response.getWriter().write(“
”+name+“,欢迎您!
”);}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println(“Post…”);
}
}
启动成功后就可以通过浏览器来访问,并且根据传入参数的不同就可以在页面上展示不同的内容:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BKdsPJdp-1642599677126)(assets/1628738273049.png)]](https://img-blog.csdnimg.cn/1332fd4f55934b278c017b3a9653a2f1.png)
小结
在这节中,我们主要认识了下request对象和reponse对象:
-
request对象是用来封装请求数据的对象
-
response对象是用来封装响应数据的对象
目前我们只知道这两个对象是用来干什么的,那么它们具体是如何实现的,就需要我们继续深入的学习。接下来,就先从Request对象来学习,主要学习下面这些内容:
-
request继承体系
-
request获取请求参数
-
request请求转发
2.1 Request继承体系
在学习这节内容之前,我们先思考一个问题,前面在介绍Request和Reponse对象的时候,比较细心的同学可能已经发现:
-
当我们的Servlet类实现的是Servlet接口的时候,service方法中的参数是ServletRequest和ServletResponse
-
当我们的Servlet类继承的是HttpServlet类的时候,doGet和doPost方法中的参数就变成HttpServletRequest和HttpServletReponse
那么,
-
ServletRequest和HttpServletRequest的关系是什么?
-
request对象是有谁来创建的?
-
request提供了哪些API,这些API从哪里查?
首先,我们先来看下Request的继承体系:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dtHAtj6v-1642599677126)(assets/1628740441008.png)]](https://img-blog.csdnimg.cn/25423b1ddaa94bb3aff66327e467a353.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
从上图中可以看出,ServletRequest和HttpServletRequest都是Java提供的,所以我们可以打开JavaEE提供的API文档[参考: 资料/JavaEE7-api.chm],打开后可以看到:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-arDJXnPc-1642599677127)(assets/1628741839475.png)]](https://img-blog.csdnimg.cn/fa79db37e4cd45d7a66823e282c27a60.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
所以ServletRequest和HttpServletRequest是继承关系,并且两个都是接口,接口是无法创建对象,这个时候就引发了下面这个问题:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6jjueHfR-1642599677127)(assets/1628742224589.png)]](https://img-blog.csdnimg.cn/7f2bddfd69d1423b940f2c3feb69f616.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
这个时候,我们就需要用到Request继承体系中的RequestFacade:
-
该类实现了HttpServletRequest接口,也间接实现了ServletRequest接口。
-
Servlet类中的service方法、doGet方法或者是doPost方法最终都是由Web服务器[Tomcat]来调用的,所以Tomcat提供了方法参数接口的具体实现类,并完成了对象的创建
-
要想了解RequestFacade中都提供了哪些方法,我们可以直接查看JavaEE的API文档中关于ServletRequest和HttpServletRequest的接口文档,因为RequestFacade实现了其接口就需要重写接口中的方法
对于上述结论,要想验证,可以编写一个Servlet,在方法中把request对象打印下,就能看到最终的对象是不是RequestFacade,代码如下:
@WebServlet(“/demo2”)
public class ServletDemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println(request);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
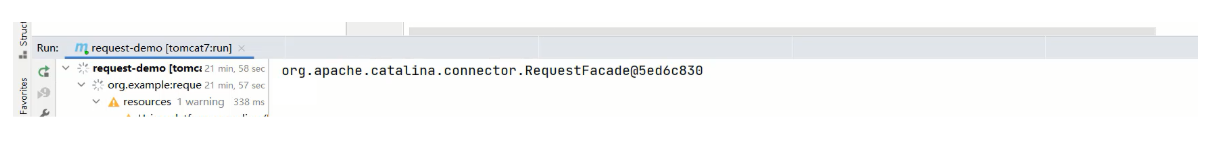
启动服务器,运行访问http://localhost:8080/request-demo/demo2,得到运行结果:

小结
-
Request的继承体系为ServletRequest–>HttpServletRequest–>RequestFacade
-
Tomcat需要解析请求数据,封装为request对象,并且创建request对象传递到service方法
-
使用request对象,可以查阅JavaEE API文档的HttpServletRequest接口中方法说明
2.2 Request获取请求数据
HTTP请求数据总共分为三部分内容,分别是请求行、请求头、请求体,对于这三部分内容的数据,分别该如何获取,首先我们先来学习请求行数据如何获取?
