目录
🦁动态选项卡
🦁什么是Tab选项卡
浏览器中,通常位于浏览器窗口的顶部,每个选项卡上显示着网页的标题,用户可以通过点击相应的选项卡来切换到对应的网页内容。另外,用户还可以通过右键点击选项卡来进行一些操作,例如重新加载页面、关闭选项卡等。
Tab广泛应用于Web页面,因此我们也对其进行了良好的支持(简约风格、卡片风格、响应式Tab以及带删除的Tab等等)。Layui内置多种Tab风格,支持删除选项卡、并提供响应式支持。
🦁Tab选项卡的作用
🦁同时浏览多个网页:选项卡使得用户可以在同一个浏览器窗口下同时打开多个网页,而不需要打开多个独立的浏览器窗口。这样,用户可以在不同的选项卡中浏览不同的网页内容,快速切换并比较不同的信息。
🦁整理和管理浏览活动:通过使用选项卡,用户可以更好地整理和管理自己的浏览活动。用户可以在浏览器中开启多个选项卡,每个选项卡可以对应一个特定的任务或主题,如工作、娱乐、学习等。这样,用户可以更有序地组织自己的浏览内容,快速切换任务而不会弄乱浏览器窗口。
🦁提高浏览效率:选项卡使得浏览器的使用更加高效。用户可以在一个选项卡中加载一个网页同时进行浏览,而在另一个选项卡中进行其他操作,如搜索、打开链接等。这样,用户可以同时进行多个任务,减少切换窗口或浏览器的频率,提高浏览效率。
