第一步 先安装Node.js
Node.js官网
https://nodejs.org/zh-cn/download/
windows点击这个即可

下载好之后,就可以开始安装了
最后选择Add to PATH 这样就可以帮我们配置好环境变量了
然后后面全点Next 到最后finish就ok了
第二步 安装vue脚手架
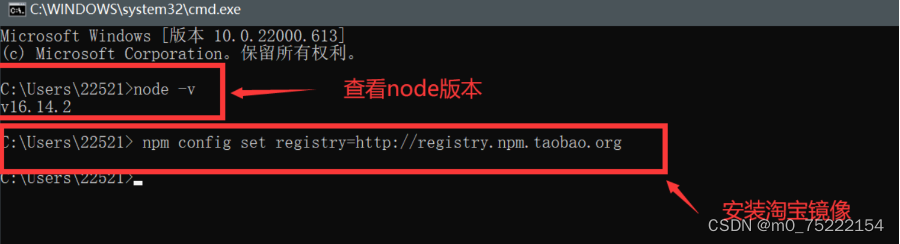
通过win+R键 输入cmd 进入命令行(桌面shift+鼠标右键,选择power管理员窗口也可以)
为了能更快的下载脚手架首先我们需要输入下方命令安装淘宝镜像
npm config set registry=http://registry.npm.taobao.org

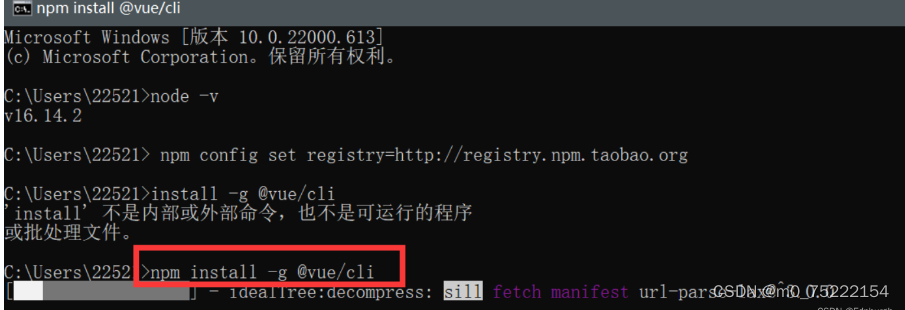
然后输入下方命令开始安装(一定注意注意空格,严格按步骤要求进行)
npm install -g @vue/cli

像下图这样 安装完毕之后 重新打开命令行








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6434
6434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