2.2.1 获取请求行数据
请求行包含三块内容,分别是请求方式、请求资源路径、HTTP协议及版本
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v68HSyUF-1642599677128)(assets/1628748240075.png)]](https://img-blog.csdnimg.cn/392e2ff2b53d43d58a489573d332038b.png)
对于这三部分内容,request对象都提供了对应的API方法来获取,具体如下:
- 获取请求方式:
GET
String getMethod()
- 获取虚拟目录(项目访问路径):
/request-demo
String getContextPath()
- 获取URL(统一资源定位符):
http://localhost:8080/request-demo/req1
StringBuffer getRequestURL()
- 获取URI(统一资源标识符):
/request-demo/req1
String getRequestURI()
- 获取请求参数(GET方式):
username=zhangsan&password=123
String getQueryString()
介绍完上述方法后,咱们通过代码把上述方法都使用下:
/**
- request 获取请求数据
*/
@WebServlet(“/req1”)
public class RequestDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// String getMethod():获取请求方式: GET
String method = req.getMethod();
System.out.println(method);//GET
// String getContextPath():获取虚拟目录(项目访问路径):/request-demo
String contextPath = req.getContextPath();
System.out.println(contextPath);
// StringBuffer getRequestURL(): 获取URL(统一资源定位符):http://localhost:8080/request-demo/req1
StringBuffer url = req.getRequestURL();
System.out.println(url.toString());
// String getRequestURI():获取URI(统一资源标识符): /request-demo/req1
String uri = req.getRequestURI();
System.out.println(uri);
// String getQueryString():获取请求参数(GET方式): username=zhangsan
String queryString = req.getQueryString();
System.out.println(queryString);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
启动服务器,访问http://localhost:8080/request-demo/req1?username=zhangsan&passwrod=123,获取的结果如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HfDjqWWF-1642599677128)(assets/1628762794935.png)]](https://img-blog.csdnimg.cn/bde511ec1a3947a5ba8db5551058557b.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
2.2.2 获取请求头数据
对于请求头的数据,格式为key: value如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Rpp5pNf6-1642599677129)(assets/1628768652535.png)]](https://img-blog.csdnimg.cn/09633d4054eb4e06aa9c4d23984a5e1f.png)
所以根据请求头名称获取对应值的方法为:
String getHeader(String name)
接下来,在代码中如果想要获取客户端浏览器的版本信息,则可以使用
/**
- request 获取请求数据
*/
@WebServlet(“/req1”)
public class RequestDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取请求头: user-agent: 浏览器的版本信息
String agent = req.getHeader(“user-agent”);
System.out.println(agent);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
重新启动服务器后,http://localhost:8080/request-demo/req1?username=zhangsan&passwrod=123,获取的结果如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vRY431sJ-1642599677129)(assets/1628769145524.png)]
2.2.3 获取请求体数据
浏览器在发送GET请求的时候是没有请求体的,所以需要把请求方式变更为POST,请求体中的数据格式如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ejA6NlR7-1642599677130)(assets/1628768665185.png)]](https://img-blog.csdnimg.cn/b506c5c40d9e4c50a3cd09f76834e6e1.png)
对于请求体中的数据,Request对象提供了如下两种方式来获取其中的数据,分别是:
- 获取字节输入流,如果前端发送的是字节数据,比如传递的是文件数据,则使用该方法
ServletInputStream getInputStream()
该方法可以获取字节
- 获取字符输入流,如果前端发送的是纯文本数据,则使用该方法
BufferedReader getReader()
接下来,大家需要思考,要想获取到请求体的内容该如何实现?