🦁节省系统资源:相比于打开多个独立的浏览器窗口,使用选项卡可以节省系统资源。由于选项卡共享同一个浏览器进程,这意味着系统只需要为一个浏览器分配资源,而不需要为每个窗口分配资源。这样,选项卡能够提供更流畅和高效的浏览体验,并减少系统资源的占用。
🦁代码演示
🦁首先进行思路分析:
我们要用LayUI进行动态选项卡。步骤如下:
🦁查找LayUI的选项卡页面布局代码
🦁动态添加选项卡
🦁将选项卡名称换成对应的菜单名
🦁重复出现的tab选项卡不添加,改为选中
🦁内置页面的跳转
🦁查看Layui的选项卡的页面布局
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
</ul>
</div>
</div>
<div class="layui-body">
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">网站设置</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
</div>
</div>
</div>🦁页面总体布局
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE>
<html>
<head>
<%@include file="common/header.jsp" %>
<script type="text/javascript" src="static/js/main.js"></script>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="">menu 11</a></dd>
<dd><a href="">menu 22</a></dd>
<dd><a href="">menu 33</a></dd>
</dl>
</li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="">Your Profile</a></dd>
<dd><a href="">Settings</a></dd>
<dd><a href="login.jsp">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
</ul>
</div>
</div>
<div class="layui-body">
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">网站设置</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
</div>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script>
</script>
</body>
</html>🦁增加选项卡
点击菜单时要动态生成tab选项卡。
需要给菜单添加点击事件,点击菜单时调用增加选项卡的方法。

🦁 示例代码:
这里我定义了一个js文件,把函数方法什么的放了进去,然后在后代调用了这个js文件
var element,layer,util,$;
layui.use(['element', 'layer', 'util'], function(){
