今天,我将介绍一个最新开发的产品摄影的ComfyUI工作流。只需要提供一张产品图片,然后用提示词描述你想要的画面,就可以生成一张效果非常自然的产品摄影图片。
# 工作流简介
举个例子,我有一张护肤产品的图片,然后写一段提示词,经过一系列流程,这个产品就很自然地融入背景中。

产品的光影完美匹配背景的光影,并且产品的细节得到了百分百的保留,产品上的文字也依然清晰可见。

建议预先用AI自动生成一个背景,比如我用Midjourney生成的背景。

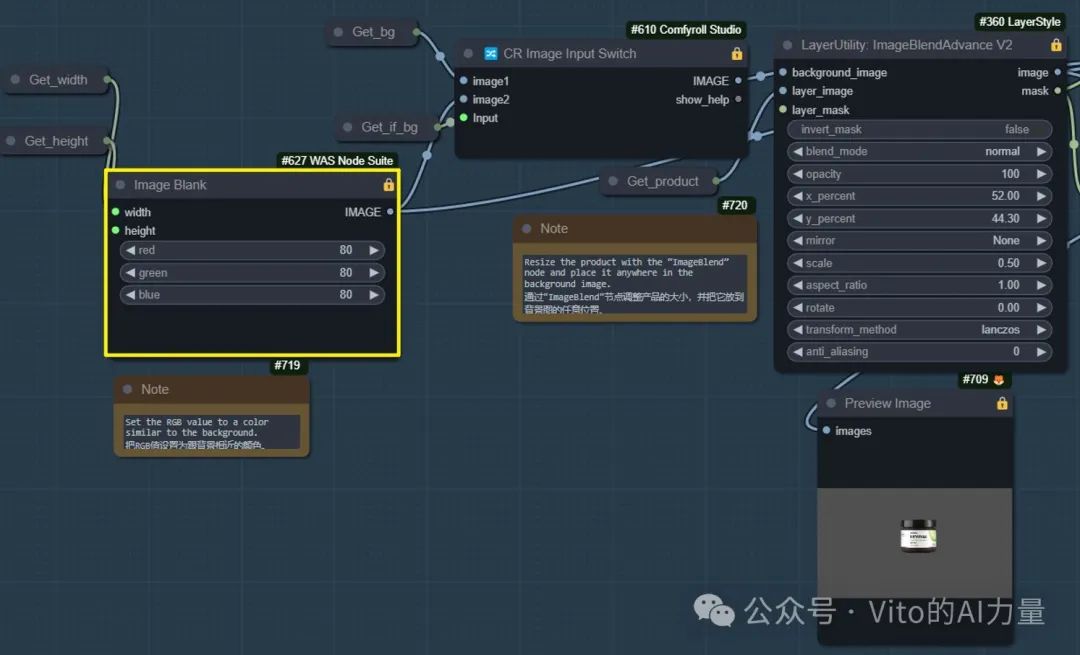
它的光影和大理石基座比用Stable Diffusion生成的更加出色。然后,通过"ImageBlend"节点精确地改变产品的大小,把它精确地放到石头底座上。

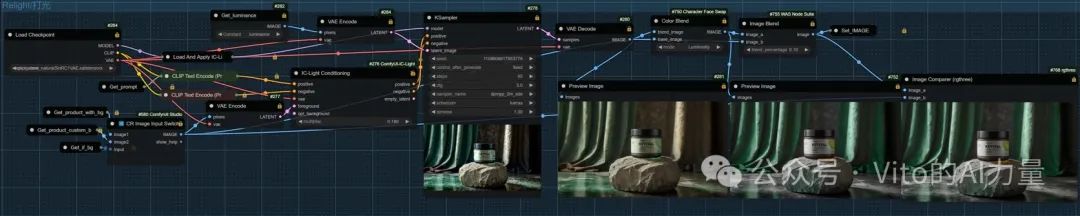
然后我们通过我创建的"Relight/打光"节点组对它们重新打光。

如果光线效果不好的话,可以用下面这个节点组重绘一下。

这时候产品的细节出现了损失。我们再通过最下面的组重新恢复产品的细节和整体的颜色。

如果你喜欢看视频教程,那么我非常欢迎你观看本文所对应的视频(B站同名帐号):
https://www.bilibili.com/video/BV1Pf421B7Vb/
工作流链接:
https://openart.ai/workflows/myaiforce/GL2vEhda2lKbX0snXCNG
其他产品和背景测试
我还用这个工作流测试了其他产品和背景。
比如,我上传了一张红酒的产品图和一张背景图。