具体实现的步骤如下:
1.准备一个页面,在页面中添加form表单,用来发送post请求
2.在Servlet的doPost方法中获取请求体数据
3.在doPost方法中使用request的getReader()或者getInputStream()来获取
4.访问测试
- 在项目的webapp目录下添加一个html页面,名称为:
req.html
- 在Servlet的doPost方法中获取数据
/**
- request 获取请求数据
*/
@WebServlet(“/req1”)
public class RequestDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//在此处获取请求体中的数据
}
}
- 调用getReader()或者getInputStream()方法,因为目前前端传递的是纯文本数据,所以我们采用getReader()方法来获取
/**
- request 获取请求数据
*/
@WebServlet(“/req1”)
public class RequestDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取post 请求体:请求参数
//1. 获取字符输入流
BufferedReader br = req.getReader();
//2. 读取数据
String line = br.readLine();
System.out.println(line);
}
}
注意
BufferedReader流是通过request对象来获取的,当请求完成后request对象就会被销毁,request对象被销毁后,BufferedReader流就会自动关闭,所以此处就不需要手动关闭流了。
- 启动服务器,通过浏览器访问
http://localhost:8080/request-demo/req.html
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OVJk5BFE-1642599677130)(assets/1628770516387.png)]](https://img-blog.csdnimg.cn/965d1a98c0494f8b97604b3d2bec948d.png)
点击提交按钮后,就可以在控制台看到前端所发送的请求数据
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dDAJkwXP-1642599677130)(assets/1628770585480.png)]](https://img-blog.csdnimg.cn/e466e271a5d0496a81bd2096a2b852cc.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
小结
HTTP请求数据中包含了请求行、请求头和请求体,针对这三部分内容,Request对象都提供了对应的API方法来获取对应的值:
-
请求行
-
getMethod()获取请求方式
-
getContextPath()获取项目访问路径
-
getRequestURL()获取请求URL
-
getRequestURI()获取请求URI
-
getQueryString()获取GET请求方式的请求参数
-
请求头
-
getHeader(String name)根据请求头名称获取其对应的值
-
请求体
-
注意: 浏览器发送的POST请求才有请求体
-
如果是纯文本数据:getReader()
-
如果是字节数据如文件数据:getInputStream()
2.2.4 获取请求参数的通用方式
在学习下面内容之前,我们先提出两个问题:
-
什么是请求参数?
-
请求参数和请求数据的关系是什么?
1.什么是请求参数?
为了能更好的回答上述两个问题,我们拿用户登录的例子来说明
1.1 想要登录网址,需要进入登录页面
1.2 在登录页面输入用户名和密码
1.3 将用户名和密码提交到后台
1.4 后台校验用户名和密码是否正确
1.5 如果正确,则正常登录,如果不正确,则提示用户名或密码错误
上述例子中,用户名和密码其实就是我们所说的请求参数。
2.什么是请求数据?
请求数据则是包含请求行、请求头和请求体的所有数据
3.请求参数和请求数据的关系是什么?
3.1 请求参数是请求数据中的部分内容
3.2 如果是GET请求,请求参数在请求行中
3.3 如果是POST请求,请求参数一般在请求体中
对于请求参数的获取,常用的有以下两种:
- GET方式:
String getQueryString()
- POST方式:
BufferedReader getReader();
有了上述的知识储备,我们来实现一个案例需求:
(1)发送一个GET请求并携带用户名,后台接收后打印到控制台
(2)发送一个POST请求并携带用户名,后台接收后打印到控制台
此处大家需要注意的是GET请求和POST请求接收参数的方式不一样,具体实现的代码如下:
@WebServlet(“/req1”)
public class RequestDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String result = req.getQueryString();
System.out.println(result);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
BufferedReader br = req.getReader();
String result = br.readLine();
System.out.println(result);
}
}
- 对于上述的代码,会存在什么问题呢?
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GsQiF5pD-1642599677131)(assets/1628776252445.png)]](https://img-blog.csdnimg.cn/ef2abed366d5477ca81652a248dcf7ce.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
- 如何解决上述重复代码的问题呢?
