<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width:350px;
height:200px;
left: 0;
right: 0;
margin:auto;
border: 1PX solid;
}
ul{
text-align: center;
padding-left:0;
}
.box ul li{
display: inline-block;
width:77px;
height:75px;
background: url(/a851951845ac4209a54b9b0ba3d2bffe.png) ;
}
</style>
</head>
<body>
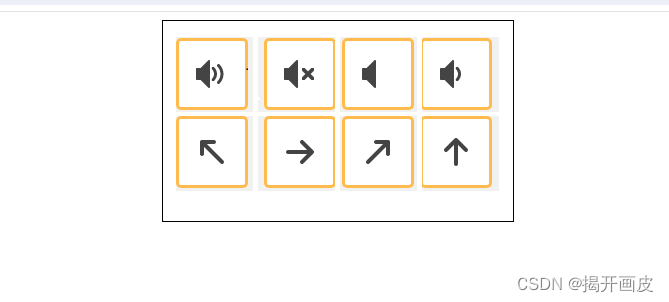
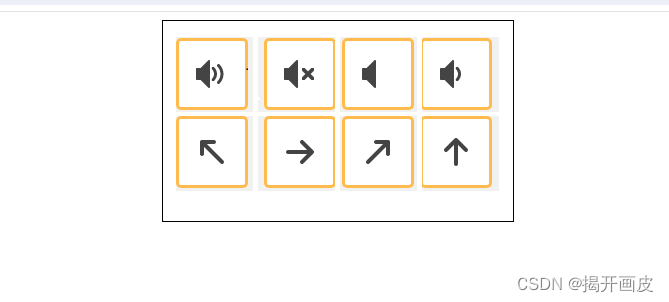
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 获取所有的 li
var lis = document.querySelectorAll('li');
// 将每个图片的坐标自动变化
for(var j = 0;j<8;j++){
if(j<4){
var index_x = j*70+10*j;
lis[j].style.backgroundPosition = index_x+'px+'+'0' +'px';
}else{
for(var i =0;i<4;i++){
index_x = i*70+10*i;
lis[j].style.backgroundPosition = index_x+'px+'+75 +'px';
j++;
}
}
}
</script>
</body>
</html>

























 1379
1379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