然后把红酒放到了这个木头底座上。

接着对它们重新打光。

然后重绘一下让效果更加自然。

最后,通过最下面的节点一步步恢复产品的细节。

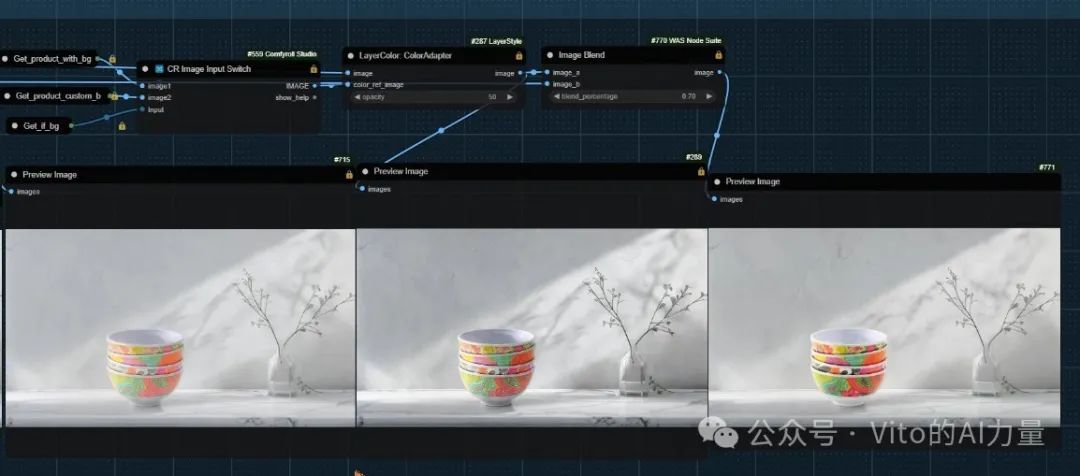
还有这个瓷碗被放到这个大理石台面上。瓷碗的细节和色彩都得到了很好的保留。

# 工作流详解(预先上传背景图)
在介绍完ComfyUI工作流的效果后,接下来深入讲解这个工作流的运行逻辑和参数设置。工作流用到的主要节点链接将在文章末尾提供。
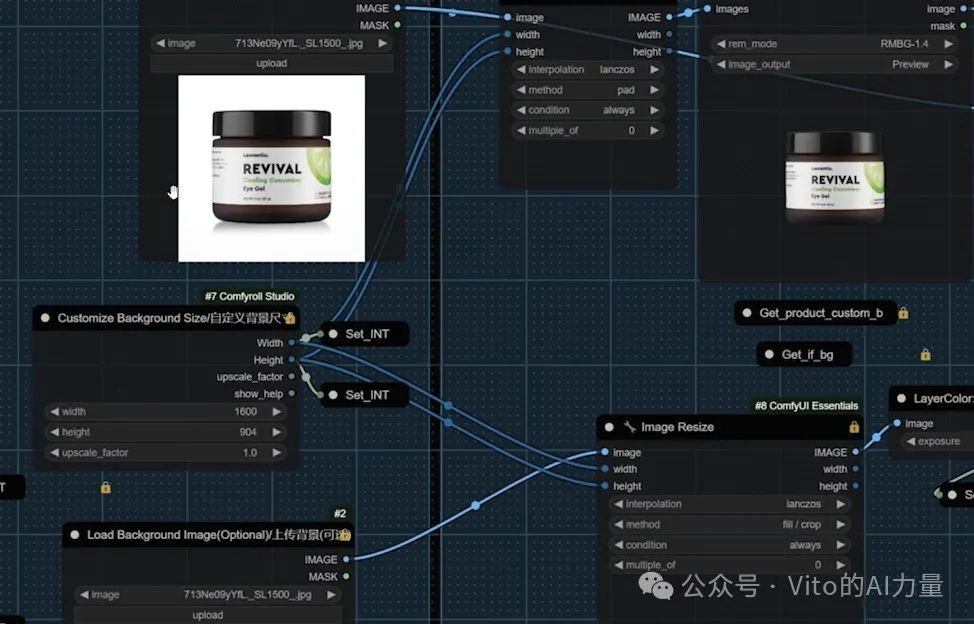
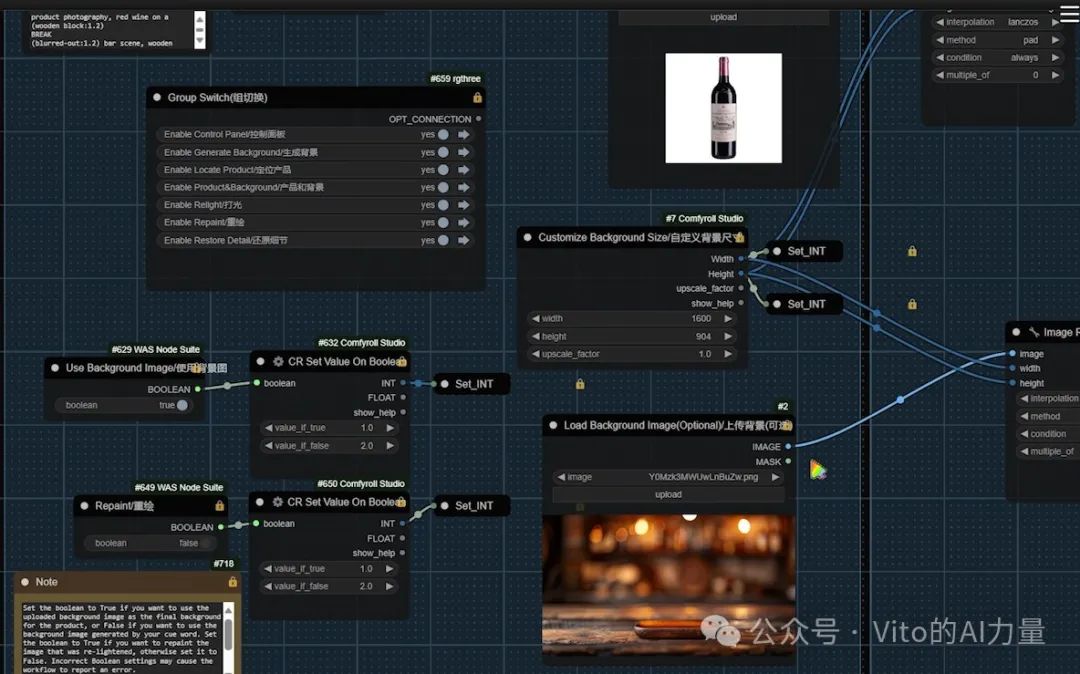
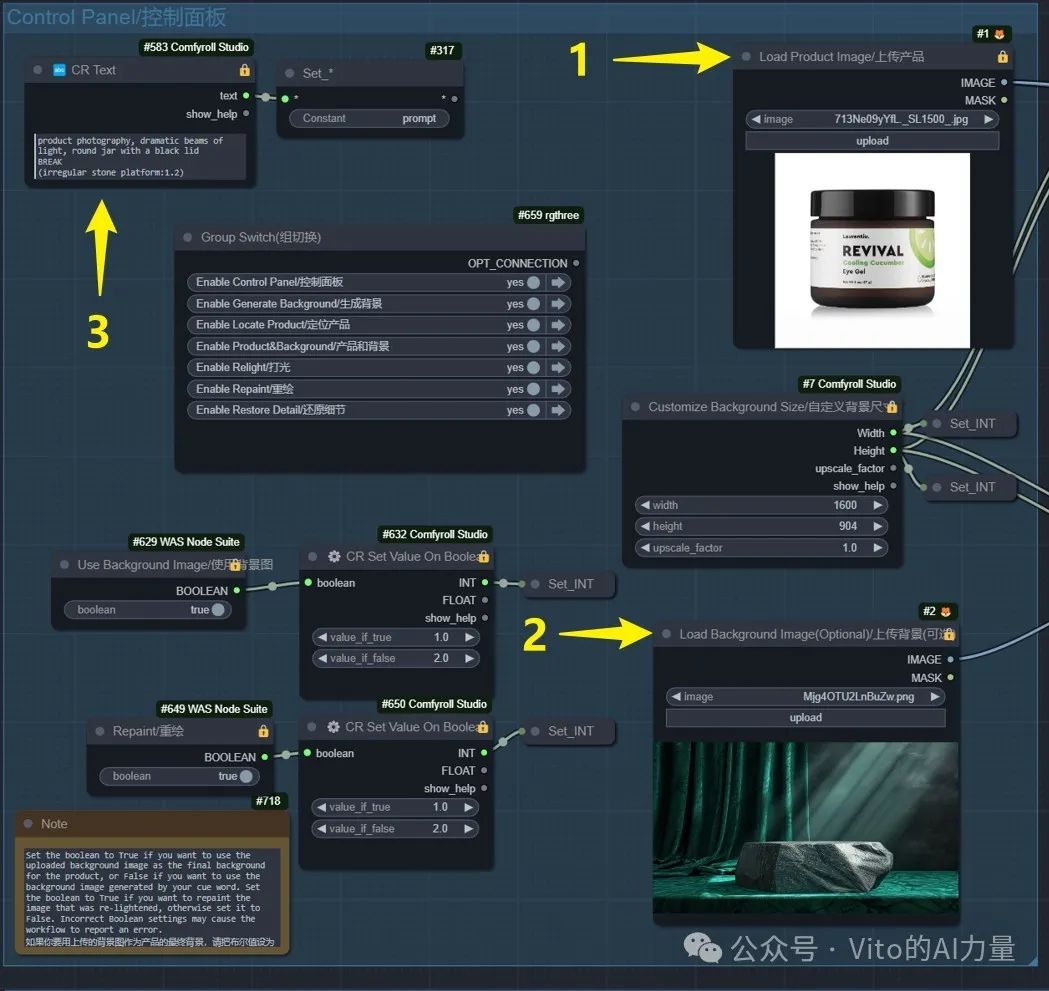
1. 上传图片和设置背景
1️⃣ 上传产品图和背景图
- 在左上角的控制面板里,上传产品图和背景图。
- 输入提示词。

