1.下载 react-transition-group
npm i react-transition-group2.引入
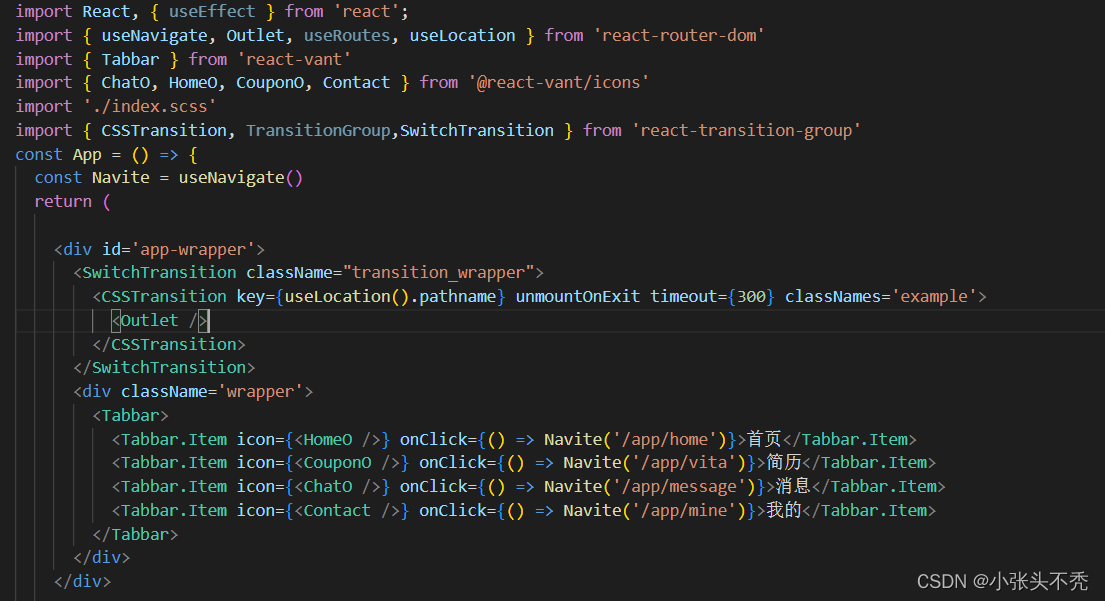
import { CSSTransition, TransitionGroup,SwitchTransition } from 'react-transition-group'3.包裹需要切换路由的部分
<SwitchTransition className="transition_wrapper">
<CSSTransition key={useLocation().pathname} unmountOnExit timeout={300} classNames='example'>
<Outlet />
</CSSTransition>
</SwitchTransition>4.css样式
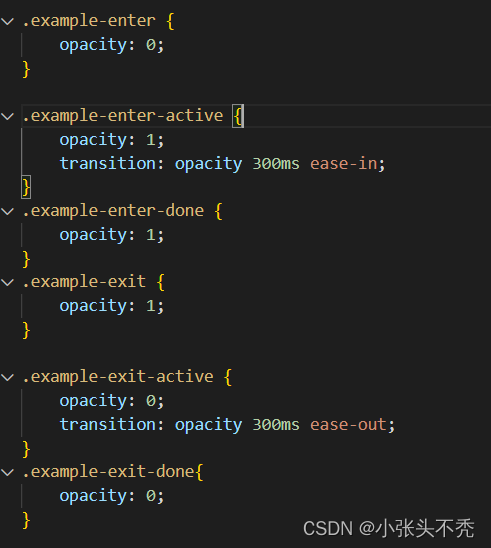
.example-enter {
opacity: 0;
}
.example-enter-active {
opacity: 1;
transition: opacity 300ms ease-in;
}
.example-enter-done {
opacity: 1;
}
.example-exit {
opacity: 1;
}
.example-exit-active {
opacity: 0;
transition: opacity 300ms ease-out;
}
.example-exit-done{
opacity: 0;
}完整代码

css完整代码






















 1733
1733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