element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
$.ajax({
url:"permission.action?methodName=menus",
dataType:'json',
success:function(data){
/* console.log(data); */
/* 定义标签要拼接的文本内容 */
let datacontent = '';
console.log(data);
$.each(data,function(i,n){
datacontent += ' <li class="layui-nav-item layui-nav-itemed">';
datacontent +='<a class="" href="javascript:;">'+n.text+'</a>';
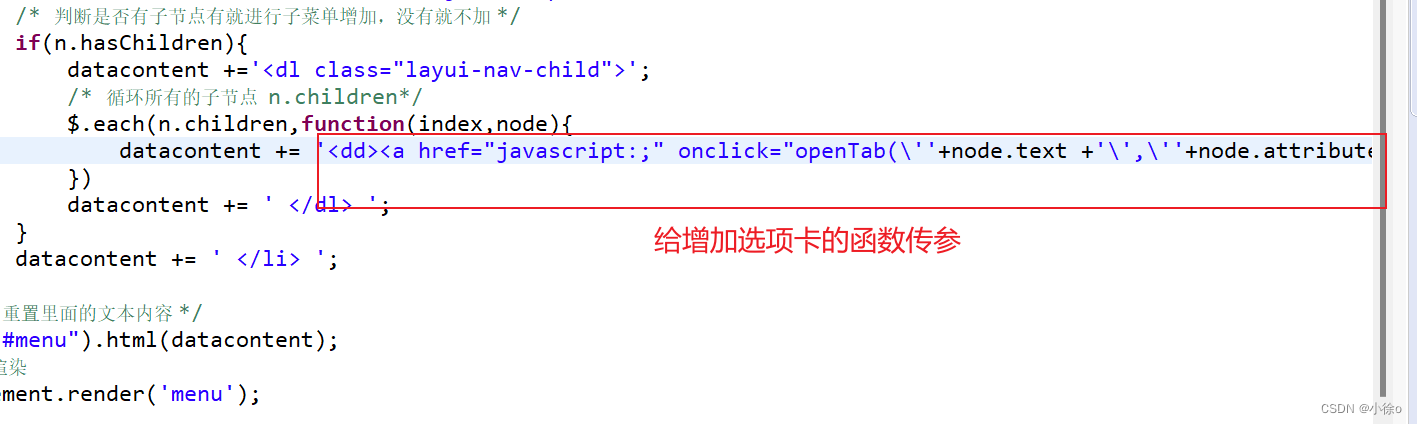
/* 判断是否有子节点有就进行子菜单增加,没有就不加 */
if(n.hasChildren){
datacontent +='<dl class="layui-nav-child">';