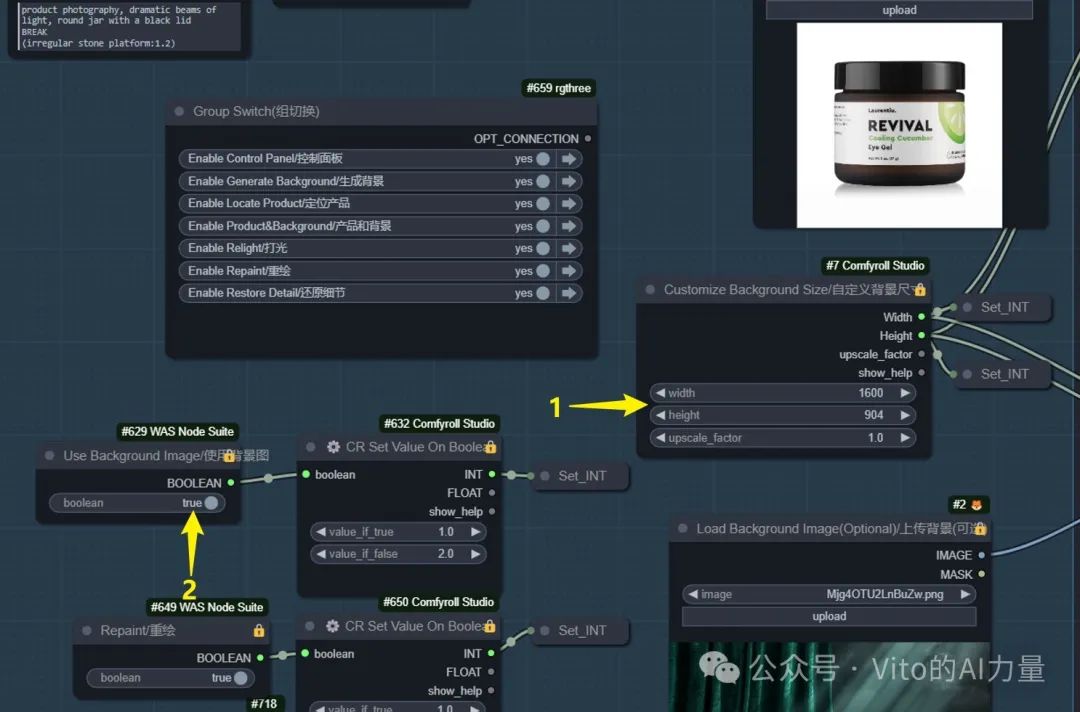
2️⃣ 设置背景图尺寸
- 尺寸按照你的需求设置
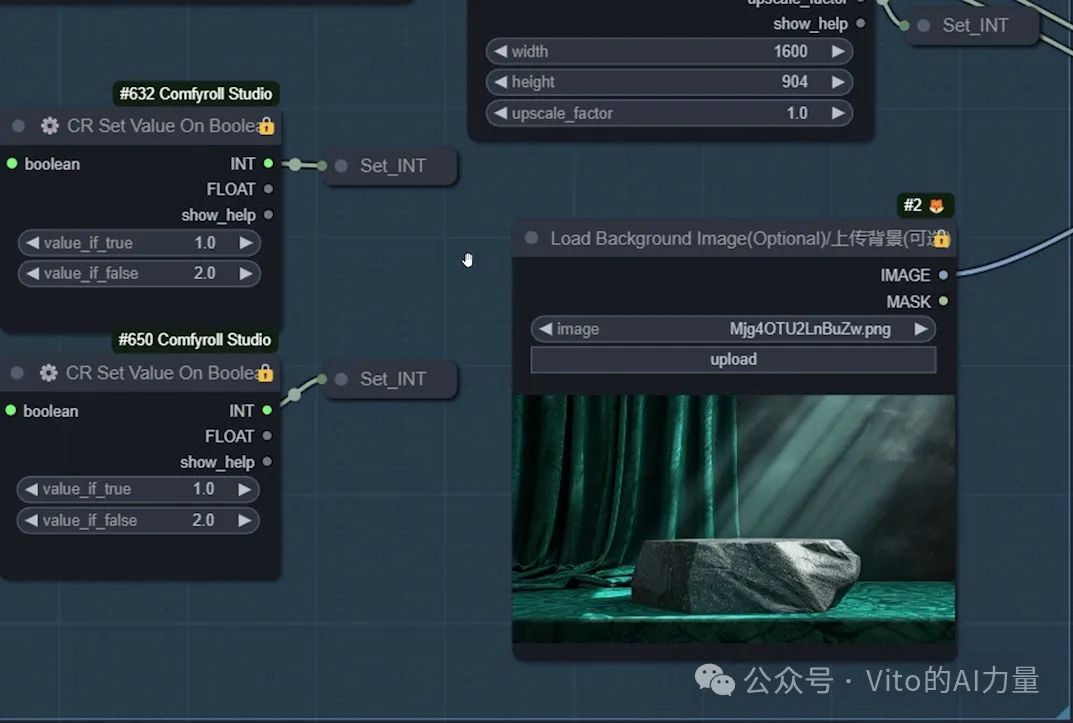
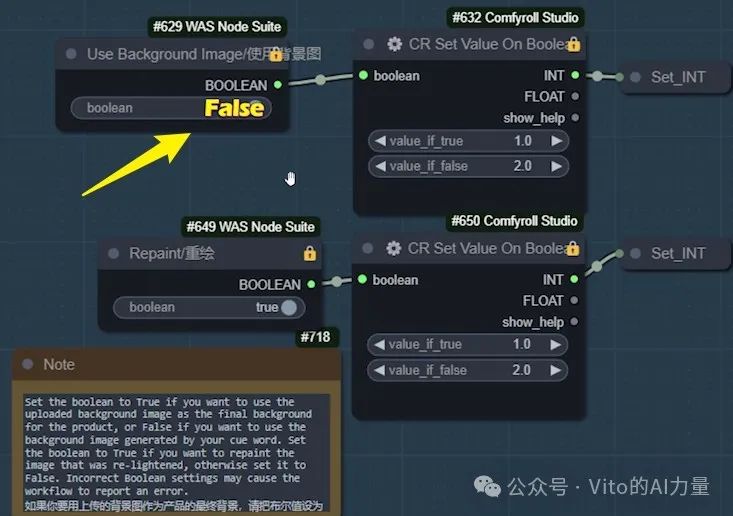
- 将布尔值设置为"True",暂时使用上传的背景图作为最终图片的背景。

2. 基础调整
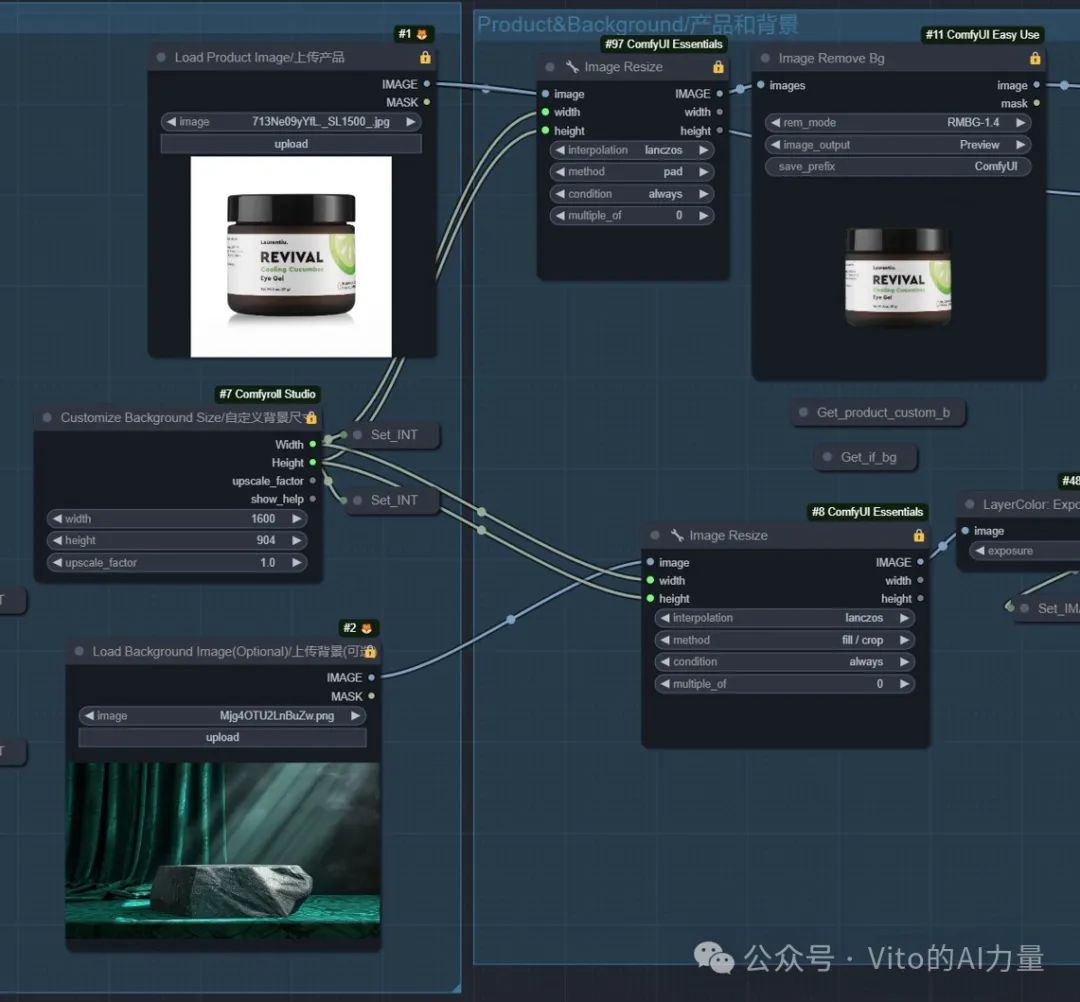
1️⃣ 产品和背景基础调整
- 打开“产品和背景”组,调整产品和背景。

