNumber: '18092585093',//需要拨打的电话号码
})结果

4.扫描二维码
wx.scanCode(0bject)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数

成功后,返回的数据
在d.js中输入
//允许从相机和相册扫码
wx.scanCode({
success:(res)=>{
console.log(res.result);
console.log(res.scanType);
console.log(res.charSet);
console.log(res.path);
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res)=>{
console.log(res)
}
})结果


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