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s0GV3F4l-1642599677132)(assets/1628776433318.png)]](https://img-blog.csdnimg.cn/df6f23da24844d51bea89e0b886a561a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
当然,也可以在doGet中调用doPost,在doPost中完成参数的获取和打印,另外需要注意的是,doGet和doPost方法都必须存在,不能删除任意一个。
GET请求和POST请求获取请求参数的方式不一样,在获取请求参数这块该如何实现呢?
要想实现,我们就需要思考:
GET请求方式和POST请求方式区别主要在于获取请求参数的方式不一样,是否可以提供一种统一获取请求参数的方式,从而统一doGet和doPost方法内的代码?
解决方案一:
@WebServlet(“/req1”)
public class RequestDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取请求方式
String method = req.getMethod();
//获取请求参数
String params = “”;
if(“GET”.equals(method)){
params = req.getQueryString();
}else if(“POST”.equals(method)){
BufferedReader reader = req.getReader();
params = reader.readLine();
}
//将请求参数进行打印控制台
System.out.println(params);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}
使用request的getMethod()来获取请求方式,根据请求方式的不同分别获取请求参数值,这样就可以解决上述问题,但是以后每个Servlet都需要这样写代码,实现起来比较麻烦,这种方案我们不采用
解决方案二:
request对象已经将上述获取请求参数的方法进行了封装,并且request提供的方法实现的功能更强大,以后只需要调用request提供的方法即可,在request的方法中都实现了哪些操作?
(1)根据不同的请求方式获取请求参数,获取的内容如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ANzLpGiI-1642599677132)(assets/1628778931277.png)]](https://img-blog.csdnimg.cn/4f62a8eedf54493aa21d79788ee7bcee.png)
(2)把获取到的内容进行分割,内容如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-q0Bo3szt-1642599677133)(assets/1628779067793.png)]](https://img-blog.csdnimg.cn/d75c79db9ed14eaf959f88dc0e0a5660.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
(3)把分割后端数据,存入到一个Map集合中:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fWK1zXDU-1642599677133)(assets/1628779368501.png)]](https://img-blog.csdnimg.cn/3acdc8db58bd48239ea50c63a112b25a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_19,color_FFFFFF,t_70,g_se,x_16)
注意:因为参数的值可能是一个,也可能有多个,所以Map的值的类型为String数组。
基于上述理论,request对象为我们提供了如下方法:
- 获取所有参数Map集合
Map<String,String[]> getParameterMap()
- 根据名称获取参数值(数组)
String[] getParameterValues(String name)
- 根据名称获取参数值(单个值)
String getParameter(String name)
接下来,我们通过案例来把上述的三个方法进行实例演示:
1.修改req.html页面,添加爱好选项,爱好可以同时选多个
游泳
爬山
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yJLuWHRi-1642599677133)(assets/1628780937599.png)]](https://img-blog.csdnimg.cn/e286c0e69ca048b1976f93374c32279c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
2.在Servlet代码中获取页面传递GET请求的参数值
2.1获取GET方式的所有请求参数
/**
- request 通用方式获取请求参数
*/
@WebServlet(“/req2”)
public class RequestDemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//GET请求逻辑
System.out.println(“get…”);
//1. 获取所有参数的Map集合
Map<String, String[]> map = req.getParameterMap();
for (String key : map.keySet()) {
// username:zhangsan lisi
System.out.print(key+“:”);
//获取值
String[] values = map.get(key);
for (String value : values) {
System.out.print(value + " ");
}
System.out.println();
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
获取的结果为:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O5Qk2Zr7-1642599677133)(assets/1628780965283.png)]
2.2获取GET请求参数中的爱好,结果是数组值
/**
- request 通用方式获取请求参数
*/
@WebServlet(“/req2”)
public class RequestDemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//GET请求逻辑
//…
System.out.println(“------------”);
String[] hobbies = req.getParameterValues(“hobby”);
for (String hobby : hobbies) {
System.out.println(hobby);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
获取的结果为:
zhangsan
123
2.3获取GET请求参数中的用户名和密码,结果是单个值
/**
- request 通用方式获取请求参数
*/
@WebServlet(“/req2”)
public class RequestDemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//GET请求逻辑
//…
String username = req.getParameter(“username”);