2️⃣ 调整产品图尺寸
- 使用"Image Resize"节点,根据控制面板设置的数值调整产品图的宽度和高度。
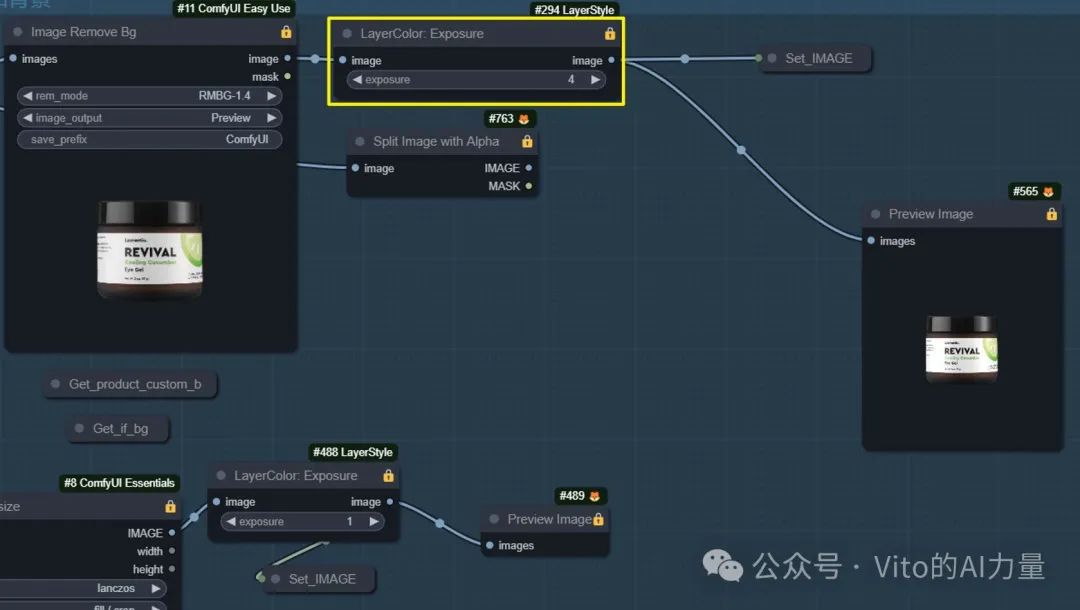
- 使用"Image Remove Bg"节点移除产品图的白色背景。

3️⃣ 抠图问题解决
- 如果“Image Remove Bg”节点抠图不干净,可以预先用其他工具抠好产品图,放到黑色背景上,再上传产品图,抠图效果更好。不要直接上传带透明背景的PNG格式图片。
4️⃣ 调整亮度
- 使用"Exposure"节点调整产品图的亮度,设为负值可让其变暗。背景图的操作同理。

3. 产品定位
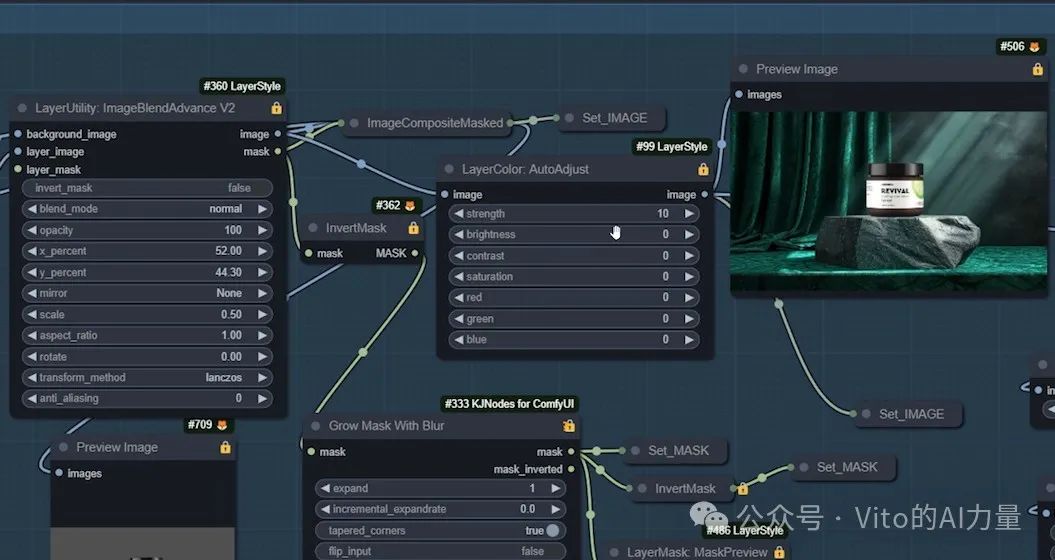
1️⃣ 定位产品
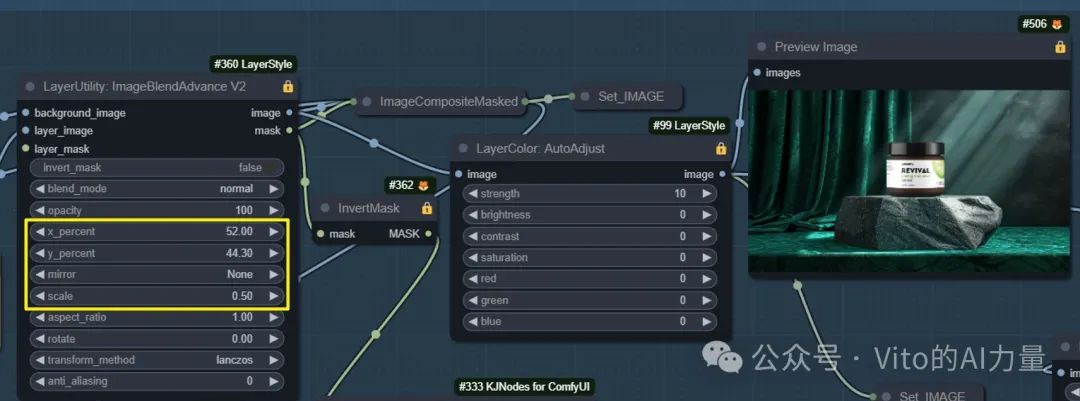
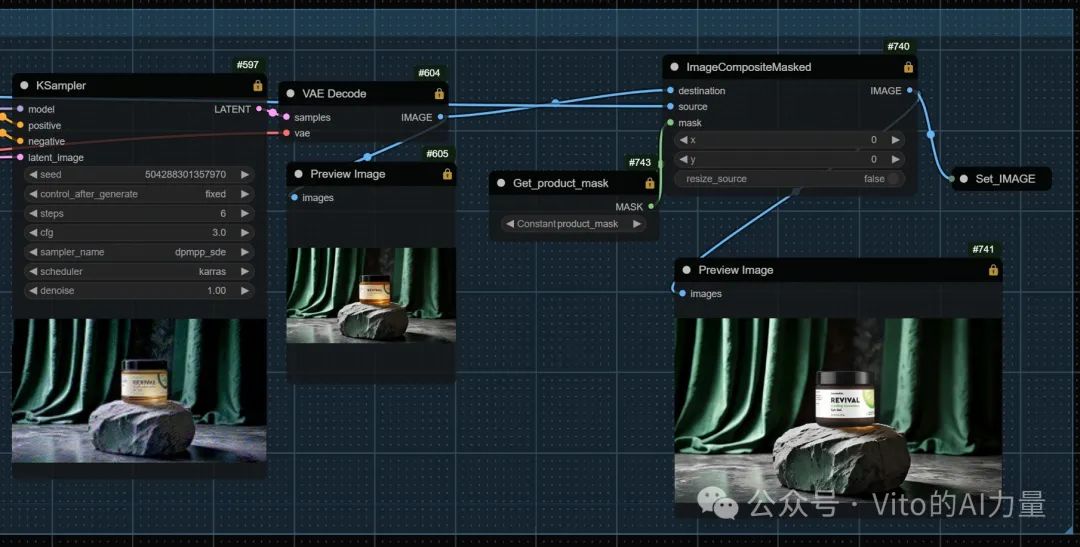
- 打开“定位产品”组,使用“ImageBlend”节点将产品放入背景中,并调整大小和位置。

