目录
三、表单form>input,select下拉列表,textarea文本区
一、列表
1.无序列表ul>li
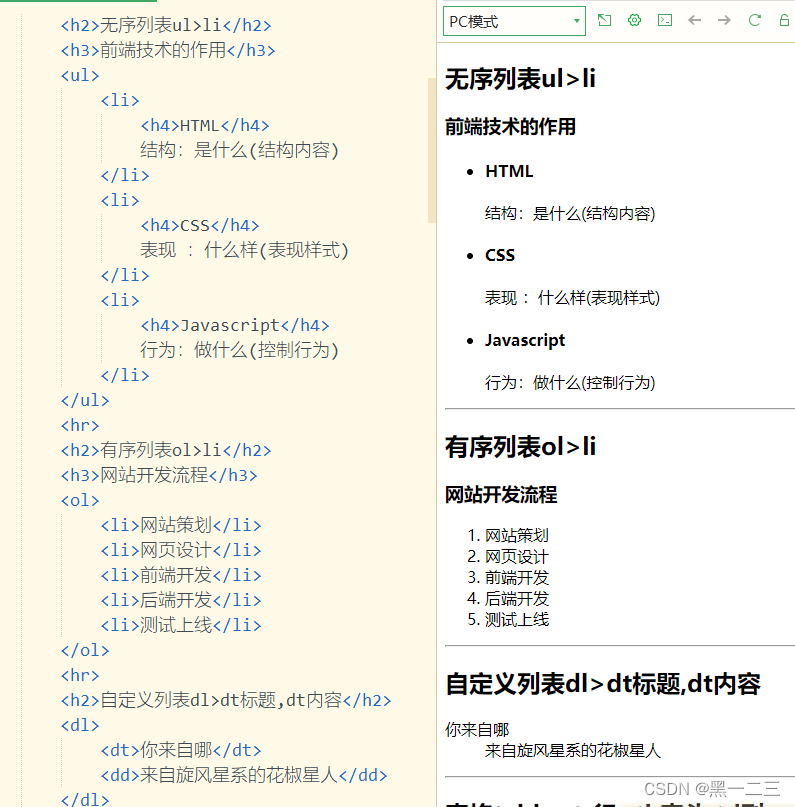
<h3>前端技术的作用</h3>
<ul>
<li>
<h4>HTML</h4>
结构:是什么(结构内容)
</li>
<li>
<h4>CSS</h4>
表现 :什么样(表现样式)
</li>
<li>
<h4>Javascript</h4>
行为:做什么(控制行为)
</li>
</ul>2.有序列表ol>li
<h3>网站开发流程</h3>
<ol>
<li>网站策划</li>
<li>网页设计</li>
<li>前端开发</li>
<li>后端开发</li>
<li>测试上线</li>
</ol>3.自定义列表dl>dt标题,dt内容
<dl>
<dt>你来自哪</dt>
<dd>来自旋风星系的电子羊</dd>
</dl>二、表格table>tr行>th表头,td列
1.table属性
width="150"
align="left" 对齐
border="1" 边框
cellspadding="0" 内









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4370
4370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