String password = req.getParameter(“password”);
System.out.println(username);
System.out.println(password);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
获取的结果为:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eNsfVKSj-1642599677134)(assets/1628781176434.png)]
3.在Servlet代码中获取页面传递POST请求的参数值
3.1将req.html页面form表单的提交方式改成post
3.2将doGet方法中的内容复制到doPost方法中即可
小结
-
req.getParameter()方法使用的频率会比较高
-
以后我们再写代码的时候,就只需要按照如下格式来编写:
public class RequestDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//采用request提供的获取请求参数的通用方式来获取请求参数
//编写其他的业务代码…
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}
2.3 IDEA快速创建Servlet
使用通用方式获取请求参数后,屏蔽了GET和POST的请求方式代码的不同,则代码可以定义如下格式:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ShG2bm3T-1642599677134)(assets/1628781419752.png)]](https://img-blog.csdnimg.cn/7d94042b73454e838978bc470d8962a6.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
由于格式固定,所以我们可以使用IDEA提供的模板来制作一个Servlet的模板,这样我们后期在创建Servlet的时候就会更高效,具体如何实现:
(1)按照自己的需求,修改Servlet创建的模板内容
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6ZmFEC4r-1642599677135)(assets/1628781545912.png)]](https://img-blog.csdnimg.cn/6b8957e6e2c349d6bbd0f6175c8fe256.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
(2)使用servlet模板创建Servlet类
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vXpUteQO-1642599677135)(assets/1628782117420.png)]](https://img-blog.csdnimg.cn/0c8908735fd44d949667b479153dfbdf.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
2.4 请求参数中文乱码问题
问题展示:
(1)将req.html页面的请求方式修改为get
游泳
爬山
(2)在Servlet方法中获取参数,并打印
/**
- 中文乱码问题解决方案
*/
@WebServlet(“/req4”)
public class RequestDemo4 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 获取username
String username = request.getParameter(“username”);
System.out.println(username);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
(3)启动服务器,页面上输入中文参数
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SQvhs5Xh-1642599677136)(assets/1628784323297.png)]](https://img-blog.csdnimg.cn/64582c992e4046cd843123cc2bf4fafc.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
(4)查看控制台打印内容
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-97q6lUDY-1642599677136)(assets/1628784356157.png)]](https://img-blog.csdnimg.cn/6316f77257d94e708c20b1d7fa07faa4.png)
(5)把req.html页面的请求方式改成post,再次发送请求和中文参数
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0SLmkCe0-1642599677136)(assets/1628784425182.png)]](https://img-blog.csdnimg.cn/a0e666b4987d4aacbc8338a1fb4d72ce.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
(6)查看控制台打印内容,依然为乱码
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QXLJpeXy-1642599677137)(assets/1628784356157.png)]](https://img-blog.csdnimg.cn/c7bfbad928814af6ac77def8160bc4ba.png)
通过上面的案例,会发现,不管是GET还是POST请求,在发送的请求参数中如果有中文,在后台接收的时候,都会出现中文乱码的问题。具体该如何解决呢?
2.4.1 POST请求解决方案
-
分析出现中文乱码的原因:
-
POST的请求参数是通过request的getReader()来获取流中的数据
-
TOMCAT在获取流的时候采用的编码是ISO-8859-1
-
ISO-8859-1编码是不支持中文的,所以会出现乱码
-
解决方案:
-
页面设置的编码格式为UTF-8
-
把TOMCAT在获取流数据之前的编码设置为UTF-8
-
通过request.setCharacterEncoding(“UTF-8”)设置编码,UTF-8也可以写成小写
修改后的代码为:
/**
- 中文乱码问题解决方案
*/
@WebServlet(“/req4”)
public class RequestDemo4 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 解决乱码: POST getReader()
//设置字符输入流的编码,设置的字符集要和页面保持一致
request.setCharacterEncoding(“UTF-8”);
//2. 获取username
String username = request.getParameter(“username”);
System.out.println(username);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
重新发送POST请求,就会在控制台看到正常展示的中文结果。
至此POST请求中文乱码的问题就已经解决,但是这种方案不适用于GET请求,这个原因是什么呢,咱们下面再分析。
2.4.2 GET请求解决方案
刚才提到一个问题是POST请求的中文乱码解决方案为什么不适用GET请求?