/* 循环所有的子节点 n.children*/
$.each(n.children,function(index,node){
datacontent += '<dd><a href="javascript:;" onclick="openTab(\''+node.text +'\',\''+node.attributes.self+'\',\''+node.id+'\')">'+node.text+'</a></dd>';
})
datacontent += ' </dl> ';
}
datacontent += ' </li> ';
})
/* 重置里面的文本内容 */
$("#menu").html(datacontent);
//渲染
element.render('menu');
}
});
});
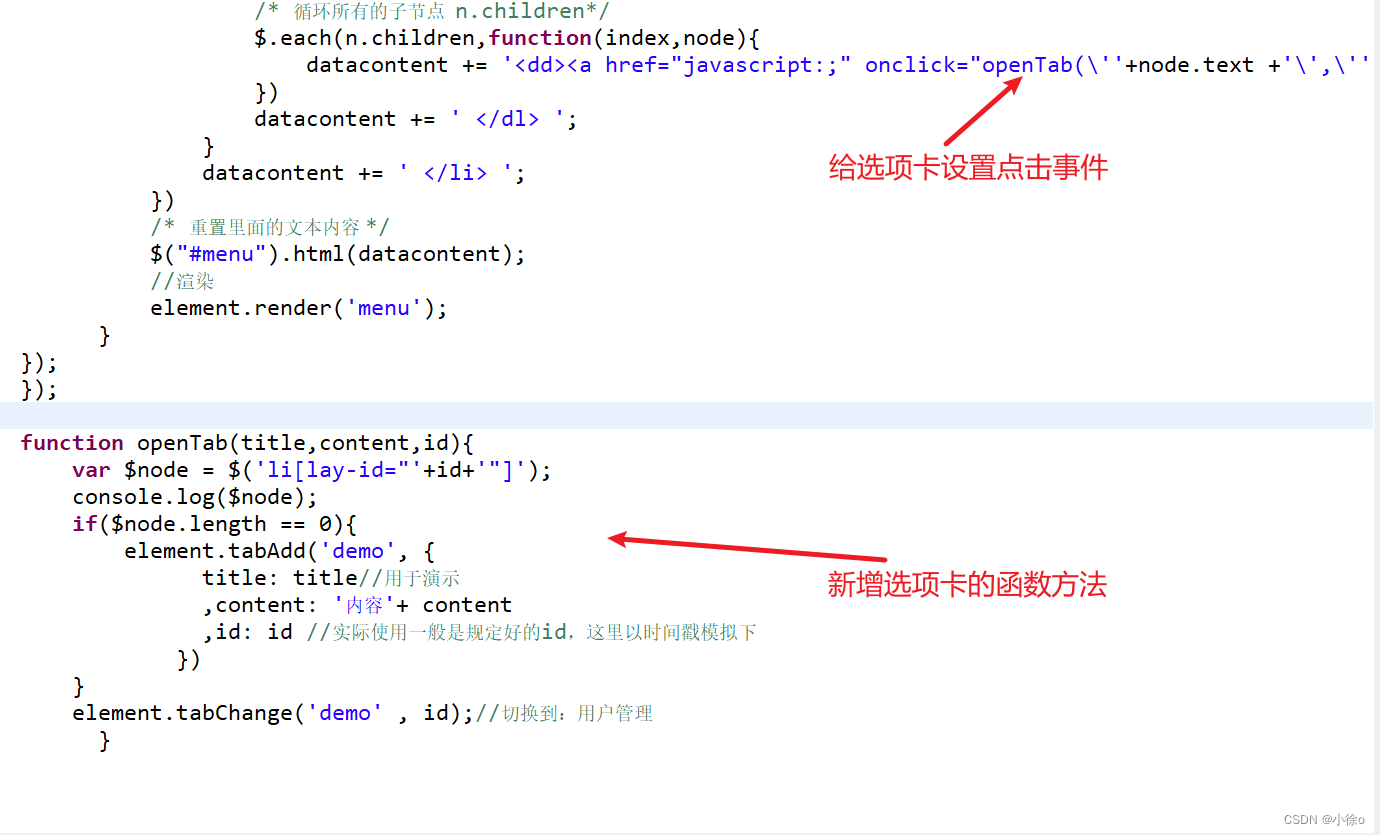
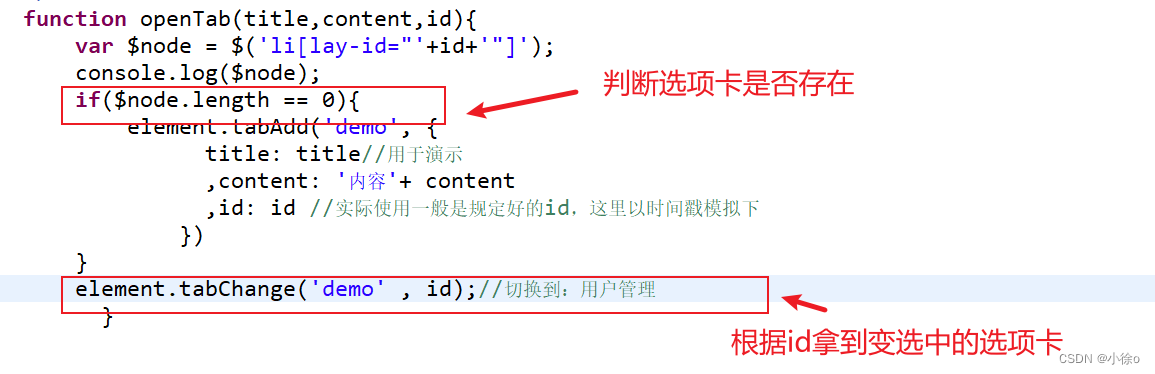
function openTab(title,content,id){