-
参数设置:
-
- “x_percent” 控制横向位置
- “y_percent” 控制纵向位置
- “scale” 控制产品大小
- “mirror” 进行镜像处理
- “rotate” 进行旋转
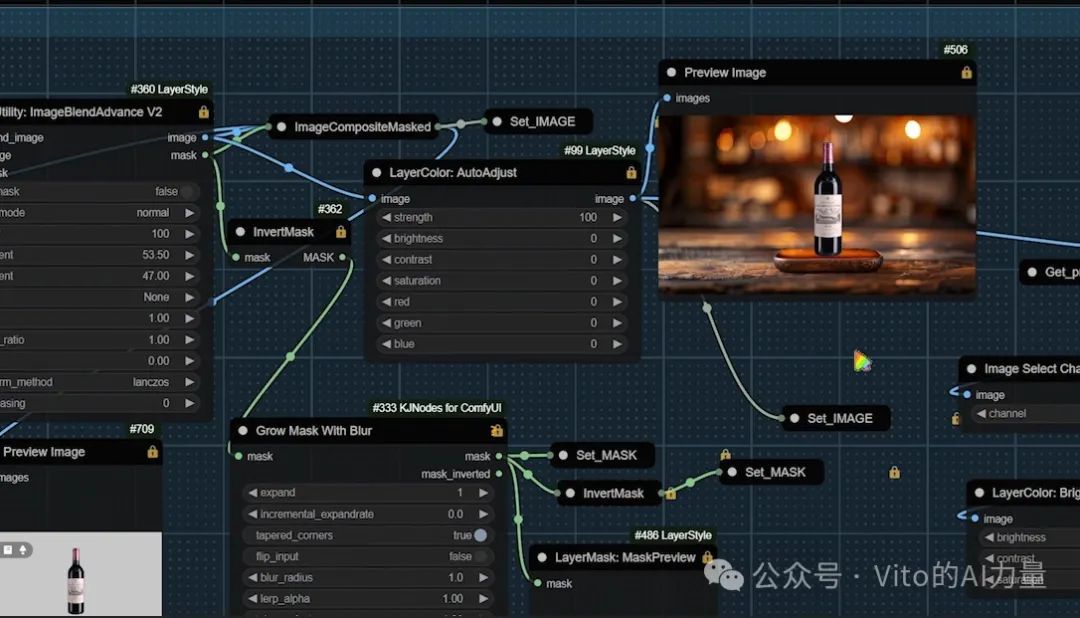
2️⃣ 图像混合
- “Image Blend”节点有两个输出端,分别输出混合后的图片和蒙版。
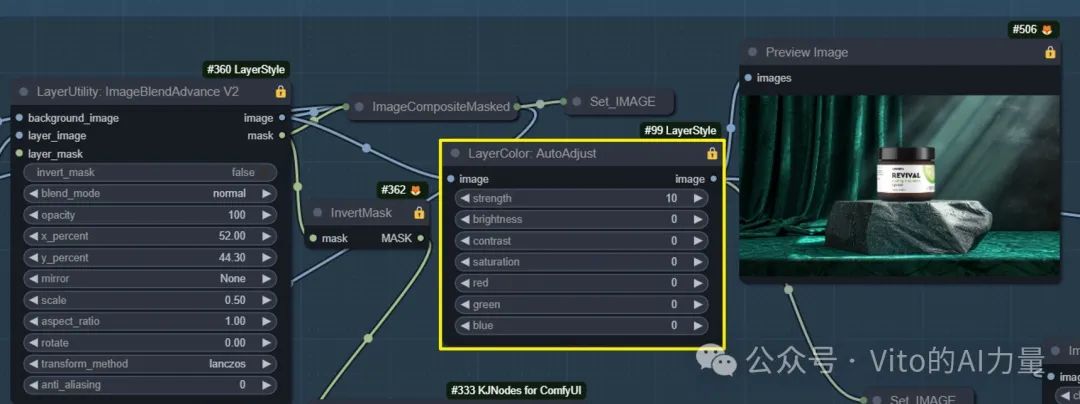
- 使用“AutoAdjust”节点调整混合后图像的色彩、对比度、饱和度等。

4. 打光设置
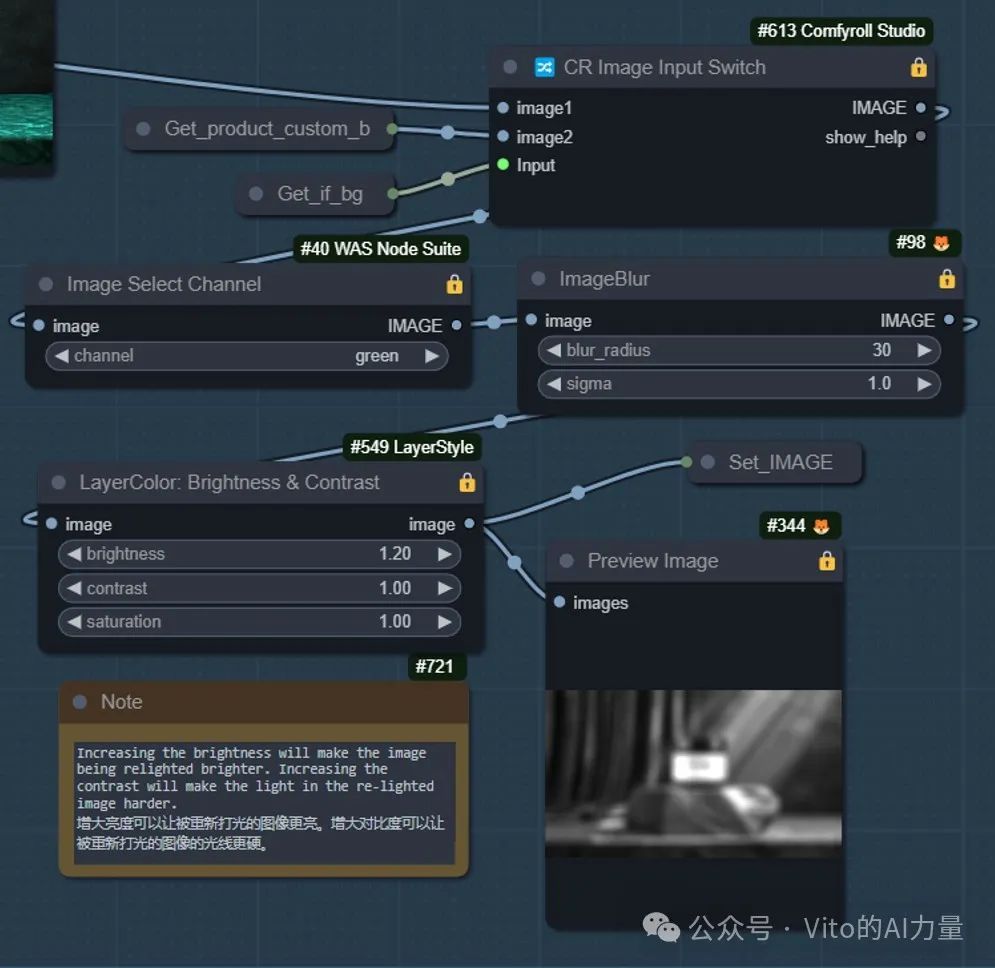
1️⃣ 生成亮度图像
- 右边一组节点用于生成亮度图像,作为打光参考。
- 打光通过右上角的“打光”组完成。
2️⃣ 调整亮度和对比度
- 使用"Brightness&Contrast"节点调整亮度和对比度,增大亮度使图像更亮,增大对比度使光线更硬。
- 使用"ImageBlur"节点对亮度图进行模糊操作,光线凌乱时增加模糊度。

5. 生成背景
1️⃣ 提示词生成背景
- 打开“生成背景”组,用提示词生成背景图,效果可能优于上传的背景。
- 使用Lightning版本的Checkpoint快速出图,K采样器用“product_rgb_bg”生成RGB值定义的纯色背景的产品图。

- 设置RGB值接近想要的背景图颜色,使用模仿Midjourney风格的LoRA,生成光线效果更好的背景图。

2️⃣ ControlNet
- ControlNet用于定位产品,生成的背景图中产品细节与实际产品不同,但位置相同,方便恢复细节。
- 若提示词生成的背景效果更好,切换“使用背景图”布尔值为“False”,以提示词生成背景图作为最终背景。