-
GET请求获取请求参数的方式是
request.getQueryString() -
POST请求获取请求参数的方式是
request.getReader() -
request.setCharacterEncoding(“utf-8”)是设置request处理流的编码
-
getQueryString方法并没有通过流的方式获取数据
所以GET请求不能用设置编码的方式来解决中文乱码问题,那问题又来了,如何解决GET请求的中文乱码呢?
- 首先我们需要先分析下GET请求出现乱码的原因:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-asrMCcxp-1642599677137)(assets/1628829610823.png)]](https://img-blog.csdnimg.cn/1b061ab04d714f11acc5115c91165f5f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
(1)浏览器通过HTTP协议发送请求和数据给后台服务器(Tomcat)
(2)浏览器在发送HTTP的过程中会对中文数据进行URL编码
(3)在进行URL编码的时候会采用页面<meta>标签指定的UTF-8的方式进行编码,张三编码后的结果为%E5%BC%A0%E4%B8%89
(4)后台服务器(Tomcat)接收到%E5%BC%A0%E4%B8%89后会默认按照ISO-8859-1进行URL解码
(5)由于前后编码与解码采用的格式不一样,就会导致后台获取到的数据为乱码。
思考: 如果把req.html页面的<meta>标签的charset属性改成ISO-8859-1,后台不做操作,能解决中文乱码问题么?
答案是否定的,因为ISO-8859-1本身是不支持中文展示的,所以改了标签的charset属性后,会导致页面上的中文内容都无法正常展示。
分析完上面的问题后,我们会发现,其中有两个我们不熟悉的内容就是URL编码和URL解码,什么是URL编码,什么又是URL解码呢?
URL编码
这块知识我们只需要了解下即可,具体编码过程分两步,分别是:
(1)将字符串按照编码方式转为二进制
(2)每个字节转为2个16进制数并在前边加上%
张三按照UTF-8的方式转换成二进制的结果为:
1110 0101 1011 1100 1010 0000 1110 0100 1011 1000 1000 1001
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
(1)浏览器通过HTTP协议发送请求和数据给后台服务器(Tomcat)
(2)浏览器在发送HTTP的过程中会对中文数据进行URL编码
(3)在进行URL编码的时候会采用页面<meta>标签指定的UTF-8的方式进行编码,张三编码后的结果为%E5%BC%A0%E4%B8%89
(4)后台服务器(Tomcat)接收到%E5%BC%A0%E4%B8%89后会默认按照ISO-8859-1进行URL解码
(5)由于前后编码与解码采用的格式不一样,就会导致后台获取到的数据为乱码。
思考: 如果把req.html页面的<meta>标签的charset属性改成ISO-8859-1,后台不做操作,能解决中文乱码问题么?
答案是否定的,因为ISO-8859-1本身是不支持中文展示的,所以改了标签的charset属性后,会导致页面上的中文内容都无法正常展示。
分析完上面的问题后,我们会发现,其中有两个我们不熟悉的内容就是URL编码和URL解码,什么是URL编码,什么又是URL解码呢?
URL编码
这块知识我们只需要了解下即可,具体编码过程分两步,分别是:
(1)将字符串按照编码方式转为二进制
(2)每个字节转为2个16进制数并在前边加上%
张三按照UTF-8的方式转换成二进制的结果为:
1110 0101 1011 1100 1010 0000 1110 0100 1011 1000 1000 1001
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-Um6hKJZ7-1712238564984)]
[外链图片转存中…(img-UWCzRK6K-1712238564985)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-VvSw1iM3-1712238564985)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。























 1004
1004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