var $node = $('li[lay-id="'+id+'"]');
console.log($node);
if($node.length == 0){
element.tabAdd('demo', {
title: title//用于演示
,content: '内容'+ content
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo' , id);//切换到:用户管理
}
🦁拿到数据库里面的值

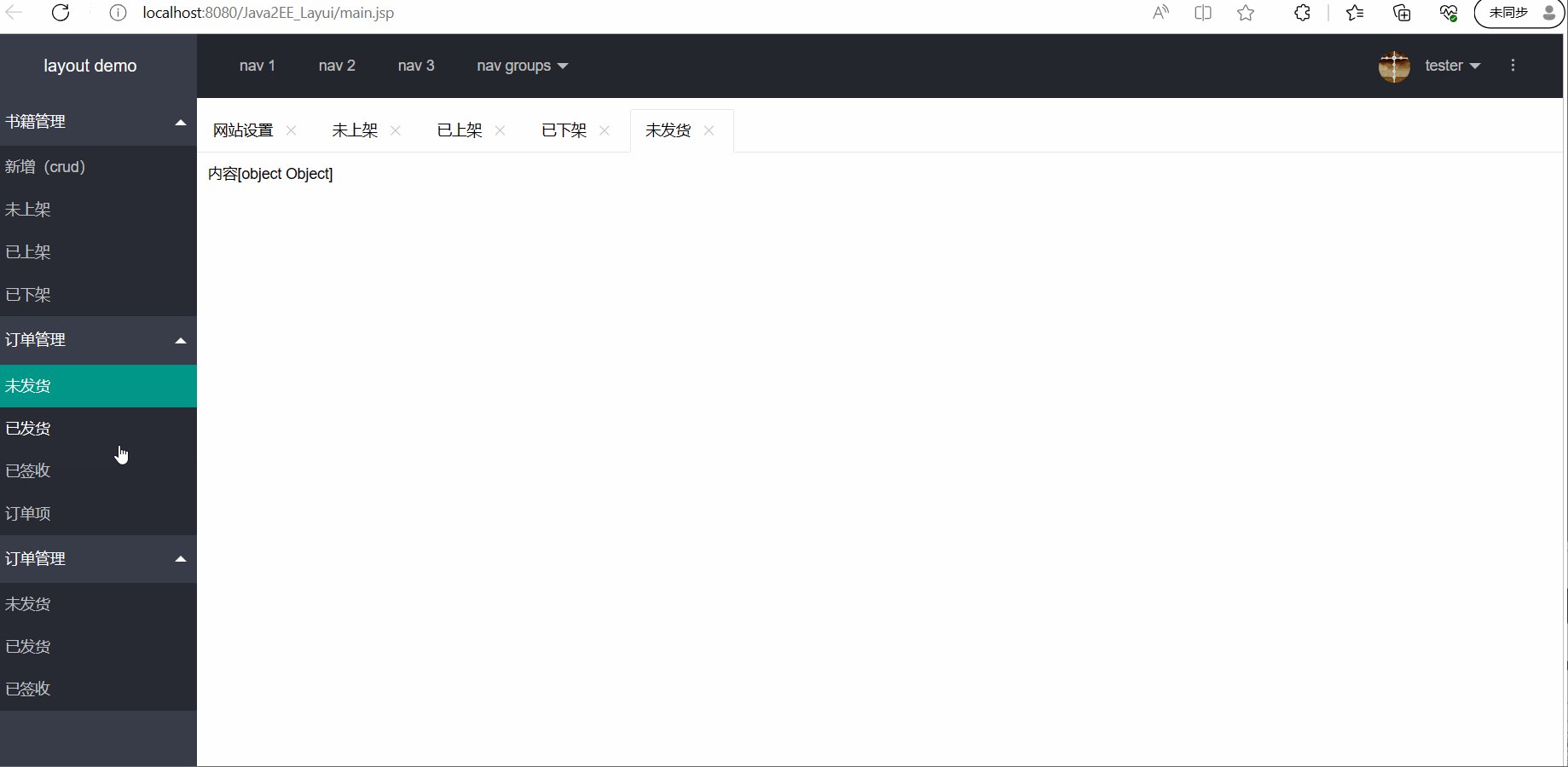
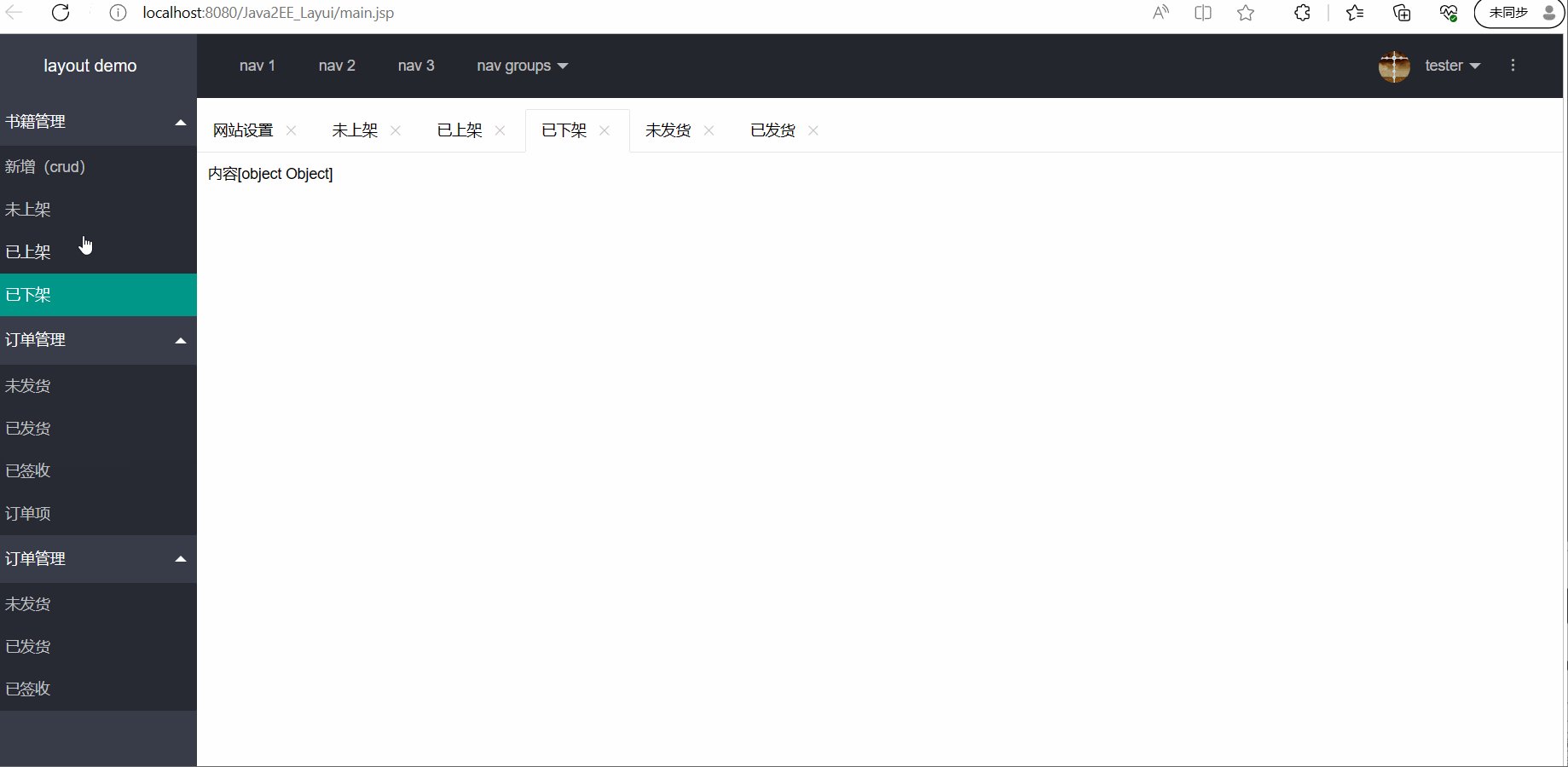
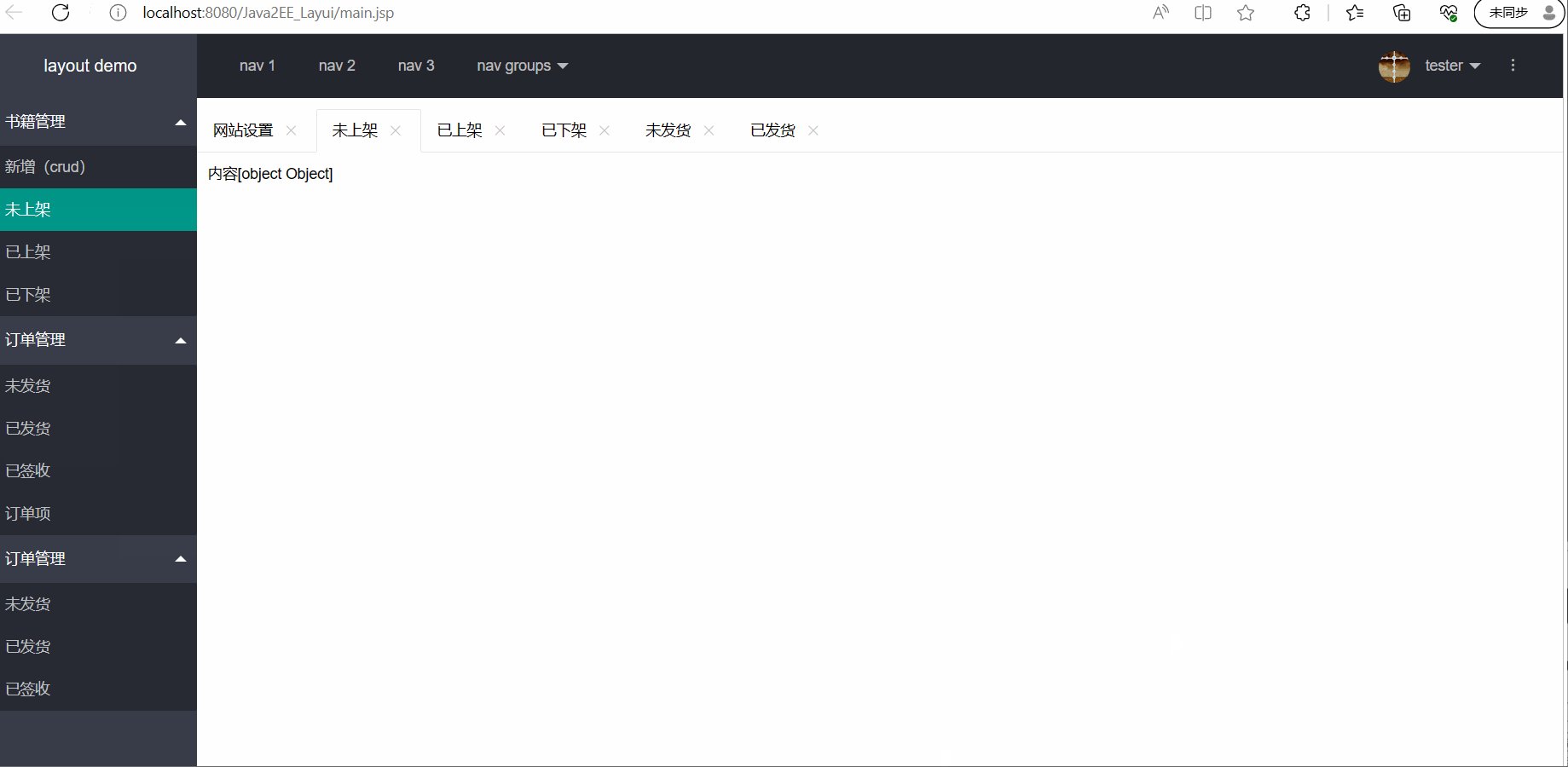
🦁 设置不出现重复的选项卡

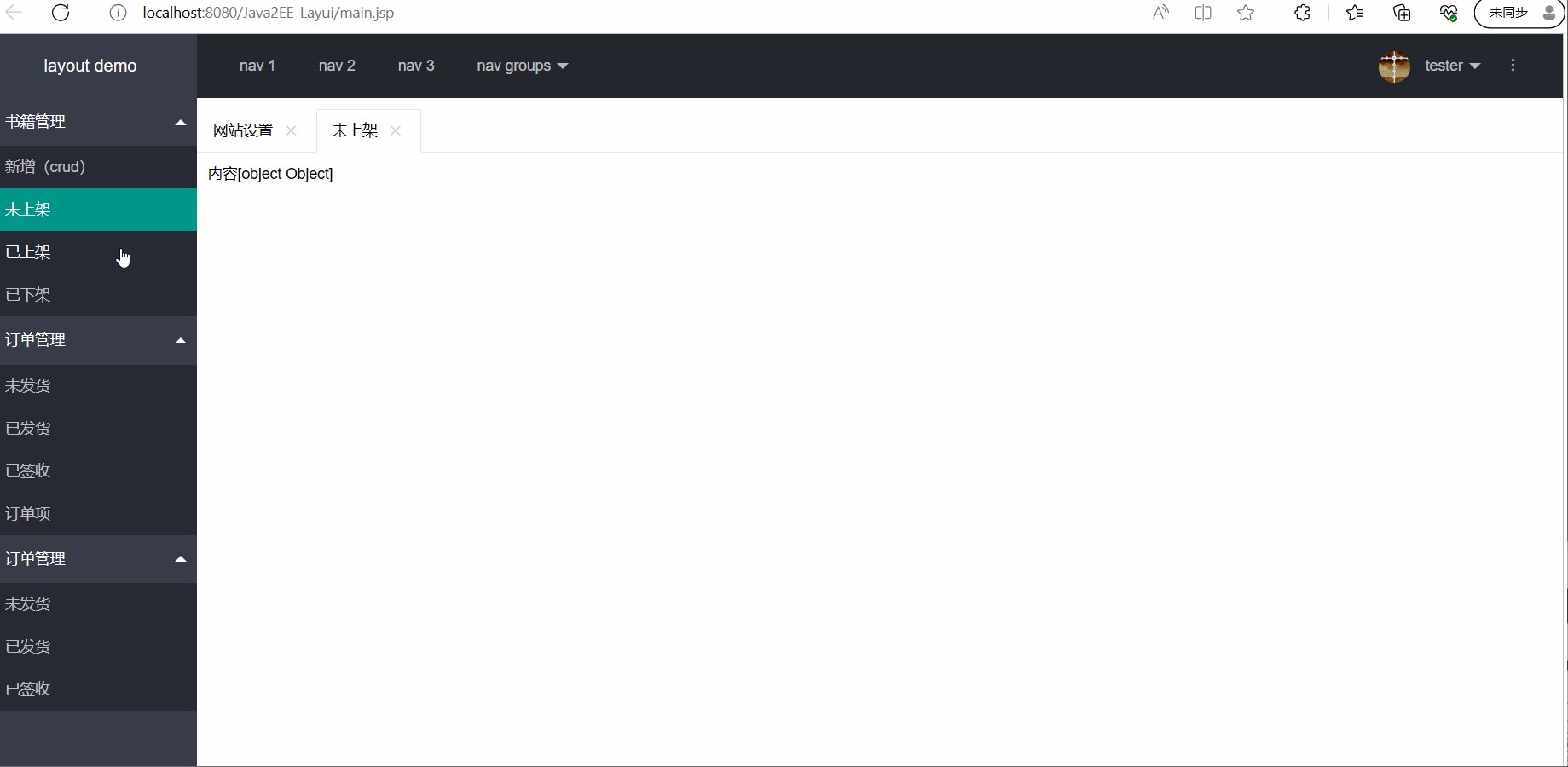
🦁 效果展示






















 9751
9751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