6. 打光和重绘
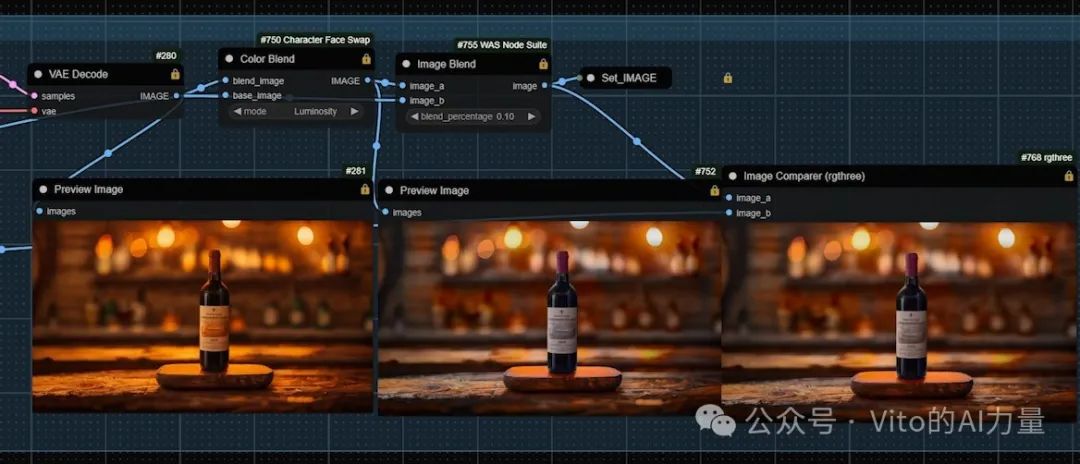
1️⃣ 运行打光工作流
- 核心是IC-Light节点,虽然有缺陷,但能实现光影效果,增加产品立体感。
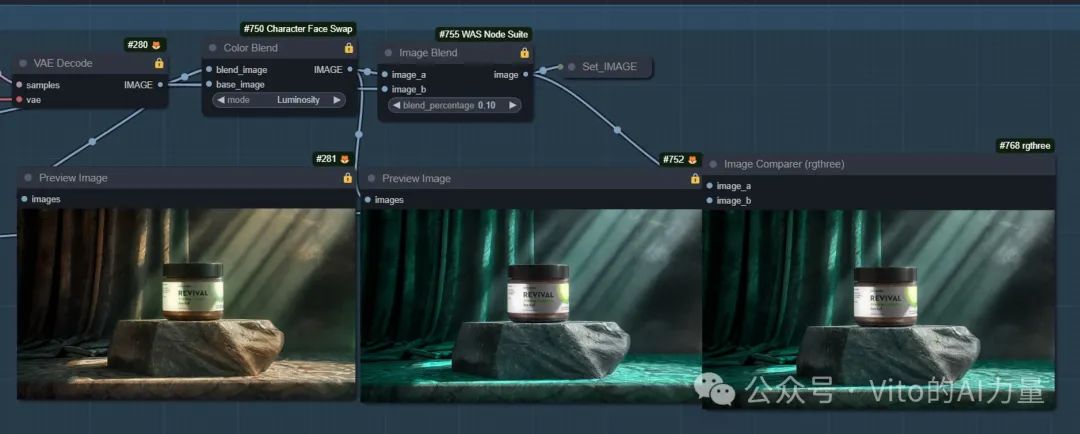
- 使用色彩混合节点恢复原先色彩,同时保留光影效果。

2️⃣ 调整打光参数
- 若对打光效果不满意,调整“定位产品”组右边节点的参数,改变亮度图以调整打光效果。
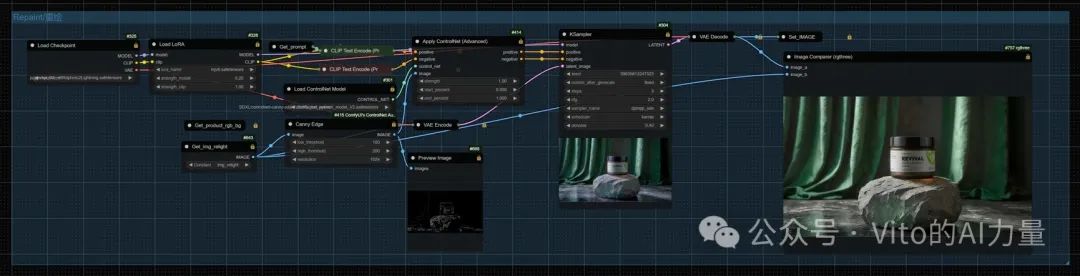
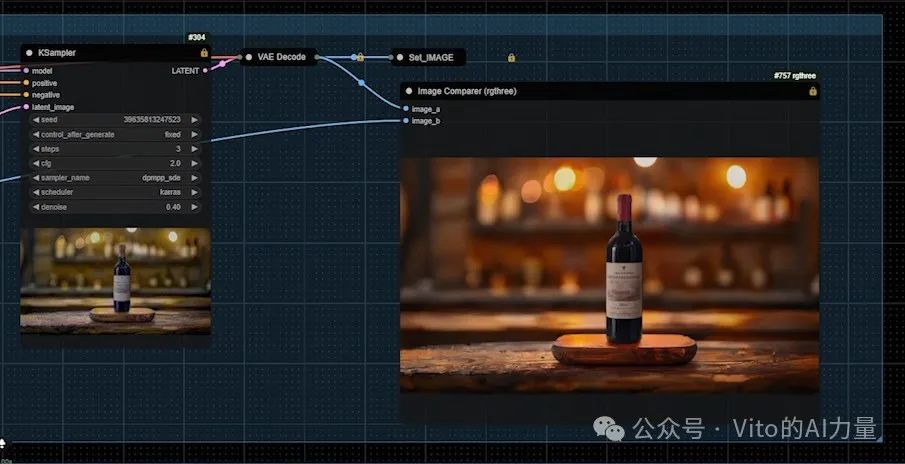
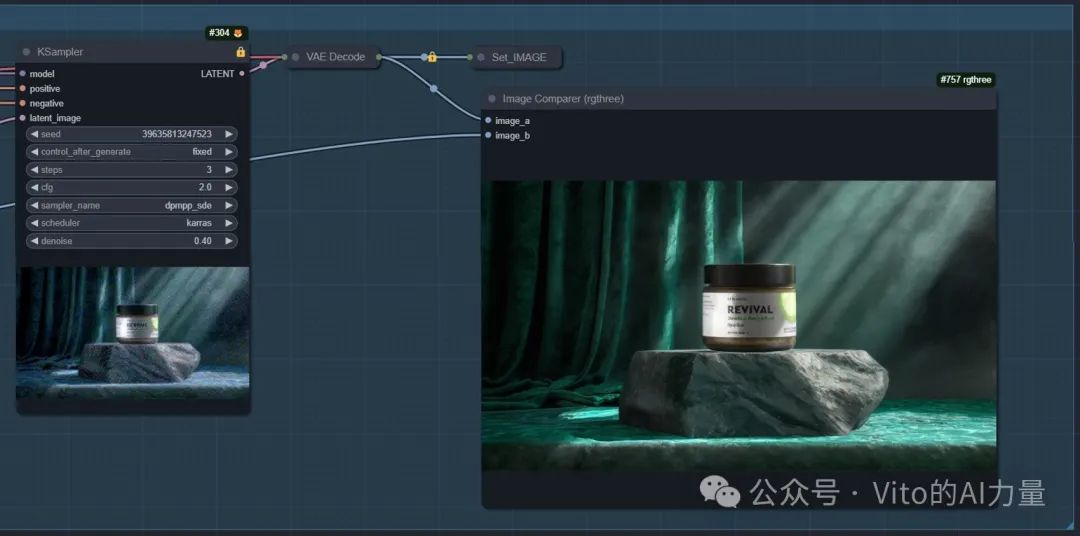
3️⃣ 重绘图像
- 打光效果不理想时进行重绘,先回到控制面板,打开“重绘”组。
- 通过重绘恢复被打光工作流损失的细节。

