0目录
|
1.行内元素和块级元素
| 行内元素:不独占一行,例如:a标签;strong标签;em标签等 |
| 块级元素:独占一行,例如:<p>标签 <h1>标签
|
2.HTML5列表
| 列表定义 |
| 列表定义:列表是一种特殊的对象集合 集合定义:集中在一起,两者合二为一(聚集) 聚集定义:多个(列)信息资源排列在一起 信息资源定义:一堆的数据,可能是字符,可能是图片 Html如何实现列表:1.无序列表 2.有序列表 3.自定义列表 |
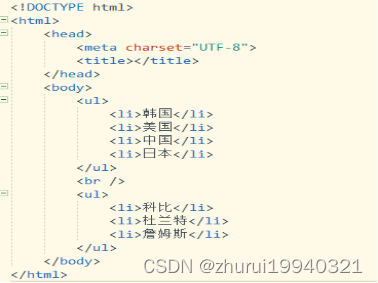
| 无序列表 定义:没有顺序 H5代码:
|
| 无序列表特征: 没有顺序,每个<li>独占一行(块元素) 默认<li>标签前面有个实心的小圆点 应用场景:导航栏;侧边栏新闻 |
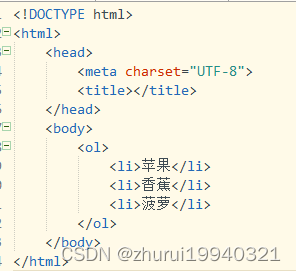
| 有序列表 定义:有顺序 代码结构
|
| 有序列表特征 有顺序,每个<li>独占一行(块元素) 默认<li>标签前面有顺序标记 应用场景:排序类型的列表,如试卷;问卷等 |
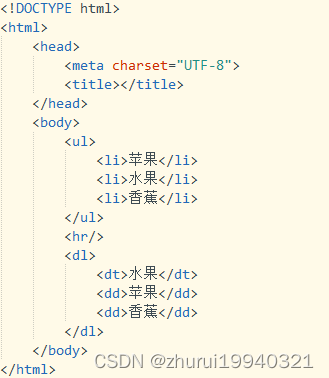
| 定义列表 定义:定义某种关系(包含和被包含的关系) 代码结构
|
| 定义列表特征 没有顺序,每个<dt>标签,<dl>标签独占一行(块元素) 默认没有标记 用于包含和被包含的关系 |
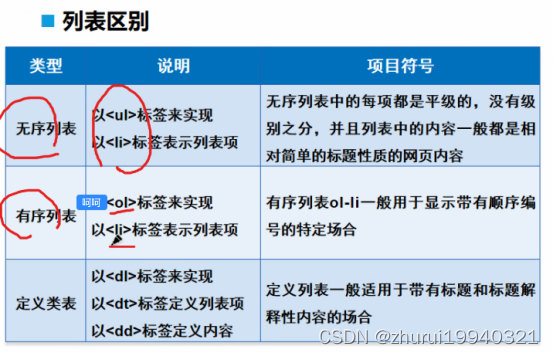
| 三种类型的列表的区别
|
3.HTML5表格
| 表格 定义:有行有列,多个单元格组成 表格缘由:可以将多个信息资源组成在一起,(如果没有表格,就会导致网站中的信息资源 杂乱) |
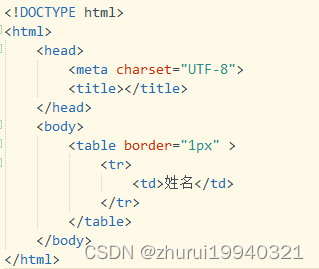
| 表格语法结构 Table:表格的标签元素 Boeder:边界 1px:1像素 tr:表格中的行标签 td:表格中的列标签
2行3列
|
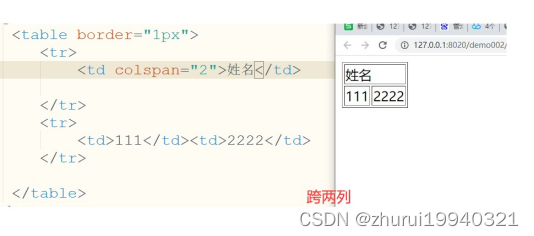
| 表格跨列 跨2列
|
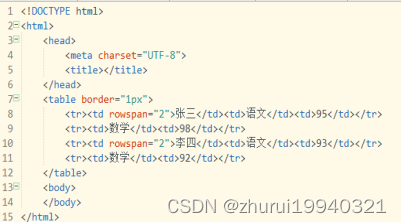
| 表格跨行
|
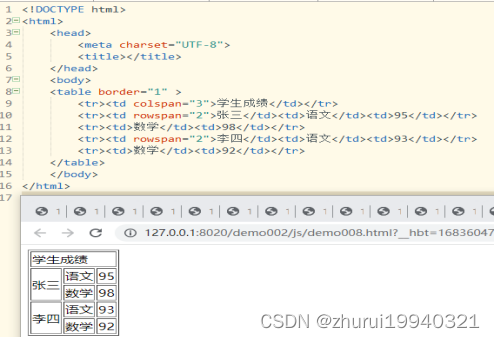
| 表格跨行和跨列
|
3.HTML媒体元素
| HTML媒体元素应用场景 一般是应用于网站中的音乐文件或者视频文件 |
| HTML媒体元素标签 种类:video(视频元素)和audio(音频元素) |
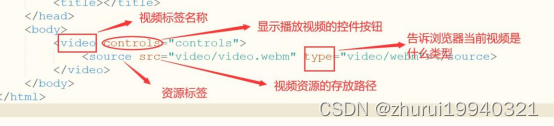
| Video
|
| Audio |



































 4391
4391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