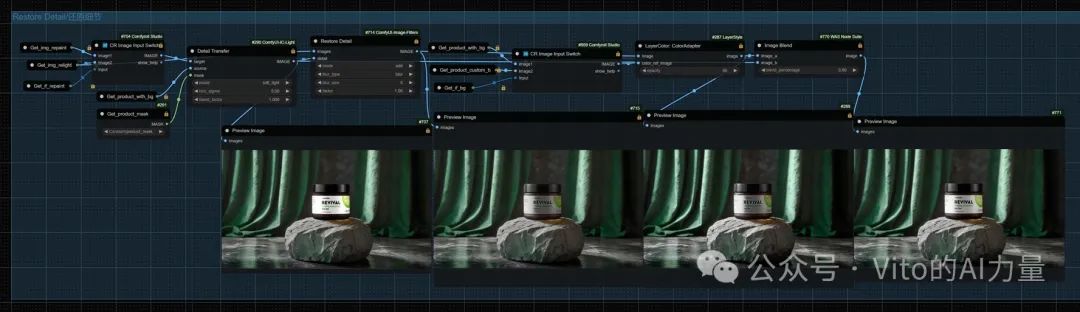
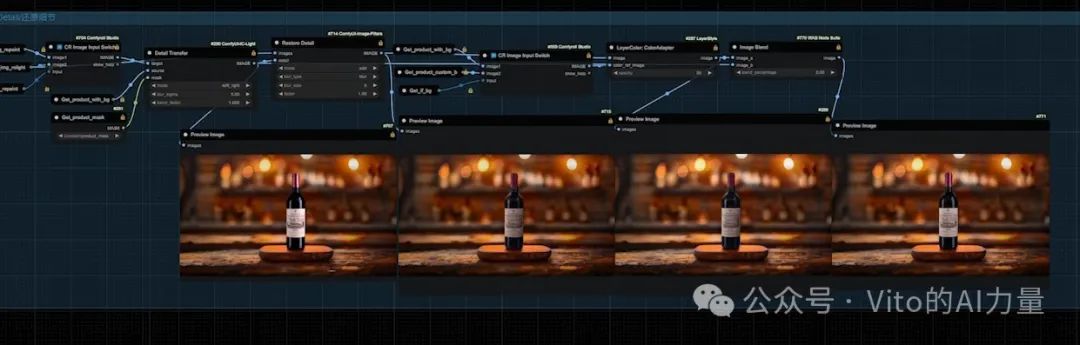
7. 还原细节和色彩
1️⃣ 恢复细节
- 回到控制面板,打开“还原细节”组。若重绘效果不理想,将“重绘”布尔值切换为“False”。
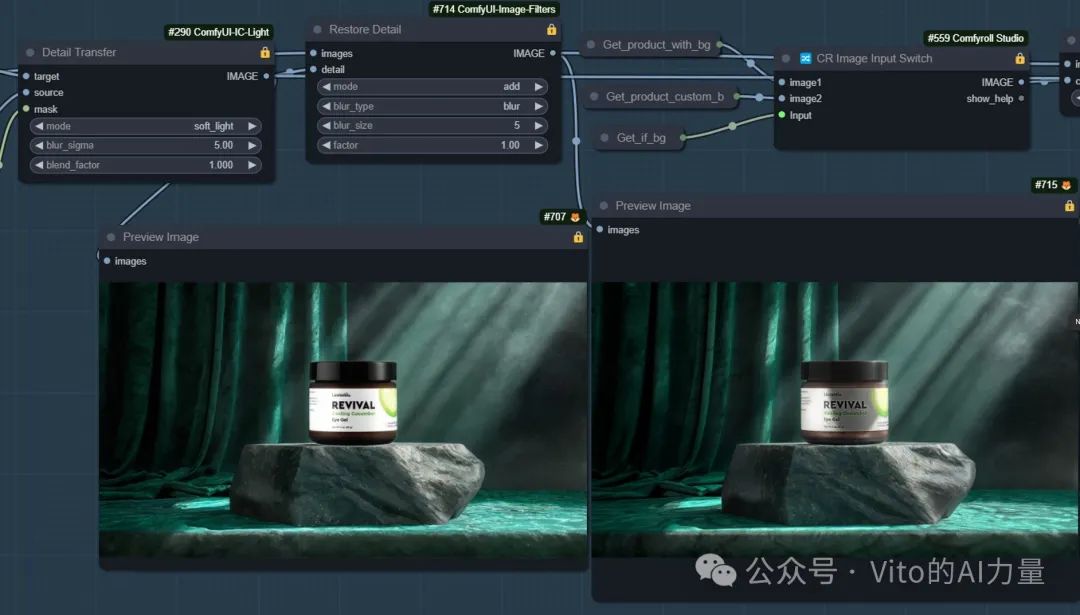
- “Detail Transfer”节点恢复产品文字,调整“blend_factor”恢复立体感,使用“Restore Detail”节点进一步恢复高光和阴影。

2️⃣ 恢复颜色
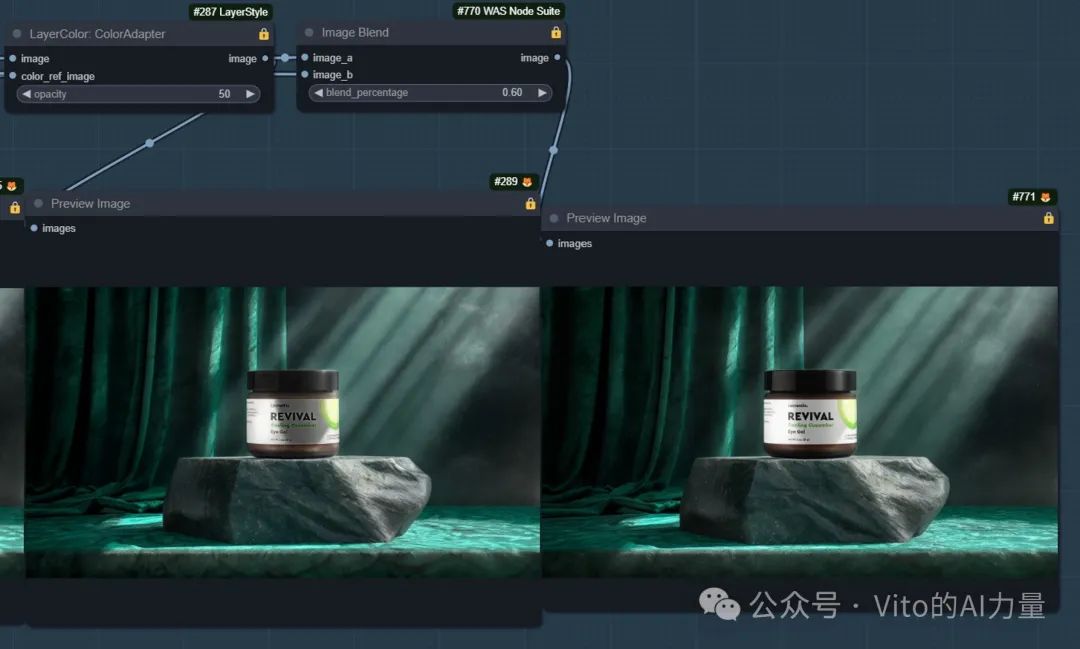
- 使用“ColorAdapter”节点恢复颜色,参考“定位产品”组中的图片或提示词生成的图片,取决于“控制面板”中的布尔值设置。
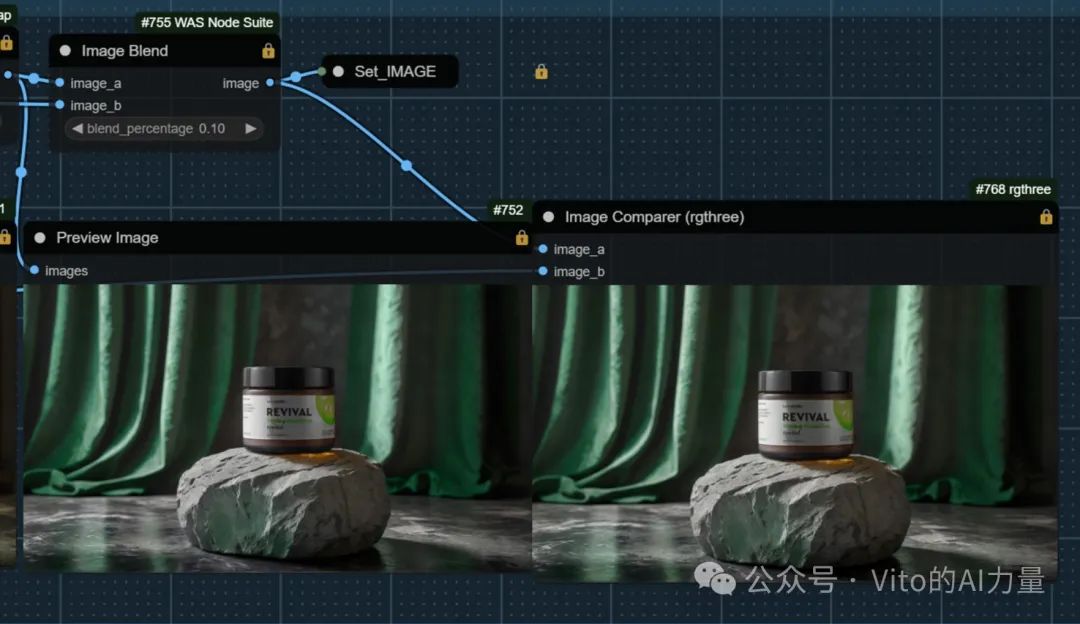
- 最后,使用图像混合节点中和效果,调整“混合百分比”参数决定最终效果更接近哪张图。

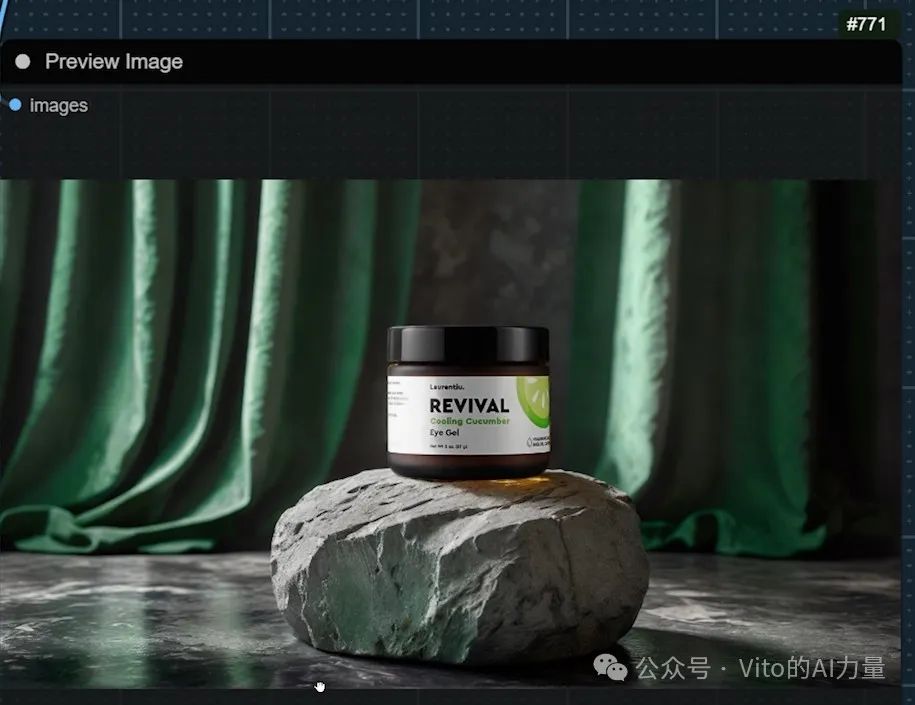
最终图片效果
通过上述步骤,生成的最终图片自然融合产品与背景,细节丰富,光影效果出色。以下是最终图片的示例:

# 工作流详解(提示词生成背景)
在之前的步骤中,我们已经用上传的背景图让AI对产品进行了自然的融合。现在,让我们来看一下不上传背景图,而是用提示词生成背景图的效果。
1. 设置控制面板
1️⃣ 选择上传的产品图
- 回到控制面板,在上传背景图的位置选择上传的产品图,这样可以避免工作流报错。
2️⃣ 切换布尔值
- 将“使用背景图”的布尔值切换为“False”,这样工作流就不会使用之前上传的背景图节点。

2. 关闭无关组
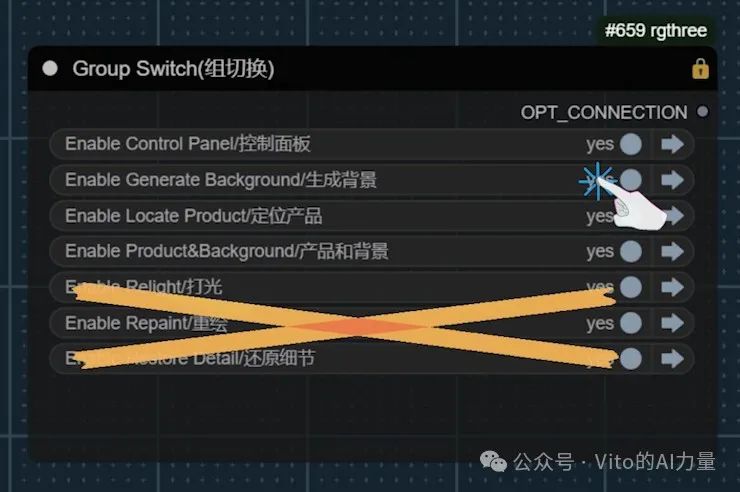
1️⃣ 关闭无关组
- 先关闭“打光”、“重绘”、“还原细节”这些组,以专注于生成背景图。
3. 生成背景图
1️⃣ 打开生成背景组
- 打开“生成背景”组,使用提示词生成背景图。

2️⃣ 生成效果
- 生成的背景图效果不错,但仔细观察,底部会多出一些原先产品上没有的东西。即使使用“Canny”来控制,这也是为什么推荐先做好背景图再上传的原因。

4. 打光
1️⃣ 打光效果
- 进行打光,可以看到,产品的立体感变强了。

5. 重绘
- 通过重绘,使产品的光影效果更加自然。
6. 还原细节
- 进行细节还原,这是最终的图片效果。
最终图片效果
通过上述步骤,我们得到了用提示词生成背景图后的最终效果。以下是最终图片的示例:

关于AI绘画技术储备
学好 AI绘画 不论是就业还是做副业赚钱都不错,但要学会 AI绘画 还是要有一个学习规划。最后大家分享一份全套的 AI绘画 学习资料,给那些想学习 AI绘画 的小伙伴们一点帮助!
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
需要的可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

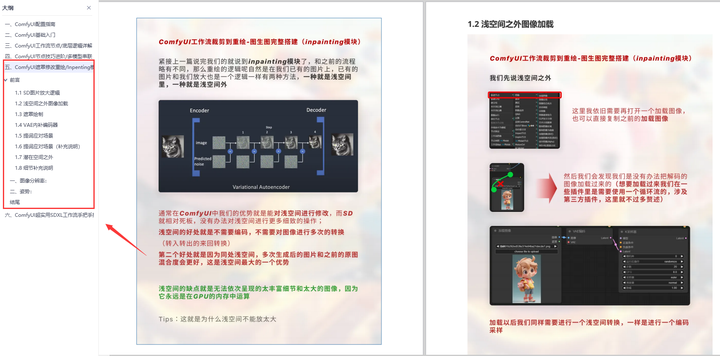
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

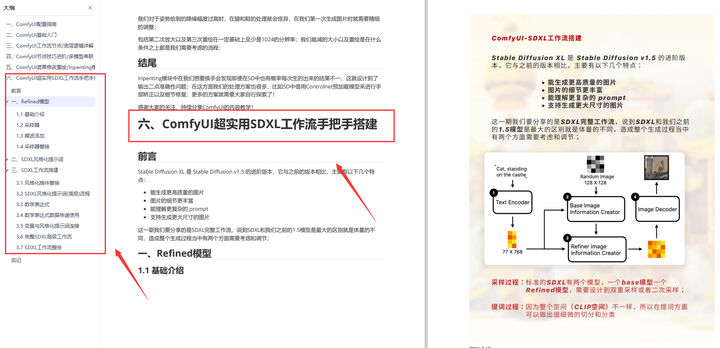
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …


这份完整版的学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

























 4332
4332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








